W tym dokumencie opisano różne wzorce projektowe i pomysły, które pomogą Ci rozpocząć przygodę z widokiem z lotu ptaka. Sposób, w jaki prezentujesz Aerial View swoim klientom, musi być starannie przemyślany, aby mieć pewność, że poziom zaangażowania klientów w produkt jest wysoki, a oni sami dostrzegają jego wartość.
Funkcja Widok z lotu ptaka dodaje do witryny internetowej atrakcyjny wizualnie element, pokazujący widok nieruchomości i jej otoczenia z lotu ptaka.
Kiedy użytkownicy widzą nieruchomość w 3D, mogą lepiej ocenić jej lokalizację i wielkość. Pomocne może być również podkreślenie walorów nieruchomości, takich jak basen, zabudowania gospodarcze lub duży ogród, a także pobliskich atrakcji, takich jak drogi, zbiorniki wodne, góry lub parki.
Zwiększanie zaangażowania
Widok z lotu ptaka zrobi wrażenie na Twoich klientach, a aby w pełni docenić jego zalety, treść musi być możliwie najłatwiejsza do odkrycia. W tej sekcji omówimy kilka wzorców projektowych implementacji Aerial View, które pozwolą osiągnąć ten cel.
Orientacja filmu
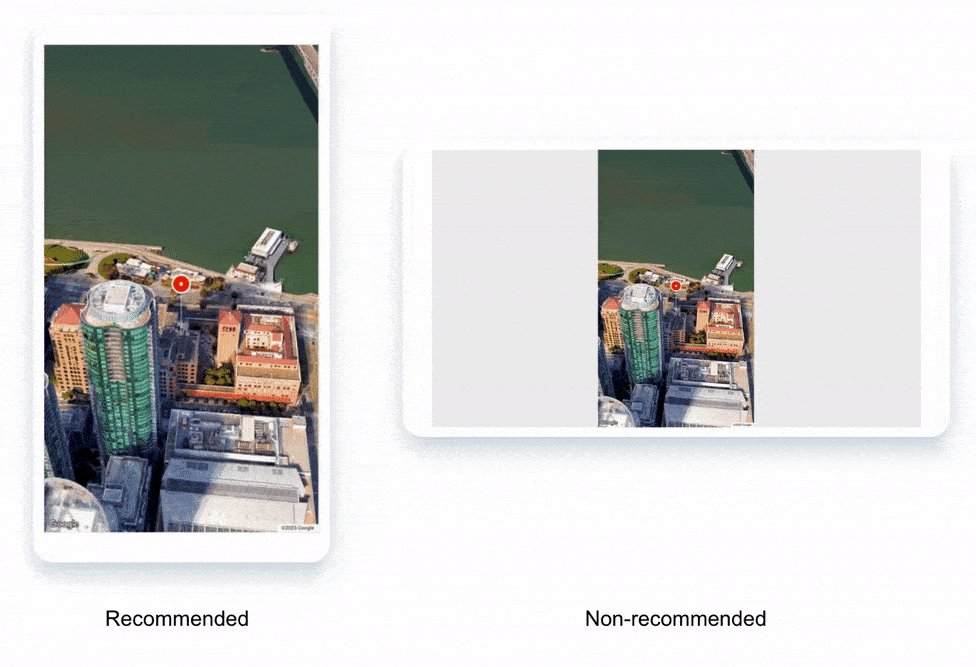
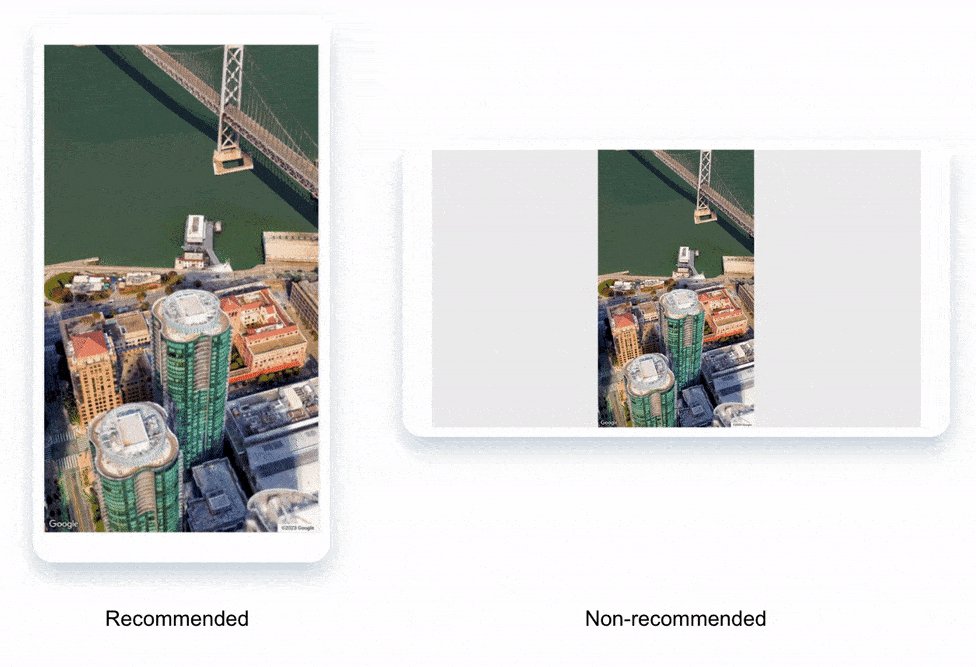
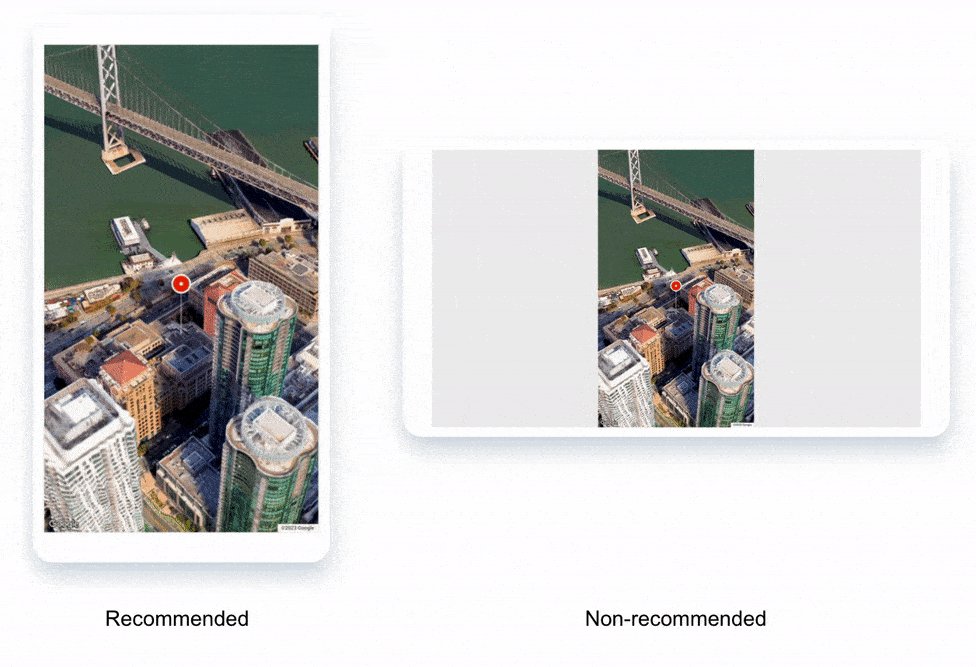
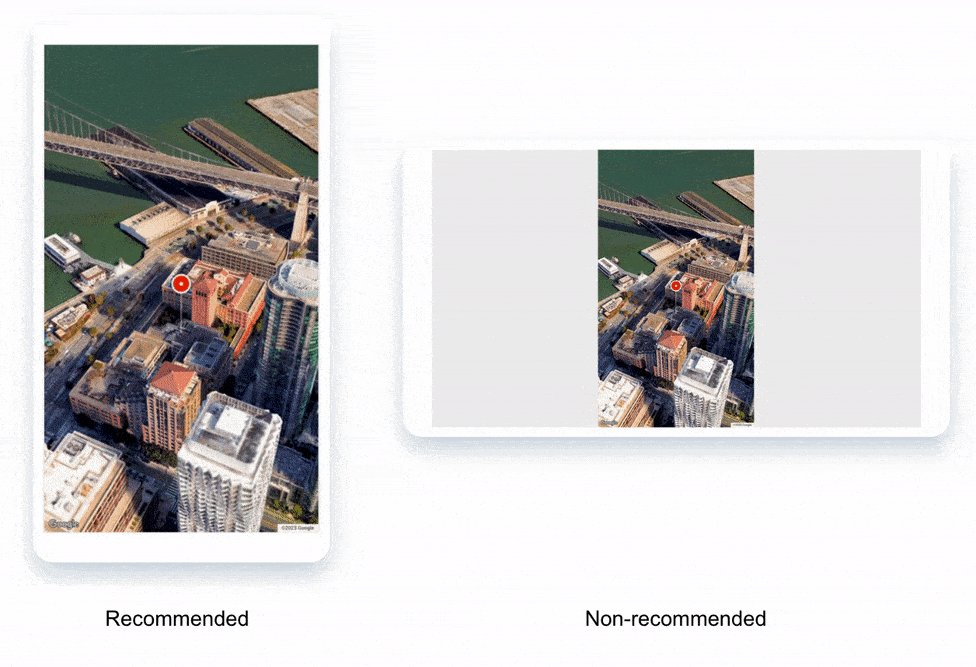
Ważne jest, aby wziąć pod uwagę orientację ekranu urządzenia, na którym wczytuje się film z Widoku z lotu ptaka. Wyświetlanie filmu w orientacji poziomej na urządzeniu mobilnym, zwłaszcza w trybie pełnoekranowym, może być niewygodne dla użytkowników. Wyświetlanie filmu z nieprawidłowym współczynnikiem proporcji na urządzeniu powoduje marnowanie znacznej części ekranu.
Filmy z widokiem z lotu ptaka są dostępne w orientacji poziomej i pionowej.
Poniżej znajdziesz przykład różnicy między widokiem z lotu ptaka na urządzeniu mobilnym w zalecanej i niezalecanej orientacji:

Wbudowana karta podręczna
Wyświetlając wiele nieruchomości w widoku wyszukiwania nieruchomości, warto dodać osadzone karty podręczne, aby wyświetlić film z lotu ptaka z dodatkowymi informacjami o nieruchomości, takimi jak adres i cena, nałożonymi na górę. Dzięki temu użytkownicy mogą szybko i łatwo zapoznać się z nieruchomością, bez konieczności przechodzenia na stronę ze szczegółowymi informacjami.
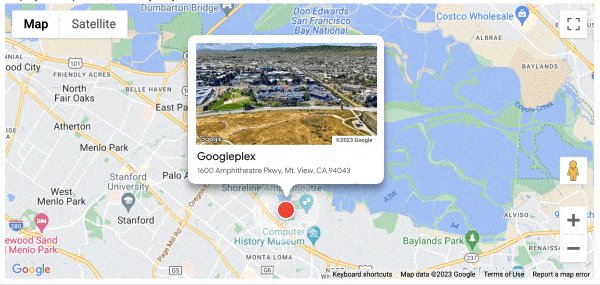
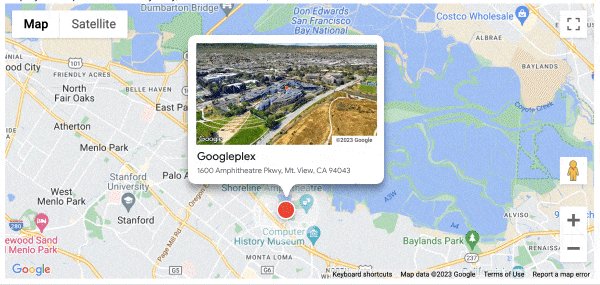
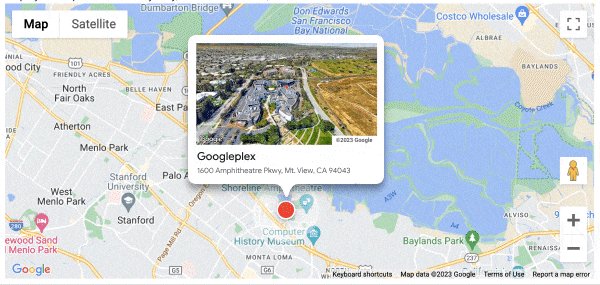
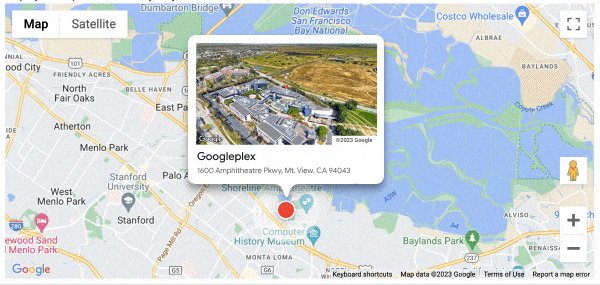
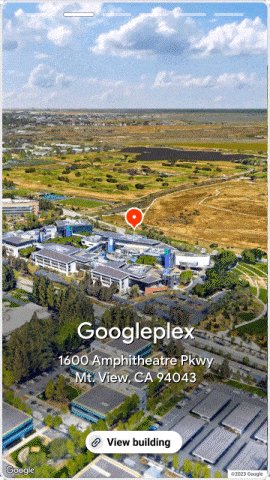
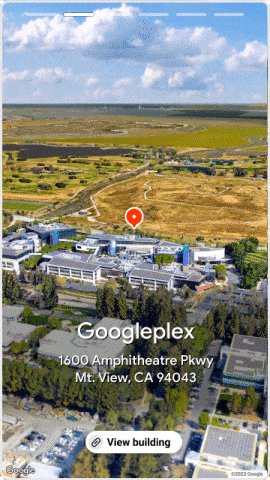
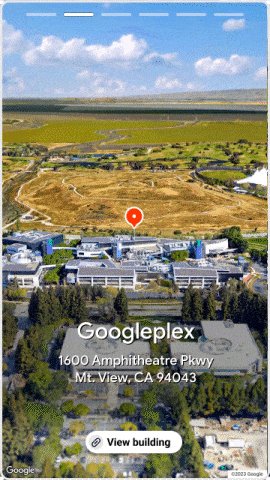
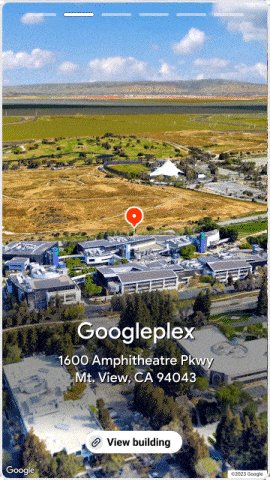
Poniższy przykład pokazuje znacznik reprezentujący kompleks Googleplex w Mountain View. Gdy najedziesz kursorem na ten znacznik, pojawi się karta informacyjna z filmem przedstawiającym widok z lotu ptaka.

Zdarzenie onClick można dodać zarówno do znacznika, jak i do osadzonej karty najazdu, aby przenieść użytkownika na stronę ze szczegółami obiektu. Ułatwia to użytkownikom uzyskanie dodatkowych informacji o obiekcie i podjęcie decyzji, czy jest on odpowiedni dla nich.
Tworzenie w usłudze wrażeń podobnych do relacji
Jeśli chcesz zapewnić potencjalnym kupującym naprawdę wciągające wrażenia, możesz zaprezentować nieruchomość w formie historii, która łączy zdjęcia i film z widokiem z lotu ptaka.Możesz to zrobić podobnie jak w przypadku karuzeli zdjęć, używając kombinacji HTML, CSS i JavaScript.

W powyższym przykładzie na jednym ze slajdów umieściliśmy film z widokiem z lotu ptaka, a na dole dodaliśmy link do szczegółowych informacji o obiekcie. Ten przycisk powinien przenosić użytkownika na stronę z informacjami o usłudze.
Jak to działa:
- Wybierz zdjęcia. Wybierz różne zdjęcia, które pokazują najlepsze cechy obiektu.
- Utwórz film z widokiem z lotu ptaka.
- Połącz zdjęcia i filmy w relację.
- Podziel się swoją historią. Podziel się swoją historią z potencjalnymi kupującymi w witrynie lub w kampaniach e-mail marketingowych.
Tworząc prezentację nieruchomości w formie historii, możesz przyciągnąć uwagę potencjalnych kupujących.
Uruchamianie widoku z lotu ptaka podczas wczytywania strony
Z badań UX przeprowadzonych przez Google wynika, że największe zaangażowanie użytkowników występuje wtedy, gdy widok 3D wczytuje się domyślnie. Jest to nowa i ciekawa forma, dlatego chcemy ją wczytywać, gdy tylko klient zechce wyświetlić szczegóły nieruchomości. Jeśli chodzi o koszty, to w przypadku pobierania z interfejsu API filmu z widokiem z lotu ptaka będziemy pobierać opłaty. Gdy użytkownik poprosi o wyświetlenie filmu, rozważ automatyczne odtwarzanie, aby mieć pewność, że zobaczy korzyść.
Nieprawidłowy wzorzec: ukrywanie widoku z lotu ptaka za przyciskiem jest uznawane za nieprawidłowy wzorzec, ponieważ zmusza użytkowników do wykonania dodatkowego kroku, aby wyświetlić widok 3D. Może to być frustrujące, a także może spowodować, że użytkownicy nie będą mogli w pełni korzystać z widoków 3D lub pomylą widok z lotu ptaka z treściami statycznymi.
Zalecamy domyślne wczytywanie widoku z lotu ptaka, gdy klient chce wyświetlić szczegóły obiektu. Zapewni to użytkownikom komfort i pomoże im podjąć świadomą decyzję dotyczącą nieruchomości. Projektując funkcję automatycznego odtwarzania, pamiętaj, że film z widokiem z lotu ptaka ma ponad 30 MB i może się wolno wczytywać u niektórych użytkowników.
Jeśli na stronie masz karuzelę zdjęć, film z widokiem z lotu ptaka może być wyświetlany jako pierwszy element, co ułatwia zintegrowanie środowiska 3D z dotychczasowym wyglądem witryny.

Umieszczanie przycisków do wczytywania widoków 3D jest łatwe do wdrożenia, ale może zmniejszyć zaangażowanie. Mapy Google domyślnie wczytują widoki 3D. Na przykład gdy wyszukasz Empire State Building, automatycznie wczyta się widok 3D i będziesz widzieć częściowy widok zdjęć, pozostając w widoku 3D. To świetny sposób na zapewnienie użytkownikom bardziej wciągających i angażujących wrażeń.
Projekt przycisku
Jeśli zdecydujesz się użyć przycisku, aby uzyskać dostęp do widoku z lotu ptaka, pamiętaj o tych kwestiach:
- Lokalizacja: przycisk powinien być zgrupowany z innymi przyciskami związanymi z mapami, aby użytkownicy wiedzieli, że dotyczy on lokalizacji obiektu.
- Przejście: przejście do filmu powinno być płynne i bezproblemowe. Jeśli na stronie jest już sekcja z obrazami, mapami i Street View, film z widokiem z lotu ptaka powinien być wyświetlany w tej samej sekcji.
- Wyróżnienie: ponieważ będzie to nowy element na stronie, warto wyróżnić przycisk za pomocą tagu „nowa funkcja” lub miniatury filmu.
- Wyróżnienie: przycisk powinien być zaprojektowany z średnim lub wysokim wyróżnieniem, ponieważ jego naciśnięcie spowoduje wykonanie ważnej czynności. Google Material Design zawiera wskazówki dotyczące projektowania przycisków o różnym stopniu wyróżnienia.
Oto kilka dodatkowych wskazówek dotyczących projektowania skutecznego przycisku widoku z lotu ptaka:
- Używaj jasnego i zwięzłego języka. Przycisk powinien być wyraźnie oznaczony, aby użytkownicy wiedzieli, do czego służy.
- Używaj dużej i czytelnej czcionki. Przycisk powinien być wystarczająco duży, aby użytkownicy mogli go łatwo zobaczyć i kliknąć.
- Użyj kontrastowego koloru. Przycisk powinien mieć inny kolor niż otaczający go tekst i tło, aby się wyróżniał.
- Używaj wezwania do działania. Przycisk powinien zawierać jasne wezwanie do działania, np. „Obejrzyj widok z lotu ptaka” lub „Obejrzyj film”.
Wskazówki dotyczące reklam displayowych
Wczytuję film
W przypadku wolniejszych połączeń możesz wyświetlać podgląd filmu w postaci statycznego obrazu, a pełną wersję wczytywać dopiero po interakcji użytkownika, np. po kliknięciu. Oprócz filmu z widokiem z lotu ptaka będziesz mieć też dostęp do miniatury, która może Ci w tym pomóc.
Będziesz mieć też dostęp do filmu w różnych rozdzielczościach, dzięki czemu możesz strategicznie wykorzystywać te opcje, aby zminimalizować czas oczekiwania użytkownika na załadowanie treści przy różnych prędkościach połączenia.
Atrybucje logo
Podczas wdrażania widoku z lotu ptaka musisz przestrzegać wszystkich warunków, w tym zasad dotyczących atrybucji logo. Szczegółowe informacje znajdziesz na tej stronie.
Podsumowanie
Mamy nadzieję, że ten artykuł zainspiruje Cię do zastanowienia się, jak wdrożyć widok z lotu ptaka w swojej witrynie, aby zwiększyć zaangażowanie użytkowników.
Zastanów się, w jaki sposób użytkownik odkryje treść i w jakim formacie najlepiej ją wyświetlić. Warto też wziąć pod uwagę typ urządzenia, na którym będzie odtwarzany film, zwłaszcza orientację ekranu, oraz szybkość połączenia użytkownika.
Następne kroki
Sugerowane dalsze lektury:
Współtwórcy
Google jest autorem tego artykułu. Autorzy oryginalnego tekstu:
Główny autor:
Henrik Valve | Google Maps Platform Inżynier ds. rozwiązań

