В этом документе описаны различные шаблоны дизайна и идеи, которые помогут вам начать работу с Aerial View . Необходимо тщательно продумать способ презентации Aerial View клиентам, чтобы обеспечить высокий уровень взаимодействия с продуктом и осознать его ценность.
Вид с воздуха добавит на ваш сайт визуально привлекательный компонент, демонстрируя вид на объект недвижимости и его окрестности с высоты птичьего полета.
Когда пользователи видят объект недвижимости в 3D, они могут лучше оценить его местоположение и размер. Это также помогает выделить особенности объекта, такие как бассейн, хозяйственные постройки или большой двор, а также близлежащие объекты, такие как дороги, водоёмы, горы или парки.
Увеличение вовлеченности
Aerial View станет «вау-эффектом» для ваших клиентов, и чтобы получить от него максимальную выгоду, контент должен быть максимально простым для поиска. В этом разделе мы рассмотрим несколько шаблонов проектирования для реализации Aerial View, которые помогут этого добиться.
Видео-ориентация
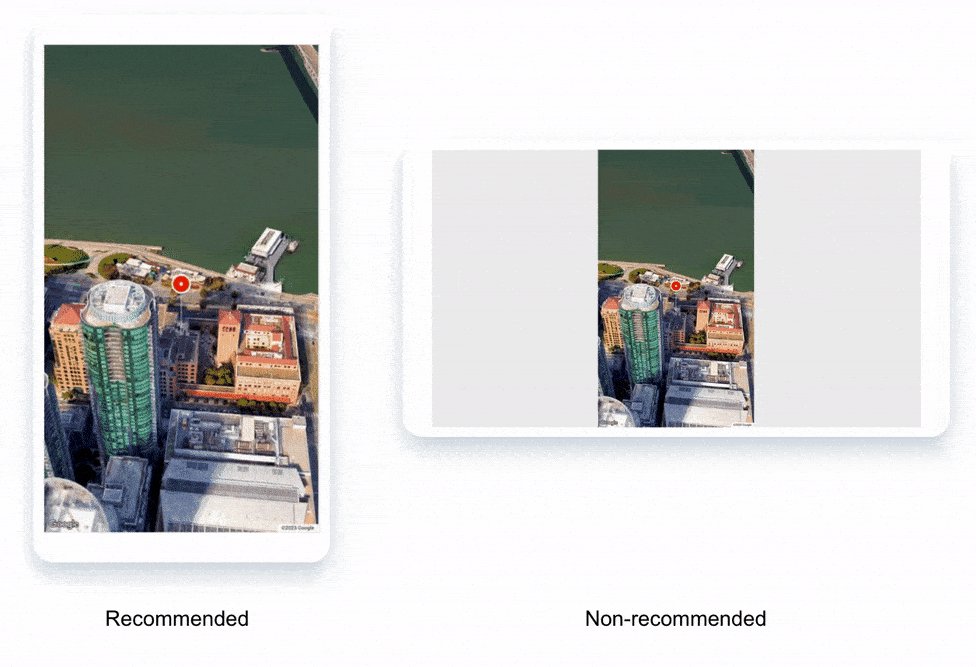
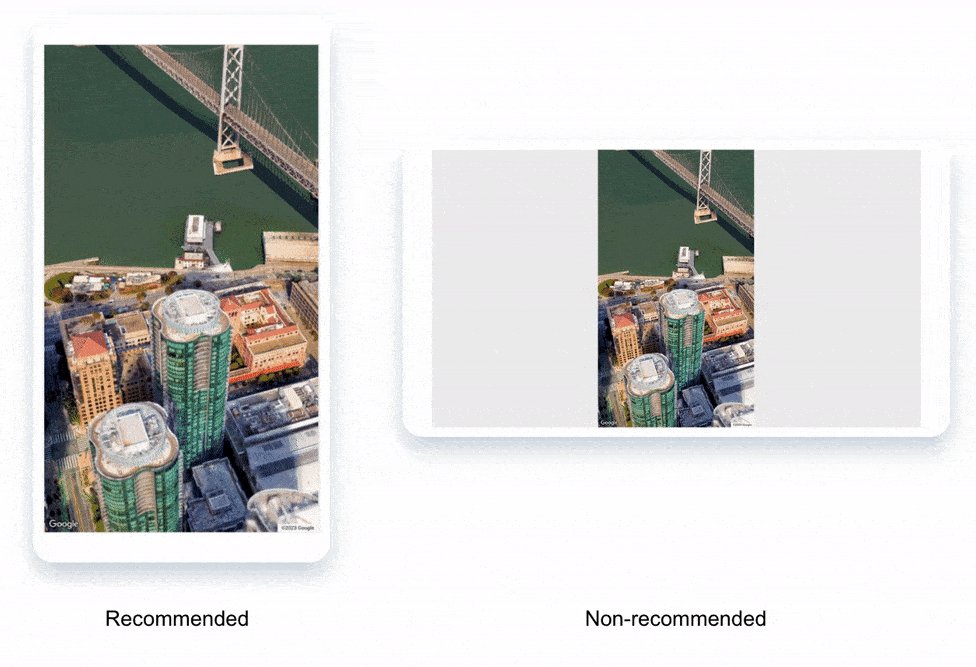
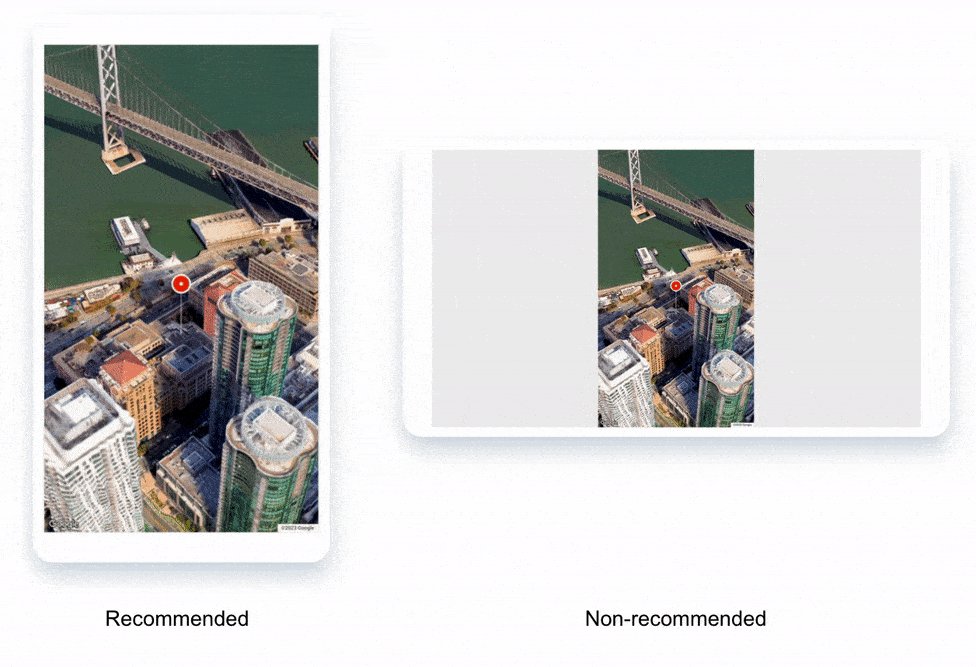
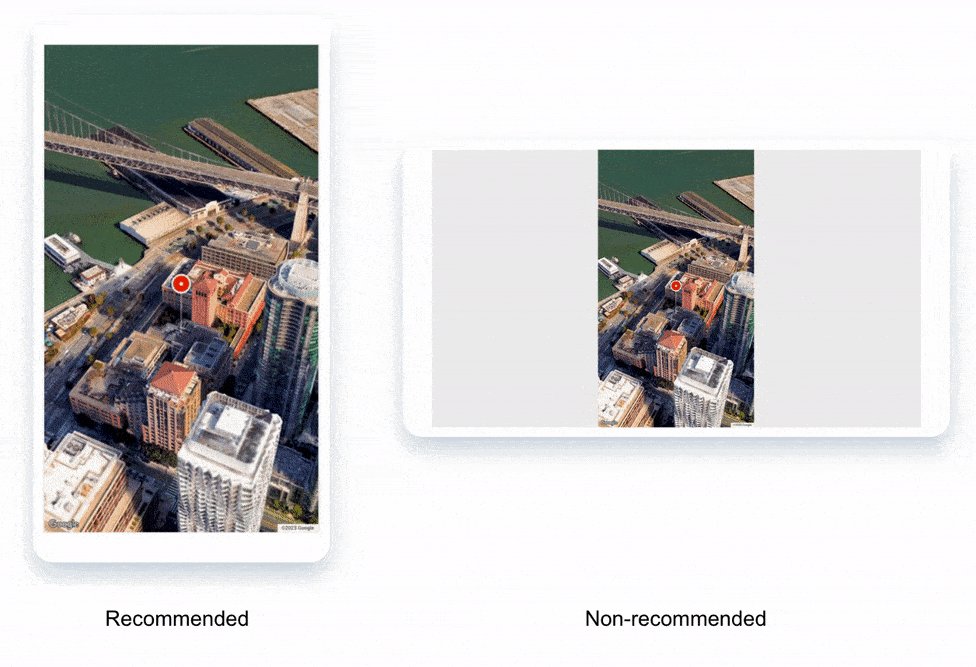
Важно учитывать ориентацию экрана устройства, на которое загружается видео с высоты птичьего полёта. Просмотр видео с альбомной ориентацией на мобильном устройстве, особенно в полноэкранном режиме, может быть неудобным для пользователя. Отображая видео с неподходящим для устройства соотношением сторон, вы будете тратить значительную часть экранного пространства впустую.
Видеоролики с высоты птичьего полета доступны в альбомной и портретной ориентации .
Ниже представлен пример разницы при запуске Aerial View на мобильном устройстве в рекомендуемой и нерекомендуемой ориентации:

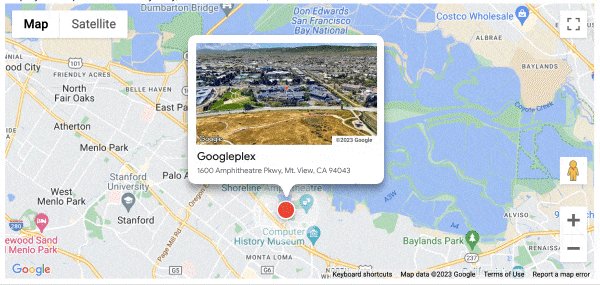
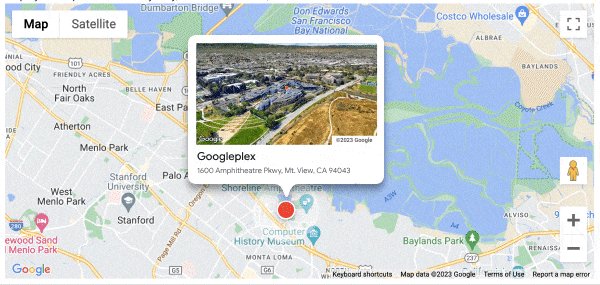
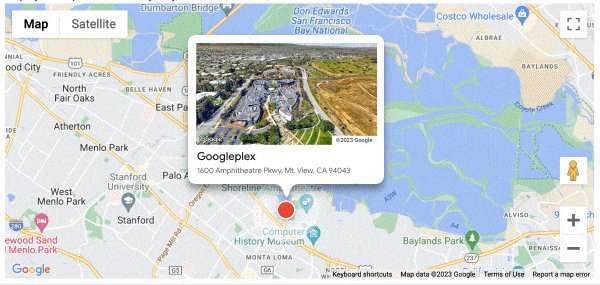
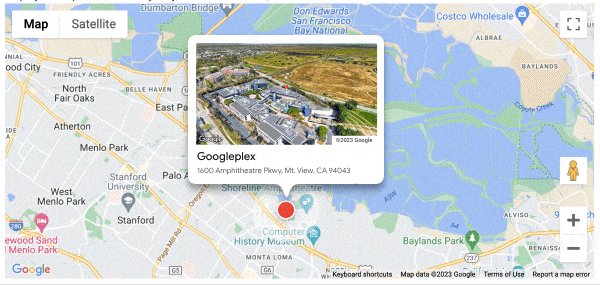
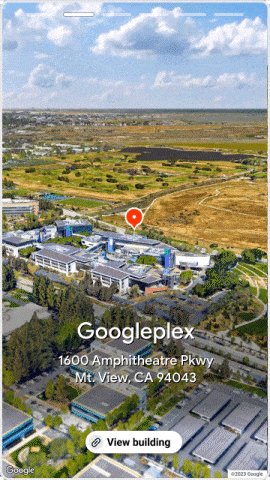
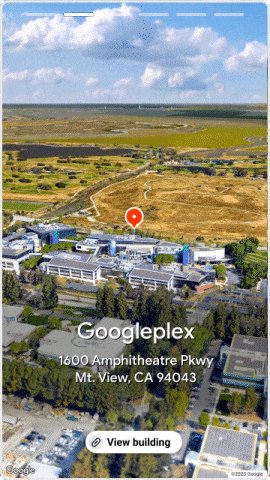
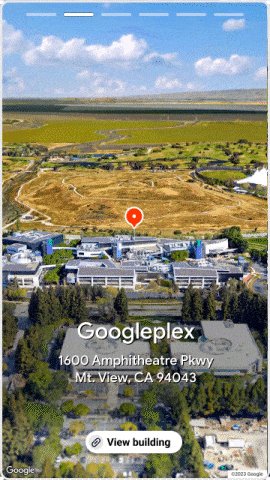
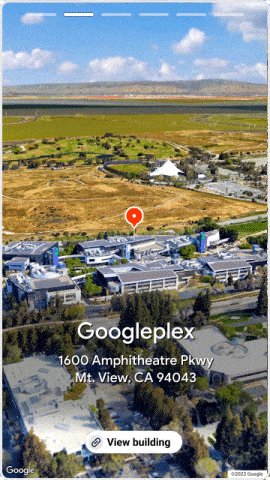
Встроенная всплывающая карточка
При отображении нескольких объектов недвижимости в окне поиска полезно добавлять встроенные всплывающие окна для показа видео с высоты птичьего полета с дополнительной информацией об объекте, например, адресом и ценой. Это позволяет пользователям быстро и легко получить представление об объекте, не переходя на страницу с описанием объекта.
В примере ниже показан маркер, представляющий комплекс Googleplex в Маунтин-Вью. При наведении курсора на этот маркер появляется всплывающая подсказка с видеозаписью объекта с высоты птичьего полёта.

Событие onClick можно добавить как к маркеру, так и к встроенной всплывающей подсказке, чтобы перенаправить пользователя на страницу с информацией об объекте недвижимости. Это позволяет пользователям легко узнать больше о нём и решить, подходит ли он им.
Создайте для своей собственности незабываемый опыт
Если вы хотите создать по-настоящему захватывающий опыт для потенциальных покупателей, вы можете продемонстрировать свою недвижимость с помощью повествовательного материала, сочетающего фотографии и видео с высоты птичьего полета. Его можно создать аналогично карусели изображений, используя сочетание HTML, CSS и JavaScript.

В примере выше мы добавили видео с видом сверху на один из слайдов, а внизу разместили ссылку для просмотра более подробной информации об объекте. Эта кнопка должна перенаправить пользователя на страницу с информацией об объекте.
Вот как это работает:
- Выберите фотографии. Выберите несколько фотографий, которые лучше всего подчеркивают особенности вашей недвижимости.
- Создайте свое видео с высоты птичьего полета.
- Объедините свои фотографии и видео в историю.
- Поделитесь своей историей. Поделитесь своей историей с потенциальными покупателями на вашем сайте или в маркетинговых кампаниях по электронной почте.
Создав для своего объекта недвижимости нечто вроде истории, вы сможете привлечь внимание потенциальных покупателей.
Запуск вида с воздуха при загрузке страницы
Согласно исследованиям пользовательского опыта Google, наибольшая вовлечённость пользователей достигается при загрузке 3D-вида по умолчанию. Поскольку это новый и интересный формат, мы хотим загружать его сразу же, как только посетитель захочет просмотреть подробную информацию об объекте. Что касается стоимости, то за загрузку видео с высоты птичьего полёта через API взимается плата. После запроса видео рассмотрите возможность его автоматического воспроизведения, чтобы пользователи могли оценить преимущества.
Антипаттерн: Скрытие вида с воздуха за кнопкой считается антипаттерном, поскольку заставляет пользователей делать дополнительные шаги для просмотра 3D-вида. Это может раздражать и приводить к тому, что пользователи упускают преимущества 3D-вида или ошибочно принимают вид с воздуха за статический контент.
Рекомендуется загружать вид с воздуха по умолчанию, когда клиент хочет ознакомиться с подробностями объекта недвижимости. Это обеспечит пользователю комфортный пользовательский опыт и поможет принять взвешенное решение. При проектировании автовоспроизведения учитывайте, что размер видео вида с воздуха превышает 30 МБ, и у некоторых пользователей загрузка может занять много времени.
Если на вашей странице есть карусель изображений, видео с видом сверху можно включить в качестве ведущего элемента, что позволит вам легко интегрировать 3D-эффект в существующий дизайн вашего веб-сайта.

Размещение кнопок для загрузки 3D-видов легко реализовать, но это может снизить вовлечённость пользователей. Google Карты загружают 3D-виды по умолчанию. Например, при поиске Эмпайр-стейт-билдинг 3D-вид загружается автоматически, и вы можете видеть частичный вид изображений, оставаясь в 3D-виде. Это отличный способ сделать взаимодействие с пользователем более захватывающим и увлекательным.
Дизайн кнопок
Если вы все же решите использовать кнопку для доступа к Aerial View, важно учесть следующее:
- Местоположение : кнопка должна быть сгруппирована с другими кнопками, связанными с отображением, чтобы пользователи знали, что она связана с местоположением объекта недвижимости.
- Переход : Переход к видео должен быть плавным и незаметным. Если на странице уже есть раздел с изображениями, картами и видом с улицы, видео с высоты птичьего полёта должно отображаться в этом же разделе.
- Выделение : поскольку это будет новое дополнение к странице, будет полезно выделить кнопку тегом «новая функция» или миниатюрой неподвижного изображения видео.
- Выделение : кнопка должна быть средней или высокой степени выделения, так как её нажатие приведёт к выполнению заметного действия. В Google Material Design есть рекомендации по разработке кнопок с разной степенью выделения.
Вот несколько дополнительных советов по разработке эффективной кнопки «Вид с воздуха»:
- Используйте понятный и лаконичный язык. Кнопка должна быть чётко обозначена, чтобы пользователи понимали её назначение.
- Используйте крупный и разборчивый шрифт. Кнопка должна быть достаточно большой, чтобы пользователи могли легко её увидеть и нажать.
- Используйте контрастный цвет. Кнопка должна отличаться по цвету от окружающего текста и фона, чтобы она выделялась.
- Используйте призыв к действию. Кнопка должна содержать чёткий призыв к действию, например, «Смотреть вид с воздуха» или «Смотреть видео».
Рекомендации по отображению
Загрузка видео
Учитывайте медленные соединения, отображая статичный предварительный просмотр видео и загружая полную версию при взаимодействии с пользователем, например, onClick. Помимо видео с высоты птичьего полёта, вы также получите доступ к миниатюре, которую можно использовать для этого.
У вас также будет доступ к видео в разных разрешениях, поэтому их можно использовать стратегически, чтобы минимизировать время, которое пользователь тратит на ожидание загрузки контента на разных скоростях соединения.
Атрибуция логотипа
При использовании Aerial View необходимо соблюдать все условия, включая указание авторства логотипа. Подробности см. на этой странице .
Заключение
Мы надеемся, что эта статья вдохновила вас на размышления о том, как бы вы хотели реализовать функцию Aerial View на своем веб-сайте, обеспечив высокую вовлеченность пользователей.
Важно подумать о том, как пользователь найдет контент и в каком формате будет лучше всего его отображать. Также полезно учесть тип устройства, на котором будет воспроизводиться видео, особенно ориентацию экрана, а также скорость соединения пользователя.
Следующие шаги
Рекомендуемая дополнительная литература:
Авторы
Эта статья поддерживается Google. Её авторами являются следующие авторы:
Основной автор:
Хенрик Валв | Инженер по решениям платформы Google Карт

