เอกสารนี้อธิบายรูปแบบการออกแบบและแนวคิดต่างๆ เพื่อช่วยให้คุณเริ่มต้นใช้งานมุมมองทางอากาศได้ คุณต้องพิจารณาอย่างรอบคอบถึงวิธีนำเสนอมุมมองทางอากาศต่อลูกค้าเพื่อให้มั่นใจว่าคุณจะได้รับการมีส่วนร่วมกับผลิตภัณฑ์ในระดับที่ดี และลูกค้าจะเห็นคุณค่าของผลิตภัณฑ์
มุมมองทางอากาศจะเพิ่มคอมโพเนนต์ที่ดึงดูดสายตาให้กับเว็บไซต์ โดยแสดงมุมมองจากด้านบนของที่พักและบริเวณโดยรอบ
เมื่อผู้ใช้เห็นที่พักในรูปแบบ 3 มิติ ก็จะทราบตำแหน่งและขนาดของที่พักได้ดีขึ้น นอกจากนี้ยังช่วยไฮไลต์ฟีเจอร์ของที่พัก เช่น สระว่ายน้ำ อาคารนอกบ้าน หรือสนามหญ้าขนาดใหญ่ รวมถึงฟีเจอร์ที่อยู่ใกล้เคียง เช่น ถนน แหล่งน้ำ ภูเขา หรือสวนสาธารณะ
เพิ่มการมีส่วนร่วม
มุมมองทางอากาศจะเป็นปัจจัยที่สร้างความประทับใจให้แก่ลูกค้า และเพื่อให้ได้รับประโยชน์อย่างเต็มที่ เนื้อหาต้องค้นพบได้ง่ายที่สุด ในส่วนนี้ เราจะพูดถึงรูปแบบการออกแบบการติดตั้งใช้งานบางอย่างสำหรับมุมมองทางอากาศเพื่อให้ได้ ผลลัพธ์นี้
การวางแนววิดีโอ
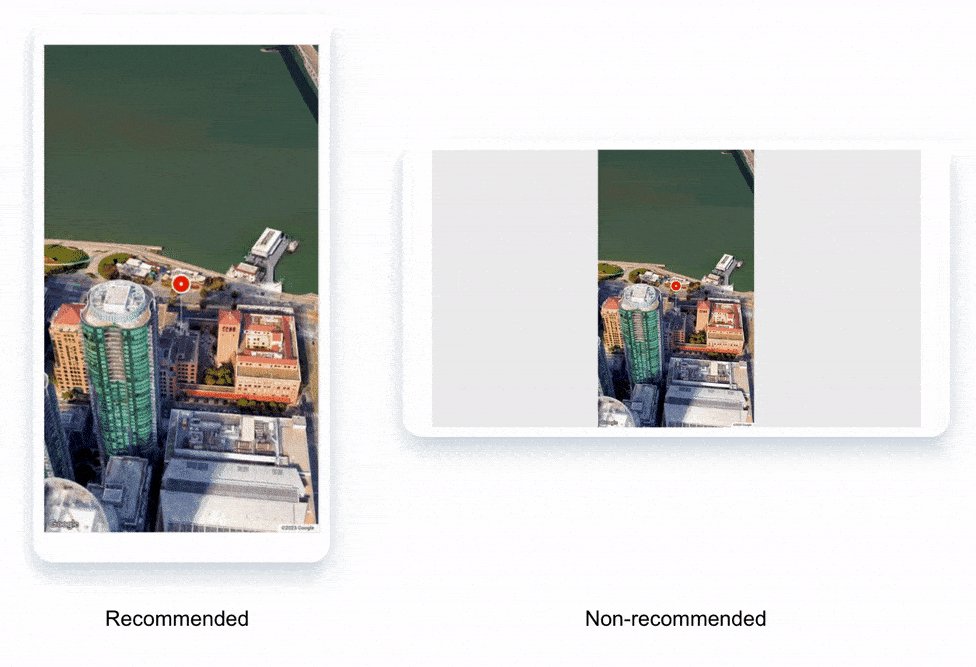
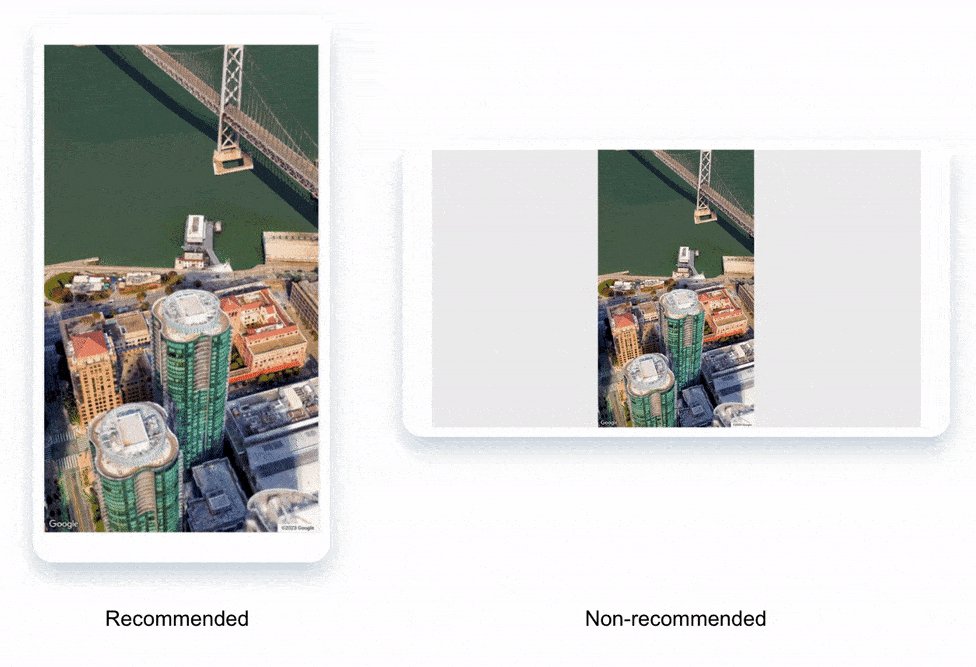
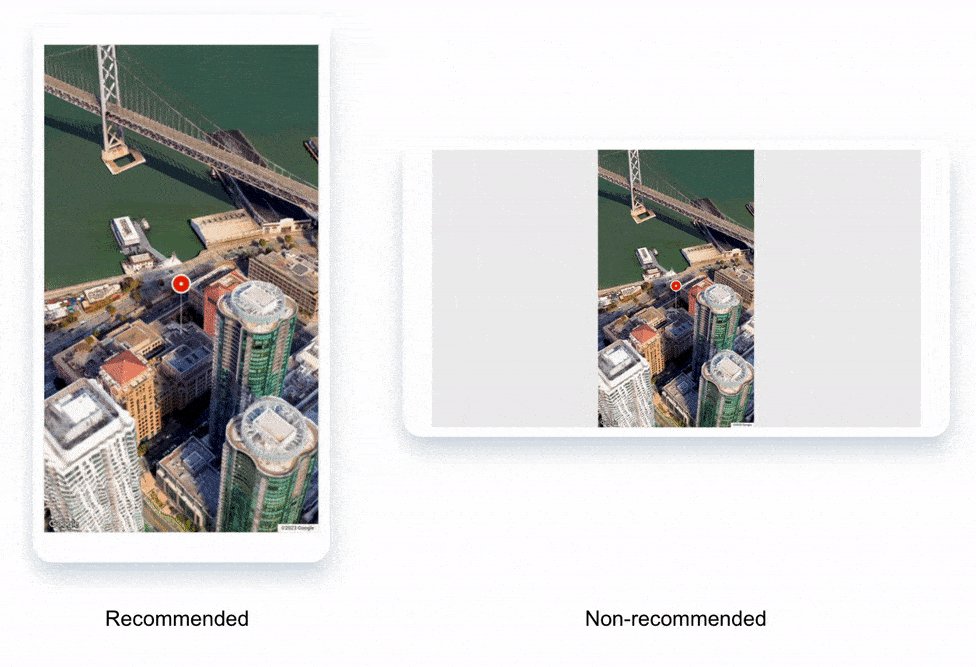
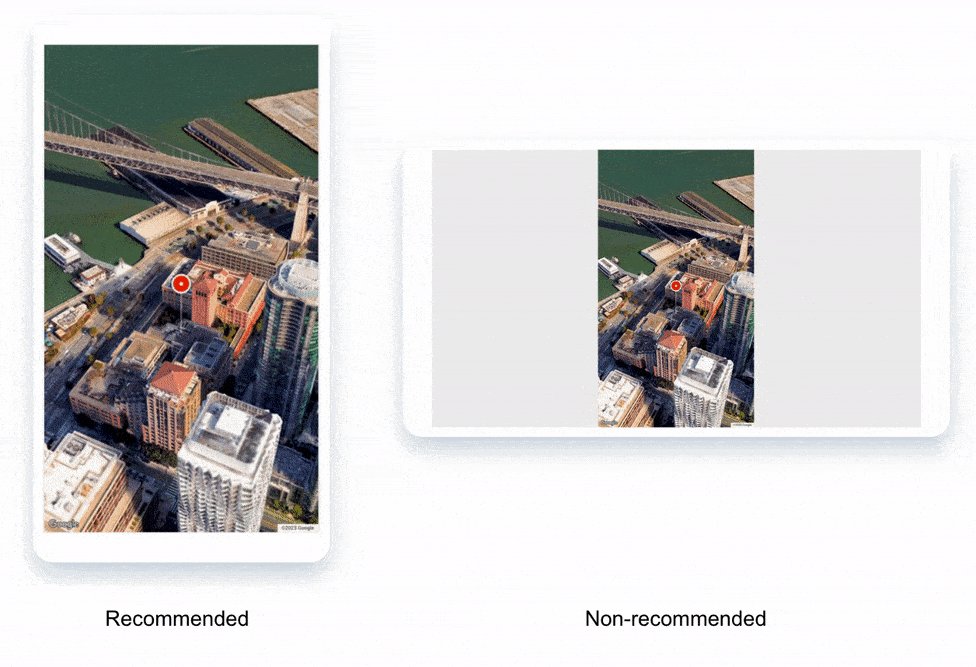
คุณควรพิจารณาการวางแนวหน้าจอของอุปกรณ์ที่กำลังโหลดวิดีโอมุมสูง การแสดงวิดีโอแนวนอนบนอุปกรณ์เคลื่อนที่อาจทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี โดยเฉพาะอย่างยิ่งในโหมดเต็มหน้าจอ การแสดงวิดีโอโดยใช้สัดส่วนที่ไม่ถูกต้องสำหรับอุปกรณ์จะทำให้คุณสูญเสียพื้นที่หน้าจอไปเป็นจำนวนมาก
วิดีโอมุมมองทางอากาศมีให้ในแนวนอนและแนวตั้ง
ด้านล่างนี้คือตัวอย่างความแตกต่างของการเรียกใช้มุมมองทางอากาศบน อุปกรณ์เคลื่อนที่ในการวางแนวที่แนะนำและการวางแนวที่ไม่แนะนำ

การ์ดข้อมูลย่อที่ฝัง
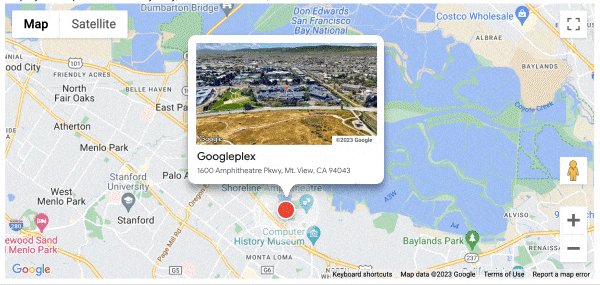
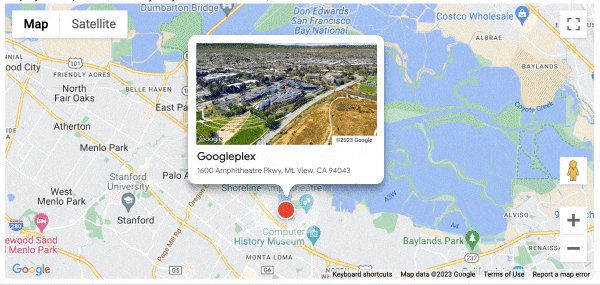
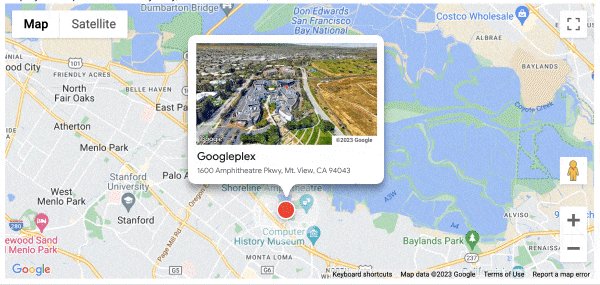
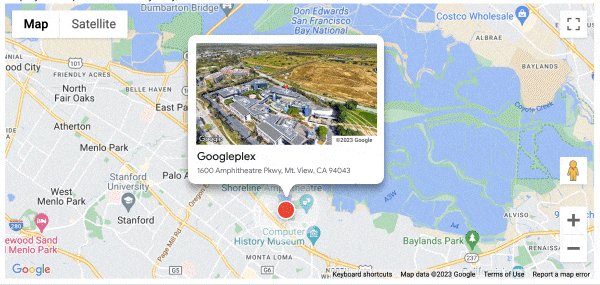
เมื่อแสดงที่พักหลายแห่งในมุมมองการค้นหาที่พัก การเพิ่มการ์ดวางเมาส์แบบฝังเพื่อแสดงวิดีโอมุมมองทางอากาศพร้อมข้อมูลเพิ่มเติมเกี่ยวกับที่พัก เช่น ที่อยู่และราคาที่ซ้อนทับอยู่ด้านบน จะเป็นประโยชน์ ซึ่งช่วยให้ผู้ใช้ทราบข้อมูลคร่าวๆ เกี่ยวกับที่พักได้อย่างรวดเร็วและง่ายดายโดยไม่ต้องคลิกผ่านไปยังหน้ารายละเอียดที่พัก
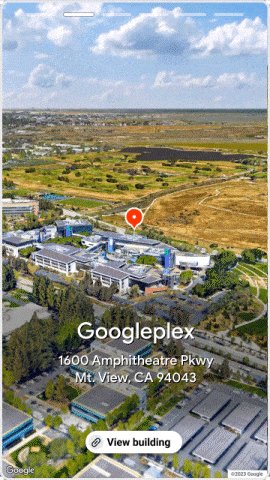
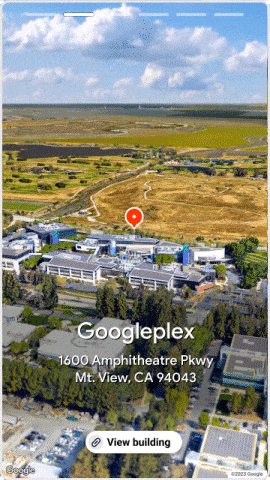
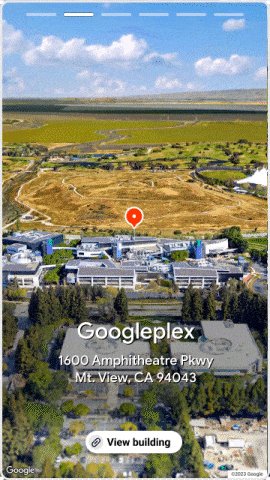
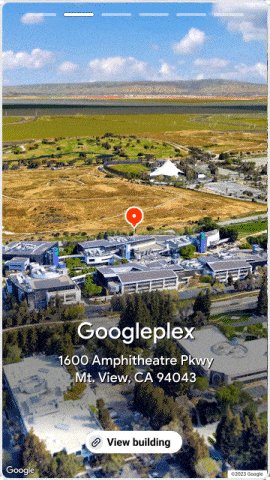
ตัวอย่างด้านล่างแสดงเครื่องหมายที่แสดงถึงกลุ่มอาคาร Googleplex ในเมาน์เทนวิว เมื่อวางเมาส์เหนือเครื่องหมายนี้ โฮเวอร์การ์ดจะปรากฏขึ้นพร้อมแสดงวิดีโอภาพมุมสูงของที่พัก

คุณเพิ่มเหตุการณ์ onClick ได้ทั้งในเครื่องหมายและโฮเวอร์การ์ดที่ฝังไว้เพื่อนำผู้ใช้ไปยังหน้ารายละเอียดที่พัก ซึ่งช่วยให้ผู้ใช้ดูข้อมูลเพิ่มเติมเกี่ยวกับที่พักและตัดสินใจได้ง่ายขึ้นว่าที่พักนั้นเหมาะกับตนหรือไม่
สร้างประสบการณ์คล้ายสตอรี่สำหรับที่พัก
หากต้องการสร้างประสบการณ์ที่สมจริงอย่างแท้จริงสำหรับผู้มีโอกาสเป็นผู้ซื้อ คุณสามารถ แสดงที่พักด้วยประสบการณ์คล้ายเรื่องราวที่รวมรูปภาพและวิดีโอ มุมสูง ซึ่งสร้างได้ในลักษณะเดียวกับภาพสไลด์ โดยใช้ HTML, CSS และ JavaScript ร่วมกัน

ในตัวอย่างข้างต้น เราได้ใส่วิดีโอมุมมองทางอากาศในสไลด์หนึ่ง พร้อมลิงก์ที่ด้านล่างเพื่อดูรายละเอียดเพิ่มเติมเกี่ยวกับที่พัก ปุ่มนี้ควรนำผู้ใช้ไปยังหน้ารายละเอียดพร็อพเพอร์ตี้
วิธีการมีดังนี้
- เลือกรูปภาพ เลือกรูปภาพที่หลากหลายซึ่งไฮไลต์ฟีเจอร์ที่ดีที่สุดของที่พัก
- สร้างวิดีโอมุมมองทางอากาศ
- รวมรูปภาพและวิดีโอเป็นเรื่องราว
- แชร์เรื่องราวของคุณ แชร์เรื่องราวของคุณกับผู้มีโอกาสเป็นผู้ซื้อในเว็บไซต์หรือ แคมเปญการตลาดทางอีเมล
การสร้างประสบการณ์คล้ายสตอรี่สำหรับพร็อพเพอร์ตี้ใน Showcase จะช่วยให้คุณดึงดูดความสนใจของผู้มีโอกาสเป็นผู้ซื้อได้
การเริ่มมุมมองทางอากาศเมื่อโหลดหน้าเว็บ
ในการศึกษา UX ของ Google เราพบว่าการมีส่วนร่วมของผู้ใช้สูงสุดเกิดขึ้นเมื่อมุมมอง 3 มิติโหลดโดยค่าเริ่มต้น เนื่องจากเป็นรูปแบบใหม่ที่น่าสนใจ เราจึงต้องการโหลดข้อมูลทันทีที่ลูกค้าต้องการดูรายละเอียดของที่พัก เมื่อพิจารณาถึงค่าใช้จ่าย หากคุณดึงข้อมูลวิดีุมุมมองทางอากาศจาก API ระบบจะเรียกเก็บเงินจากคุณ เมื่อมีการขอวิดีโอ ให้พิจารณาเล่นอัตโนมัติเพื่อให้ผู้ใช้ได้รับประโยชน์
รูปแบบที่ไม่ควรใช้: การซ่อนมุมมองภาพถ่ายทางอากาศไว้หลังปุ่มถือเป็นรูปแบบที่ไม่ควรใช้ เนื่องจากบังคับให้ผู้ใช้ต้องทำขั้นตอนเพิ่มเติมเพื่อดูมุมมอง 3 มิติ ซึ่งอาจทำให้ผู้ใช้รู้สึกหงุดหงิดและพลาด ประโยชน์ของมุมมอง 3 มิติ หรือเข้าใจผิดว่ามุมมองทางอากาศเป็นเนื้อหาแบบคงที่
เราขอแนะนำให้คุณโหลดมุมมองทางอากาศโดยค่าเริ่มต้นเมื่อลูกค้าต้องการดูรายละเอียดของที่พัก ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ยอดเยี่ยมและ ช่วยให้ผู้ใช้มีข้อมูลประกอบการตัดสินใจเกี่ยวกับที่พัก เมื่อออกแบบประสบการณ์การเล่นอัตโนมัติ โปรดทราบว่าวิดีโอมุมมองทางอากาศมีขนาดมากกว่า 30 MB และ อาจโหลดช้าสำหรับผู้ใช้บางราย
หากคุณมีภาพสไลด์เป็นส่วนหนึ่งของหน้าเว็บ คุณจะรวมวิดีโอมุมมองทางอากาศเป็นรายการแรกได้ ซึ่งจะช่วยให้คุณผสานรวมประสบการณ์การใช้งาน 3 มิติเข้ากับการออกแบบเว็บไซต์ที่มีอยู่ได้อย่างง่ายดาย

การวางปุ่มเพื่อโหลดมุมมอง 3 มิตินั้นติดตั้งใช้งานได้ง่าย แต่ก็อาจลดการมีส่วนร่วมได้ Google Maps จะโหลดมุมมอง 3 มิติโดยค่าเริ่มต้น เช่น เมื่อค้นหา ตึกเอ็มไพร์สเตต มุมมอง 3 มิติจะโหลดโดยอัตโนมัติ และคุณจะเห็น มุมมองบางส่วนของรูปภาพขณะที่ยังอยู่ในมุมมอง 3 มิติ ซึ่งเป็นวิธีที่ยอดเยี่ยมในการมอบประสบการณ์ที่สมจริงและน่าสนใจยิ่งขึ้นให้แก่ผู้ใช้
การออกแบบปุ่ม
หากเลือกใช้ปุ่มเพื่อเข้าถึงมุมมองทางอากาศ โปรดพิจารณาสิ่งต่อไปนี้
- ตำแหน่ง: ควรจัดกลุ่มปุ่มนี้กับปุ่มอื่นๆ ที่เกี่ยวข้องกับการทำแผนที่ เพื่อให้ผู้ใช้ทราบว่าปุ่มนี้เกี่ยวข้องกับตำแหน่งของพร็อพเพอร์ตี้
- การเปลี่ยนฉาก: การเปลี่ยนฉากไปยังวิดีโอควรราบรื่นและไร้รอยต่อ หากหน้าเว็บมีส่วนที่แสดงรูปภาพ แผนที่ และ Street View อยู่แล้ว วิดีโอมุมมองทางอากาศควรแสดงในส่วนเดียวกันนั้น
- การไฮไลต์: เนื่องจากปุ่มนี้เป็นปุ่มใหม่ที่เพิ่มลงในหน้าเว็บ การไฮไลต์ปุ่มด้วยแท็ก "ฟีเจอร์ใหม่" หรือภาพปกนิ่งของวิดีโอจึงเป็นประโยชน์
- การเน้น: ควรออกแบบปุ่มให้มีการเน้นระดับปานกลางหรือสูง เนื่องจากการกดปุ่มจะทำให้เกิดการดำเนินการที่โดดเด่น Google Material Design มีคำแนะนำเกี่ยวกับวิธีออกแบบปุ่มที่มีระดับ การเน้นที่แตกต่างกัน
เคล็ดลับเพิ่มเติมในการออกแบบปุ่มมุมมองทางอากาศที่มีประสิทธิภาพมีดังนี้
- ใช้ภาษาที่ชัดเจนและกระชับ ควรติดป้ายกำกับปุ่มอย่างชัดเจนเพื่อให้ผู้ใช้ทราบว่าปุ่มนั้นทำอะไร
- ใช้แบบอักษรขนาดใหญ่ที่อ่านได้ชัดเจน ปุ่มควรมีขนาดใหญ่พอที่ผู้ใช้จะเห็นและคลิกได้ง่าย
- ใช้สีที่ตัดกัน ปุ่มควรมีสีต่างจาก ข้อความและพื้นหลังโดยรอบเพื่อให้โดดเด่น
- ใช้คำกระตุ้นให้ดำเนินการ ปุ่มควรมีคำกระตุ้นให้ดำเนินการที่ชัดเจน เช่น "ดูมุมมองทางอากาศ" หรือ "ดูวิดีโอ"
ข้อควรพิจารณาเกี่ยวกับ Display
กำลังโหลดวิดีโอ
คุณอาจต้องพิจารณาการเชื่อมต่อที่ช้าลงโดยการแสดง ตัวอย่างรูปภาพนิ่งของวิดีโอ และโหลดประสบการณ์การใช้งานเต็มรูปแบบเมื่อผู้ใช้ โต้ตอบ เช่น onClick นอกจากวิดีโอมุมมองทางอากาศแล้ว คุณยังจะมีสิทธิ์เข้าถึงภาพปกที่ใช้ในการดำเนินการนี้ได้ด้วย
นอกจากนี้ คุณยังเข้าถึงวิดีโอในความละเอียดต่างๆ ได้ด้วย ดังนั้นคุณจึงใช้ความละเอียดเหล่านี้อย่างมีกลยุทธ์เพื่อลดเวลาที่ผู้ใช้ต้องรอให้ประสบการณ์การใช้งานโหลดเมื่อใช้ความเร็วในการเชื่อมต่อที่แตกต่างกันได้
การระบุแหล่งที่มาด้วยโลโก้
เมื่อใช้มุมมองทางอากาศ คุณต้องตรวจสอบว่าได้ปฏิบัติตามข้อกำหนดทั้งหมด รวมถึงการระบุแหล่งที่มาของโลโก้ ดูรายละเอียดได้ที่ หน้านี้
บทสรุป
เราหวังว่าบทความนี้จะเป็นแรงบันดาลใจให้คุณคิดถึงวิธีที่คุณต้องการ ใช้มุมมองทางอากาศในเว็บไซต์ของคุณโดยมีการมีส่วนร่วมของผู้ใช้สูง
คุณควรพิจารณาว่าผู้ใช้จะค้นพบเนื้อหาของคุณได้อย่างไร และรูปแบบใดที่เหมาะสมที่สุดในการแสดงเนื้อหา นอกจากนี้ คุณควร พิจารณาประเภทอุปกรณ์ที่จะใช้เล่นวิดีโอ โดยเฉพาะ การวางแนวหน้าจอ และความเร็วในการเชื่อมต่อของผู้ใช้ด้วย
ขั้นตอนถัดไป
อ่านเพิ่มเติมที่
ผู้ร่วมให้ข้อมูล
Google เป็นผู้ดูแลบทความนี้ ผู้มีส่วนร่วมต่อไปนี้เป็นผู้เขียนบทความนี้
ผู้เขียนหลัก:
Henrik Valve | Google Maps Platform วิศวกรโซลูชัน

