Google Maps Platform을 사용하면 고객이 고급 마커를 사용하여 지도 마커의 시각적 디자인을 맞춤설정하여 고유한 경험을 개발할 수 있습니다. 이 문서에서는 고객이 한 단계 더 나아가 실시간 데이터를 기반으로 동적으로 변경되는 마커를 만드는 방법을 살펴봅니다.

지도 마커는 사용자에게 풍부한 지도 환경을 제공하는 데 유용한 도구입니다. 크기, 색상, 모양과 같은 마커 속성은 표시된 각 위치에 관한 추가 정보를 전달할 수 있습니다. 경우에 따라 이 추가 정보가 동적으로 변경될 수 있으며 개발자는 지도 시각화가 업데이트되어 사용자에게 최신 상태를 유지하기를 원할 수 있습니다.
이 문서에서는 설명 목적으로 소매 체인이 지도를 사용하여 사용자에게 매장 대기 시간을 제공하려는 예를 사용합니다. 하지만 이 동일한 아키텍처는 다른 많은 사용 사례에도 사용할 수 있습니다. 다음은 몇 가지 추가 아이디어입니다.
- 호텔 객실 예약 가능 여부: 호텔 검색 결과를 보여주는 지도에서 객실 예약 가능 여부의 최신성은 인벤토리가 감소함에 따라 사용자가 호텔을 예약하도록 유도할 수 있는 중요한 신호입니다.
- 주차 공간 가용성: 주차장 지도에서 사용자가 도착했을 때 주차 공간이 있는 목적지를 선택할 수 있도록 합니다.
- 영업 중, 곧 영업 종료, 영업 종료된 레스토랑: 레스토랑 검색 결과를 보여주는 지도에서 사용자가 도착했을 때 레스토랑이 영업을 종료했을 수 있다는 사실을 알 수 있어야 합니다.
동적 고급 마커 솔루션
고급 마커를 사용하여 지도를 빌드하여 동적 데이터를 시각화할 수 있습니다. 앞서 언급한 것처럼 사용 사례는 결제 대기열 관리 시스템을 활용하여 사용자의 대기 시간을 추정하고 시각화하는 소매점 체인입니다. 애플리케이션 아키텍처는 다음과 같습니다.
1단계 - 시각적 환경을 정의할 속성 결정
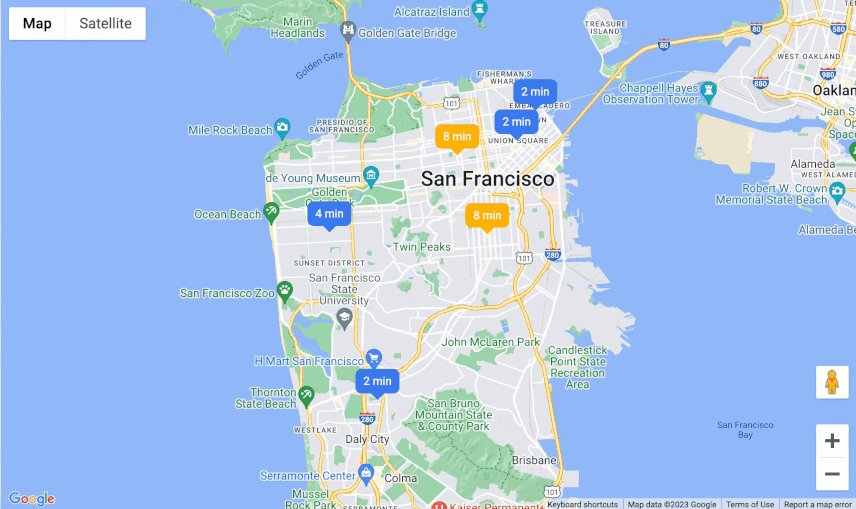
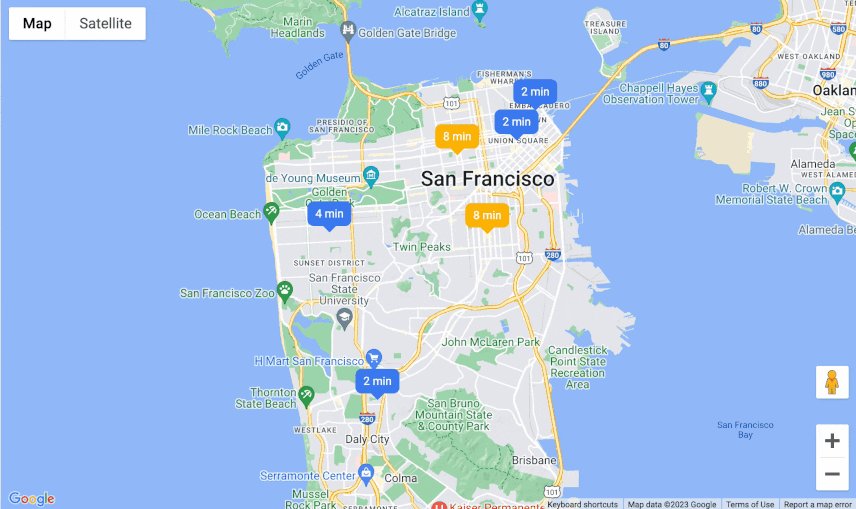
첫 번째 단계는 사용자에게 표시할 하나 이상의 위치 속성을 결정하는 것입니다. 이 경우 분 단위로 측정된 각 매장 위치의 현재 대기 시간이라는 하나의 속성만 표시하려고 합니다.
다음 단계는 지도 마커에 대기 시간을 시각적으로 주석 처리하기 위해 하나 이상의 해당 마커 속성을 선택하는 것입니다. 마커 속성 목록은 PinElement 사양에서 바로 사용할 수 있습니다. 맞춤 HTML을 사용하여 더 다양한 맞춤설정 옵션을 사용할 수도 있습니다.
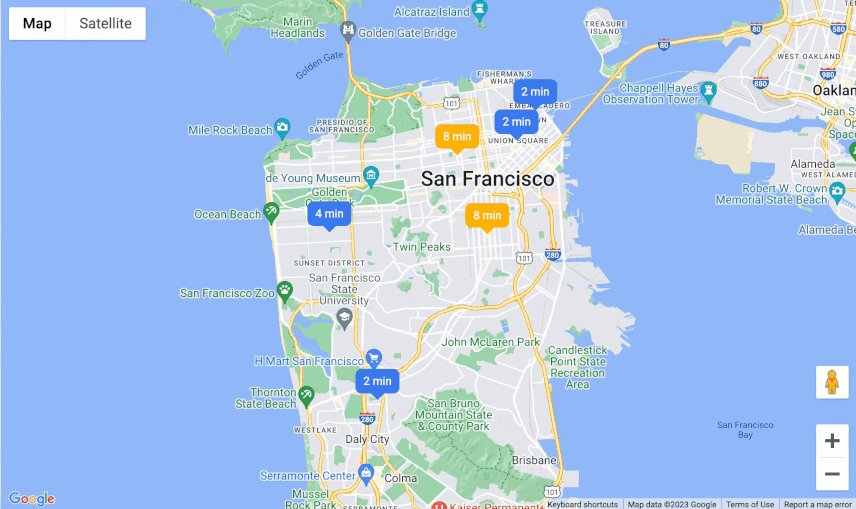
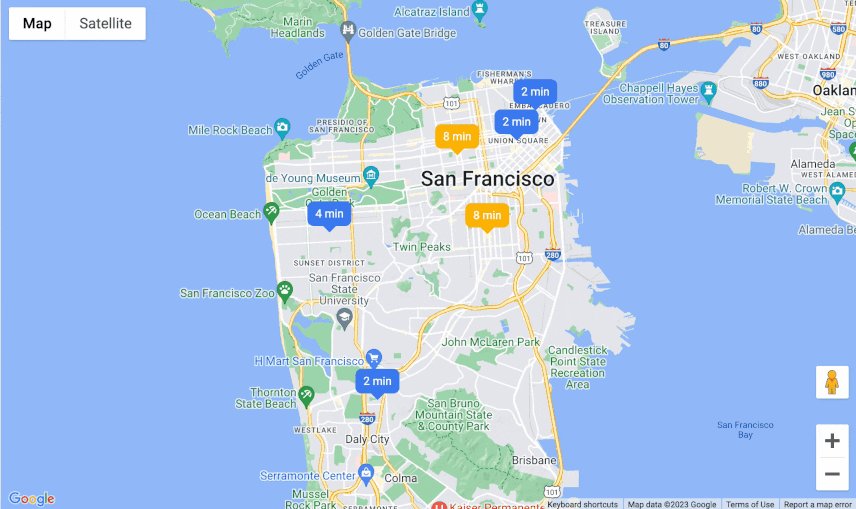
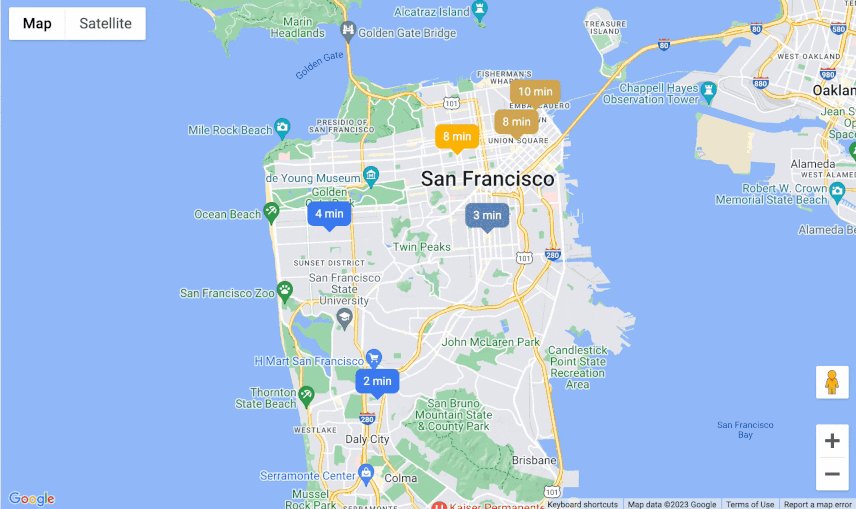
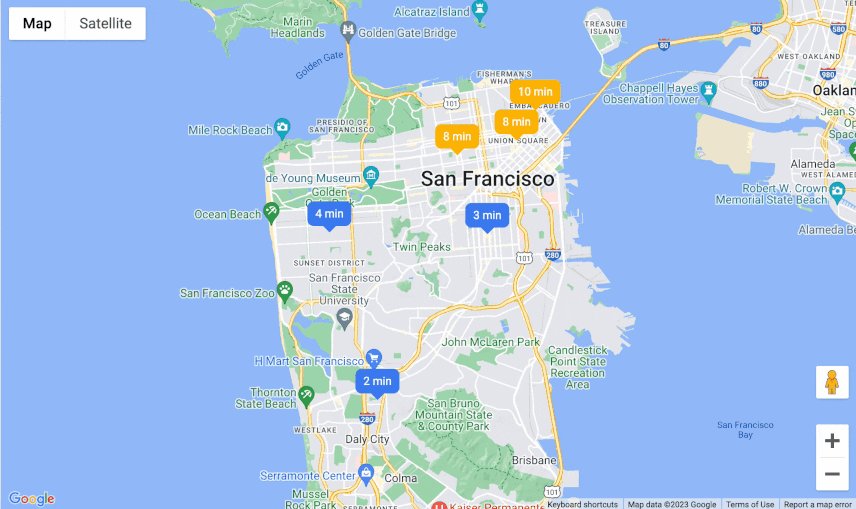
이 예에서는 두 개의 마커 속성을 사용하여 대기 시간 데이터를 시각화합니다.
- 마커 색상: 대기 시간이 5분 미만인 경우 파란색, 5분 이상인 경우 노란색
- 마커 콘텐츠 (맞춤 HTML 마커 필요): 마커 자체에 현재 대기 시간을 분 단위로 포함합니다.
2단계 - 실시간 데이터 소스에 대한 연결 구성
데이터 소스에 연결하는 방법은 여러 가지이며, 적합한 솔루션은 사용 사례와 기술 인프라에 따라 다릅니다. 이 예에서는 정기적으로 HTTP 요청 (REST)을 사용하여 업데이트된 대기 시간 데이터를 요청하는 풀 접근 방식을 사용합니다. 다음 섹션에서는 푸시 접근 방식을 활용하는 대체 아키텍처를 살펴봅니다.
애플리케이션이 서버의 대기 시간 데이터에 액세스할 수 있도록 Google에서는 아키텍처에서 Firebase용 Cloud Functions를 활용합니다. Cloud Functions를 사용하면 이 데이터에 액세스하고 이를 계산하는 백엔드 함수를 정의할 수 있습니다. 또한 웹 애플리케이션에 Firebase 라이브러리를 포함하여 HTTP 요청을 사용하여 Cloud Functions에 액세스할 수 있습니다.
다음 단계는 사용자를 위해 데이터를 최신 상태로 유지하는 것입니다. 이를 위해 제한 시간이 30초인 JavaScript setInterval 함수를 사용하여 타이머를 설정합니다. 타이머가 트리거될 때마다 위에 설명된 대로 업데이트된 대기 시간 데이터를 요청합니다. 새 데이터를 가져오면 지도 마커의 모양을 새로고쳐야 합니다. 다음 단계에서는 이러한 변경사항을 적용하는 방법을 자세히 설명합니다.
3단계 - 지도 마커 렌더링
이제 고급 마커를 사용하여 스타일이 지정된 마커를 지도에 렌더링할 수 있습니다. 고급 마커는 Google Maps Platform의 Maps JavaScript API로 만든 지도에 렌더링할 수 있습니다. 고급 마커를 사용하는 경우 JS 지도 요청에 지도 ID 매개변수를 포함해야 합니다.
아래에 표시된 코드 스니펫에서는 마커를 만들고 HTML div 요소를 만들어 마커의 콘텐츠를 정의합니다.
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
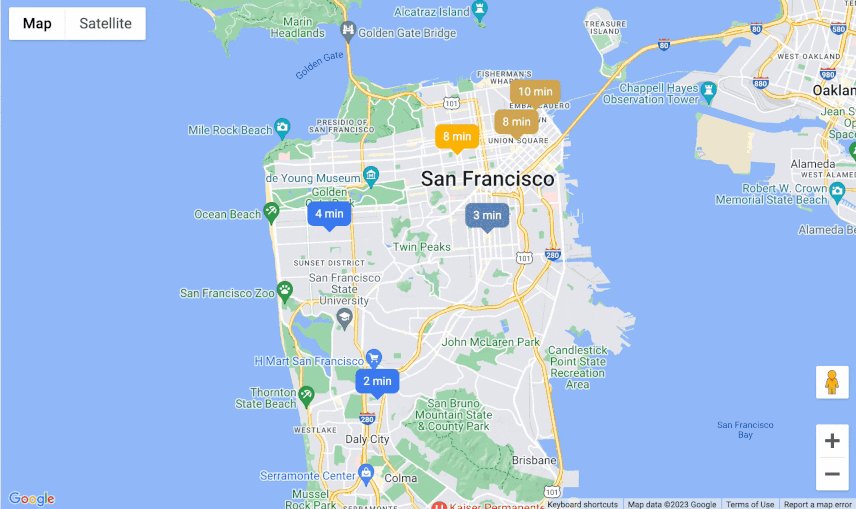
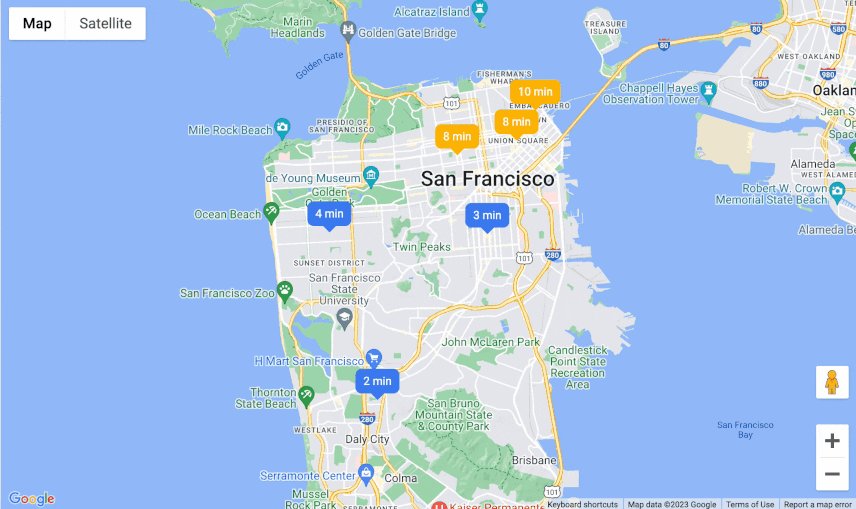
마지막 단계는 각 매장의 마커 텍스트와 CSS 스타일을 업데이트하는 것입니다. 아래 코드는 업데이트된 대기 시간 데이터를 읽고 대기 시간에 따라 각 매장 핀에 스타일을 할당합니다.
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
이제 지도는 기존 대기 시간 API를 사용하여 사용자에게 최신 대기 시간을 시각화합니다.

실시간 데이터 소스에 연결하는 다른 방법
실시간 데이터 소스에 연결하는 방법은 다양합니다. 아래에서는 두 가지 대안인 Firebase 클라우드 메시징과 웹소켓을 검토합니다. 어떤 접근 방식을 선택하든 지도 도구가 계속해서 우수한 성능을 유지할 수 있도록 아래 요소를 고려해야 합니다.
- 업데이트 빈도
- 데이터 볼륨
- 지도 뷰의 마커 수
- 하드웨어 및 브라우저 기능
Firebase 클라우드 메시징
Firebase 클라우드 메시징은 푸시 방식입니다. 이 방법을 사용하면 백엔드에서 대기 시간 데이터가 업데이트될 때마다 지도 애플리케이션에 업데이트를 전송합니다. 업데이트 메시지는 마커 모양과 콘텐츠를 업데이트하는 콜백 함수를 트리거합니다.
이 아키텍처를 선택하기 전에 고려해야 할 사항은 지도 애플리케이션을 실행하는 각 브라우저에 대해 지속적인 서버 연결을 유지해야 한다는 것입니다. 따라서 실행 비용이 더 많이 들 수 있고 연결 문제의 맥락에서 견고성이 떨어질 수 있습니다.
WebSocket
WebSockets는 데이터를 최신 상태로 유지하는 또 다른 푸시 기반 접근 방식입니다. 이전 시나리오와 마찬가지로 WebSocket을 사용하여 백엔드와 지도 애플리케이션 간에 영구 연결을 설정할 수 있습니다. 이 접근 방식의 기능적 이점은 Firebase 클라우드 메시징과 유사하지만 필요한 인프라를 구성하는 데 추가 작업이 필요할 수 있습니다.
결론
개발자는 실시간 데이터 소스를 고급 마커와 결합하여 Google 지도에서 직관적인 시각화를 빌드할 수 있습니다. 지도 요구사항, 사용자 하드웨어 및 브라우저, 데이터 볼륨에 따라 이러한 데이터 소스를 연결하는 방법에는 여러 가지가 있습니다. 통합된 데이터는 고급 마커의 디자인을 실시간으로 제어하는 데 사용될 수 있으므로 사용자에게 동적인 환경을 제공할 수 있습니다.
다음 작업
추가 자료:
참여자
주요 저자:
짐 레플라 | Google 지도 Platform 솔루션 엔지니어
존 브래니건 | Google Cloud Platform 선임 고객 엔지니어
스티브 배럿 | Google Maps Platform 솔루션 엔지니어


