इस दस्तावेज़ में, एरियल व्यू की सुविधा का इस्तेमाल शुरू करने के लिए, अलग-अलग डिज़ाइन पैटर्न और आइडिया के बारे में बताया गया है. आपको अपने खरीदारों को एरियल व्यू किस तरह दिखाना है, इस बारे में सोच-विचार करना ज़रूरी है. इससे यह पक्का किया जा सकेगा कि खरीदार आपके प्रॉडक्ट में दिलचस्पी दिखाएं और उन्हें इसकी अहमियत पता चले.
एरियल व्यू की मदद से, आपकी वेबसाइट में एक ऐसा कॉम्पोनेंट जुड़ जाता है जो देखने में काफ़ी आकर्षक होता है. इसमें किसी प्रॉपर्टी और उसके आस-पास की जगह का बर्ड्स आई व्यू दिखता है.
जब उपयोगकर्ता किसी प्रॉपर्टी को 3D में देखते हैं, तो उन्हें उसकी जगह और साइज़ के बारे में बेहतर जानकारी मिलती है. इससे प्रॉपर्टी की सुविधाओं को हाइलाइट करने में भी मदद मिलती है. जैसे, पूल, आउटबिल्डिंग या बड़ा यार्ड. इसके अलावा, आस-पास की सुविधाओं को भी हाइलाइट किया जा सकता है. जैसे, सड़कें, पानी के स्रोत, पहाड़ या पार्क.
एंगेजमेंट बढ़ाना
एरियल व्यू की सुविधा, आपके खरीदारों को काफ़ी पसंद आएगी. इसका पूरा फ़ायदा पाने के लिए, कॉन्टेंट को आसानी से खोजा जा सकना चाहिए. इस सेक्शन में, हम Aerial View को लागू करने के कुछ डिज़ाइन पैटर्न के बारे में बात करेंगे, ताकि इसे हासिल किया जा सके.
वीडियो अभिविन्यास
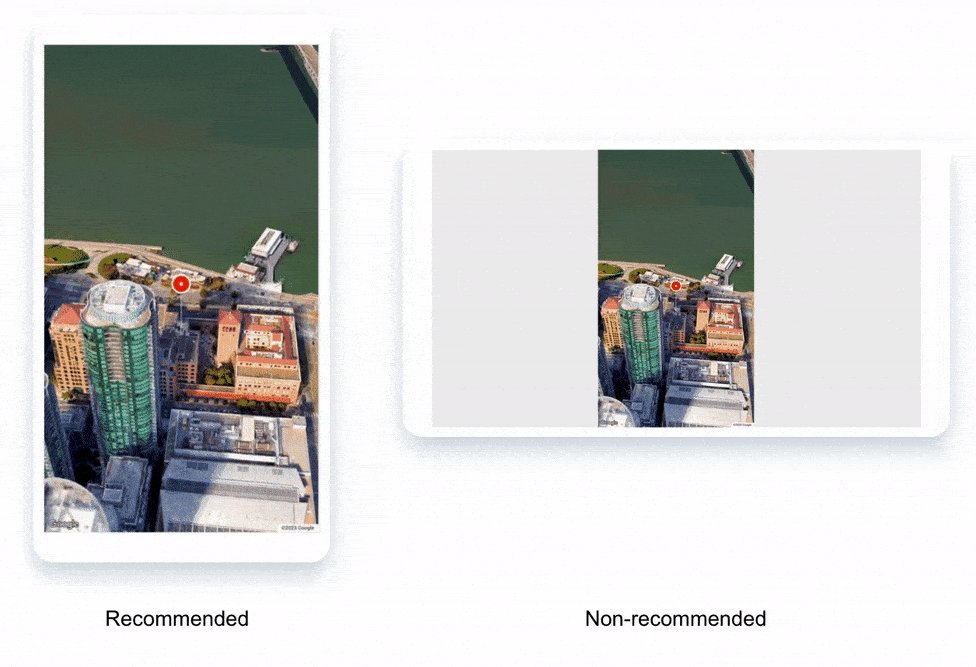
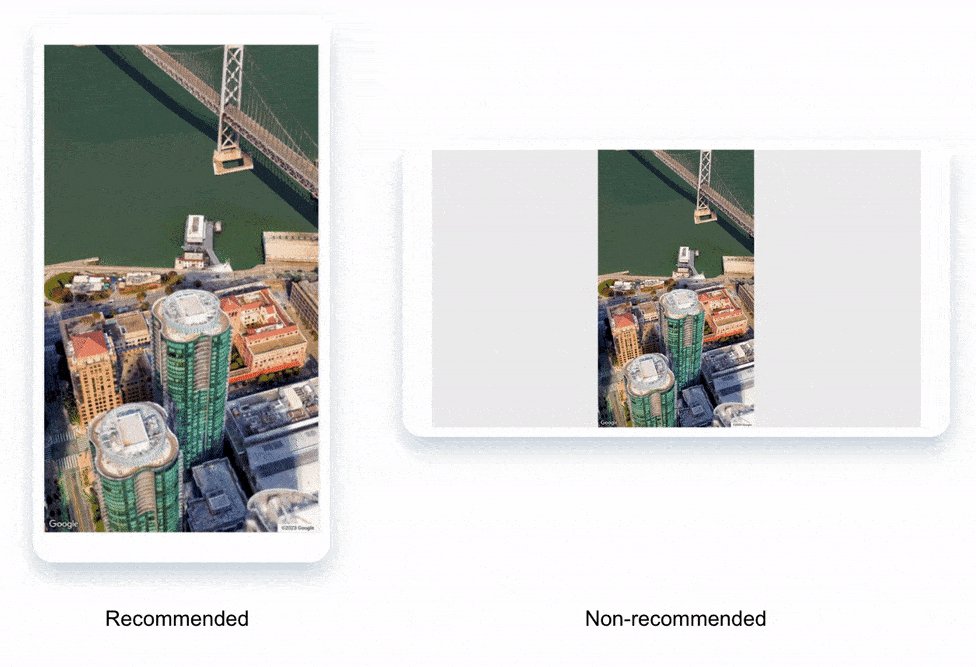
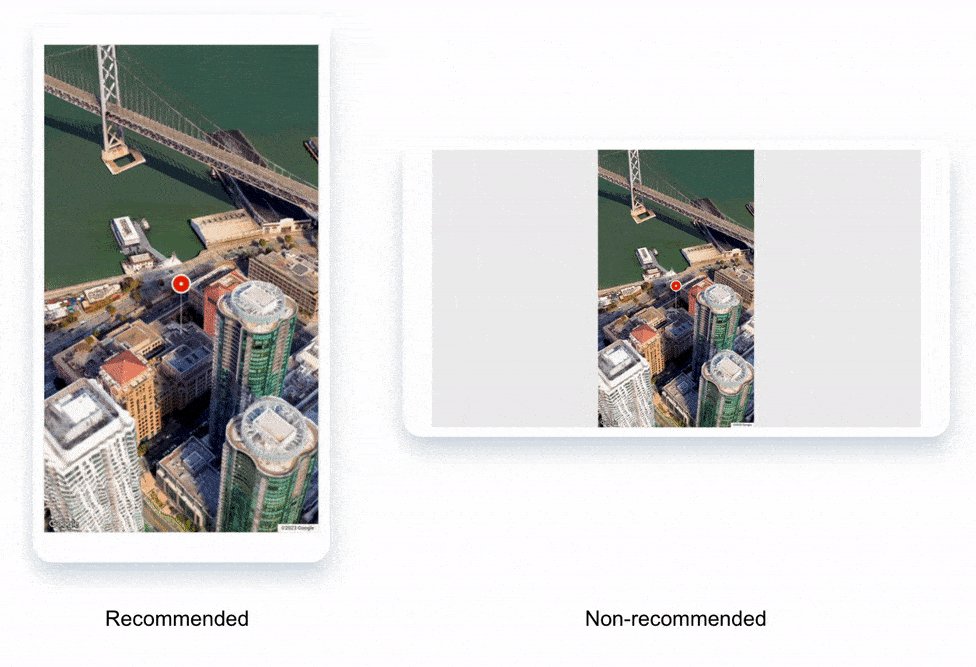
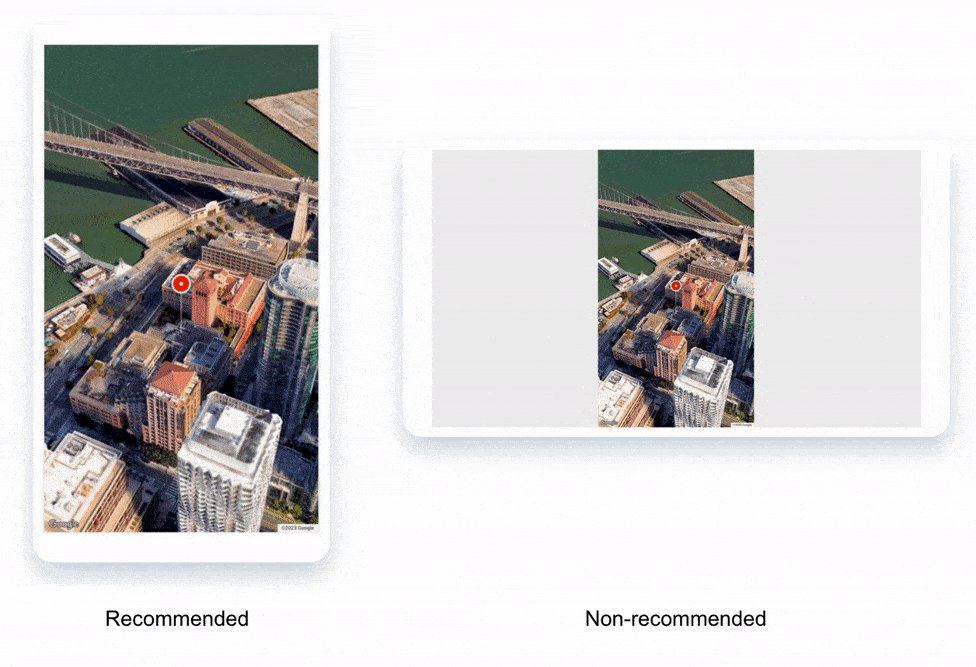
यह ध्यान रखना ज़रूरी है कि Aerial View वीडियो, जिस डिवाइस पर लोड हो रहा है उसकी स्क्रीन का ओरिएंटेशन क्या है. मोबाइल डिवाइस पर लैंडस्केप ओरिएंटेशन वाला वीडियो दिखाने से, लोगों को खराब अनुभव मिल सकता है. खास तौर पर, फ़ुल स्क्रीन में वीडियो देखने पर ऐसा हो सकता है. डिवाइस के लिए चौड़ाई-ऊंचाई के गलत अनुपात का इस्तेमाल करके वीडियो दिखाने पर, स्क्रीन का ज़्यादातर हिस्सा बेकार हो जाएगा.
एरियल व्यू वीडियो लैंडस्केप और पोर्ट्रेट ओरिएंटेशन में उपलब्ध कराए जाते हैं.
नीचे, मोबाइल डिवाइस पर एरियल व्यू चलाने के अंतर का एक उदाहरण देखा जा सकता है, अनुशंसित ओरिएंटेशन पर, और गैर-अनुशंसित ओरिएंटेशन पर:

एम्बेडेड होवरकार्ड
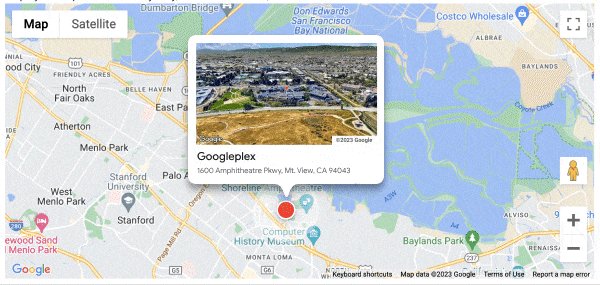
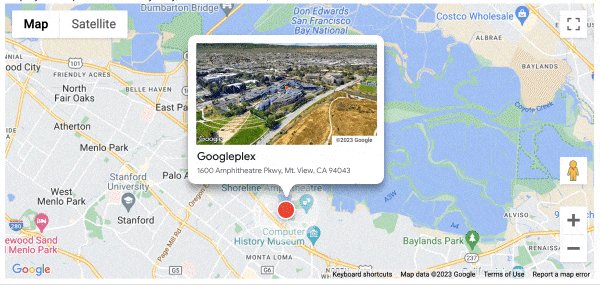
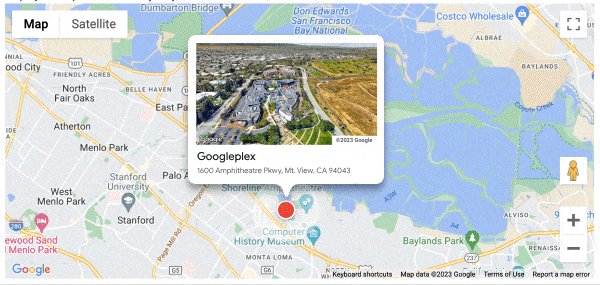
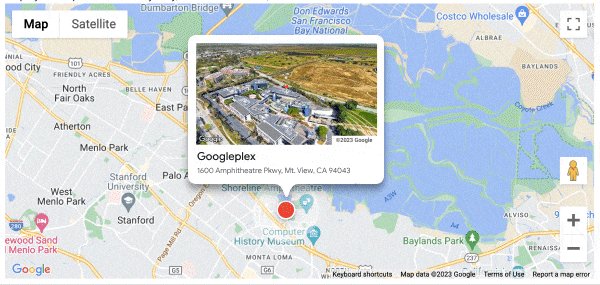
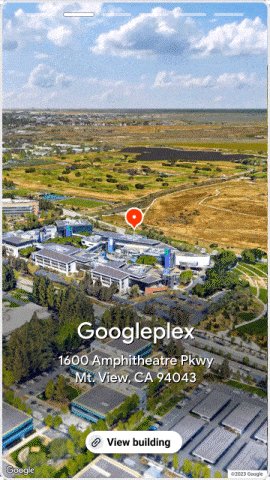
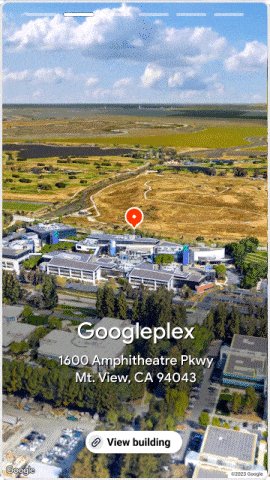
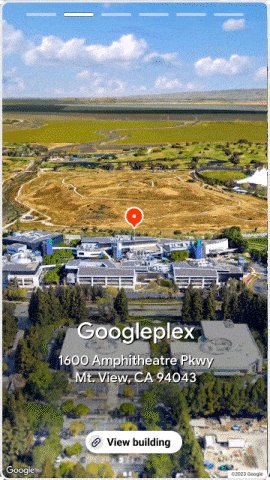
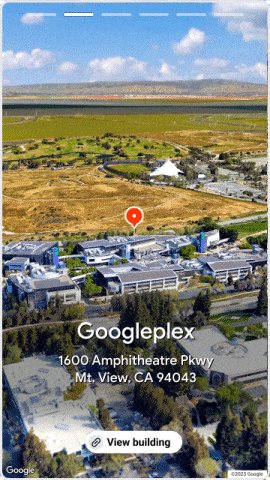
प्रॉपर्टी की खोज के नतीजे दिखाने वाले पेज पर एक से ज़्यादा प्रॉपर्टी दिखाने के दौरान, एम्बेड किए गए होवरकार्ड जोड़ने से मदद मिलती है. इससे एरियल व्यू वाला वीडियो दिखाया जा सकता है. साथ ही, प्रॉपर्टी के बारे में अतिरिक्त जानकारी भी दिखाई जा सकती है. जैसे, पता और कीमत. इससे उपयोगकर्ताओं को प्रॉपर्टी के बारे में तुरंत और आसानी से जानकारी मिल जाती है. इसके लिए, उन्हें प्रॉपर्टी के बारे में ज़्यादा जानकारी वाले पेज पर क्लिक नहीं करना पड़ता.
नीचे दिए गए उदाहरण में, माउंटेन व्यू में Googleplex कॉम्प्लेक्स को दिखाने वाला मार्कर दिखाया गया है. इस मार्कर पर कर्सर घुमाने पर, होवर कार्ड दिखता है. इसमें प्रॉपर्टी का एरियल व्यू वाला वीडियो दिखता है.

मार्कर और एम्बेड किए गए होवरकार्ड, दोनों में onClick इवेंट जोड़ा जा सकता है. इससे उपयोगकर्ता को प्रॉपर्टी की जानकारी वाले पेज पर ले जाया जा सकता है. इससे उपयोगकर्ताओं को प्रॉपर्टी के बारे में ज़्यादा जानने में आसानी होती है. साथ ही, वे यह तय कर पाते हैं कि यह प्रॉपर्टी उनके लिए सही है या नहीं.
अपनी प्रॉपर्टी के लिए, स्टोरी जैसा अनुभव देना
अगर आपको संभावित खरीदारों को बेहतर अनुभव देना है, तो अपनी प्रॉपर्टी को कहानी की तरह दिखाएं. इसके लिए, फ़ोटो और एरियल व्यू वाले वीडियो को एक साथ इस्तेमाल करें. इसे इमेज कैरसेल की तरह बनाया जा सकता है. इसके लिए, एचटीएमएल, सीएसएस, और JavaScript का इस्तेमाल करें.

ऊपर दिए गए उदाहरण में, हमने एक स्लाइड में एरियल व्यू वाला वीडियो शामिल किया है. साथ ही, प्रॉपर्टी के बारे में ज़्यादा जानकारी देखने के लिए, सबसे नीचे एक लिंक दिया है. इस बटन पर क्लिक करने से, उपयोगकर्ता को प्रॉपर्टी की ज़्यादा जानकारी वाले पेज पर रीडायरेक्ट किया जाना चाहिए.
यह इस तरह से काम करता है:
- अपनी फ़ोटो चुनें. ऐसी कई फ़ोटो चुनें जिनमें आपकी प्रॉपर्टी की सबसे अच्छी सुविधाएं दिखती हों.
- एरियल व्यू वाला वीडियो बनाएं.
- अपनी फ़ोटो और वीडियो को मिलाकर एक स्टोरी बनाएं.
- अपनी कहानी शेयर करें. अपनी वेबसाइट या ईमेल मार्केटिंग कैंपेन पर, संभावित खरीदारों के साथ अपनी कहानी शेयर करें.
शोकेस प्रॉपर्टी के लिए कहानी जैसा अनुभव देने से, संभावित खरीदारों का ध्यान खींचा जा सकता है.
पेज लोड होने पर एरियल व्यू शुरू करना
Google की यूज़र एक्सपीरियंस स्टडीज़ से पता चला है कि 3D व्यू के डिफ़ॉल्ट रूप से लोड होने पर, उपयोगकर्ता की दिलचस्पी सबसे ज़्यादा होती है. यह एक नया और दिलचस्प फ़ॉर्म फ़ैक्टर है. इसलिए, हम चाहते हैं कि जैसे ही कोई खरीदार प्रॉपर्टी की जानकारी देखना चाहे, वैसे ही यह लोड हो जाए. अगर आपको लागत के बारे में जानकारी चाहिए, तो एपीआई से एरियल व्यू वीडियो फ़ेच करने पर आपसे शुल्क लिया जाएगा. वीडियो का अनुरोध किए जाने के बाद, उसे अपने-आप चलने की सुविधा के साथ दिखाएं, ताकि आपके उपयोगकर्ताओं को इसका फ़ायदा मिल सके.
एंटी पैटर्न: एरियल व्यू को किसी बटन के पीछे छिपाना, एंटी-पैटर्न माना जाता है. ऐसा इसलिए, क्योंकि इससे उपयोगकर्ताओं को 3D व्यू देखने के लिए एक अतिरिक्त चरण पूरा करना पड़ता है. इससे लोगों को परेशानी हो सकती है. साथ ही, वे 3D व्यू के फ़ायदों से चूक सकते हैं या एरियल व्यू को स्टैटिक कॉन्टेंट समझ सकते हैं.
हमारा सुझाव है कि जब कोई ग्राहक प्रॉपर्टी की जानकारी देखना चाहे, तो डिफ़ॉल्ट रूप से एरियल व्यू लोड करें. इससे लोगों को बेहतर अनुभव मिलेगा. साथ ही, उन्हें प्रॉपर्टी के बारे में सोच-समझकर फ़ैसला लेने में मदद मिलेगी. ऑटोप्ले की सुविधा को डिज़ाइन करते समय, ध्यान रखें कि एरियल व्यू वाला वीडियो 30 एमबी से ज़्यादा का होता है. इसलिए, हो सकता है कि कुछ लोगों के लिए इसे लोड होने में समय लगे.
अगर आपके पेज पर इमेज कैरसेल है, तो एरियल व्यू वाले वीडियो को मुख्य आइटम के तौर पर शामिल किया जा सकता है. इससे, 3D अनुभव को अपनी मौजूदा वेबसाइट के डिज़ाइन में आसानी से इंटिग्रेट किया जा सकता है.

3D व्यू लोड करने के लिए बटन लगाना आसान है. हालांकि, इससे यूज़र ऐक्टिविटी कम हो सकती है. Google Maps, डिफ़ॉल्ट रूप से 3D व्यू लोड करता है. उदाहरण के लिए, Empire State Building को खोजते समय, 3D व्यू अपने-आप लोड हो जाता है. साथ ही, 3D व्यू में रहते हुए भी, आपको इमेज का कुछ हिस्सा दिखता है. यह उपयोगकर्ताओं को ज़्यादा दिलचस्प और बेहतर अनुभव देने का एक शानदार तरीका है.
बटन डिज़ाइन
अगर आपको एरियल व्यू ऐक्सेस करने के लिए बटन का इस्तेमाल करना है, तो इन बातों का ध्यान रखना ज़रूरी है:
- जगह की जानकारी: बटन को मैप से जुड़े अन्य बटन के साथ ग्रुप किया जाना चाहिए, ताकि लोगों को पता चले कि यह प्रॉपर्टी की जगह की जानकारी से जुड़ा है.
- ट्रांज़िशन: वीडियो में ट्रांज़िशन आसानी से और बिना किसी रुकावट के होना चाहिए. अगर पेज पर पहले से ही कोई ऐसा सेक्शन मौजूद है जिसमें इमेज, मैप, और स्ट्रीट व्यू दिखता है, तो एरियल व्यू वाला वीडियो उसी सेक्शन में दिखना चाहिए.
- हाइलाइट करना: यह पेज पर एक नई सुविधा होगी. इसलिए, बटन को "नई सुविधा" टैग या वीडियो के थंबनेल की इमेज के साथ हाइलाइट करना फ़ायदेमंद होगा.
- ज़ोर देना: बटन को मीडियम या हाई लेवल पर डिज़ाइन किया जाना चाहिए, क्योंकि इसे दबाने पर मुख्य कार्रवाई होगी. Google Material Design में, अलग-अलग लेवल के बटन डिज़ाइन करने के बारे में कुछ दिशा-निर्देश दिए गए हैं.
एक प्रभावी एरियल व्यू बटन डिजाइन करने के लिए यहां कुछ अतिरिक्त सुझाव दिए गए हैं:
- साफ़ और कम शब्दों में जानकारी दें. बटन पर साफ़ तौर पर लेबल लगा होना चाहिए, ताकि लोगों को पता चल सके कि यह क्या काम करता है.
- बड़े और पढ़ने में आसान फ़ॉन्ट का इस्तेमाल करें. बटन इतना बड़ा होना चाहिए कि उपयोगकर्ता उसे आसानी से देख सकें और उस पर क्लिक कर सकें.
- कंट्रास्ट वाले रंग का इस्तेमाल करें. बटन का रंग, आस-पास के टेक्स्ट और बैकग्राउंड से अलग होना चाहिए, ताकि वह अलग से दिखे.
- कॉल-टू-ऐक्शन का इस्तेमाल करें. बटन में आसानी से समझ में आने वाला कॉल-टू-ऐक्शन शामिल होना चाहिए. जैसे, "आकाशीय दृश्य देखें" या "वीडियो देखें".
डिसप्ले से जुड़ी बातें
वीडियो लोड हो रहा है
आपको धीमी स्पीड वाले कनेक्शन को ध्यान में रखना चाहिए. इसके लिए, वीडियो की झलक के तौर पर एक इमेज दिखाएं. साथ ही, उपयोगकर्ता के इंटरैक्शन (जैसे, onClick) पर पूरा वीडियो लोड करें. आपको एरियल व्यू वीडियो के साथ-साथ, एक थंबनेल का ऐक्सेस भी मिलेगा. इसका इस्तेमाल करके, यह काम किया जा सकता है.
आपको वीडियो को अलग-अलग रिज़ॉल्यूशन में देखने का ऐक्सेस भी मिलेगा. इसलिए, इनका इस्तेमाल रणनीति के तहत किया जा सकता है. इससे, अलग-अलग कनेक्शन स्पीड पर, उपयोगकर्ता को वीडियो लोड होने का इंतज़ार कम करना पड़ेगा.
लोगो के एट्रिब्यूशन
एरियल व्यू की सुविधा लागू करते समय, आपको सभी शर्तों का पालन करना होगा. इनमें लोगो एट्रिब्यूशन भी शामिल है. ज़्यादा जानकारी के लिए, यह पेज देखें.
नतीजा
हमें उम्मीद है कि इस लेख से आपको यह समझने में मदद मिली होगी कि आपको अपनी वेबसाइट पर एरियल व्यू को कैसे लागू करना है, ताकि यूज़र ऐक्टिविटी बढ़ाई जा सके.
यह सोचना ज़रूरी है कि आपका उपयोगकर्ता कॉन्टेंट को कैसे खोजेगा. साथ ही, यह भी सोचना ज़रूरी है कि कॉन्टेंट को किस फ़ॉर्मैट में दिखाना सबसे सही होगा. यह भी ध्यान रखना ज़रूरी है कि वीडियो किस तरह के डिवाइस पर चलाया जाएगा. खास तौर पर, स्क्रीन ओरिएंटेशन और उपयोगकर्ता के इंटरनेट कनेक्शन की स्पीड.
अगले चरण
इस बारे में और पढ़ें:
योगदानकर्ता
Google इस लेख को मैनेज करता है. इस लेख को इन लोगों ने लिखा है.
मुख्य लेखक:
हेनरिक वाल्व | Google Maps Platform सॉल्यूशन इंजीनियर

