במאמר הזה אנחנו מתארים דפוסי עיצוב ורעיונות שונים שיעזרו לכם להתחיל להשתמש ב-Aerial View. חשוב לחשוב היטב איך להציג את התצוגה האווירית ללקוחות כדי להבטיח רמת מעורבות טובה עם המוצר, ולגרום ללקוחות להבין את הערך שלו.
התכונה 'מבט מהאוויר' מוסיפה לאתר רכיב מושך מבחינה ויזואלית, שבו מוצג מבט מלמעלה על נכס ועל הסביבה שלו.
כשמשתמשים רואים נכס בתלת-ממד, הם יכולים לקבל תחושה טובה יותר לגבי המיקום והגודל שלו. התמונות עוזרות גם להדגיש את המאפיינים של הנכס, כמו בריכה, מבני חוץ או חצר גדולה, וגם מאפיינים בסביבה כמו כבישים, מקווי מים, הרים או פארקים.
הגברת המעורבות
תצוגת אוויר תהיה גורם וואו עבור הלקוחות שלכם, וכדי ליהנות מהיתרון המלא, צריך להקל ככל האפשר על גילוי התוכן. בקטע הזה נסביר על כמה דפוסי עיצוב להטמעה של תצוגת אוויר כדי להשיג את זה.
כיוון הסרטון
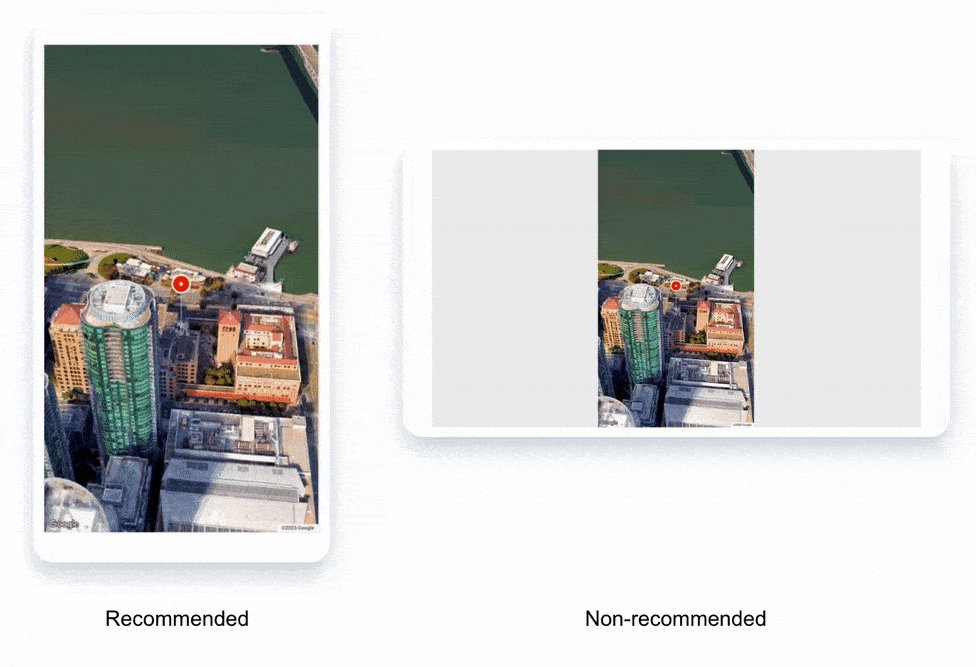
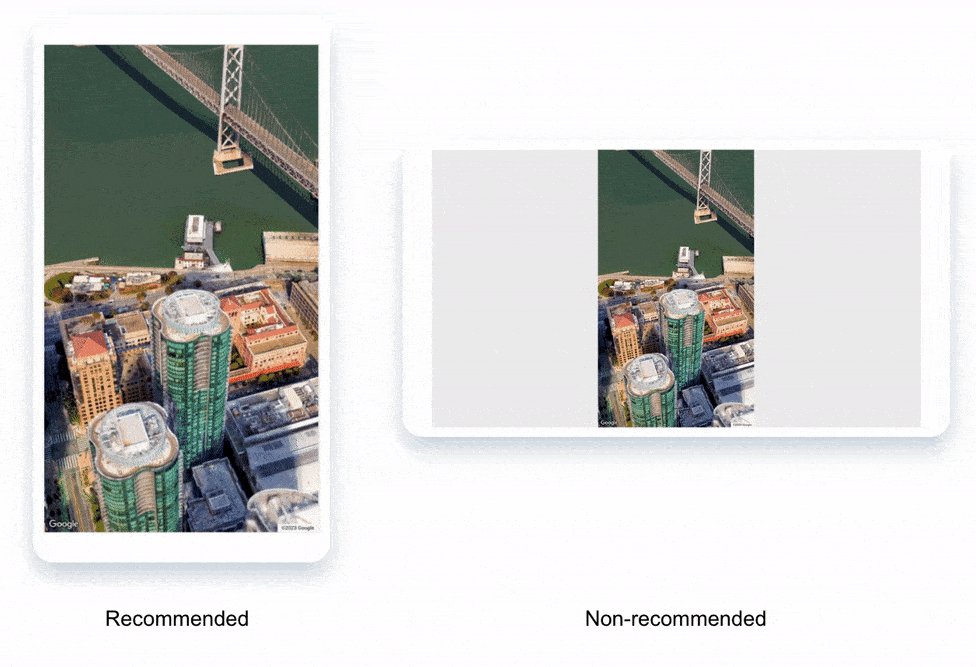
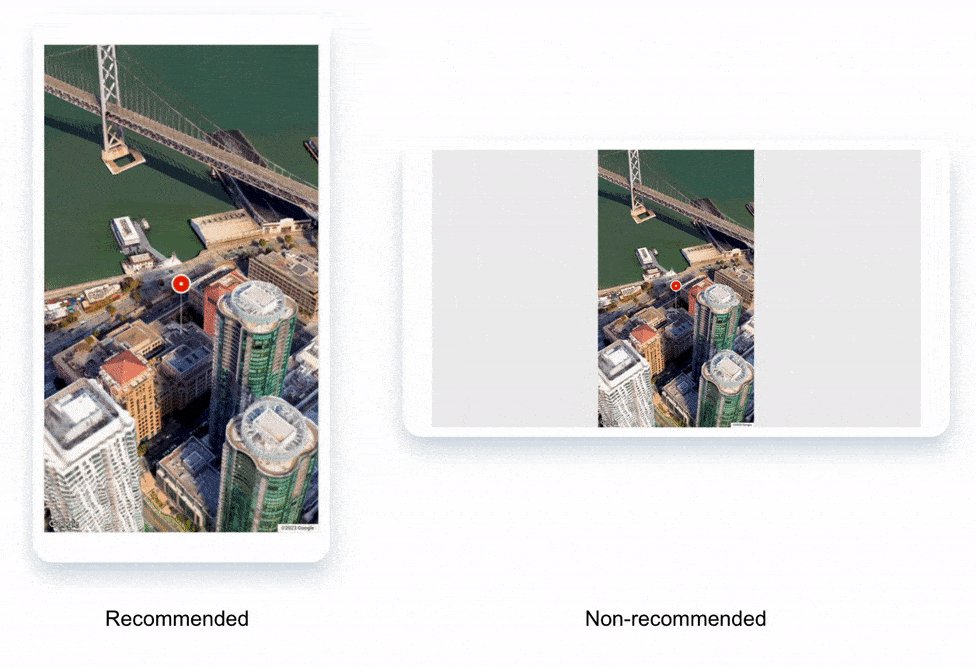
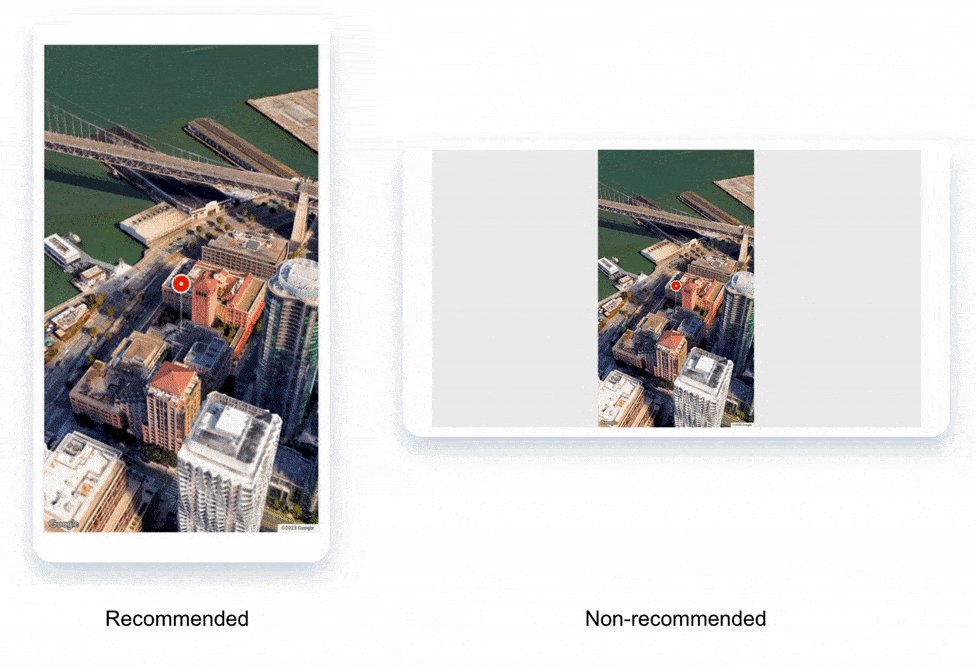
חשוב לקחת בחשבון את כיוון המסך של המכשיר שבו נטען הסרטון של תצוגת האוויר. הצגת סרטון לרוחב במכשיר נייד, במיוחד במסך מלא, עלולה ליצור חוויית משתמש לא טובה. אם מציגים סרטון ביחס גובה-רוחב שגוי למכשיר, מבזבזים חלק משמעותי משטח המסך.
סרטוני תצוגה אווירית מסופקים בתצוגה לרוחב ולגובה.
בהמשך מוצגת דוגמה להבדל בין הפעלת התצוגה האווירית במכשיר נייד בכיוון המומלץ לבין הפעלתה בכיוון שלא מומלץ:

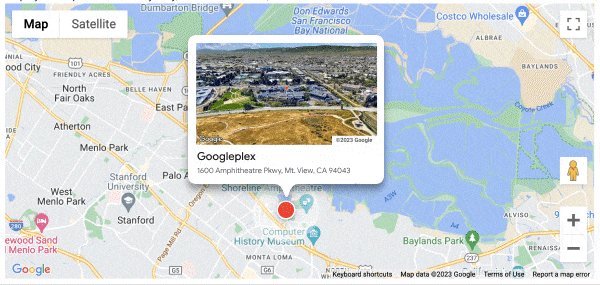
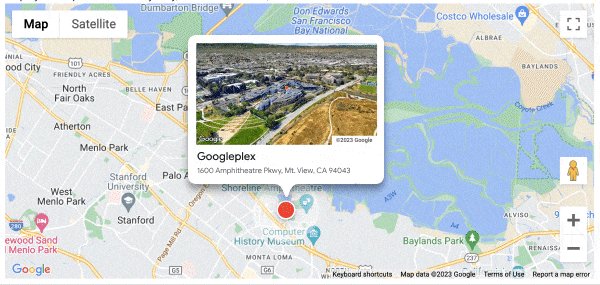
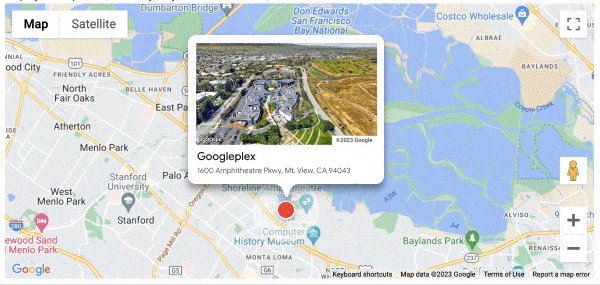
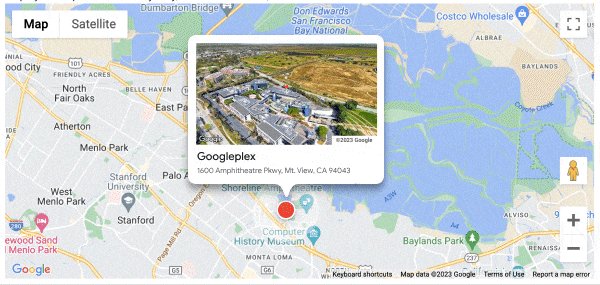
כרטיס מידע צף מוטמע
כשמציגים כמה נכסים בתצוגת חיפוש נכסים, כדאי להוסיף כרטיסים צפים מוטמעים כדי להציג את סרטון התצוגה האווירית, עם מידע נוסף על הנכס, כמו הכתובת והמחיר שמוצגים בשכבת-על. כך המשתמשים יכולים להתרשם מהנכס במהירות ובקלות, בלי להיכנס לדף הפרטים של הנכס.
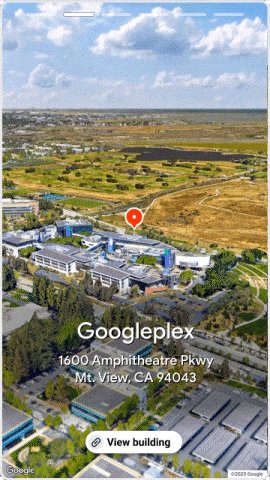
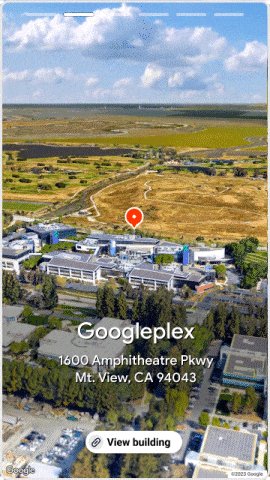
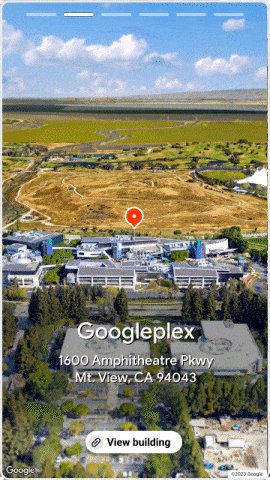
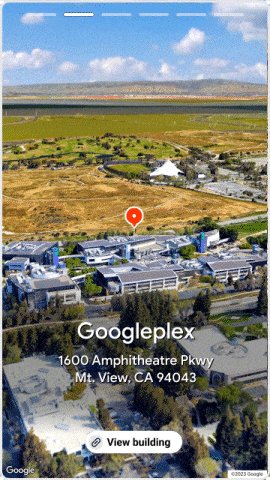
בדוגמה הבאה מוצג סמן שמייצג את מתחם Googleplex במאונטיין ויו. כשמעבירים את העכבר מעל הסמן הזה, מופיע כרטיס צף עם סרטון של הנכס בתצוגת אוויר.

אפשר להוסיף אירוע onClick גם לסמן וגם לכרטיס המידע המוטמע, כדי להעביר את המשתמש לדף פרטי הנכס. כך המשתמשים יכולים לקבל מידע נוסף על הנכס ולהחליט אם הוא מתאים להם.
יצירת חוויה שדומה לסיפור בנכס
אם אתם רוצים ליצור חוויה סוחפת באמת לקונים פוטנציאליים, אתם יכולים להציג את הנכס באמצעות חוויה שמזכירה סיפור ומשלבת תמונות וסרטון של תצוגה אווירית.אפשר ליצור את החוויה הזו בדומה לקרוסלת תמונות, באמצעות שילוב של HTML, CSS ו-JavaScript.

בדוגמה שלמעלה, הוספנו את סרטון התצוגה האווירית לאחד השקפים, עם קישור בתחתית לצפייה בפרטים נוספים על הנכס. הכפתור הזה צריך להעביר את המשתמש לדף פרטי הנכס.
ככה זה עובד:
- בוחרים את התמונות. מומלץ לבחור מגוון תמונות שמבליטות את התכונות הטובות ביותר של הנכס.
- יוצרים סרטון של תצלומי אוויר.
- אפשר לשלב תמונות וסרטונים בסטורי.
- לשתף את הסיפור שלכם. אתם יכולים לשתף את הסיפור שלכם עם קונים פוטנציאליים באתר שלכם או בקמפיינים שיווקיים באימייל.
אם תיצרו חוויה שדומה לסיפור בנכס הראווה, תוכלו למשוך את תשומת הלב של קונים פוטנציאליים.
הפעלה של תצוגה אווירית בטעינת הדף
ממחקרים שערכנו ב-Google על חוויית המשתמש עולה שהאינטראקציה הגבוהה ביותר של המשתמשים מתרחשת כשברירת המחדל היא טעינת תצוגת תלת-ממד. מדובר בגורם צורה חדש ומלהיב, ולכן אנחנו רוצים לטעון אותו ברגע שלקוח רוצה לראות את פרטי הנכס. כשחושבים על עלות, אם מאחזרים סרטון של תצוגת אוויר מה-API, תחויבו. אחרי שהמשתמשים מבקשים להפעיל את הסרטון, כדאי להפעיל אותו אוטומטית כדי שהם יראו את היתרון.
דפוס אנטי: הסתרת התצוגה האווירית מאחורי לחצן נחשבת לדפוס אנטי, כי היא מחייבת את המשתמשים לבצע שלב נוסף כדי לראות את התצוגה התלת-ממדית. זה יכול להיות מתסכל, וגם לגרום להם לפספס את היתרונות של תצוגות תלת-ממדיות או לטעות ולחשוב שהתצוגה האווירית היא תוכן סטטי.
מומלץ לטעון את תצוגת האוויר כברירת מחדל כשלקוח רוצה לראות את פרטי הנכס. כך תוכלו לספק חוויית משתמש מעולה ולעזור למשתמשים לקבל החלטה מושכלת לגבי הנכס. כשמעצבים את חוויית ההפעלה האוטומטית, חשוב לזכור שסרטון התצוגה האווירית שוקל יותר מ-30MB, ויכול להיות שייקח זמן לטעון אותו אצל חלק מהמשתמשים.
אם יש לכם קרוסלת תמונות כחלק מהדף, אפשר לכלול את סרטון התצוגה האווירית כפריט הראשון בקרוסלה, וכך לשלב בקלות את חוויית התלת-ממד בעיצוב הקיים של האתר.

קל להטמיע כפתורים לטעינת תצוגות תלת-ממד, אבל הם עלולים להפחית את רמת המעורבות. כברירת מחדל, מפות Google טוענות תצוגות תלת-ממדיות. לדוגמה, כשמחפשים את בניין האמפייר סטייט, התצוגה בתלת ממד נטענת באופן אוטומטי, ואפשר לראות תצוגה חלקית של התמונות בזמן שעדיין נמצאים בתצוגה בתלת ממד. זו דרך מצוינת לספק למשתמשים חוויה סוחפת ומושכת יותר.
עיצוב הלחצן
אם בוחרים להשתמש בלחצן כדי לגשת לתצוגת אוויר, חשוב לקחת בחשבון את הדברים הבאים:
- מיקום: הלחצן צריך להיות מקובץ עם לחצנים אחרים שקשורים למיפוי, כדי שהמשתמשים ידעו שהוא קשור למיקום של הנכס.
- מעבר: המעבר לסרטון צריך להיות חלק ורציף. אם כבר יש בדף קטע שבו מוצגות תמונות, מפות ו-Street View, סרטון התצוגה האווירית צריך להופיע באותו קטע.
- הדגשה: מכיוון שמדובר בתוספת חדשה לדף, כדאי להדגיש את הלחצן באמצעות תג 'תכונה חדשה' או תמונה ממוזערת של הסרטון.
- הדגשה: צריך לעצב את הכפתור עם הדגשה בינונית או גבוהה, כי לחיצה עליו תבצע פעולה בולטת. ב-Google Material Design יש הנחיות לעיצוב כפתורים עם רמות שונות של הדגשה.
הנה כמה טיפים נוספים לעיצוב לחצן יעיל של תצוגת אוויר:
- השתמשו בשפה ברורה ותמציתית. הלחצן צריך להיות מסומן בתווית ברורה כדי שהמשתמשים ידעו מה הוא עושה.
- להשתמש בגופן גדול וקריא. הכפתור צריך להיות גדול מספיק כדי שהמשתמשים יוכלו לראות אותו בקלות וללחוץ עליו.
- להשתמש בצבע מנוגד. הצבע של הלחצן צריך להיות שונה מהצבע של הטקסט והרקע שמסביב, כדי שהוא יבלוט.
- להשתמש בקריאה לפעולה. הלחצן צריך לכלול קריאה ברורה לפעולה, כמו 'צפייה בתצלומי אוויר' או 'צפייה בסרטון'.
שיקולים לגבי מודעות לרשת המדיה
הסרטון בטעינה
כדאי לקחת בחשבון חיבורים איטיים יותר, ולהציג תצוגה מקדימה של תמונה סטטית של הסרטון, ולטעון את החוויה המלאה באינטראקציה של המשתמש, כמו קליק. בנוסף לסרטון של תצוגה אווירית, תהיה לכם גישה גם לתמונה ממוזערת שתוכלו להשתמש בה כדי להשיג את המטרה הזו.
תהיה לכם גם גישה לסרטון ברזולוציות שונות, כך שתוכלו להשתמש בהן באופן אסטרטגי כדי לצמצם את הזמן שנדרש למשתמש להמתין לטעינת חוויית הצפייה, במהירויות חיבור שונות.
שיוכים של לוגו
כשמטמיעים את התכונה 'תצוגה אווירית', צריך לוודא שמקפידים על כל התנאים, כולל שיוך הלוגו. פרטים נוספים זמינים בדף הזה.
סיכום
אנחנו מקווים שהמאמר הזה נתן לכם השראה לחשוב איך אתם רוצים להטמיע את התכונה 'מבט מהאוויר' באתר שלכם, כדי לעודד התעניינות גבוהה של המשתמשים.
חשוב לחשוב איך המשתמש יגלה את התוכן, ובאיזה פורמט הכי מתאים להציג אותו. כדאי גם לקחת בחשבון את סוג המכשיר שבו הסרטון יופעל, במיוחד את כיוון המסך ואת מהירות החיבור של המשתמש.
השלבים הבאים
הצעות לקריאה נוספת:
תורמים
Google היא זו שכותבת את המאמר הזה. הכותבים המקוריים הם:
המחבר הראשי:
Henrik Valve | Google Maps Platform Solutions Engineer

