이 문서에서는 항공 뷰 여정을 시작하는 데 도움이 되는 다양한 설계 패턴과 아이디어를 설명합니다. 제품과의 높은 수준의 참여를 유도하고 고객에게 가치를 제공하려면 고객에게 항공 뷰를 표시하는 방식을 신중하게 고려해야 합니다.
항공 뷰를 사용하면 부동산과 주변 환경을 조감도로 보여주는 시각적으로 매력적인 구성요소를 웹사이트에 추가할 수 있습니다.
사용자가 부동산을 3D로 보면 위치와 크기를 더 잘 파악할 수 있습니다. 또한 도로, 호수/바다, 산, 공원과 같은 주변 지형지물 외에도 수영장, 별채, 넓은 마당과 같은 숙소의 특징을 강조하는 데도 도움이 됩니다.
참여도 높이기
항공 뷰는 고객에게 큰 인상을 줄 수 있으며, 이 기능을 최대한 활용하려면 콘텐츠를 최대한 쉽게 찾을 수 있어야 합니다. 이 섹션에서는 이를 달성하기 위한 항공 뷰의 몇 가지 구현 설계 패턴을 설명합니다.
동영상 방향
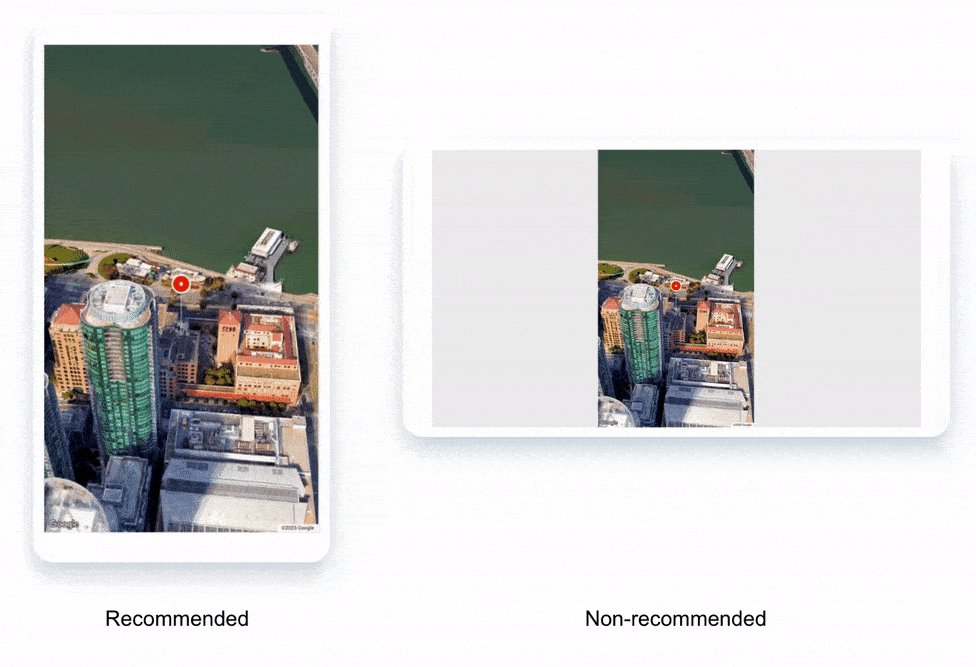
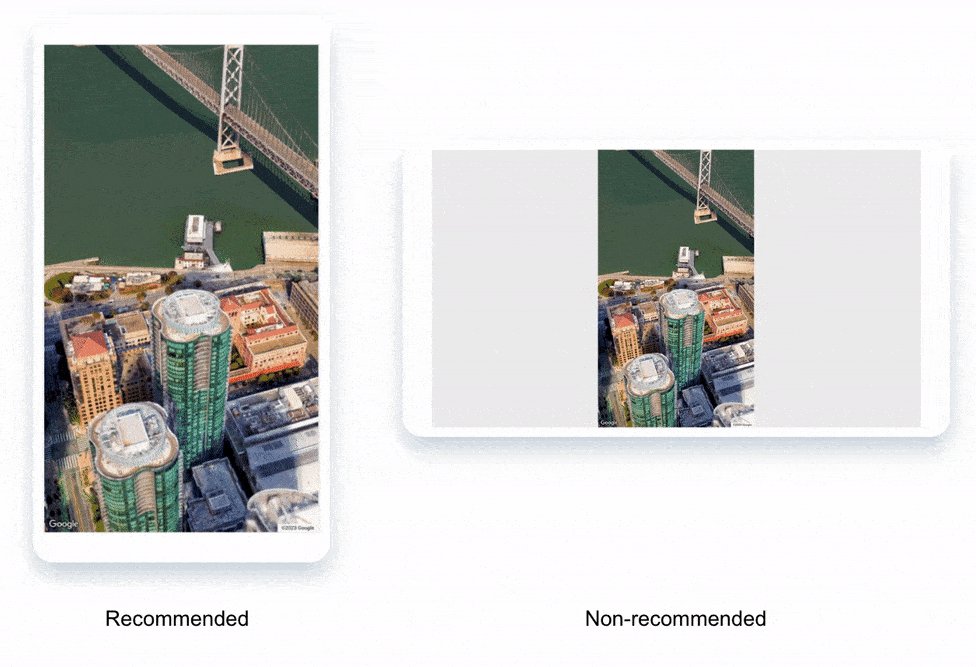
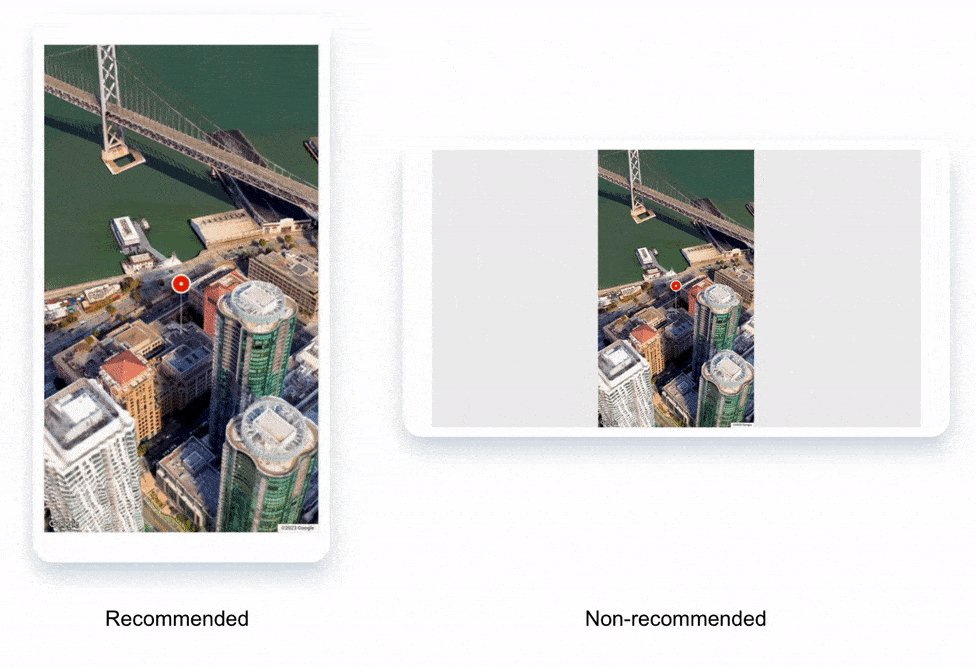
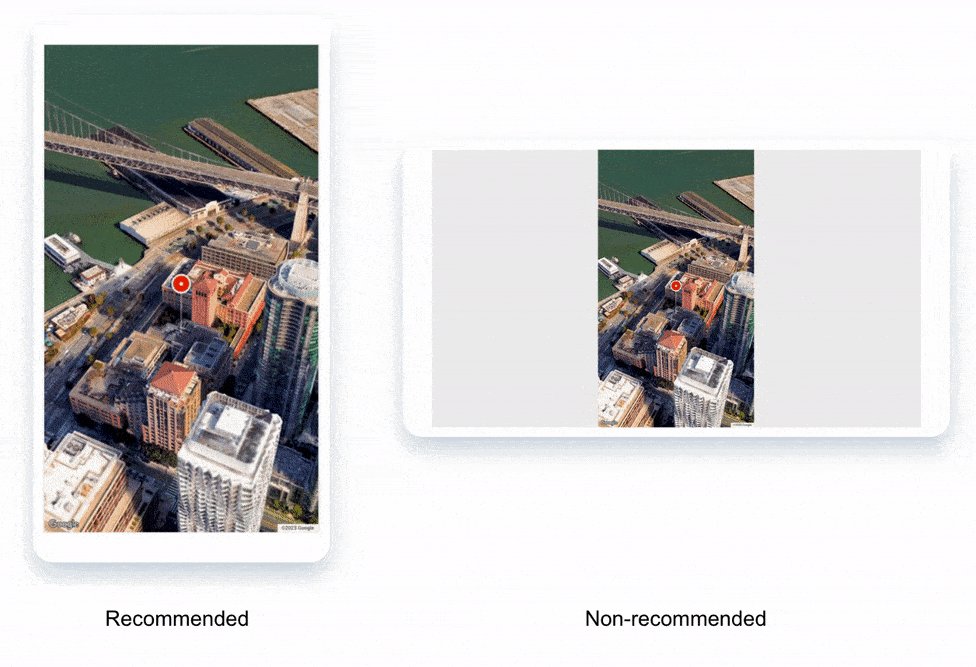
Aerial View 동영상이 로드되는 기기의 화면 방향을 고려해야 합니다. 특히 전체 화면에서 가로 방향 동영상을 휴대기기에 표시하면 사용자 환경이 좋지 않을 수 있습니다. 기기에 잘못된 가로세로 비율을 사용하여 동영상을 표시하면 상당한 화면 공간이 낭비됩니다.
항공 뷰 동영상은 가로 및 세로 방향으로 제공됩니다.
아래는 휴대기기에서 항공 뷰를 권장 방향과 권장되지 않는 방향으로 실행했을 때의 차이를 보여주는 예입니다.

삽입된 호버 카드
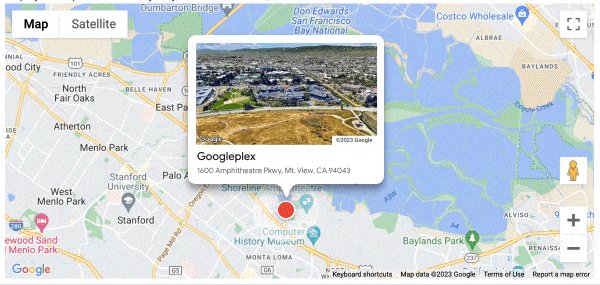
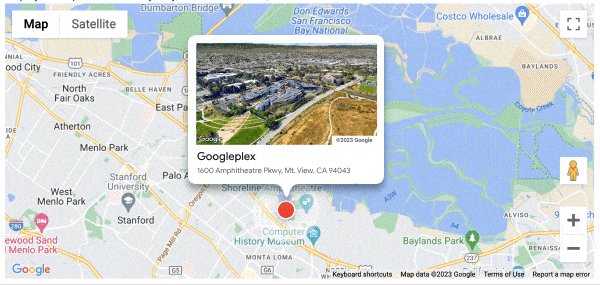
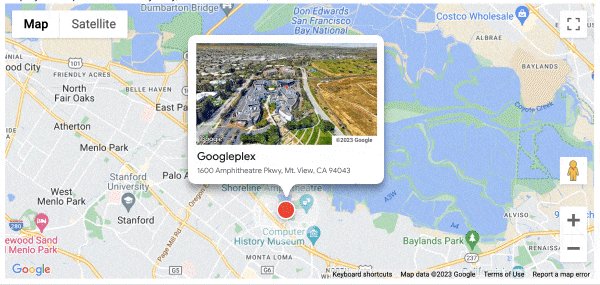
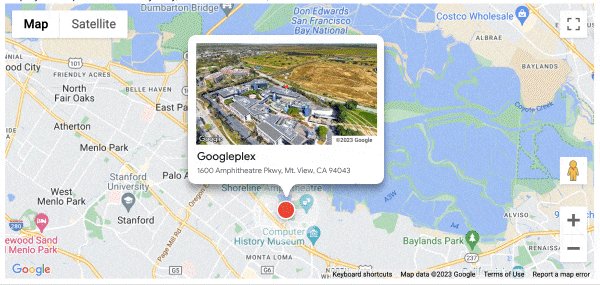
숙박 시설 검색 뷰에 여러 숙박 시설을 표시할 때는 항공 뷰 동영상을 표시하는 삽입된 호버 카드를 추가하는 것이 좋습니다. 주소 및 가격과 같은 숙박 시설에 관한 추가 정보가 상단에 오버레이됩니다. 이를 통해 사용자는 숙박 시설 세부정보 페이지를 클릭하지 않고도 숙박 시설을 빠르고 쉽게 파악할 수 있습니다.
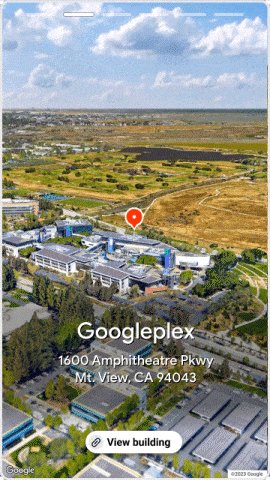
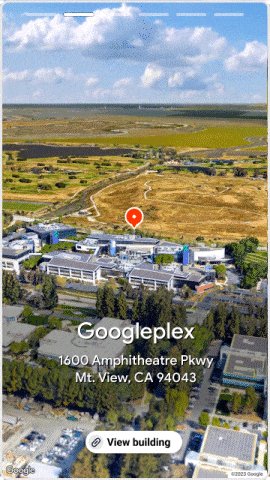
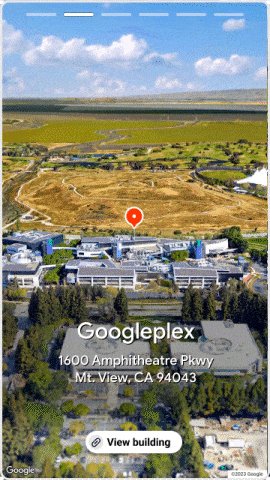
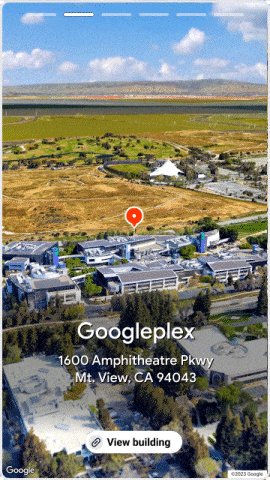
아래 예시에서는 마운틴뷰에 있는 Googleplex 단지를 나타내는 마커를 보여줍니다. 이 마커 위로 마우스를 가져가면 호버 카드가 표시되어 숙박 시설의 항공 뷰 동영상이 표시됩니다.

onClick 이벤트는 마커와 삽입된 호버 카드에 모두 추가하여 사용자를 숙박 시설 세부정보 페이지로 이동시킬 수 있습니다. 이를 통해 사용자는 해당 부동산에 대해 자세히 알아보고 자신에게 적합한지 판단하기가 쉬워집니다.
숙박 시설에 스토리와 유사한 환경 만들기
잠재적인 구매자에게 정말로 몰입감 넘치는 경험을 제공하고 싶다면 사진과 공중 뷰 비디오를 결합한 스토리형 경험을 통해 부동산을 선보일 수 있습니다.이는 HTML, CSS, JavaScript를 혼합하여 이미지 회전형과 비슷한 방식으로 만들 수 있습니다.

위의 예에서는 슬라이드 중 하나에 항공 뷰 동영상을 포함하고 하단에 부동산에 관한 자세한 내용을 볼 수 있는 링크를 포함했습니다. 이 버튼은 사용자를 숙소 세부정보 페이지로 안내해야 합니다.
방법은 다음과 같습니다.
- 사진을 선택하세요. 숙소의 가장 좋은 기능을 강조하는 다양한 사진을 선택하세요.
- 공중에서 본 영상을 만들어 보세요.
- 사진과 영상을 결합하여 스토리를 만들어 보세요.
- 내 이야기를 공유하세요. 웹사이트 또는 이메일 마케팅 캠페인에서 잠재 구매자에게 내 스토리를 공유하세요.
추천 제품에 스토리와 같은 경험을 만들어 잠재 구매자의 관심을 사로잡을 수 있습니다.
페이지 로드 시 항공 뷰 시작
Google의 UX 연구에 따르면 3D 뷰가 기본적으로 로드될 때 사용자 참여도가 가장 높습니다. 새롭고 흥미로운 폼 팩터이므로 고객이 숙소 세부정보를 보려고 할 때 즉시 로드해야 합니다. 비용을 고려할 때 API에서 항공 뷰 동영상을 가져오는 경우 요금이 청구됩니다. 동영상이 요청되면 사용자가 혜택을 볼 수 있도록 자동 재생을 고려하세요.
안티 패턴: 버튼 뒤에 항공 뷰를 숨기는 것은 사용자가 3D 뷰를 보기 위해 추가 단계를 거쳐야 하므로 안티 패턴으로 간주됩니다. 이로 인해 사용자가 불편을 느낄 수 있으며 3D 뷰의 이점을 놓치거나 항공 뷰를 정적 콘텐츠로 오인할 수도 있습니다.
고객이 숙박 시설의 세부정보를 확인하려는 경우 항공 뷰를 기본적으로 로드하는 것이 좋습니다. 이렇게 하면 사용자 환경이 개선되고 사용자가 숙박 시설에 대한 정보를 바탕으로 결정을 내릴 수 있습니다. 자동 재생 환경을 설계할 때는 항공 뷰 동영상이 30MB 이상이며 일부 사용자의 경우 로드 속도가 느릴 수 있다는 점을 염두에 두세요.
페이지에 이미지 회전형이 있는 경우, 공중 보기 비디오를 주요 항목으로 포함시켜 기존 웹사이트 디자인에 3D 경험을 쉽게 통합할 수 있습니다.

3D 뷰를 로드하는 버튼을 배치하는 것은 구현하기 쉽지만 참여도를 줄일 수 있습니다. Google 지도는 기본적으로 3D 뷰를 로드합니다. 예를 들어 엠파이어 스테이트 빌딩을 검색하면 3D 뷰가 자동으로 로드되며, 3D 뷰에 있는 동안 이미지의 일부를 볼 수 있습니다. 이는 사용자에게 몰입도와 참여도가 높은 경험을 제공하는 좋은 방법입니다.
버튼 디자인
버튼을 사용하여 항공 뷰에 액세스하는 경우 다음 사항을 고려해야 합니다.
- 위치: 사용자가 속성의 위치와 관련이 있음을 알 수 있도록 버튼을 다른 지도 관련 버튼과 그룹화해야 합니다.
- 전환: 동영상으로의 전환은 매끄럽고 끊김이 없어야 합니다. 이미지, 지도, 스트리트 뷰를 표시하는 섹션이 페이지에 이미 있는 경우 항공 뷰 동영상은 동일한 섹션에 표시되어야 합니다.
- 강조 표시: 페이지에 새로 추가되는 기능이므로 '새 기능' 태그나 동영상의 스틸 이미지 썸네일로 버튼을 강조 표시하는 것이 좋습니다.
- 강조: 버튼을 누르면 눈에 띄는 작업이 실행되므로 버튼은 중간 또는 높은 강조로 디자인해야 합니다. Google Material Design에는 강조 수준이 다른 버튼을 디자인하는 방법에 관한 가이드가 있습니다.
효과적인 항공 뷰 버튼을 설계하기 위한 몇 가지 추가 팁은 다음과 같습니다.
- 명확하고 간결한 언어를 사용하세요. 버튼에는 사용자가 버튼의 기능을 알 수 있도록 명확한 라벨이 지정되어야 합니다.
- 읽기 쉬운 큰 글꼴을 사용합니다. 버튼은 사용자가 쉽게 보고 클릭할 수 있을 만큼 커야 합니다.
- 대비되는 색상을 사용합니다. 버튼은 주변 텍스트 및 배경과 다른 색상으로 표시되어야 눈에 띕니다.
- 클릭 유도 문구를 사용하세요. 버튼에는 '항공 뷰 보기' 또는 '동영상 보기'와 같은 명확한 클릭 유도 문구가 포함되어야 합니다.
디스플레이 고려사항
동영상 로드 중
동영상의 스틸 이미지 미리보기를 표시하고 onClick과 같은 사용자 상호작용 시 전체 환경을 로드하여 느린 연결을 고려할 수 있습니다. 항공 뷰 동영상과 함께 이를 달성하는 데 사용할 수 있는 썸네일도 제공됩니다.
또한 다양한 해상도로 동영상에 액세스할 수 있으므로 다양한 연결 속도에서 사용자가 환경이 로드될 때까지 기다리는 시간을 최소화하기 위해 전략적으로 사용할 수 있습니다.
로고 저작자 표시
항공 뷰를 구현할 때는 로고 저작자 표시를 비롯한 모든 약관을 준수해야 합니다. 자세한 내용은 이 페이지를 참고하세요.
결론
이 글이 여러분의 웹사이트에 사용자 참여도를 높여 Aerial View를 구현하는 방법에 대한 영감을 주었기를 바랍니다.
사용자가 콘텐츠를 어떻게 발견할지, 어떤 형식으로 표시하는 것이 가장 적절한지 생각해 보는 것이 중요합니다. 동영상이 재생될 기기 유형(특히 화면 방향)과 사용자의 연결 속도도 고려하는 것이 좋습니다.
다음 단계
추천 추가 자료:
참여자
Google에서 이 도움말을 유지관리합니다. 다음 참여자가 원래 작성했습니다.
주 저자:
헨리크 밸브 | Google 지도 Platform 솔루션 엔지니어

