تتيح "منصة خرائط Google" للعملاء تطوير تجارب فريدة من خلال تخصيص التصميم المرئي لمحدّدات المواقع على الخريطة باستخدام محدّدات المواقع المتقدّمة. في هذا المستند، سنتعرّف على كيفية استفادة العملاء من هذه الميزة بشكل أكبر وإنشاء علامات تتغيّر ديناميكيًا استنادًا إلى البيانات في الوقت الفعلي.

تشكّل علامات الخريطة أداة مفيدة لتقديم تجارب خرائط غنية للمستخدمين. يمكن أن تنقل سمات علامات التحديد، مثل الحجم والتلوين والشكل، معلومات إضافية حول كل موقع جغرافي محدّد. في بعض الحالات، قد تتغيّر هذه المعلومات الإضافية بشكل ديناميكي، وقد يريد المطوّر أن يتم تعديل عرض الخريطة، مع الحفاظ على إحساس المستخدم بأنّ المعلومات حديثة.
في هذا المستند، نستخدم مثالاً لأغراض توضيحية: تريد سلسلة متاجر بيع بالتجزئة استخدام خريطة لإتاحة أوقات الانتظار في المتاجر للمستخدمين. ومع ذلك، يمكن استخدام هذه البنية نفسها في العديد من حالات الاستخدام الأخرى. في ما يلي بعض الأفكار الإضافية:
- مدى توفّر الغرف في الفندق: على خريطة تعرض نتائج البحث عن الفنادق، يشكّل مدى توفّر الغرف إشارة مهمة يمكن أن تشجّع المستخدمين على الحجز في فندق مع انخفاض عدد الغرف المتاحة.
- توفّر مواقف السيارات: على خريطة لمواقف السيارات، يمكنك أن تمنح المستخدمين الثقة لاختيار وجهة سيتوفّر فيها موقف عند وصولهم.
- المطاعم المفتوحة والمغلقة وقريبًا ستغلق: على الخريطة التي تعرض نتائج البحث عن المطاعم، من المهم أن يعرف المستخدمون ما إذا كان المطعم مغلقًا عند وصولهم.
حلّ "العلامات المتقدّمة الديناميكية"
يمكنك إنشاء خريطة باستخدام علامات متقدّمة لعرض البيانات الديناميكية. كما ذكرنا سابقًا، حالة الاستخدام هي سلسلة من متاجر البيع بالتجزئة تستفيد من نظام إدارة قائمة الانتظار عند الدفع لتقدير أوقات الانتظار وعرضها للمستخدمين. هذه هي بنية التطبيق::
الخطوة 1: تحديد السمات اللازمة لتحديد التجربة المرئية
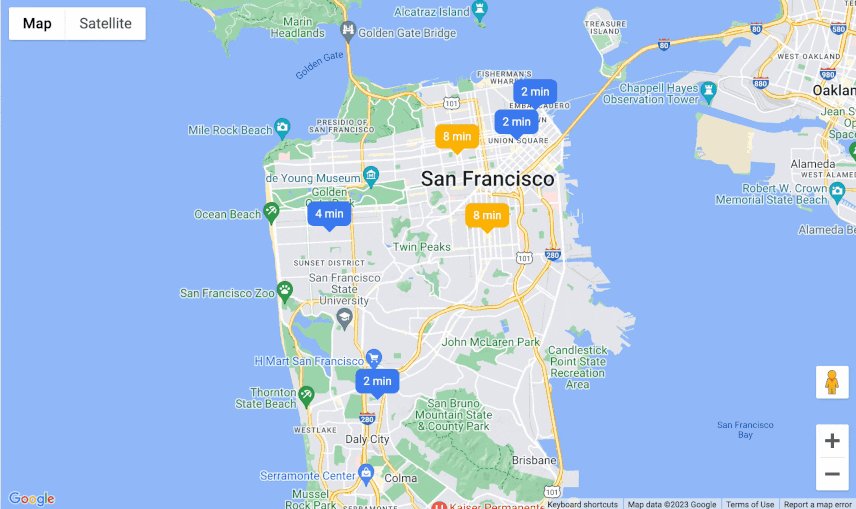
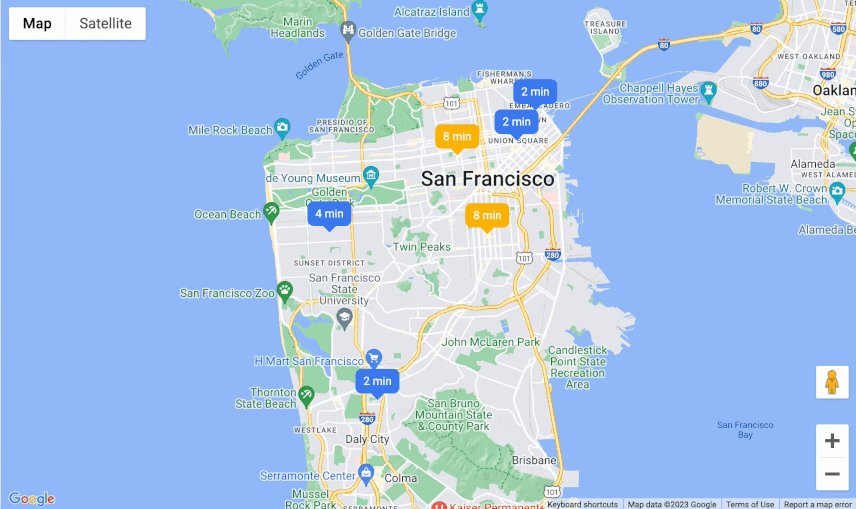
الخطوة الأولى هي تحديد خاصية واحدة أو أكثر من خصائص الموقع الجغرافي لعرضها للمستخدمين. في هذه الحالة، نسعى إلى عرض موقع جغرافي واحد فقط، وهو وقت الانتظار الحالي في كل موقع جغرافي للمتجر، ويتم قياسه بالدقائق.
الخطوة التالية هي اختيار سمة واحدة أو أكثر من سمات العلامة المقابلة لتوضيح وقت الانتظار بشكل مرئي على علامة الخريطة. تتوفّر قائمة سمات العلامات الجغرافية جاهزة للاستخدام في مواصفات PinElement. يمكنك أيضًا استخدام رمز HTML مخصّص للحصول على المزيد من خيارات التخصيص المتقدّمة.
في هذا المثال، سنستخدم سمتَين من سمات العلامات لتصوّر بيانات وقت الانتظار:
- لون العلامة: أزرق لوقت الانتظار أقل من 5 دقائق، وأصفر لوقت الانتظار أكثر من 5 دقائق
- محتوى العلامة (يتطلّب علامات HTML مخصّصة): سنضمّن وقت الانتظار الحالي بالدقائق في العلامة نفسها
الخطوة 2: ضبط إعدادات الربط بمصادر البيانات في الوقت الفعلي
تتوفّر طرق متعددة للربط بمصادر البيانات، ويعتمد الحلّ المناسب على حالة الاستخدام والبنية الأساسية التقنية. في هذا المثال، نستخدم أسلوب السحب، حيث نطلب بيانات وقت الانتظار المعدَّلة باستخدام طلبات HTTP (REST) بشكل منتظم. في الأقسام التالية، ستتعرّف على بنى بديلة تستخدم أساليب الدفع.
لتمكين تطبيقنا من الوصول إلى بيانات وقت الانتظار من خادمِنا، تستفيد البنية الأساسية لدينا من Cloud Functions for Firebase. تتيح لنا Cloud Functions تحديد دالة خلفية للوصول إلى هذه البيانات وحسابها. نضمّن أيضًا مكتبة Firebase في تطبيق الويب الخاص بنا، ما يتيح لنا الوصول إلى Cloud Function باستخدام طلب HTTP.
تتمثّل الخطوة التالية في ضمان توفير أحدث البيانات للمستخدم. لإجراء ذلك، نضبط مؤقتًا باستخدام دالة setInterval في JavaScript مع مهلة تبلغ 30 ثانية. في كل مرة يتم فيها تشغيل المؤقت، نطلب بيانات معدَّلة عن وقت الانتظار كما هو موضّح أعلاه. بعد الحصول على البيانات الجديدة، يجب إعادة تحميل مظهر علامات الخريطة. توضّح الخطوة التالية كيفية إجراء هذه التغييرات.
الخطوة 3: عرض علامات الخريطة
يمكننا الآن استخدام "محدّدات المواقع المتقدّمة" لعرض محدّدات المواقع ذات التصميم المميّز على الخريطة. يمكن عرض العلامات المتقدّمة على الخرائط التي تم إنشاؤها باستخدام واجهة برمجة التطبيقات JavaScript الخاصة بـ "خرائط Google". عند استخدام علامات متقدّمة، احرص على تضمين مَعلمة معرّف الخريطة في طلب خريطة JS.
في مقتطف الرمز البرمجي الموضّح أدناه، ننشئ العلامات ونحدّد محتوى العلامة من خلال إنشاء عنصر HTML div:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
الخطوة الأخيرة هي تعديل نص العلامة ونمط CSS لكل متجر. يقرأ الرمز البرمجي أدناه بيانات أوقات الانتظار المعدَّلة ويحدّد نمطًا لكل دبوس متجر استنادًا إلى وقت الانتظار:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
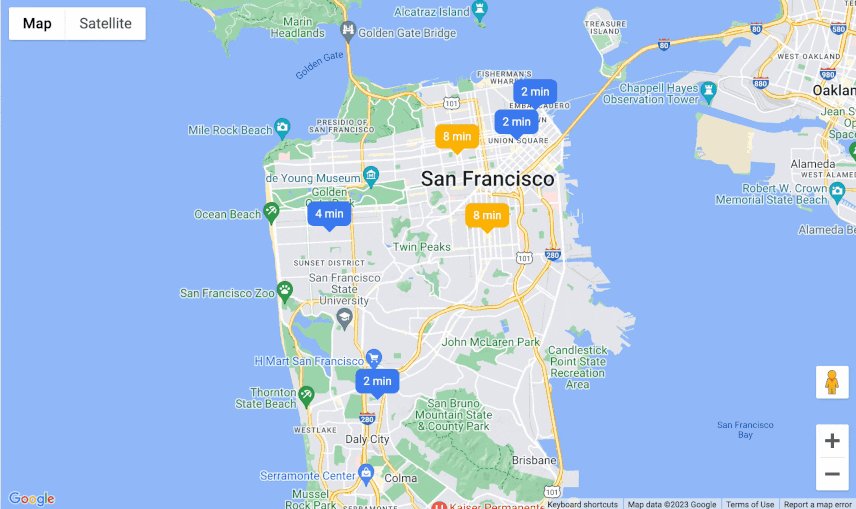
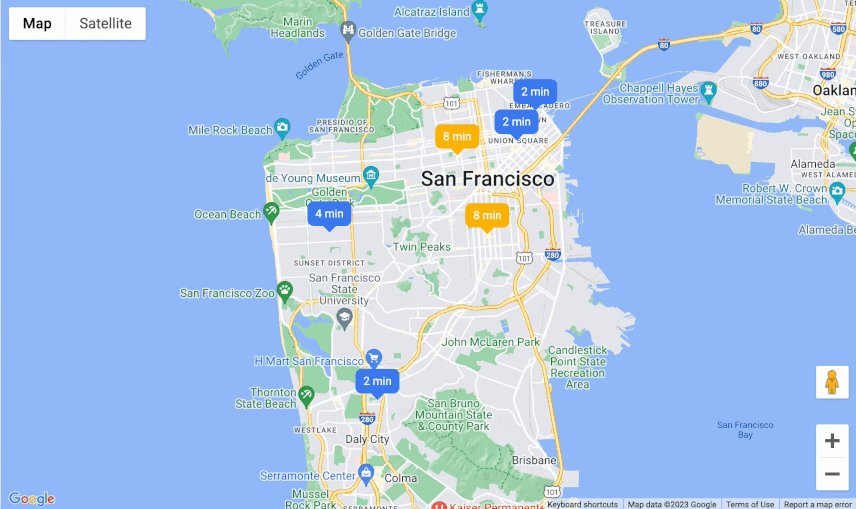
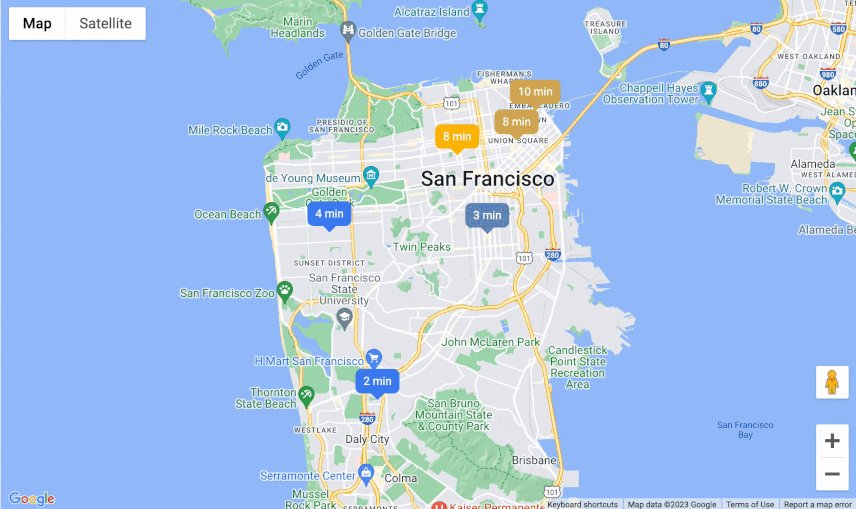
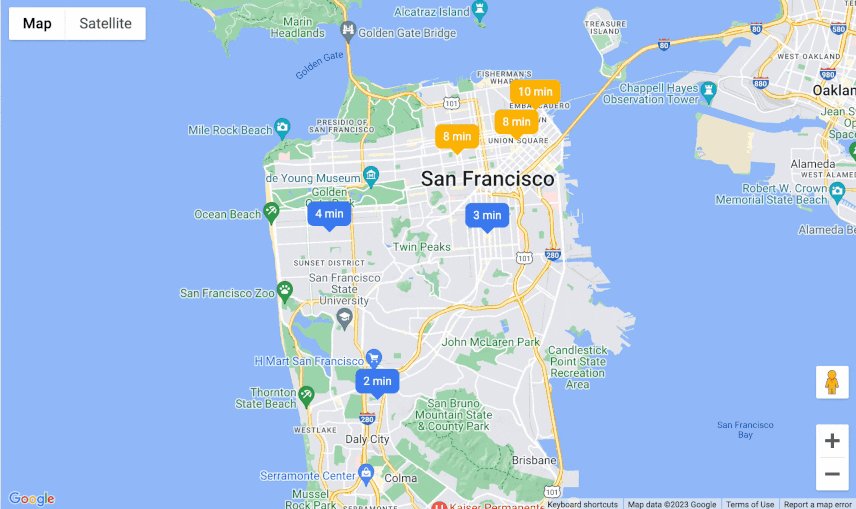
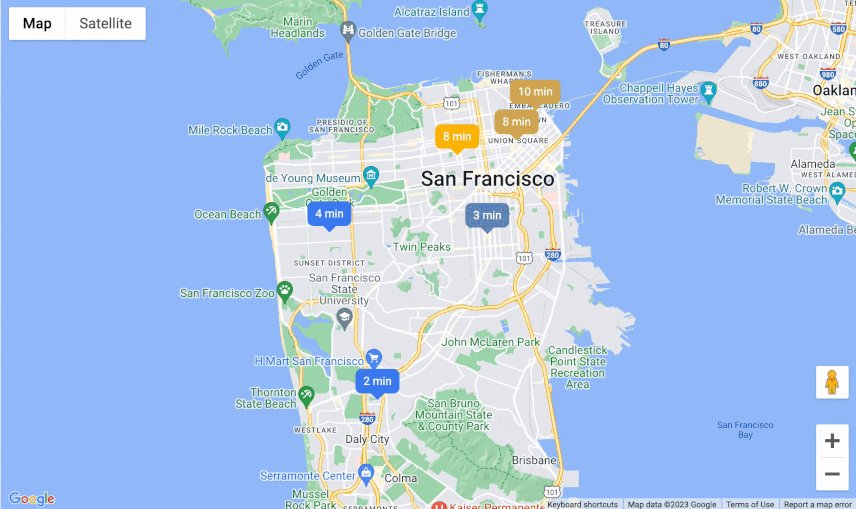
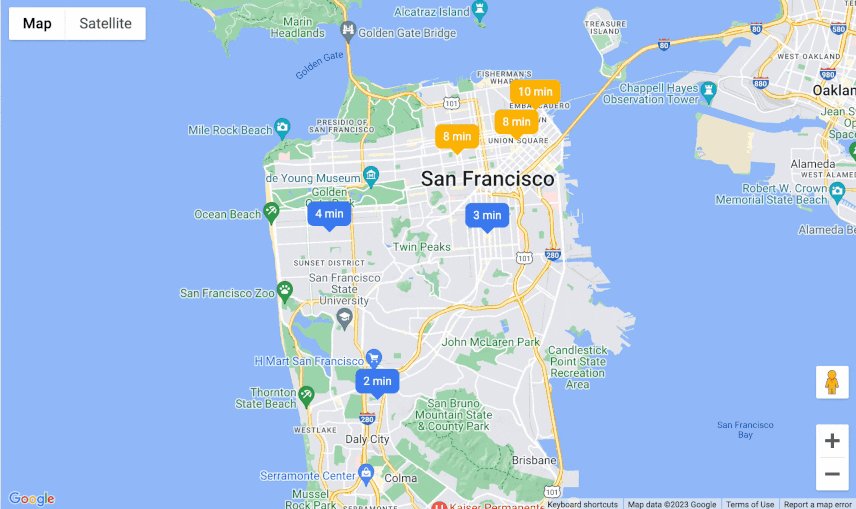
تستخدم الخريطة الآن واجهة برمجة التطبيقات الحالية الخاصة بأوقات الانتظار لعرض أحدث أوقات الانتظار للمستخدمين:

طُرق بديلة للربط بمصادر بيانات الوقت الفعلي
تتوفّر طرق مختلفة للربط بمصادر بيانات الوقت الفعلي. في ما يلي، نراجع خيارَين بديلَين، هما "المراسلة عبر السحابة الإلكترونية من Firebase" وWebsockets. بغض النظر عن النهج الذي تختاره، احرص على مراعاة العوامل أدناه لكي تظل أداة الخريطة فعّالة:
- معدّل التحديثات
- حجم البيانات
- عدد العلامات في عرض الخريطة
- إمكانات الأجهزة والمتصفّحات
المراسلة عبر السحابة الإلكترونية من Firebase
المراسلة عبر السحابة الإلكترونية من Firebase هي أسلوب إرسال إشعارات فورية. باستخدام هذا الأسلوب، سترسل التعديلات إلى تطبيق الخريطة في كل مرة يتم فيها تعديل بيانات وقت الانتظار في الخلفية. ستؤدي رسائل التعديل إلى تشغيل دالة ردّ الاتصال التي تهدف إلى تعديل مظهر العلامة ومحتواها.
قبل اختيار هذه البنية، يجب مراعاة أنّها تتطلّب الحفاظ على اتصال دائم بالخادم لكل متصفّح يشغّل تطبيق الخريطة. لهذا السبب، قد يكون تشغيلها أكثر تكلفة، وقد تكون أقل فعالية في حال حدوث مشاكل في الاتصال.
WebSockets
WebSockets هي طريقة أخرى مستندة إلى الإرسال للحفاظ على تحديث البيانات. على غرار السيناريو السابق، يمكنك استخدام WebSockets لإنشاء اتصال دائم بين الخلفية وتطبيق الخريطة. تتشابه المزايا الوظيفية لهذا الأسلوب مع تلك التي توفّرها خدمة "المراسلة عبر السحابة الإلكترونية من Firebase"، ولكن قد يتطلّب الأمر إجراءات إضافية لإعداد البنية الأساسية اللازمة.
الخاتمة
يمكن للمطوّرين دمج مصادر البيانات في الوقت الفعلي مع "العلامات المتقدّمة" لإنشاء عروض مرئية سهلة الاستخدام على "خرائط Google". تتوفّر عدة طرق لربط مصادر البيانات هذه، وذلك حسب متطلبات الخريطة وأجهزة المستخدمين ومتصفحاتهم وحجم البيانات. يمكن بعد ذلك استخدام البيانات المدمجة للتحكّم في شكل "العلامات المتقدّمة" وأسلوبها في الوقت الفعلي، ما يتيح للمستخدمين تجربة ديناميكية.
الإجراءات التالية
محتوى إضافي للقراءة:
- العلامات المتقدّمة - "مركز مطوّري برامج Google"
- إنشاء علامات باستخدام HTML مخصّص
- وظائف السحابة الإلكترونية لبرنامج Firebase
- المراسلة عبر السحابة الإلكترونية من Firebase
المساهمون
المؤلفون الرئيسيون:
جيم ليفلار | مهندس حلول في "منصة خرائط Google"
جون برانيغان | مهندس إرشاد العملاء المتعاقدين الأول في Google Cloud Platform
ستيف باريت | مهندس حلول منصة خرائط جوجل


