پلتفرم نقشههای گوگل به مشتریان این امکان را میدهد تا با سفارشیسازی طراحی بصری نشانگرهای نقشه خود با استفاده از نشانگرهای پیشرفته ، تجربیات منحصر به فردی را توسعه دهند. در این سند، بررسی خواهیم کرد که چگونه مشتریان میتوانند یک قدم فراتر رفته و نشانگرهایی ایجاد کنند که به صورت پویا بر اساس دادههای بلادرنگ تغییر میکنند.

نشانگرهای نقشه ابزاری مفید برای ارائه تجربیات غنی نقشهبرداری به کاربران هستند. ویژگیهای نشانگر مانند اندازه، رنگ و شکل میتوانند اطلاعات اضافی در مورد هر مکان علامتگذاری شده را منتقل کنند. در برخی موارد، این اطلاعات اضافی ممکن است به صورت پویا تغییر کنند و توسعهدهنده ممکن است بخواهد تجسم نقشه بهروزرسانی شود و حس تازگی را برای کاربر حفظ کند.
در این سند، ما از یک مثال برای اهداف توضیحی استفاده میکنیم: یک فروشگاه زنجیرهای میخواهد از یک نقشه برای نمایش زمان انتظار فروشگاه به کاربران استفاده کند. با این حال، همین معماری میتواند برای بسیاری از موارد استفاده دیگر نیز مورد استفاده قرار گیرد. در اینجا چند ایده اضافی آورده شده است:
- موجودی اتاق هتل : در نقشهای که نتایج جستجوی هتل را نشان میدهد، تازگی اتاقهای موجود، سیگنال مهمی است که میتواند کاربران را به رزرو هتل در صورت کاهش موجودی تشویق کند.
- وجود فضای پارکینگ : روی نقشه پارکینگها، به کاربران این اطمینان را بدهید که مقصدی را انتخاب کنند که هنگام رسیدن، جای پارک برای آنها وجود داشته باشد.
- رستورانهای باز، بهزودی تعطیل و تعطیل : در نقشهای که نتایج جستجوی رستوران را نشان میدهد، مهم است که کاربران هنگام ورود از بسته بودن رستوران مطلع باشند.
راهکار نشانگرهای پیشرفته پویا
شما میتوانید با استفاده از نشانگرهای پیشرفته، نقشهای برای تجسم دادههای پویا بسازید. همانطور که قبلاً ذکر شد، مورد استفاده، زنجیرهای از فروشگاههای خردهفروشی است که از سیستم مدیریت صف صندوق خود برای تخمین و تجسم زمان انتظار کاربران استفاده میکنند. معماری برنامه به این صورت است:
مرحله ۱ - تعیین ویژگیها برای تعریف تجربه بصری
اولین قدم، تعیین یک یا چند ویژگی مکان برای نمایش به کاربران است. در این مورد، ما به دنبال نمایش فقط یک ویژگی هستیم: زمان انتظار فعلی در هر مکان فروشگاه، که بر حسب دقیقه اندازهگیری میشود.
مرحله بعدی انتخاب یک یا چند ویژگی نشانگر مربوطه برای حاشیهنویسی بصری زمان انتظار روی نشانگر نقشه است. لیست ویژگیهای نشانگر به صورت پیشفرض در مشخصات PinElement موجود است. همچنین میتوانید از HTML سفارشی برای گزینههای سفارشیسازی غنیتر استفاده کنید.
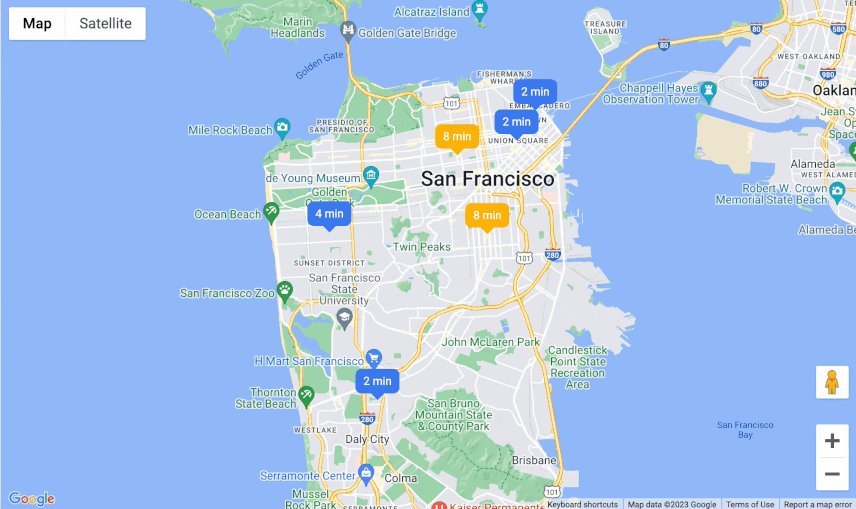
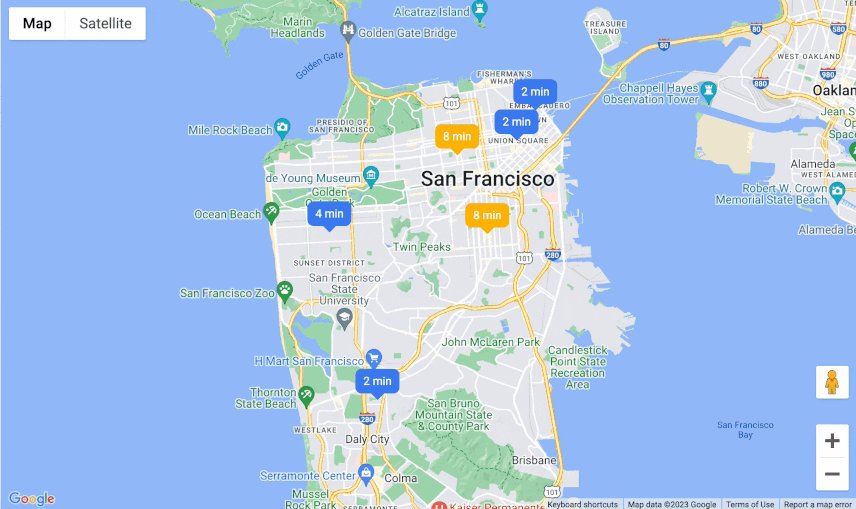
برای این مثال، ما از دو ویژگی نشانگر برای تجسم دادههای زمان انتظار استفاده خواهیم کرد:
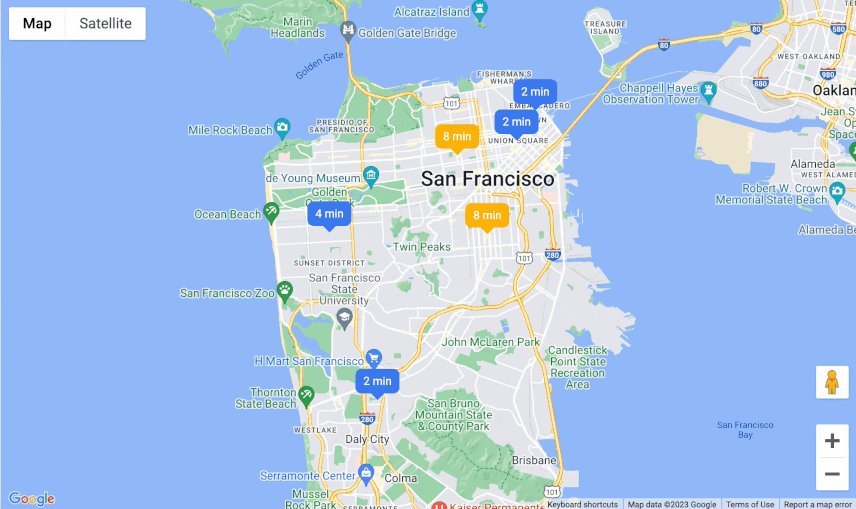
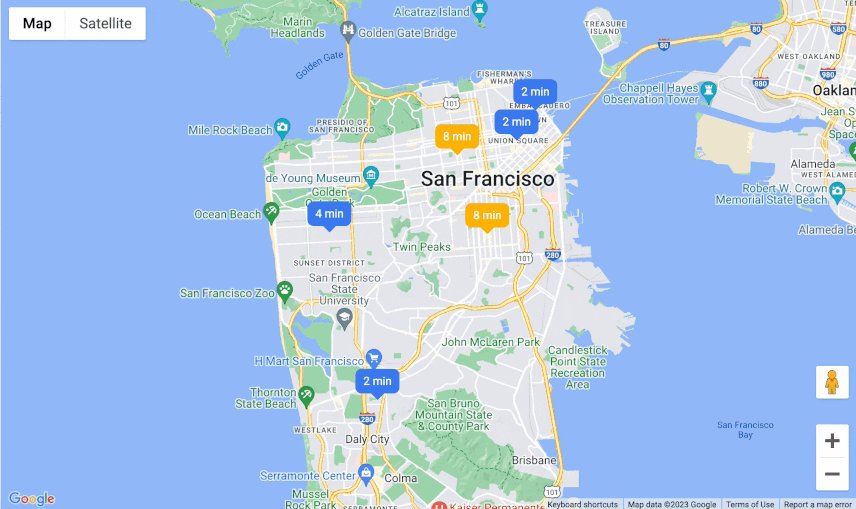
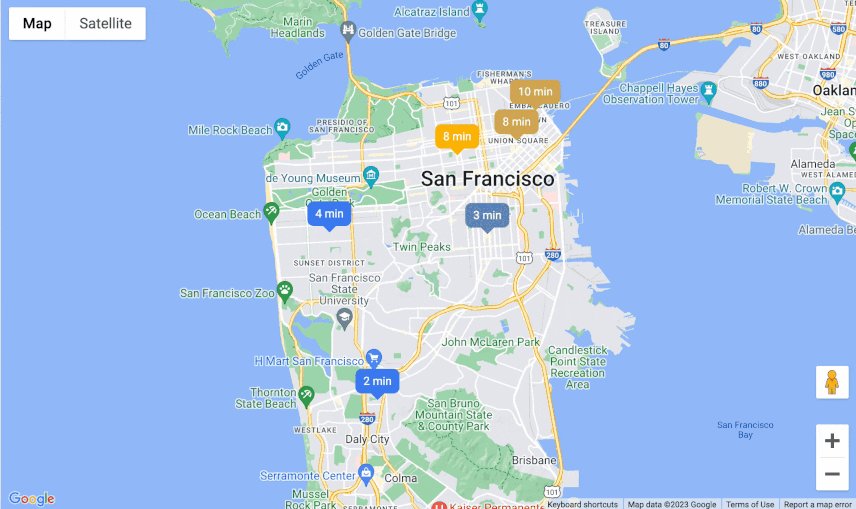
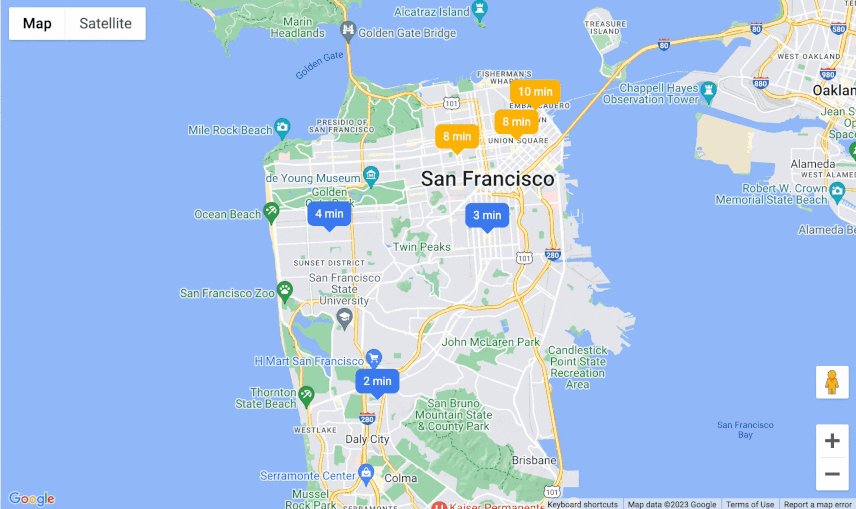
- رنگ نشانگر : آبی برای زمان انتظار کمتر از ۵ دقیقه، زرد برای زمان انتظار بیشتر از ۵ دقیقه
- محتویات نشانگر (نیاز به نشانگرهای HTML سفارشی) : ما زمان انتظار فعلی را بر حسب دقیقه در خود نشانگر وارد خواهیم کرد
مرحله 2 - پیکربندی اتصال به منابع داده بلادرنگ
روشهای متعددی برای اتصال به منابع داده وجود دارد و راهحل مناسب به مورد استفاده و زیرساخت فنی شما بستگی دارد. در این مثال، ما از رویکرد pull استفاده میکنیم، که در آن دادههای زمان انتظار بهروز شده را با استفاده از درخواستهای HTTP (REST) به طور منظم درخواست میکنیم. در بخشهای بعدی، معماریهای جایگزین را که از رویکردهای push استفاده میکنند، خواهید دید.
برای اینکه برنامه ما بتواند به دادههای زمان انتظار از سرور دسترسی داشته باشد، معماری ما از توابع ابری برای Firebase استفاده میکند. توابع ابری به ما این امکان را میدهند که یک تابع backend برای دسترسی و محاسبه این دادهها تعریف کنیم. ما همچنین کتابخانه Firebase را در برنامه وب خود گنجاندهایم که به ما امکان میدهد با استفاده از یک درخواست HTTP به تابع ابری خود دسترسی پیدا کنیم .
مرحله بعدی اطمینان از بهروز نگه داشتن دادهها برای کاربر است. برای انجام این کار، یک تایمر با استفاده از تابع setInterval جاوا اسکریپت با زمان انتظار 30 ثانیه تنظیم میکنیم. هر بار که تایمر فعال میشود، همانطور که در بالا توضیح داده شد، دادههای زمان انتظار بهروز شده را درخواست میکنیم. پس از دریافت دادههای جدید، باید ظاهر نشانگرهای نقشه را بهروزرسانی کنیم. مرحله بعدی جزئیات نحوه ایجاد این تغییرات را شرح میدهد.
مرحله 3 - نشانگرهای نقشه رندر
اکنون میتوانیم از نشانگرهای پیشرفته برای نمایش نشانگرهای استایلبندیشده روی نقشه استفاده کنیم. نشانگرهای پیشرفته را میتوان روی نقشههایی که توسط API جاوااسکریپت Maps پلتفرم نقشههای گوگل ایجاد شدهاند، نمایش داد. هنگام استفاده از نشانگرهای پیشرفته، حتماً پارامتر شناسه نقشه را در درخواست نقشه JS وارد کنید.
در قطعه کد نشان داده شده در زیر، نشانگرها را ایجاد میکنیم و محتوای نشانگر را با ایجاد یک عنصر div در HTML تعریف میکنیم:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
مرحله آخر، بهروزرسانی متن نشانگر و استایلبندی CSS برای هر فروشگاه است. کد زیر دادههای زمان انتظار بهروزرسانیشده را میخواند و بر اساس زمان انتظار، استایلبندی را به هر پین فروشگاه اختصاص میدهد:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
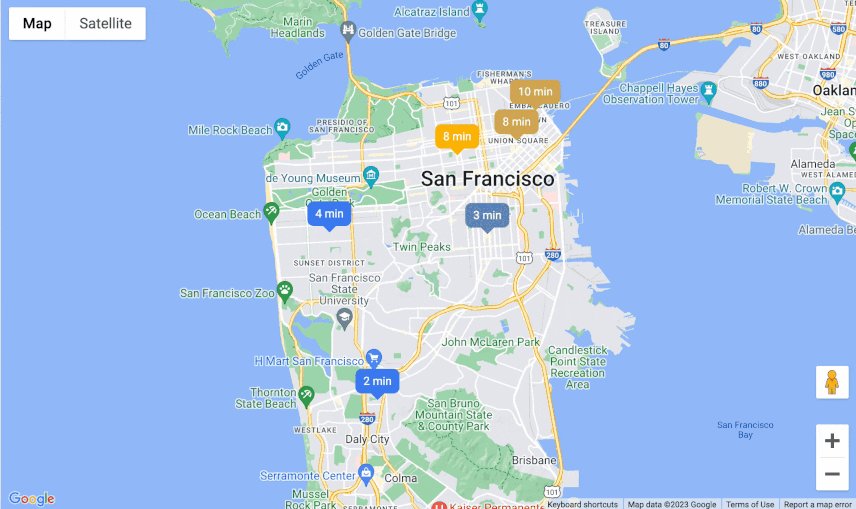
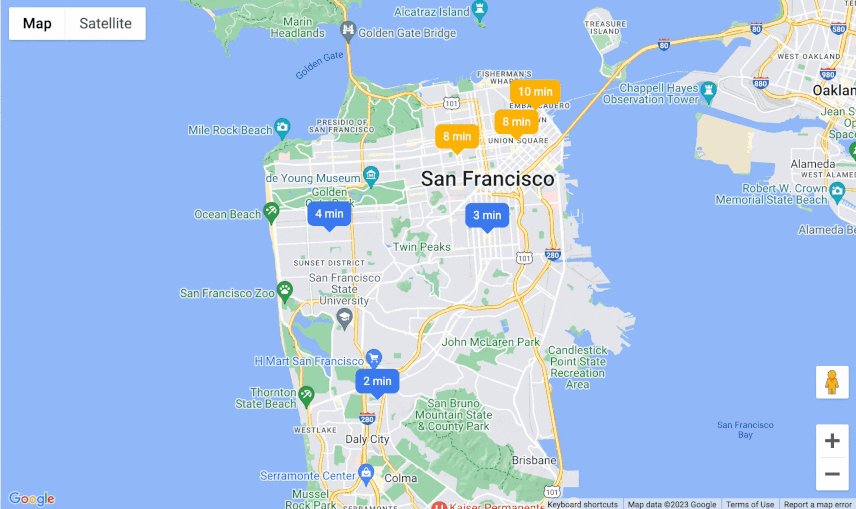
این نقشه اکنون از API زمان انتظار موجود ما برای نمایش زمانهای انتظار بهروز برای کاربران استفاده میکند:

راههای جایگزین برای اتصال به منابع دادهی بلادرنگ
روشهای مختلفی برای اتصال به منابع دادهی بلادرنگ وجود دارد. در زیر، دو گزینهی جایگزین، Firebase Cloud Messaging و Websockets را بررسی میکنیم. هر رویکردی را که انتخاب میکنید، حتماً عوامل زیر را در نظر بگیرید تا ابزار نقشهی شما عملکرد خوبی داشته باشد:
- فراوانی بهروزرسانیها
- حجم دادهها
- تعداد نشانگرها در نمای نقشه
- قابلیتهای سختافزاری و مرورگر
پیامرسانی ابری فایربیس
پیامرسانی ابری فایربیس یک رویکرد ارسال سریع (push) است. با استفاده از این رویکرد، هر بار که دادههای زمان انتظار در backend بهروزرسانی میشوند، بهروزرسانیهایی را به برنامه نقشه ارسال خواهید کرد. پیامهای بهروزرسانی یک تابع فراخوانی را فعال میکنند که هدف آن بهروزرسانی ظاهر و محتوای نشانگر است.
نکتهای که قبل از انتخاب این معماری باید در نظر بگیرید این است که این معماری نیاز به حفظ اتصال پایدار به سرور برای هر مرورگری که برنامه نقشه را اجرا میکند، دارد. به همین دلیل ممکن است اجرای آن پرهزینهتر باشد و در زمینه مشکلات اتصال، استحکام کمتری داشته باشد.
وبسوکتها
WebSockets یکی دیگر از رویکردهای مبتنی بر push برای بهروز نگهداشتن دادهها است. مشابه سناریوی قبلی، میتوانید از WebSockets برای ایجاد یک اتصال پایدار بین backend و برنامه نقشه خود استفاده کنید. مزایای عملکردی این رویکرد ماهیتاً مشابه Firebase Cloud Messaging است، با این حال ممکن است برای پیکربندی زیرساختهای لازم، کار اضافی لازم باشد.
نتیجهگیری
توسعهدهندگان میتوانند منابع دادهی بلادرنگ را با نشانگرهای پیشرفته ترکیب کنند تا تجسمهای بصری در نقشههای گوگل ایجاد کنند. بسته به نیازهای نقشه، سختافزار و مرورگر کاربر و حجم دادهها، روشهای مختلفی برای اتصال این منابع داده وجود دارد. سپس میتوان از دادههای یکپارچه برای کنترل ظاهر و حس نشانگرهای پیشرفته در بلادرنگ استفاده کرد و یک تجربه پویا را برای کاربران فراهم کرد.
اقدامات بعدی
مطالعه بیشتر:
- نشانگرهای پیشرفته - مرکز توسعهدهندگان گوگل
- ایجاد نشانگرها با HTML سفارشی
- توابع ابری برای فایربیس
- پیامرسانی ابری فایربیس
مشارکتکنندگان
نویسندگان اصلی:
جیم لفلار | مهندس راهکارهای پلتفرم نقشههای گوگل
جان برانیگان | مهندس ارشد مشتری پلتفرم ابری گوگل
استیو برت | مهندس راهکارهای پلتفرم نقشههای گوگل


