En este documento, se describen varios patrones de diseño e ideas para que comiences tu recorrido por la Vista aérea. Debes considerar cuidadosamente cómo presentar la Vista aérea a tus clientes para asegurarte de que vean un buen nivel de participación con el producto y que tus clientes vean su valor.
La vista aérea agrega un componente visualmente atractivo a tu sitio web, que muestra una vista panorámica de una propiedad y sus alrededores.
Cuando los usuarios ven una propiedad en 3D, pueden tener una mejor idea de su ubicación y tamaño. También ayuda a destacar las características de la propiedad, como una piscina, dependencias o un patio grande, además de las características cercanas, como rutas, masas de agua, montañas o parques.
Aumenta la participación
La Vista aérea será un factor sorpresa para tus clientes, y, para que puedan aprovechar al máximo sus beneficios, el contenido debe ser lo más fácil posible de descubrir. En esta sección, hablaremos sobre algunos patrones de diseño de implementación para que la Vista aérea logre este objetivo.
Orientación del video
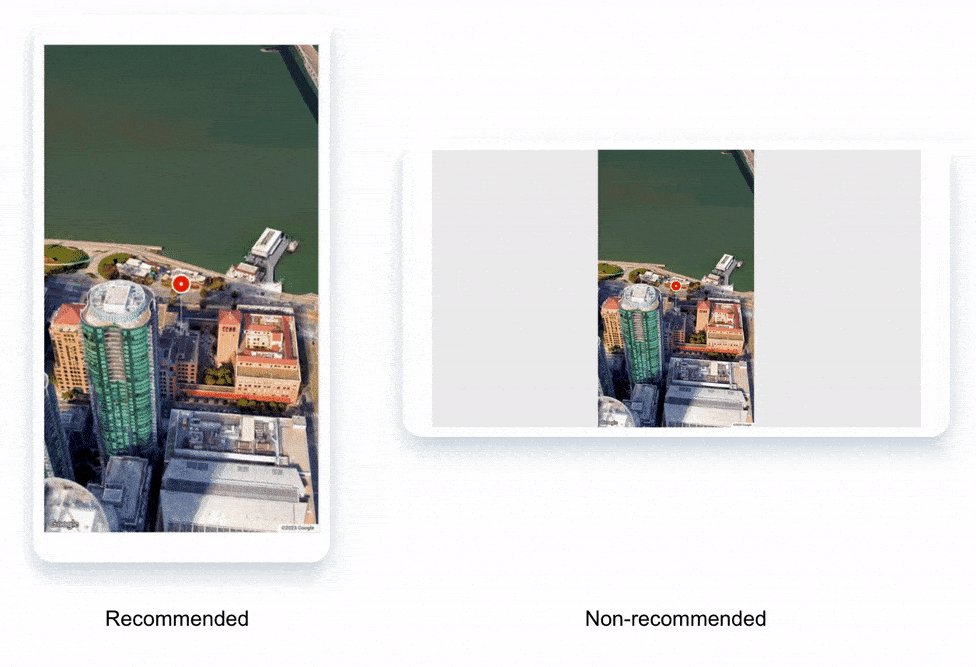
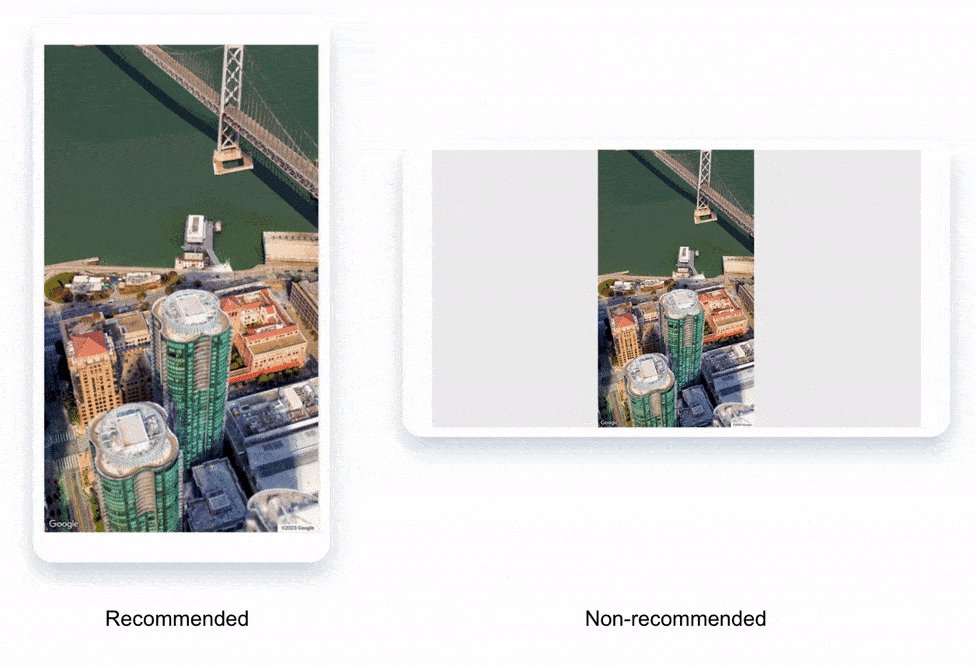
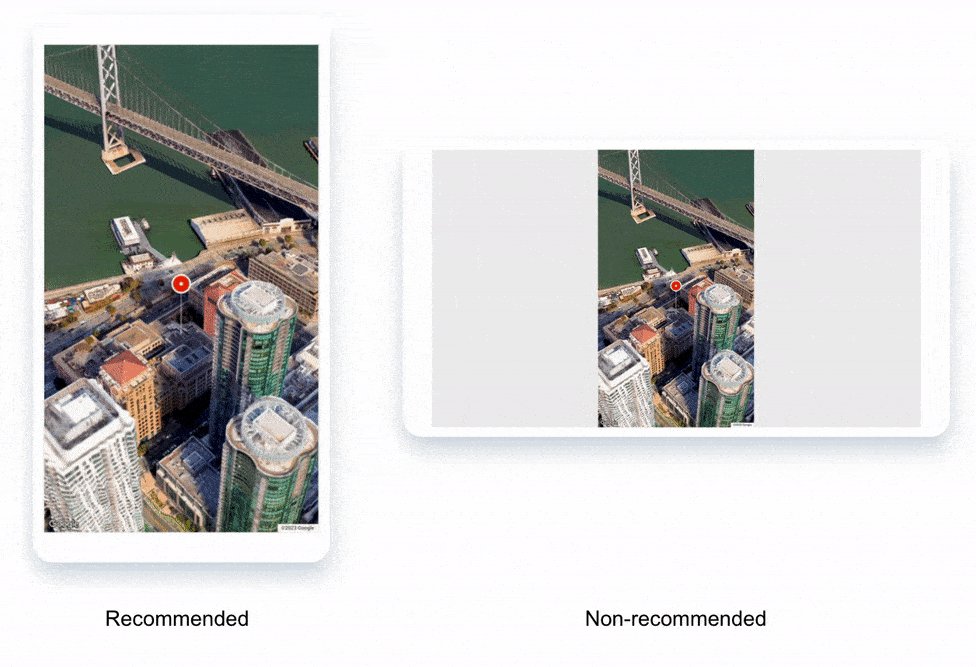
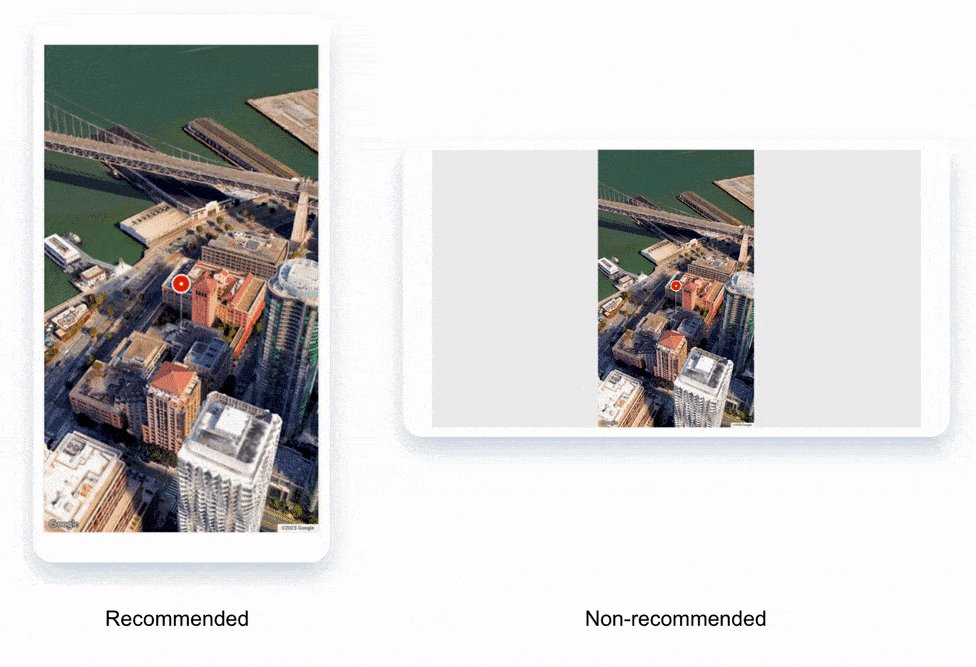
Es importante tener en cuenta la orientación de la pantalla del dispositivo en el que se carga el video de Aerial View. Mostrar un video orientado al modo horizontal en un dispositivo móvil puede generar una mala experiencia del usuario, en especial en pantalla completa. Si muestras un video con la relación de aspecto incorrecta para el dispositivo, desperdiciarás una cantidad significativa de espacio en pantalla.
Los videos de Vista aérea se proporcionan en orientación horizontal y vertical.
A continuación, se muestra un ejemplo de la diferencia entre ejecutar la Vista aérea en un dispositivo móvil con la orientación recomendada y con la orientación no recomendada:

Tarjeta de información personal incorporada
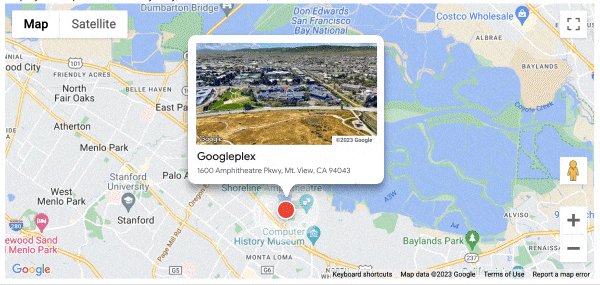
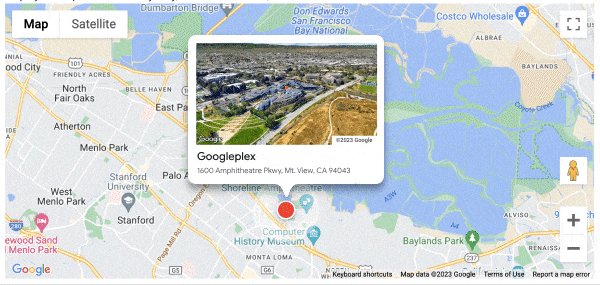
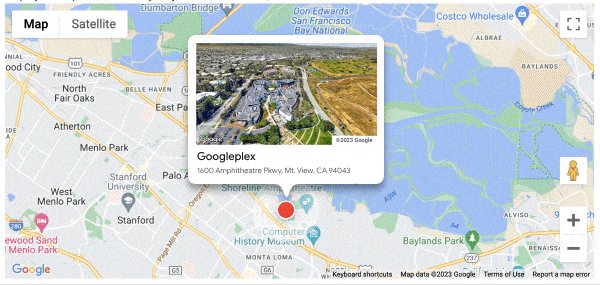
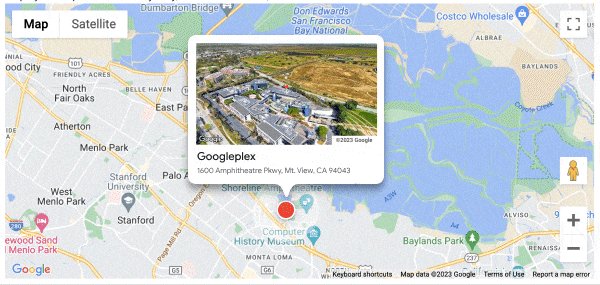
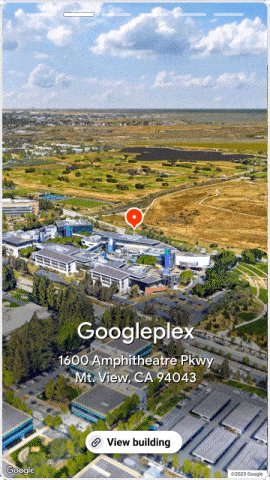
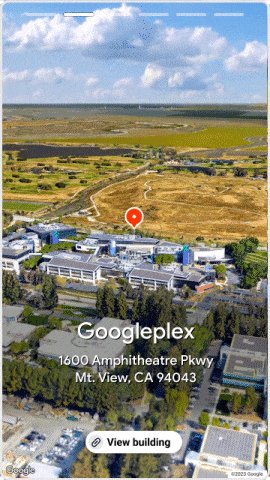
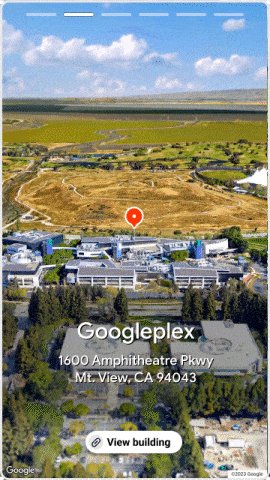
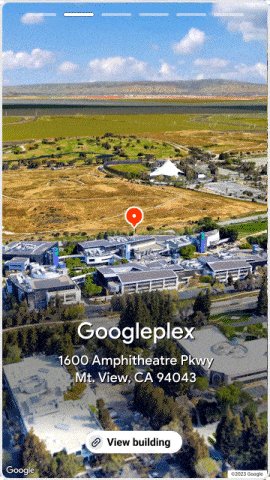
Cuando se muestran varias propiedades en una vista de búsqueda de propiedades, es útil agregar tarjetas de desplazamiento integradas para mostrar el video de Vista aérea, con información adicional sobre la propiedad, como la dirección y el precio superpuestos. Esto permite que los usuarios se hagan una idea de la propiedad de forma rápida y sencilla, sin tener que hacer clic para acceder a la página de detalles.
En el siguiente ejemplo, se muestra un marcador que representa el complejo de Googleplex en Mountain View. Cuando colocas el cursor sobre este marcador, aparece la tarjeta emergente que muestra el video de la vista aérea de la propiedad.

Se puede agregar un evento onClick tanto al marcador como a la tarjeta de desplazamiento integrada para llevar al usuario a la página de detalles de la propiedad. Esto facilita que los usuarios obtengan más información sobre la propiedad y decidan si es adecuada para ellos.
Crea una experiencia similar a la de las Historias para tu propiedad
Si quieres crear una experiencia verdaderamente envolvente para los compradores potenciales, puedes mostrar tu propiedad con una experiencia similar a una historia que combine fotos y un video de Vista aérea.Esto se puede crear de manera similar a un carrusel de imágenes, con una combinación de HTML, CSS y JavaScript.

En el ejemplo anterior, incluimos el video de Vista aérea en una de las diapositivas, con un vínculo en la parte inferior para ver más detalles sobre la propiedad. Este botón debe llevar al usuario a la página de detalles de la propiedad.
Aquí te mostramos cómo funciona:
- Elige tus fotos. Selecciona una variedad de fotos que destaquen las mejores características de tu propiedad.
- Crea tu video de Aerial View.
- Combina tus fotos y videos en una historia.
- Comparta su historia. Comparte tu historia con los compradores potenciales en tu sitio web o en las campañas de marketing por correo electrónico.
Si creas una experiencia similar a una historia para tu propiedad destacada, podrás captar la atención de los compradores potenciales.
Cómo iniciar Aerial View cuando se carga la página
En los estudios de UX de Google, observamos que la mayor participación de los usuarios se produce cuando la vista en 3D se carga de forma predeterminada. Dado que se trata de un factor de forma nuevo y emocionante, queremos cargarlo en cuanto un cliente quiera ver los detalles de la propiedad. Cuando pienses en el costo, ten en cuenta que se te cobrará si recuperas un video de Aerial View de la API. Una vez que se solicite el video, considera la posibilidad de reproducirlo automáticamente para asegurarte de que los usuarios vean el beneficio.
Antipatrón: Ocultar la vista aérea detrás de un botón se considera un antipatrón porque obliga a los usuarios a realizar un paso adicional para ver la vista en 3D. Esto puede ser frustrante y también puede hacer que se pierdan los beneficios de las vistas en 3D o que confundan la Vista aérea con contenido estático.
Se recomienda que cargues la Vista aérea de forma predeterminada cuando un cliente quiera ver los detalles de la propiedad. Esto brindará una excelente experiencia del usuario y lo ayudará a tomar una decisión fundamentada sobre la propiedad. Cuando diseñes la experiencia de reproducción automática, ten en cuenta que el video de Vista aérea pesa más de 30 MB y podría tardar en cargarse para algunos usuarios.
Si tienes un carrusel de imágenes como parte de tu página, el video de Vista aérea se puede incluir como el elemento principal, lo que te permite integrar fácilmente la experiencia en 3D en el diseño de tu sitio web existente.

Implementar botones para cargar vistas 3D es sencillo, pero puede reducir la participación. Google Maps carga vistas 3D de forma predeterminada. Por ejemplo, cuando buscas el Empire State Building, la vista 3D se carga automáticamente y puedes ver una vista parcial de las imágenes mientras todavía estás en la vista 3D. Esta es una excelente manera de brindar a los usuarios una experiencia más inmersiva y atractiva.
Diseño de botones
Si decides usar un botón para acceder a la Vista aérea, es importante que tengas en cuenta lo siguiente:
- Ubicación: El botón debe agruparse con otros botones relacionados con mapas para que los usuarios sepan que está relacionado con la ubicación de la propiedad.
- Transición: La transición al video debe ser fluida y sin interrupciones. Si ya existe una sección en la página que muestra imágenes, mapas y Street View, entonces el vídeo de vista aérea debería mostrarse en esa misma sección.
- Resaltado: Como esta será una nueva adición a la página, es útil resaltar el botón con una etiqueta de "nueva función" o una miniatura de imagen fija del video.
- Énfasis: El botón debe diseñarse con un énfasis medio o alto, ya que al presionarlo se realizará una acción destacada. Google Material Design tiene algunas pautas sobre cómo diseñar botones con diferentes niveles de énfasis.
Aquí tienes algunos consejos adicionales para diseñar un botón de Vista Aérea eficaz:
- Usa un lenguaje claro y conciso. El botón debe tener una etiqueta clara para que los usuarios sepan qué hace.
- Utilice una fuente grande y legible. El botón debe ser lo suficientemente grande como para que los usuarios lo vean y hagan clic fácilmente.
- Usa un color que contraste. El botón debe tener un color diferente al del texto y el fondo circundantes para que se destaque.
- Utilice una llamada a la acción. El botón debe incluir una llamada a la acción clara, como "Ver vista aérea" o "Ver vídeo".
Consideraciones de visualización
Cargando video
Es posible que desees tener en cuenta las conexiones más lentas y mostrar una vista previa de imagen fija del video, y cargar la experiencia completa en una interacción del usuario, como onClick. Junto con el video de Aerial View, también tendrás acceso a una miniatura que puedes usar para lograrlo.
También tendrás acceso al vídeo en diferentes resoluciones, por lo que estas se pueden usar estratégicamente para minimizar el tiempo que el usuario tiene que pasar esperando a que se cargue la experiencia, con diferentes velocidades de conexión.
Atribuciones del logotipo
Cuando implementes la Vista aérea, debes asegurarte de cumplir con todas las condiciones, incluida la atribución del logotipo. Consulta esta página para obtener más detalles.
Conclusión
Esperamos que este artículo te haya inspirado para pensar cómo te gustaría implementar la Vista aérea en tu sitio web, con una alta participación de los usuarios.
Es importante pensar cómo descubrirá el contenido el usuario y en qué formato sería más adecuado mostrarlo. También es recomendable tener en cuenta el tipo de dispositivo en el que se reproducirá el video, en especial la orientación de la pantalla y la velocidad de conexión del usuario.
Próximos pasos
Lecturas adicionales sugeridas:
- Mejorar la precisión de la entrada de direcciones en la vista aérea
- Documentación del producto Vista aérea
Colaboradores
Google mantiene este artículo. Los siguientes colaboradores escribieron el artículo originalmente.
Autor principal:
Henrik Valve | Ingeniero de Soluciones de Google Maps Platform

