يوضّح هذا المستند أنماط التصميم والأفكار المختلفة لمساعدتك في بدء رحلة العرض الجوي. يجب التفكير مليًا في طريقة عرض "العرض الجوي" على عملائك لضمان تحقيق مستوى جيد من التفاعل مع المنتج، وأن يدرك العملاء قيمته.
تضيف ميزة "العرض الجوي" عنصرًا جذابًا بصريًا إلى موقعك الإلكتروني، حيث تعرض منظرًا من الأعلى للمكان والمناطق المحيطة به.
عندما يرى المستخدمون مكانًا للإقامة بتقنية ثلاثية الأبعاد، يمكنهم الحصول على فكرة أفضل عن موقعه الجغرافي وحجمه. تساعد هذه الصور أيضًا في إبراز ميزات العقار، مثل حوض السباحة أو المباني الخارجية أو الحديقة الكبيرة، بالإضافة إلى الميزات القريبة، مثل الطرق أو المسطحات المائية أو الجبال أو المتنزهات.
زيادة التفاعل
ستشكّل ميزة "العرض الجوي" عامل جذب للعملاء، وللاستفادة منها إلى أقصى حد، يجب أن يسهل العثور على المحتوى. في هذا القسم، سنتحدّث عن بعض أنماط تصميم التنفيذ الخاصة بميزة "العرض الجوي" لتحقيق ذلك.
اتجاه الفيديو
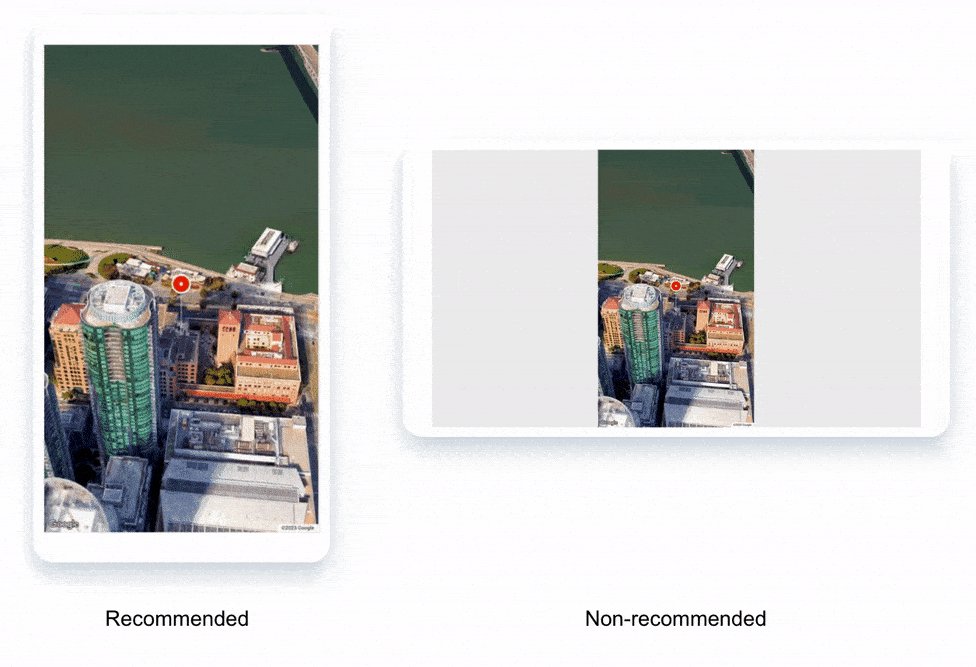
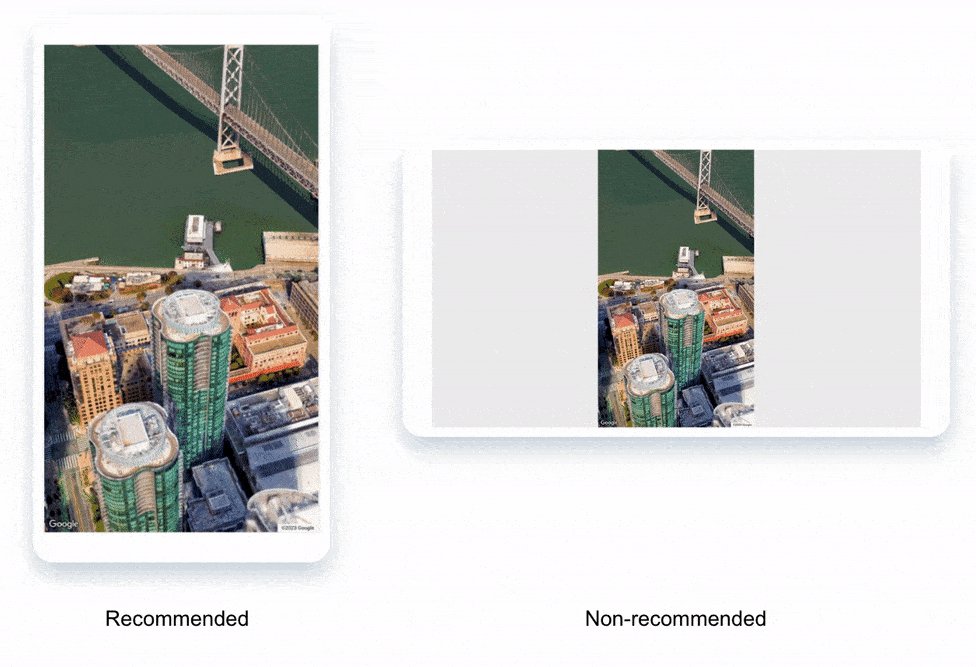
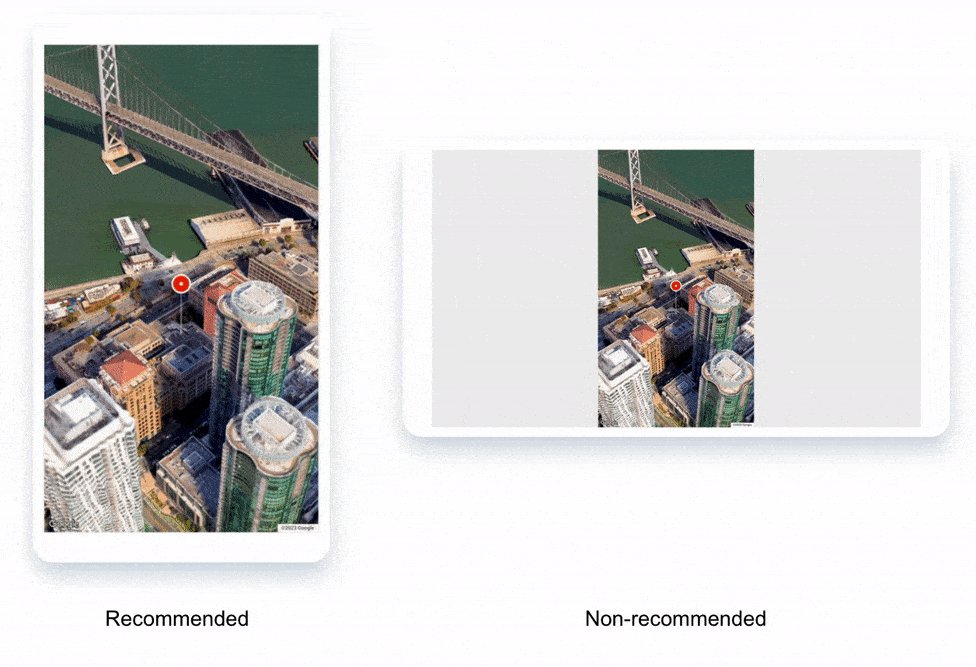
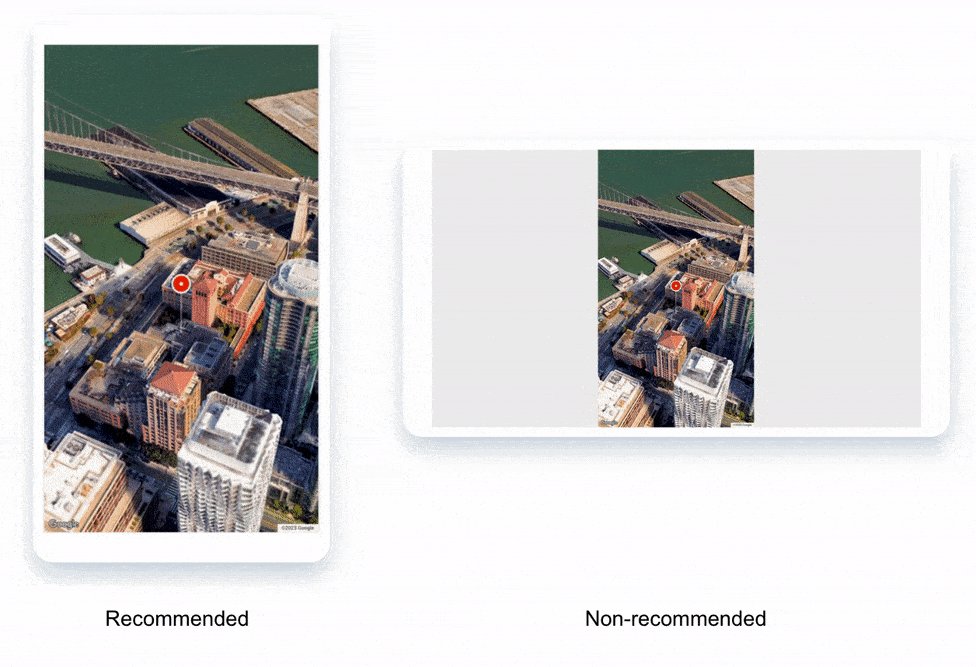
من المهم مراعاة اتجاه شاشة الجهاز الذي يتم تحميل فيديو "العرض الجوي" عليه. قد تكون تجربة المستخدم سيئة إذا تم عرض فيديو بالوضع الأفقي على جهاز جوّال، خاصةً في وضع ملء الشاشة. من خلال عرض فيديو بنسبة عرض إلى ارتفاع غير صحيحة للجهاز، ستضيع مساحة كبيرة من الشاشة.
تتوفّر فيديوهات "العرض الجوي" بالوضع الأفقي والعمودي.
فيما يلي، يمكنك رؤية مثال على الفرق بين تشغيل Aerial View على جهاز محمول، في الاتجاه الموصى به، والاتجاه غير الموصى به:

بطاقة معلومات مضمّنة
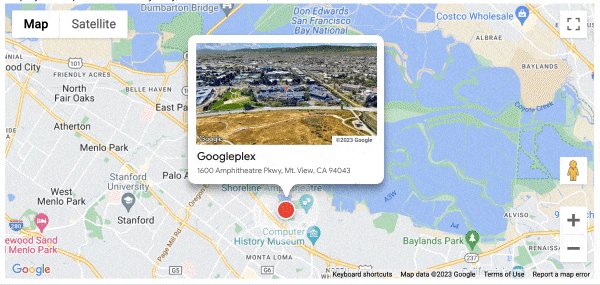
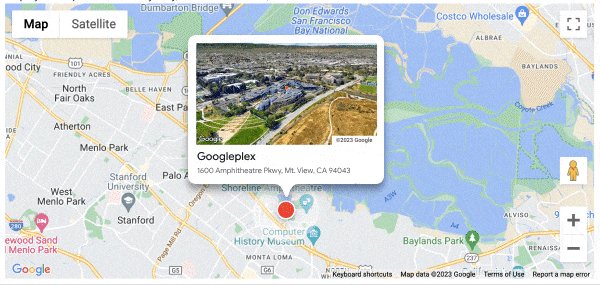
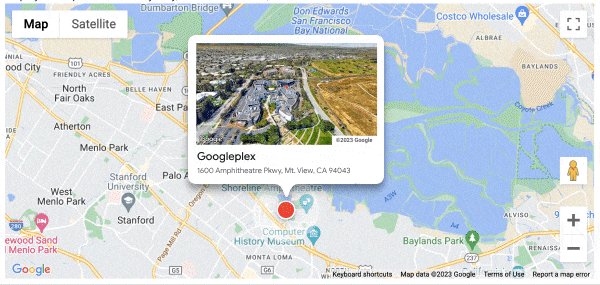
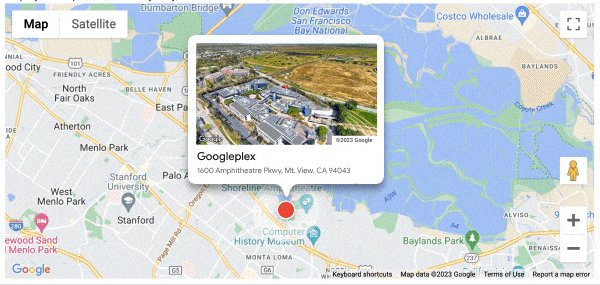
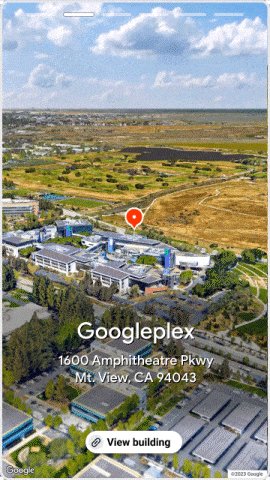
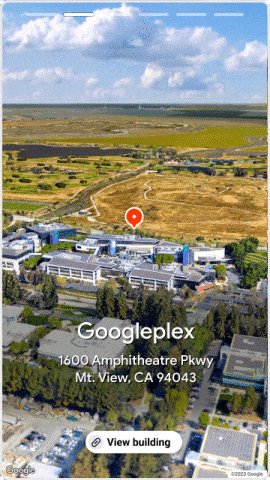
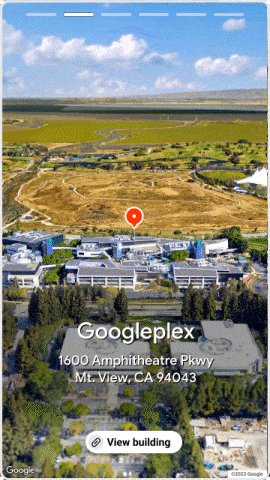
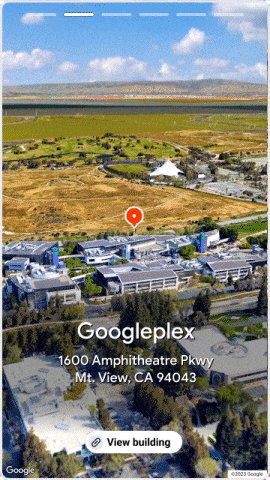
عند عرض مواقع متعدّدة في طريقة عرض البحث عن مواقع، من المفيد إضافة بطاقات منبثقة مضمَّنة لعرض فيديو "العرض الجوي"، مع معلومات إضافية حول الموقع، مثل العنوان والسعر، مع عرضها فوق الفيديو. يسمح ذلك للمستخدمين بالتعرّف بسرعة وسهولة على المكان المخصّص للاستئجار، بدون الحاجة إلى النقر للانتقال إلى صفحة تفاصيل المكان.
يعرض المثال أدناه علامة تمثّل مجمّع Googleplex في ماونتن فيو. عند تمرير مؤشر الماوس فوق هذا العلامة، تظهر البطاقة المنبثقة التي تعرض فيديو "العرض الجوي" الخاص بالمكان.

يمكن إضافة حدث onClick إلى كلّ من العلامة وعرض البطاقة المنبثقة المضمّنة عند التمرير، وذلك لنقل المستخدم إلى صفحة تفاصيل المكان. يسهّل ذلك على المستخدمين الاطّلاع على مزيد من المعلومات حول المكان المخصّص للاستئجار وتحديد ما إذا كان يناسبهم.
إنشاء تجربة شبيهة بالقصص لمكانك المخصّص للاستئجار
إذا أردت إنشاء تجربة غامرة للمشترين المحتملين، يمكنك عرض عقارك من خلال تجربة شبيهة بالقصص تجمع بين الصور وفيديو "منظر جوي". ويمكن إنشاء هذه التجربة بطريقة مشابهة لإنشاء لوحة عرض دوّارة للصور، وذلك باستخدام مزيج من HTML وCSS وJavaScript.

في المثال أعلاه، أدرجنا فيديو "العرض الجوي" في إحدى الشرائح، مع رابط في الأسفل للاطّلاع على مزيد من التفاصيل حول الموقع. يجب أن ينقل هذا الزر المستخدم إلى صفحة تفاصيل العقار.
وإليك كيفية تنفيذ ذلك:
- اختَر صورك. اختَر مجموعة متنوّعة من الصور التي تسلّط الضوء على أفضل ميزات المكان المخصّص للاستئجار.
- أنشئ فيديو "منظر جوي".
- يمكنك دمج صورك وفيديوهاتك في قصة.
- شارِك قصّتك. يمكنك مشاركة قصتك مع المشترين المحتملين على موقعك الإلكتروني أو في حملات التسويق عبر البريد الإلكتروني.
من خلال إنشاء تجربة شبيهة بالقصص لعرض عقارك، ستتمكّن من جذب انتباه المشترين المحتملين.
بدء "العرض الجوي" عند تحميل الصفحة
في دراسات تجربة المستخدم التي أجرتها Google، تبيّن أنّ أعلى مستوى من تفاعل المستخدمين يحدث عندما يتم تحميل العرض الثلاثي الأبعاد تلقائيًا. بما أنّ هذا الشكل جديد ومثير للاهتمام، نريد تحميله فورًا عندما يريد العميل الاطّلاع على تفاصيل المكان المخصّص للاستئجار. عند التفكير في التكلفة، سيتم تحصيل رسوم منك إذا كنت تسترد فيديو "العرض الجوي" من واجهة برمجة التطبيقات. بعد طلب الفيديو، ننصحك بتشغيله تلقائيًا لضمان استفادة المستخدمين من الميزة.
نمط سلبي: يُعدّ إخفاء "العرض الجوي" خلف زر نمطًا سلبيًا لأنّه يجبر المستخدمين على اتّخاذ خطوة إضافية لعرض المنظر الثلاثي الأبعاد. قد يكون ذلك محبطًا، وقد يؤدي أيضًا إلى عدم استفادتهم من مزايا العروض الثلاثية الأبعاد أو الخلط بين "العرض الجوي" والمحتوى الثابت.
ننصحك بتحميل "العرض الجوي" تلقائيًا عندما يريد العميل الاطّلاع على تفاصيل المكان. سيؤدي ذلك إلى تقديم تجربة رائعة للمستخدمين ومساعدتهم في اتّخاذ قرار مدروس بشأن العقار. عند تصميم تجربة التشغيل التلقائي، ضَع في اعتبارك أنّ حجم فيديو "العرض الجوي" يبلغ 30 ميغابايت أو أكثر، وقد يستغرق تحميله وقتًا طويلاً لدى بعض المستخدمين.
إذا كان لديك لوحة عرض دوّارة للصور كجزء من صفحتك، يمكن تضمين فيديو "العرض الجوي" كعنصر رئيسي، ما يتيح لك دمج التجربة الثلاثية الأبعاد بسهولة في تصميم موقعك الإلكتروني الحالي.

من السهل وضع أزرار لتحميل العروض الثلاثية الأبعاد، ولكن يمكن أن يؤدي ذلك إلى انخفاض التفاعل. تحمّل "خرائط Google" طرق العرض الثلاثية الأبعاد تلقائيًا. على سبيل المثال، عند البحث عن "مبنى إمباير ستيت"، يتم تحميل العرض ثلاثي الأبعاد تلقائيًا، ويمكنك رؤية جزء من الصور أثناء عرض المبنى ثلاثي الأبعاد. هذه طريقة رائعة لتقديم تجربة أكثر تفاعلية وجاذبية للمستخدمين.
تصميم الزر
إذا اخترت استخدام زر للوصول إلى "العرض الجوي"، من المهم مراعاة ما يلي:
- الموقع الجغرافي: يجب تجميع الزر مع أزرار أخرى ذات صلة بالخرائط ليعرف المستخدمون أنّه مرتبط بالموقع الجغرافي للمكان.
- الانتقال: يجب أن يكون الانتقال إلى الفيديو سلسًا وبدون أي انقطاع. إذا كان هناك قسم على الصفحة يعرض الصور والخرائط و"التجوّل الافتراضي"، يجب عرض فيديو "العرض الجوي" في القسم نفسه.
- تمييز المحتوى: بما أنّ هذا الزر سيكون إضافة جديدة إلى الصفحة، من المفيد تمييزه باستخدام علامة "ميزة جديدة" أو صورة مصغّرة ثابتة للفيديو.
- التركيز: يجب تصميم الزرّ مع التركيز بشكل متوسط أو كبير، لأنّ الضغط عليه سيؤدي إلى تنفيذ إجراء بارز. تقدّم إرشادات Google Material Design حول كيفية تصميم الأزرار بمستويات مختلفة من التركيز.
في ما يلي بعض النصائح الإضافية لتصميم زر "العرض الجوي" فعّال:
- استخدِم لغة واضحة وموجزة. يجب أن يكون الزر مصنّفًا بوضوح ليعرف المستخدمون وظيفته.
- استخدِم خطًا كبيرًا وواضحًا. يجب أن يكون الزر كبيرًا بما يكفي ليتمكّن المستخدمون من رؤيته والنقر عليه بسهولة.
- استخدِم لونًا متباينًا. يجب أن يكون لون الزر مختلفًا عن لون النص المحيط به والخلفية حتى يبرز.
- استخدِم عبارة تحثّ المستخدم على اتّخاذ إجراء. يجب أن يتضمّن الزر عبارة واضحة تحثّ على اتّخاذ إجراء، مثل "مشاهدة المنظر الجوي" أو "مشاهدة الفيديو".
اعتبارات الإعلانات الصورية
جارٍ تحميل الفيديو
ننصحك بمراعاة سرعات الاتصال الأبطأ من خلال عرض معاينة ثابتة للفيديو، وتحميل التجربة الكاملة عند تفاعل المستخدم، مثلاً عند النقر على الفيديو. بالإضافة إلى فيديو "العرض الجوي"، ستتمكّن أيضًا من الوصول إلى صورة مصغّرة يمكن استخدامها لإجراء ذلك.
ستتمكّن أيضًا من الوصول إلى الفيديو بدرجات دقة مختلفة، ما يتيح لك استخدامها بشكل استراتيجي للحدّ من الوقت الذي ينتظره المستخدم لتحميل التجربة، وذلك على سرعات اتصال مختلفة.
سمات الشعارات
عند تنفيذ ميزة "العرض الجوي"، عليك التأكّد من اتّباع جميع البنود، بما في ذلك الإشارة إلى مصدر الشعار. يمكنك الاطّلاع على هذه الصفحة للحصول على التفاصيل.
الخاتمة
نأمل أن تكون هذه المقالة قد ألهمتك للتفكير في الطريقة التي تريد بها تنفيذ ميزة "العرض الجوي" على موقعك الإلكتروني، مع تحقيق تفاعل كبير من المستخدمين.
من المهم التفكير في الطريقة التي سيعثر بها المستخدم على المحتوى، والشكل الأنسب لعرضه. من المهم أيضًا مراعاة نوع الجهاز الذي سيتم تشغيل الفيديو عليه، خاصةً اتجاه الشاشة، وسرعة اتصال المستخدم.
الخطوات التالية
محتوى إضافي للقراءة:
المساهمون
تتولّى Google صيانة هذه المقالة. كتب المساهمون التاليون هذا المحتوى في الأصل.
المؤلف الرئيسي:
هنريك فالف | مهندس حلول في "منصة خرائط Google"

