Dokumen ini menjelaskan berbagai pola desain dan ide untuk membantu Anda memulai perjalanan Tampilan Udara. Cara Anda menampilkan Tampilan Udara kepada pelanggan harus dipertimbangkan dengan cermat untuk memastikan Anda melihat tingkat interaksi yang baik dengan produk, dan pelanggan melihat nilainya.
Tampilan Udara menambahkan komponen yang menarik secara visual ke situs Anda, yang menampilkan tampilan mata burung dari properti dan sekitarnya.
Saat pengguna melihat properti dalam 3D, mereka bisa mendapatkan gambaran yang lebih baik tentang lokasi dan ukurannya. Selain itu, peta ini membantu menyoroti fitur properti, seperti kolam renang, bangunan luar, atau halaman yang luas, selain fitur di sekitar seperti jalan, perairan, pegunungan, atau taman.
Meningkatkan Engagement
Tampilan Udara akan menjadi faktor "wow" bagi pelanggan Anda, dan untuk melihat manfaat penuhnya, konten harus semudah mungkin untuk ditemukan. Di bagian ini, kita akan membahas beberapa pola desain implementasi untuk Tampilan Udara guna mencapai hal ini.
Orientasi video
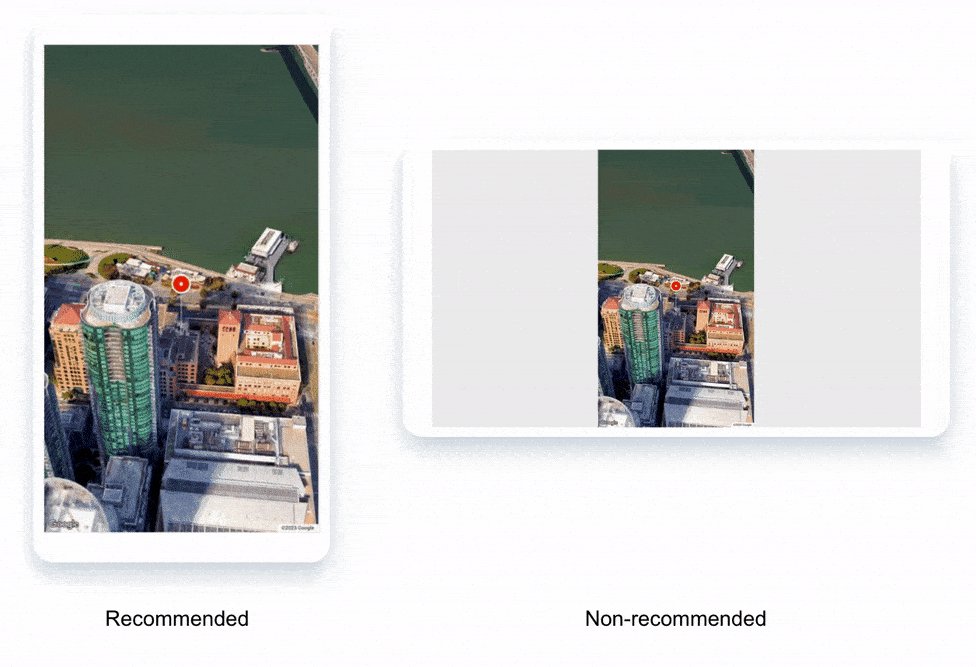
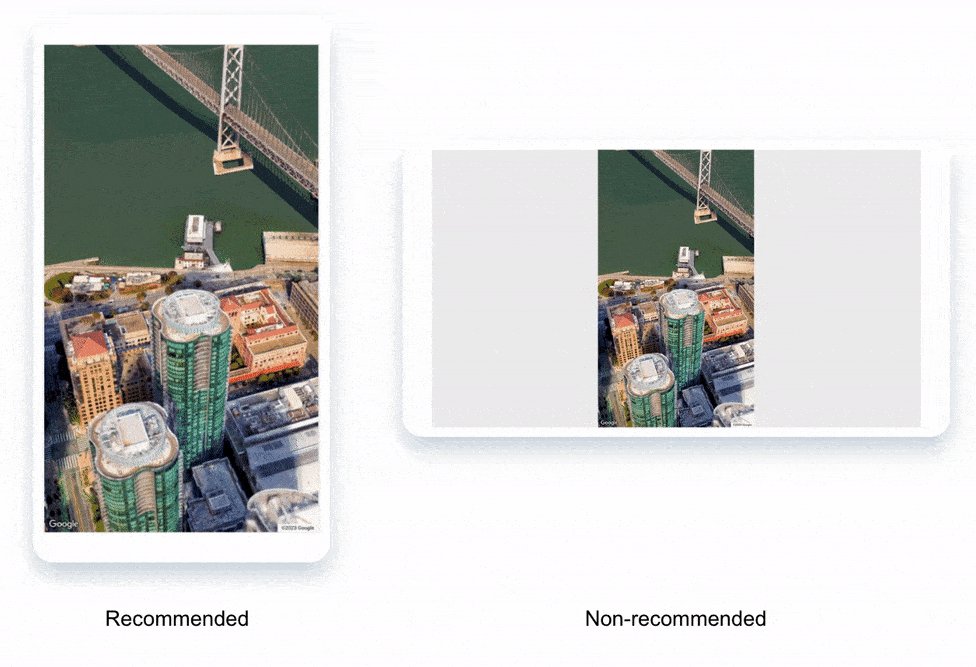
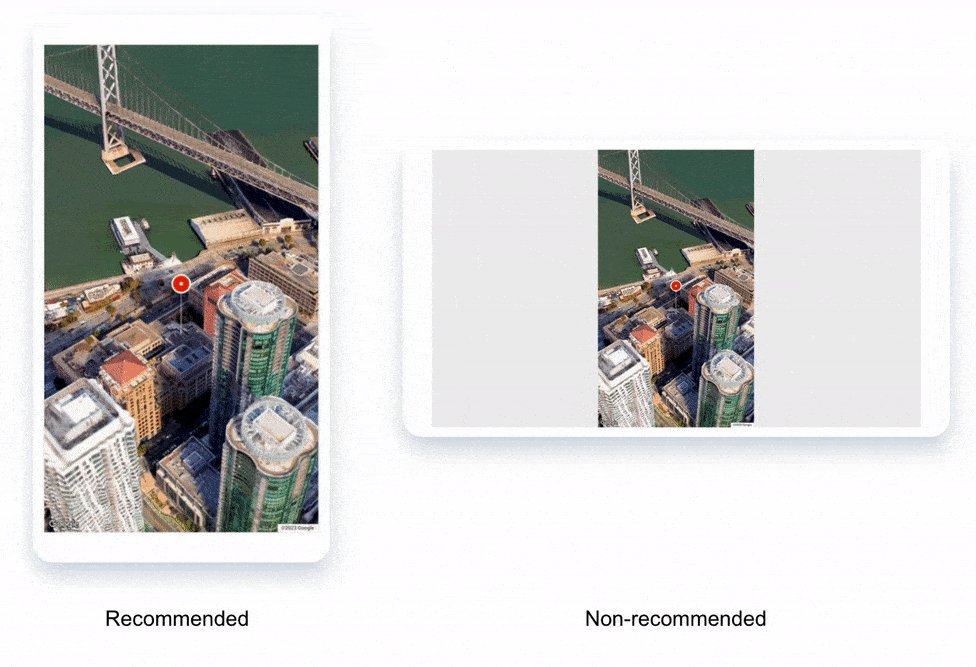
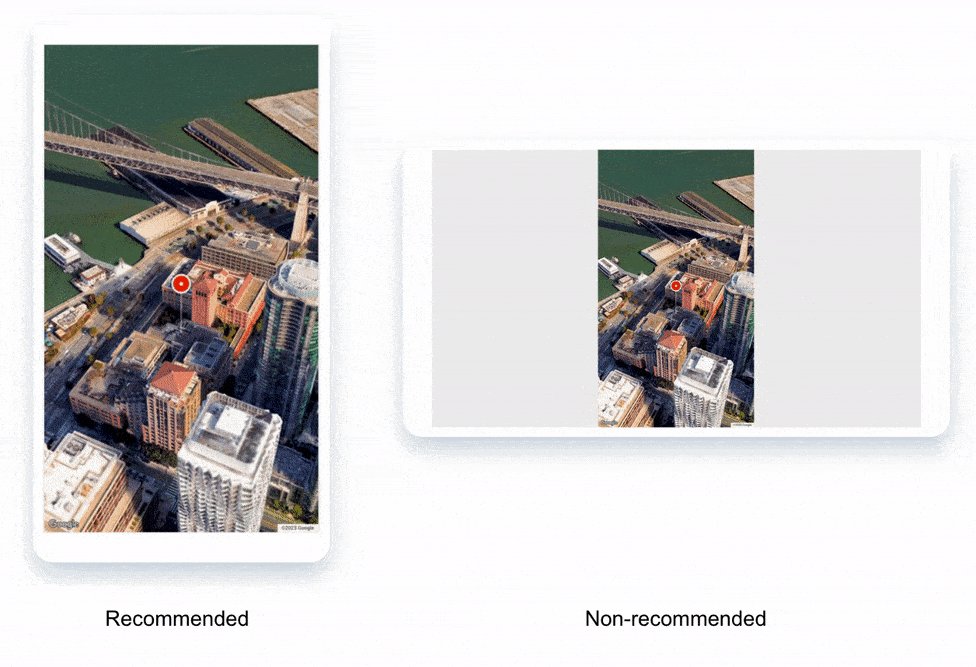
Penting untuk mempertimbangkan orientasi layar perangkat tempat video Tampilan Udara dimuat. Menampilkan video berorientasi lanskap di perangkat seluler, terutama dalam layar penuh, dapat memberikan pengalaman pengguna yang buruk. Dengan menampilkan video menggunakan rasio aspek yang salah untuk perangkat, Anda akan menyia-nyiakan banyak ruang layar.
Video Tampilan Udara disediakan dalam orientasi lanskap dan potret.
Di bawah ini, contoh perbedaannya dapat dilihat saat menjalankan Tampilan Udara di perangkat seluler, pada orientasi yang direkomendasikan, dan orientasi yang tidak direkomendasikan:

Kartu profil tersemat
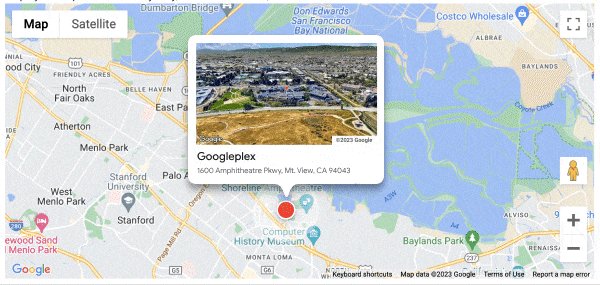
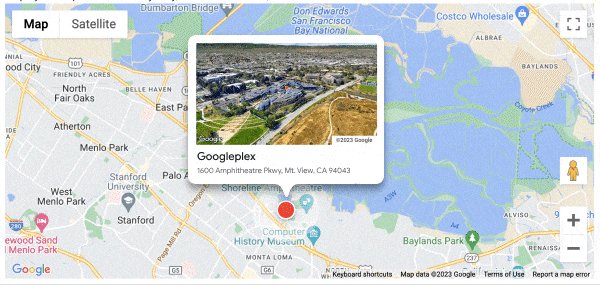
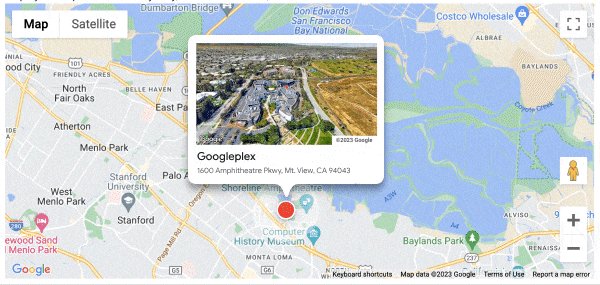
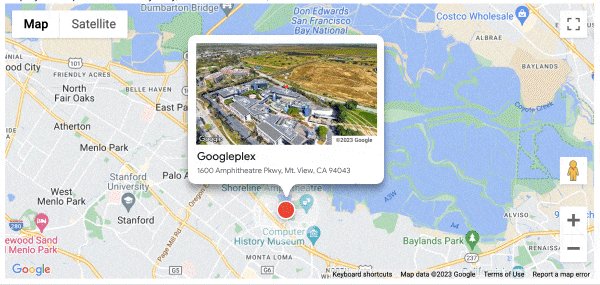
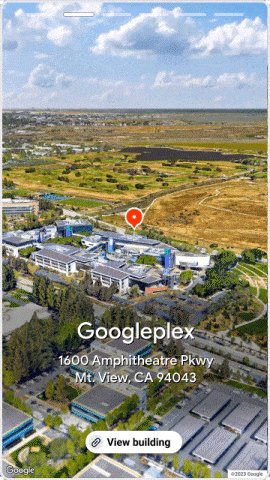
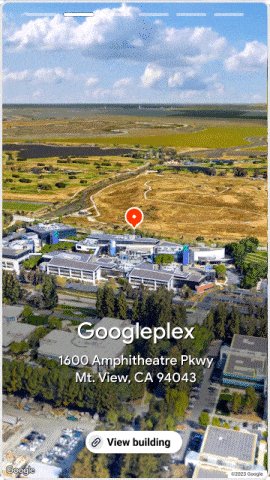
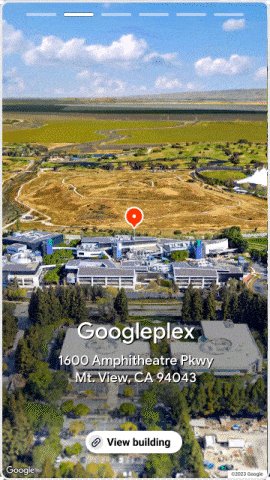
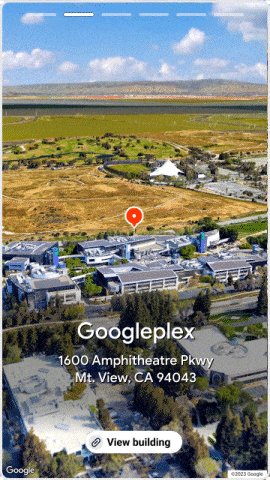
Saat menampilkan beberapa properti di tampilan penelusuran properti, sebaiknya tambahkan kartu ke hover yang disematkan untuk menampilkan video Tampilan Udara, dengan informasi tambahan tentang properti, seperti alamat dan harga yang ditampilkan di atas. Hal ini memungkinkan pengguna mendapatkan gambaran properti dengan cepat dan mudah, tanpa harus mengklik halaman detail properti.
Contoh di bawah menunjukkan penanda yang merepresentasikan kompleks Googleplex di Mountain View. Saat Anda mengarahkan kursor ke penanda ini, kartu informasi akan muncul, yang menampilkan video Tampilan Udara properti.

Peristiwa onClick dapat ditambahkan ke penanda dan kartu saat mengarahkan kursor yang disematkan untuk mengarahkan pengguna ke halaman detail properti. Hal ini memudahkan pengguna mempelajari properti lebih lanjut dan memutuskan apakah properti tersebut cocok untuk mereka.
Menciptakan Pengalaman seperti Kisah untuk Properti Anda
Jika ingin menciptakan pengalaman yang benar-benar imersif bagi calon pembeli, Anda dapat menampilkan properti dengan pengalaman seperti cerita yang menggabungkan foto dan video Tampilan Udara.Pengalaman ini dapat dibuat dengan cara yang serupa dengan carousel gambar, menggunakan kombinasi HTML, CSS, dan JavaScript.

Dalam contoh di atas, kami telah menyertakan video Tampilan Udara di salah satu slide, dengan link di bagian bawah untuk melihat detail selengkapnya tentang properti. Tombol ini akan mengarahkan pengguna ke halaman detail properti.
Berikut caranya:
- Pilih foto Anda. Pilih berbagai foto yang menyoroti fitur terbaik properti Anda.
- Buat video Tampilan Udara Anda.
- Gabungkan foto dan video Anda menjadi sebuah cerita.
- Bagikan cerita Anda. Bagikan kisah Anda kepada calon pembeli di situs atau kampanye pemasaran email Anda.
Dengan menciptakan pengalaman seperti cerita untuk properti galeri, Anda dapat menarik perhatian calon pembeli.
Memulai Tampilan Udara saat pemuatan halaman
Dalam studi UX Google, kami melihat bahwa engagement pengguna tertinggi terjadi saat tampilan 3D dimuat secara default. Karena ini adalah faktor bentuk baru yang menarik, kami ingin memuatnya segera setelah pelanggan ingin melihat detail properti. Saat memikirkan biaya, jika Anda mengambil video Aerial View dari API, Anda akan dikenai biaya. Setelah video diminta, pertimbangkan untuk memutar otomatis, guna memastikan pengguna Anda melihat manfaatnya.
Pola anti: Menyembunyikan Tampilan Udara di balik tombol dianggap sebagai pola anti karena memaksa pengguna melakukan langkah tambahan untuk melihat tampilan 3D. Hal ini dapat membuat frustrasi, dan juga dapat menyebabkan mereka melewatkan manfaat tampilan 3D atau mengira Tampilan Udara sebagai konten statis.
Sebaiknya Anda memuat Tampilan Udara secara default saat pelanggan ingin melihat detail properti. Hal ini akan memberikan pengalaman pengguna yang luar biasa, dan membantu mereka membuat keputusan yang tepat tentang properti tersebut. Saat mendesain pengalaman putar otomatis, perlu diingat bahwa video Tampilan Udara berukuran 30 MB+, dan mungkin lambat dimuat bagi sebagian pengguna.
Jika Anda memiliki carousel gambar sebagai bagian dari halaman, video Tampilan Udara dapat disertakan sebagai item utama, sehingga Anda dapat dengan mudah mengintegrasikan pengalaman 3D ke dalam desain situs yang ada.

Penempatan tombol untuk memuat tampilan 3D mudah diterapkan, tetapi dapat mengurangi engagement. Google Maps memuat tampilan 3D secara default. Misalnya, saat Anda menelusuri Empire State Building, tampilan 3D akan dimuat secara otomatis, dan Anda dapat melihat sebagian gambar saat masih berada dalam tampilan 3D. Cara ini adalah cara yang bagus untuk memberikan pengalaman yang lebih imersif dan menarik bagi pengguna.
Desain tombol
Jika Anda memilih untuk menggunakan tombol guna mengakses Tampilan Udara, sebaiknya pertimbangkan hal berikut:
- Lokasi: Tombol harus dikelompokkan dengan tombol lain yang terkait dengan pemetaan agar pengguna tahu bahwa tombol tersebut terkait dengan lokasi properti.
- Transisi: Transisi ke video harus lancar dan mulus. Jika sudah ada bagian di halaman yang menampilkan gambar, peta, dan Street View, video Tampilan Udara harus ditampilkan di bagian yang sama.
- Menyoroti: Karena ini akan menjadi tambahan baru di halaman, sebaiknya soroti tombol dengan tag "fitur baru" atau thumbnail gambar diam video.
- Penekanan: Tombol harus didesain dengan penekanan sedang atau tinggi, karena menekan tombol ini akan melakukan tindakan yang penting. Desain Material Google memiliki beberapa panduan tentang cara mendesain tombol dengan berbagai tingkat penekanan.
Berikut beberapa tips tambahan untuk mendesain tombol Tampilan Udara yang efektif:
- Gunakan bahasa yang jelas dan ringkas. Tombol harus diberi label yang jelas agar pengguna tahu fungsinya.
- Gunakan font yang besar dan mudah dibaca. Tombol harus cukup besar agar mudah dilihat dan diklik oleh pengguna.
- Gunakan warna yang kontras. Tombol harus memiliki warna yang berbeda dari teks dan latar belakang di sekitarnya agar terlihat jelas.
- Gunakan pesan ajakan (CTA). Tombol harus menyertakan pesan ajakan (CTA) yang jelas, seperti "Tonton Tampilan Udara" atau "Tonton Video".
Pertimbangan Tampilan
Memuat Video
Anda mungkin ingin mempertimbangkan koneksi yang lebih lambat, dengan menampilkan pratinjau gambar diam video, dan memuat pengalaman penuh saat interaksi pengguna terjadi, seperti onClick. Selain video Tampilan Udara, Anda juga akan memiliki akses ke thumbnail yang dapat digunakan untuk melakukannya.
Anda juga akan memiliki akses ke video dalam resolusi yang berbeda, sehingga video ini dapat digunakan secara strategis untuk meminimalkan waktu yang harus dihabiskan pengguna untuk menunggu pengalaman dimuat, pada kecepatan koneksi yang berbeda.
Atribusi logo
Saat Anda menerapkan Aerial View, Anda harus memastikan Anda mengikuti semua ketentuan, termasuk atribusi logo. Lihat halaman ini untuk detailnya.
Kesimpulan
Kami harap artikel ini memberi Anda inspirasi untuk memikirkan bagaimana Anda ingin menerapkan Aerial View di situs web Anda, dengan keterlibatan pengguna yang tinggi.
Penting untuk memikirkan bagaimana pengguna Anda akan menemukan konten, dan dalam format apa yang paling tepat untuk menampilkannya. Sebaiknya pertimbangkan juga jenis perangkat yang akan digunakan untuk memutar video, terutama orientasi layar, dan kecepatan koneksi pengguna.
Langkah Berikutnya
Bacaan lebih lanjut yang disarankan:
Kontributor
Google mengelola artikel ini. Kontributor berikut awalnya menulisnya.
Penulis utama:
Henrik Valve | Google Maps Platform Solutions Engineer

