Questo documento descrive vari pattern di progettazione e idee per iniziare il tuo percorso con la visualizzazione aerea. Il modo in cui presenti la visualizzazione aerea ai tuoi clienti deve essere valutato attentamente per assicurarti di ottenere un buon livello di coinvolgimento con il prodotto e che i tuoi clienti ne vedano il valore.
La vista aerea aggiunge al tuo sito web un componente visivamente accattivante, che mostra una vista dall'alto di una proprietà e dei dintorni.
Quando gli utenti vedono una proprietà in 3D, possono farsi un'idea migliore della sua posizione e delle sue dimensioni. Inoltre, consente di evidenziare le caratteristiche della proprietà, come una piscina, edifici secondari o un grande giardino, oltre a elementi nelle vicinanze come strade, specchi d'acqua, montagne o parchi.
Aumentare il coinvolgimento
La visualizzazione aerea stupirà i tuoi clienti e, per sfruttare al meglio i vantaggi, i contenuti devono essere il più semplici possibile da scoprire. In questa sezione, parleremo di alcuni pattern di progettazione dell'implementazione per la visualizzazione aerea per raggiungere questo obiettivo.
Orientamento video
È importante considerare l'orientamento dello schermo del dispositivo su cui viene caricato il video di Aerial View. Mostrare un video con orientamento orizzontale su un dispositivo mobile, soprattutto a schermo intero, può costituire un'esperienza utente negativa. Se visualizzi un video utilizzando le proporzioni errate per il dispositivo, sprecherai una quantità significativa di spazio sullo schermo.
I video della visuale aerea sono forniti in orientamento orizzontale e verticale.
Di seguito è riportato un esempio della differenza tra l'esecuzione di Aerial View su un dispositivo mobile con l'orientamento consigliato e quello non consigliato:

Biglietto da visita incorporato
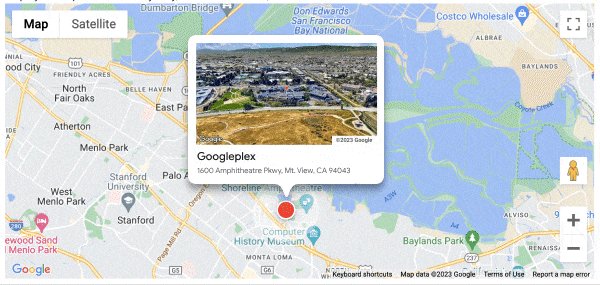
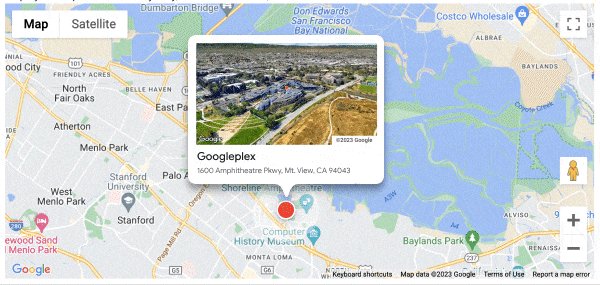
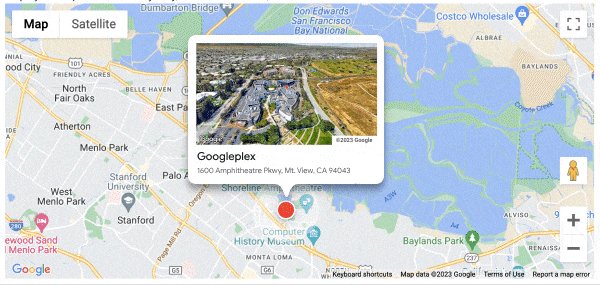
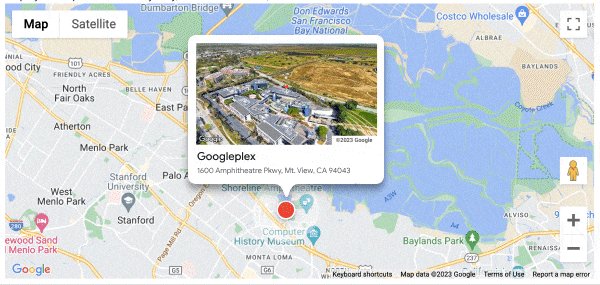
Quando visualizzi più proprietà in una visualizzazione di ricerca di proprietà, è utile aggiungere schede al passaggio del mouse incorporate per visualizzare il video della vista aerea, con ulteriori informazioni sulla proprietà, come l'indirizzo e il prezzo sovrapposti. In questo modo, gli utenti possono farsi un'idea della proprietà in modo rapido e semplice, senza dover fare clic sulla pagina dei dettagli della proprietà.
L'esempio seguente mostra un indicatore che rappresenta il complesso Googleplex a Mountain View. Quando passi il mouse sopra questo indicatore, viene visualizzata la scheda popup che mostra il video della proprietà in Visuale aerea.

Un evento onClick può essere aggiunto sia al marcatore sia alla scheda al passaggio del mouse incorporata per indirizzare l'utente alla pagina dei dettagli della proprietà. In questo modo, gli utenti possono scoprire di più sulla proprietà e decidere se è adatta alle loro esigenze.
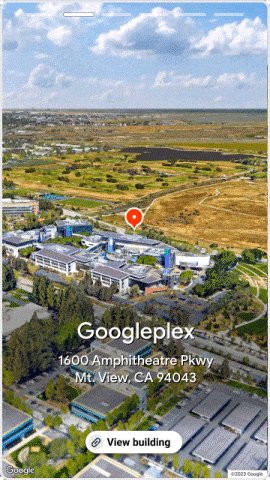
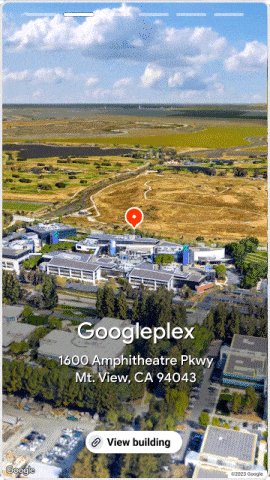
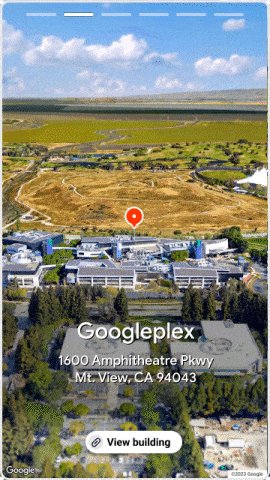
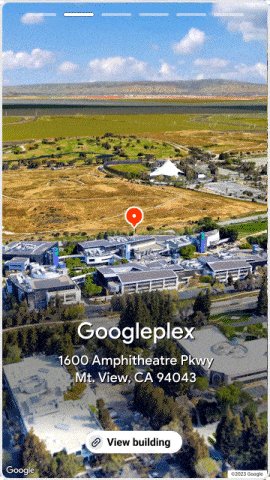
Creare un'esperienza simile a una storia per la tua proprietà
Se vuoi creare un'esperienza davvero coinvolgente per i potenziali acquirenti, puoi mostrare la tua proprietà con un'esperienza simile a una storia che combina foto e un video di visualizzazione aerea.Questa esperienza può essere creata in modo simile a un carosello di immagini, utilizzando un mix di HTML, CSS e JavaScript.

Nell'esempio precedente, abbiamo incluso il video della vista aerea in una delle slide, con un link in basso per visualizzare maggiori dettagli sulla proprietà. Questo pulsante deve indirizzare l'utente alla pagina dei dettagli della proprietà.
Ecco come funziona:
- Scegli le tue foto. Seleziona una serie di foto che mettano in evidenza le migliori caratteristiche della tua proprietà.
- Crea il tuo video di Aerial View.
- Combina le tue foto e i tuoi video in una storia.
- Condividi la tua storia. Condividi la tua storia con i potenziali acquirenti sul tuo sito web o nelle campagne di email marketing.
Creando un'esperienza simile a una storia per la tua proprietà in evidenza, potrai catturare l'attenzione dei potenziali acquirenti.
Avvio di Aerial View al caricamento della pagina
Gli studi UX di Google mostrano che il coinvolgimento degli utenti è maggiore quando la visualizzazione 3D viene caricata per impostazione predefinita. Poiché si tratta di un fattore di forma nuovo ed entusiasmante, vogliamo caricarlo non appena un cliente vuole visualizzare i dettagli della proprietà. Quando pensi al costo, se recuperi un video di Visualizzazione aerea dall'API, ti verrà addebitato un costo. Una volta richiesto il video, valuta la possibilità di riprodurlo automaticamente per assicurarti che gli utenti vedano il vantaggio.
Anti-pattern: nascondere la visualizzazione aerea dietro un pulsante è considerato un anti-pattern perché costringe gli utenti a eseguire un passaggio aggiuntivo per visualizzare la visualizzazione 3D. Questo può essere frustrante e può anche portare a perdere i vantaggi delle visualizzazioni 3D o a scambiare la visualizzazione aerea per contenuti statici.
Ti consigliamo di caricare la visualizzazione aerea per impostazione predefinita quando un cliente vuole visualizzare i dettagli della proprietà. In questo modo, l'esperienza utente sarà ottimale e l'utente potrà prendere una decisione informata sulla proprietà. Quando progetti l'esperienza di riproduzione automatica, tieni presente che il video della visuale aerea occupa più di 30 MB e potrebbe caricarsi lentamente per alcuni utenti.
Se nella tua pagina è presente un carosello di immagini, il video della visuale aerea può essere incluso come elemento principale, consentendoti di integrare facilmente l'esperienza 3D nel design del tuo sito web esistente.

L'inserimento di pulsanti per caricare le visualizzazioni 3D è facile da implementare, ma può ridurre il coinvolgimento. Google Maps carica le visualizzazioni 3D per impostazione predefinita. Ad esempio, quando cerchi l'Empire State Building, la visualizzazione 3D viene caricata automaticamente e puoi vedere una visualizzazione parziale delle immagini mentre ti trovi ancora nella visualizzazione 3D. È un ottimo modo per offrire agli utenti un'esperienza più coinvolgente e immersiva.
Design del pulsante
Se scegli di utilizzare un pulsante per accedere alla visualizzazione aerea, è importante considerare quanto segue:
- Posizione: il pulsante deve essere raggruppato con altri pulsanti correlati alle mappe in modo che gli utenti sappiano che è correlato alla posizione della proprietà.
- Transizione: la transizione al video deve essere fluida e senza interruzioni. Se nella pagina è già presente una sezione che mostra immagini, mappe e Street View, il video di Aerial View deve essere visualizzato nella stessa sezione.
- Evidenziazione: poiché si tratta di una nuova aggiunta alla pagina, è utile evidenziare il pulsante con un tag "Nuova funzionalità" o una miniatura statica del video.
- Enfasi: il pulsante deve essere progettato con un'enfasi media o elevata, in quanto la sua pressione eseguirà un'azione importante. Google Material Design fornisce alcune indicazioni su come progettare pulsanti con diversi livelli di enfasi.
Ecco alcuni suggerimenti aggiuntivi per progettare un pulsante Visuale aerea efficace:
- Utilizza un linguaggio chiaro e conciso. Il pulsante deve essere etichettato in modo chiaro in modo che gli utenti sappiano cosa fa.
- Utilizza un carattere grande e leggibile. Il pulsante deve essere abbastanza grande da essere facilmente visto e cliccato dagli utenti.
- Usa un colore a contrasto. Il pulsante deve essere di un colore diverso dal testo e dallo sfondo circostanti, in modo che si distingua.
- Utilizza un invito all'azione. Il pulsante deve includere un invito all'azione chiaro, ad esempio "Guarda la visuale aerea" o "Guarda il video".
Considerazioni sul display
Caricamento del video in corso…
Potresti prendere in considerazione le connessioni più lente, visualizzando un'anteprima dell'immagine statica del video e caricando l'esperienza completa in seguito a un'interazione dell'utente, ad esempio un clic. Oltre al video di Aerial View, avrai accesso anche a una miniatura che può essere utilizzata per questo scopo.
Avrai anche accesso al video a diverse risoluzioni, in modo da poterle utilizzare in modo strategico per ridurre al minimo il tempo che l'utente deve trascorrere in attesa del caricamento dell'esperienza, a diverse velocità di connessione.
Attribuzioni del logo
Quando implementi la visualizzazione aerea, devi assicurarti di rispettare tutti i termini, inclusa l'attribuzione del logo. Consulta questa pagina per maggiori dettagli.
Conclusione
Ci auguriamo che questo articolo ti abbia dato l'ispirazione per pensare a come implementare la visualizzazione aerea sul tuo sito web, con un elevato coinvolgimento degli utenti.
È importante pensare a come l'utente scoprirà i contenuti e in quale formato sarebbe più appropriato visualizzarli. È anche consigliabile considerare il tipo di dispositivo su cui verrà riprodotto il video, in particolare l'orientamento dello schermo, e la velocità di connessione dell'utente.
Passaggi successivi
Letture consigliate:
- Migliorare la precisione dell'inserimento dell'indirizzo in Visuale aerea
- Documentazione del prodotto Aerial View
Collaboratori
Google gestisce questo articolo. I seguenti collaboratori lo hanno scritto originariamente.
Autore principale:
Henrik Valve | Ingegnere delle soluzioni per la piattaforma Google Maps

