Google Maps Platform permite a los clientes desarrollar experiencias únicas personalizando el diseño visual de sus marcadores de mapa con marcadores avanzados. En este documento, exploraremos cómo los clientes pueden ir un paso más allá y crear marcadores que cambian de forma dinámica según los datos en tiempo real.

Los marcadores de mapa son una herramienta útil para brindar experiencias de mapas enriquecidas a los usuarios. Los atributos de los marcadores, como el tamaño, el color y la forma, pueden transmitir información adicional sobre cada ubicación marcada. En algunos casos, esta información adicional puede cambiar de forma dinámica, y es posible que el desarrollador desee que se actualice la visualización del mapa para que el usuario tenga una sensación de novedad.
En este documento, usamos un ejemplo con fines ilustrativos: una cadena minorista quiere usar un mapa para que los usuarios conozcan los tiempos de espera en las tiendas. Sin embargo, esta misma arquitectura se podría usar para muchos otros casos de uso. Aquí tienes algunas ideas adicionales:
- Disponibilidad de habitaciones de hotel: En un mapa que muestra los resultados de la búsqueda de hoteles, la actualización de la disponibilidad de habitaciones es un indicador importante que puede alentar a los usuarios a hacer una reserva de hotel a medida que disminuye el inventario.
- Disponibilidad de espacios de estacionamiento: En un mapa de estacionamientos, brinda a los usuarios la confianza necesaria para seleccionar un destino que tendrá un espacio para ellos cuando lleguen.
- Restaurantes abiertos, que cerrarán pronto y cerrados: En un mapa que muestra los resultados de la búsqueda de restaurantes, es importante que los usuarios sepan si un restaurante puede estar cerrado cuando lleguen.
La solución de Marcadores avanzados dinámicos
Puedes crear un mapa con marcadores avanzados para visualizar datos dinámicos. Como se mencionó anteriormente, el caso de uso es una cadena de tiendas minoristas que aprovecha su sistema de administración de filas de espera en la caja para estimar y visualizar los tiempos de espera de los usuarios. Esta es la arquitectura de la aplicación:
Paso 1: Determina los atributos para definir la experiencia visual
El primer paso es determinar una o más propiedades de ubicación para mostrar a los usuarios. En este caso, queremos mostrar solo una propiedad: el tiempo de espera actual en cada ubicación de la tienda, medido en minutos.
El siguiente paso es seleccionar uno o más atributos de marcador correspondientes para anotar visualmente el tiempo de espera en el marcador del mapa. La lista de atributos de marcador está disponible de forma predeterminada en la especificación PinElement. También puedes usar HTML personalizado para obtener más opciones de personalización enriquecidas.
En este ejemplo, usaremos dos atributos de marcador para visualizar los datos del tiempo de espera:
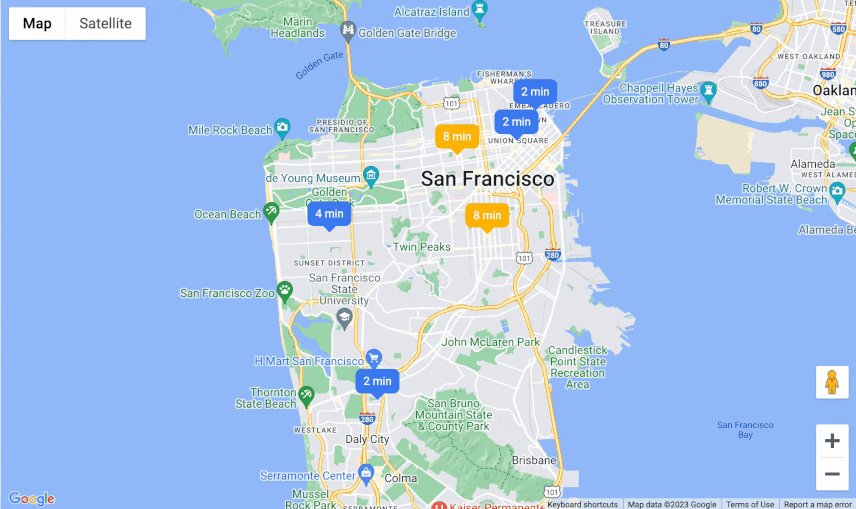
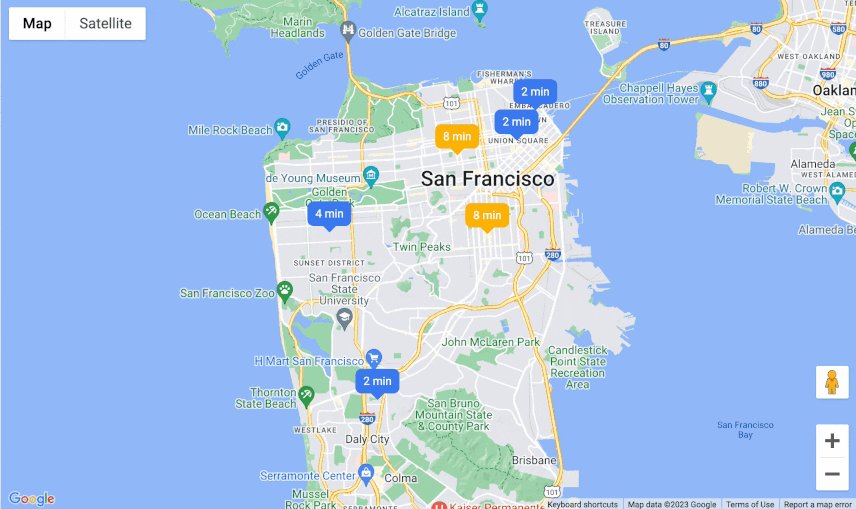
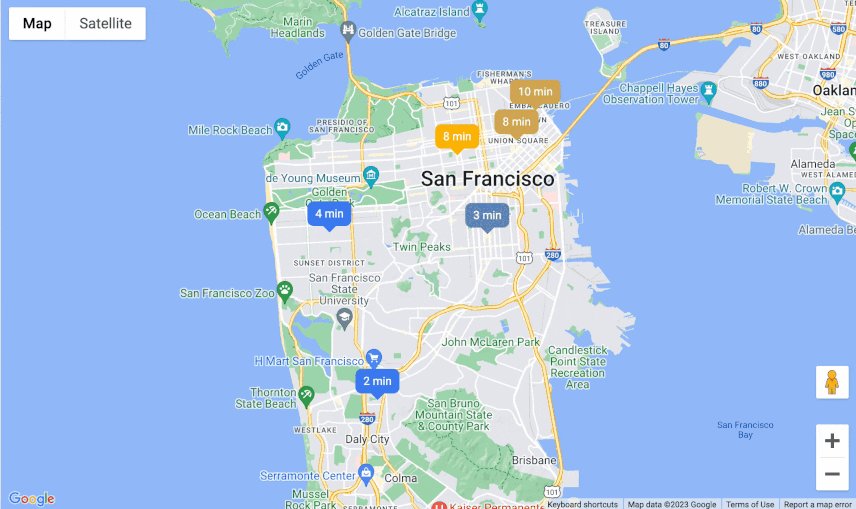
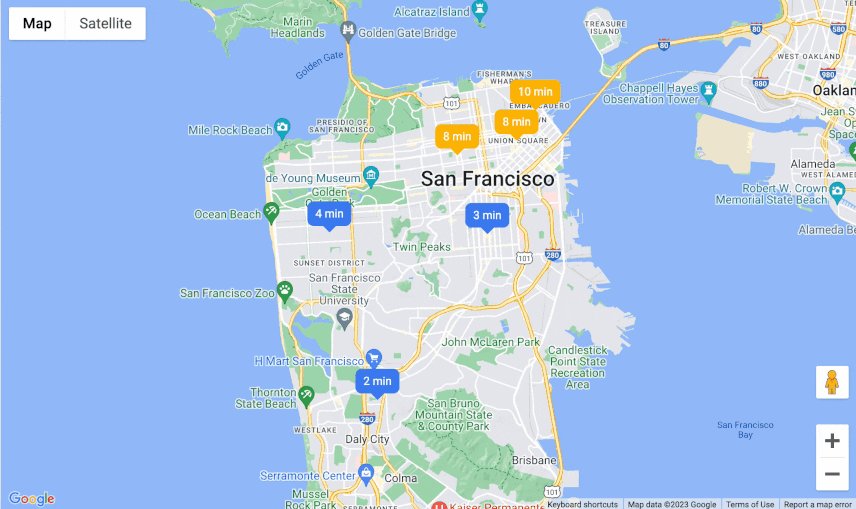
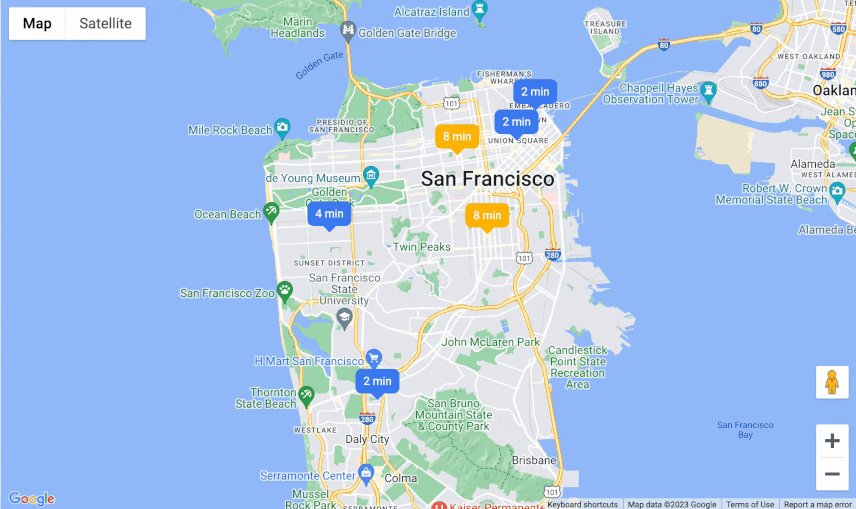
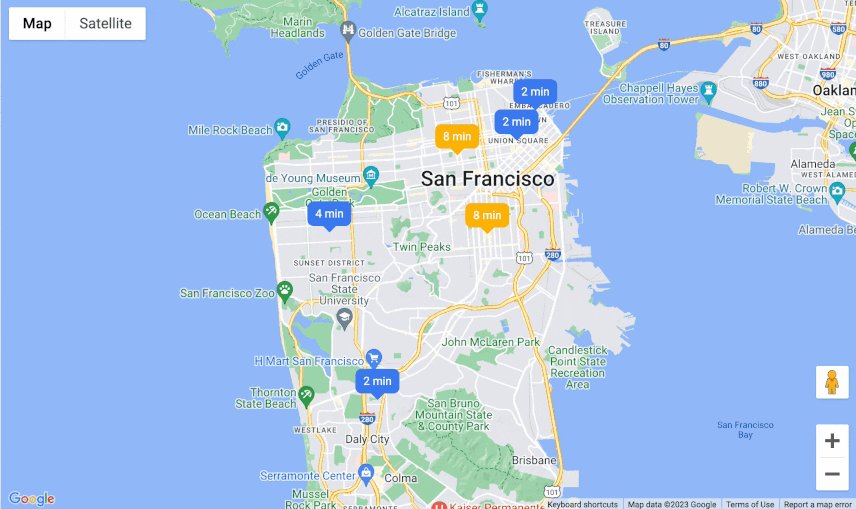
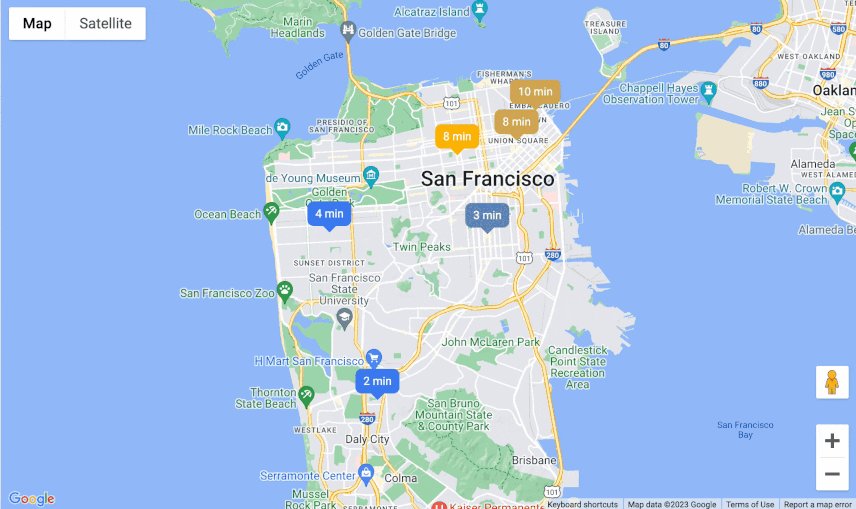
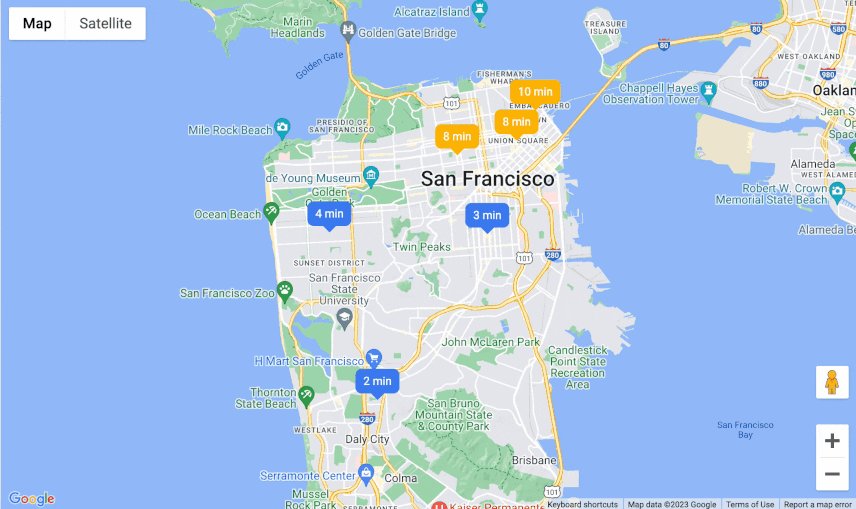
- Color del marcador: Azul para tiempos de espera de menos de 5 minutos y amarillo para tiempos de espera de más de 5 minutos
- Contenido del marcador (requiere marcadores HTML personalizados): Incluiremos el tiempo de espera actual en minutos en el marcador
Paso 2: Configura la conexión a las fuentes de datos en tiempo real
Existen varias formas de conectarse a las fuentes de datos, y la solución adecuada depende de tu caso de uso y tu infraestructura técnica. En este ejemplo, usamos un enfoque de extracción, en el que solicitamos los datos actualizados del tiempo de espera con solicitudes HTTP (REST) de forma periódica. En las siguientes secciones, verás arquitecturas alternativas que aprovechan los enfoques de envío.
Para permitir que nuestra aplicación acceda a los datos de tiempo de espera de nuestro servidor, nuestra arquitectura aprovecha Cloud Functions para Firebase. Cloud Functions nos permite definir una función de backend para acceder a estos datos y procesarlos. También incluimos la biblioteca de Firebase en nuestra aplicación web, lo que nos permite acceder a nuestra Cloud Function con una solicitud HTTP.
El siguiente paso es asegurarnos de que los datos se mantengan actualizados para el usuario. Para ello, configuramos un temporizador con la función setInterval de JavaScript con un tiempo de espera de 30 segundos. Cada vez que se activa el temporizador, solicitamos datos actualizados del tiempo de espera, como se describió anteriormente. Una vez que obtengamos los datos nuevos, debemos actualizar la apariencia de los marcadores del mapa. En el siguiente paso, se detalla cómo realizar esos cambios.
Paso 3: Renderiza marcadores de mapa
Ahora podemos usar Marcadores avanzados para renderizar los marcadores estilizados en el mapa. Los marcadores avanzados se pueden renderizar en los mapas creados con la API de Maps JavaScript de Google Maps Platform. Cuando uses marcadores avanzados, asegúrate de incluir el parámetro ID del mapa en la solicitud del mapa de JS.
En el siguiente fragmento de código, creamos los marcadores y definimos su contenido creando un elemento div HTML:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
El último paso es actualizar el texto del marcador y el diseño CSS de cada tienda. El siguiente código lee los datos actualizados de los tiempos de espera y asigna un diseño a cada marcador de tienda según el tiempo de espera:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
Ahora el mapa usa nuestra API de tiempos de espera existente para visualizar los tiempos de espera actualizados para los usuarios:

Formas alternativas de conectarse a fuentes de datos en tiempo real
Existen varias formas de conectarse a fuentes de datos en tiempo real. A continuación, revisaremos dos opciones alternativas: Firebase Cloud Messaging y WebSockets. Cualquiera sea el enfoque que selecciones, asegúrate de tener en cuenta los siguientes factores para que tu herramienta de mapa siga funcionando de manera óptima:
- Frecuencia de las actualizaciones
- Volumen de datos
- Cantidad de marcadores en la vista del mapa
- Capacidades de hardware y del navegador
Firebase Cloud Messaging
Firebase Cloud Messaging es un enfoque de envío de mensajes push. Con este enfoque, enviarás actualizaciones a la aplicación de mapas cada vez que se actualicen los datos de tiempo de espera en el backend. Los mensajes de actualización activarán una función de devolución de llamada cuyo propósito es actualizar la apariencia y el contenido del marcador.
Una cuestión que debes tener en cuenta antes de seleccionar esta arquitectura es que requiere mantener una conexión persistente del servidor para cada navegador que ejecute la aplicación de mapas. Por ese motivo, puede ser más costoso de ejecutar y menos sólido en el contexto de problemas de conectividad.
WebSockets
WebSockets es otro enfoque basado en la transmisión para mantener la actualidad de los datos. Al igual que en el caso anterior, puedes usar WebSockets para establecer una conexión persistente entre tu backend y tu aplicación de mapas. Los beneficios funcionales de este enfoque son similares a los de Firebase Cloud Messaging, pero es posible que se requiera trabajo adicional para configurar la infraestructura necesaria.
Conclusión
Los desarrolladores pueden combinar fuentes de datos en tiempo real con marcadores avanzados para crear visualizaciones intuitivas en Google Maps. Existen varias formas de conectar estas fuentes de datos según los requisitos del mapa, el hardware y el navegador del usuario, y el volumen de datos. Luego, los datos integrados se pueden usar para controlar la apariencia de los marcadores avanzados en tiempo real, lo que permite una experiencia dinámica para los usuarios.
Próximas acciones
Lecturas adicionales:
- Marcadores avanzados: Centro para desarrolladores de Google
- Cómo crear marcadores con código HTML personalizado
- Cloud Functions para Firebase
- Firebase Cloud Messaging
Colaboradores
Autores principales:
Jim Leflar | Ingeniero de soluciones de Google Maps Platform
John Branigan | Ingeniero de Atención al cliente sénior de Google Cloud Platform
Steve Barrett | Ingeniero de soluciones de Google Maps Platform


