Bu belgede, kuşbakışı görünüm yolculuğunuza başlamanıza yardımcı olacak çeşitli tasarım kalıpları ve fikirler açıklanmaktadır. Ürünün iyi düzeyde etkileşim almasını ve müşterilerinizin değerini görmesini sağlamak için müşterilerinize Kuşbakışı Görünüm'ü nasıl sunduğunuzu dikkatlice değerlendirmeniz gerekir.
Havadan görünüm, web sitenize görsel olarak çekici bir bileşen ekleyerek bir mülkün ve çevresinin kuş bakışı görünümünü gösterir.
Kullanıcılar bir mülkü 3D olarak gördüğünde konumunu ve boyutunu daha iyi anlayabilir. Ayrıca, havuz, ek binalar veya büyük bir bahçe gibi mülkün özelliklerinin yanı sıra yollar, su kütleleri, dağlar veya parklar gibi yakındaki özellikleri de vurgulamaya yardımcı olur.
Etkileşimi artırma
Kuşbakışı görünüm, müşterileriniz için etkileyici bir özellik olacaktır. Bu özelliğin tüm avantajlarından yararlanmak için içeriğin mümkün olduğunca kolay keşfedilmesi gerekir. Bu bölümde, bunu başarmak için Kuşbakışı ile ilgili bazı uygulama tasarım kalıplarından bahsedeceğiz.
Video yönü
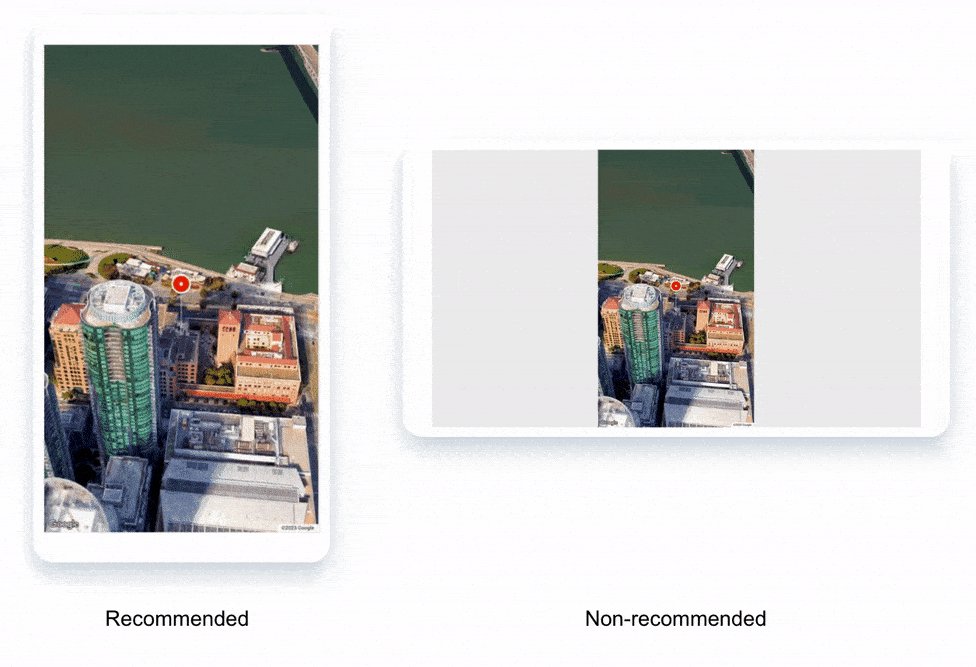
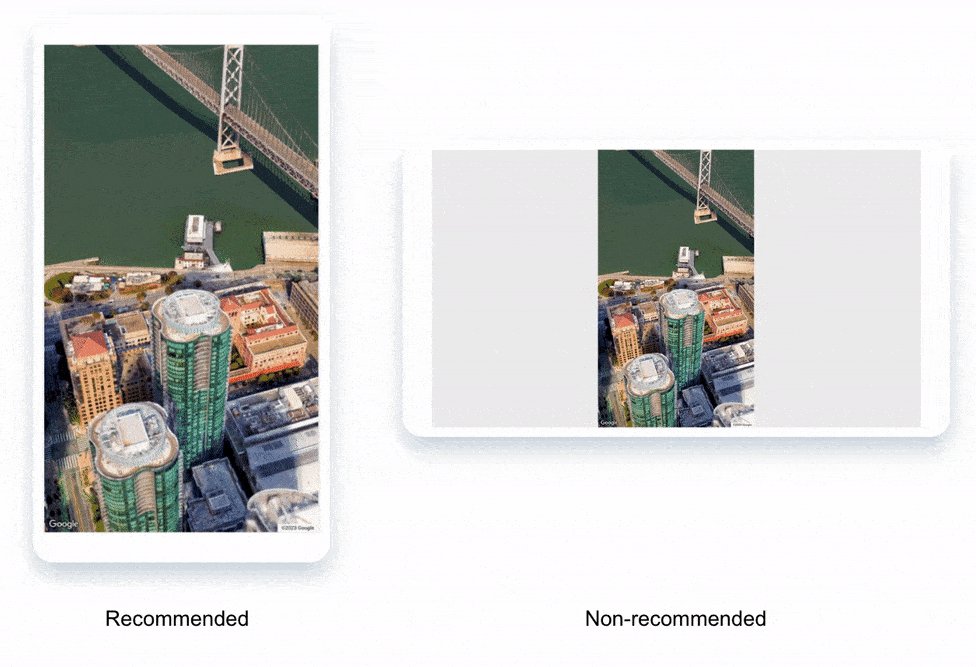
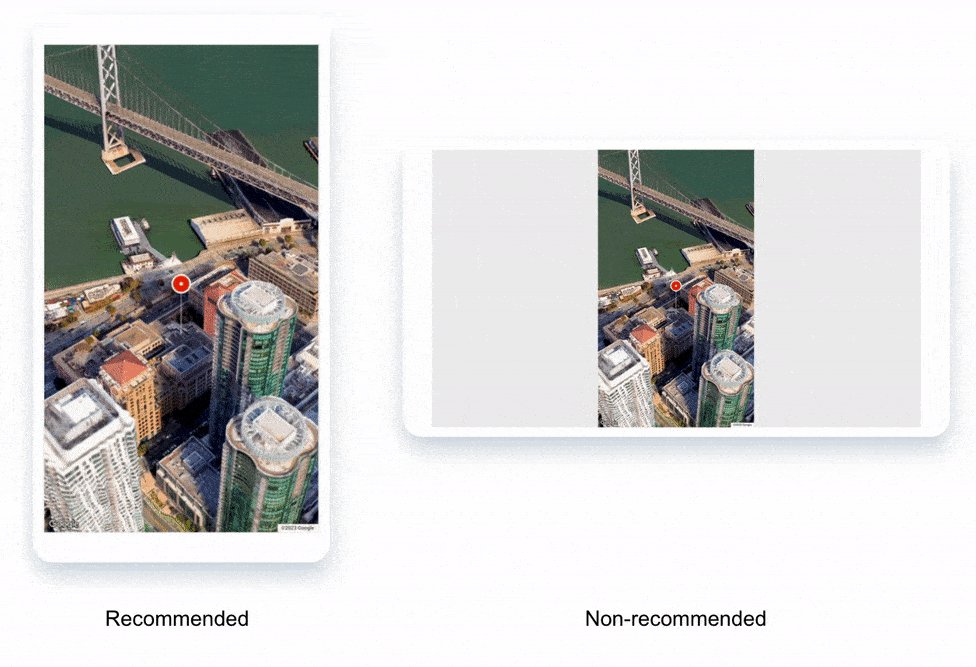
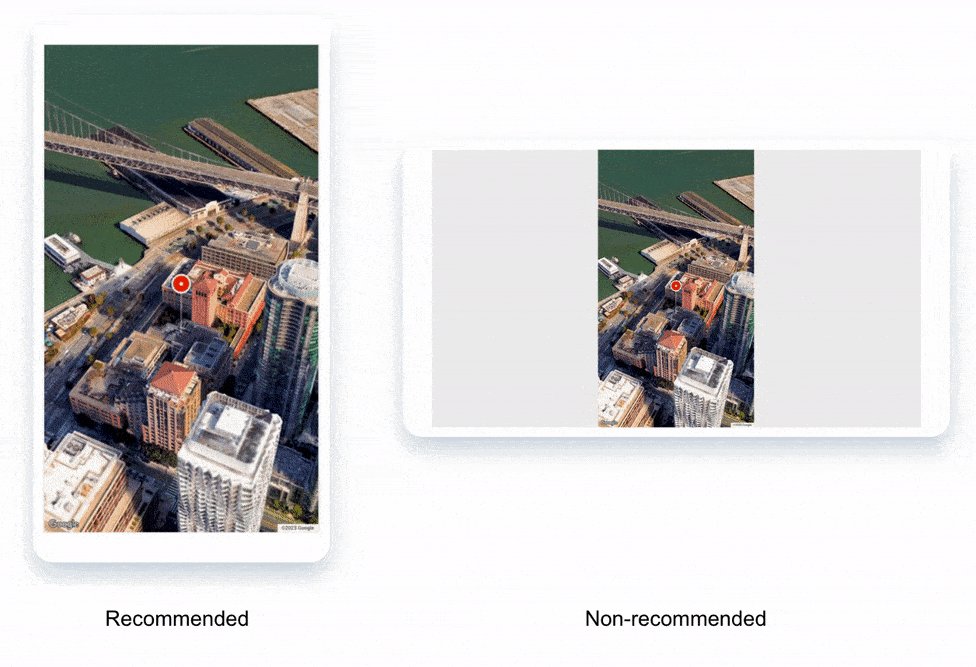
Kuştan görünüm videosunun yüklendiği cihazın ekran yönünü dikkate almanız önemlidir. Yatay yönlü bir videoyu mobil cihazda, özellikle tam ekranda göstermek kötü bir kullanıcı deneyimine neden olabilir. Cihaz için yanlış en boy oranına sahip bir video göstererek ekran alanının önemli bir kısmını boşa harcarsınız.
Hava Görünümü videoları yatay ve dikey yönde sağlanır.
Aşağıda, Kuşbakışı Görünüm'ün mobil cihazda önerilen ve önerilmeyen yönde çalıştırılması arasındaki farkı gösteren bir örnek verilmiştir:

Gömülü hovercard
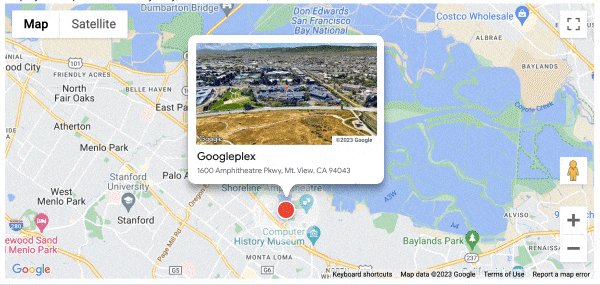
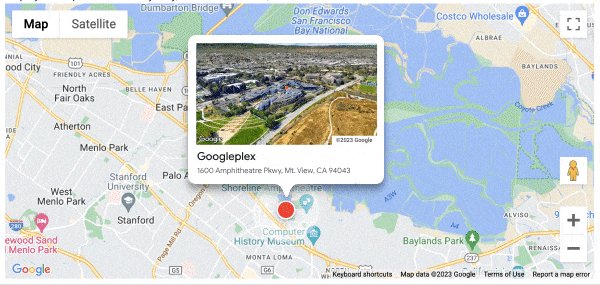
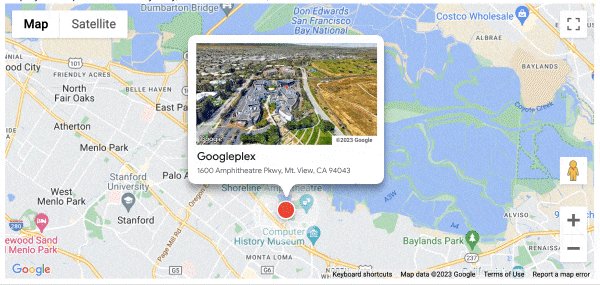
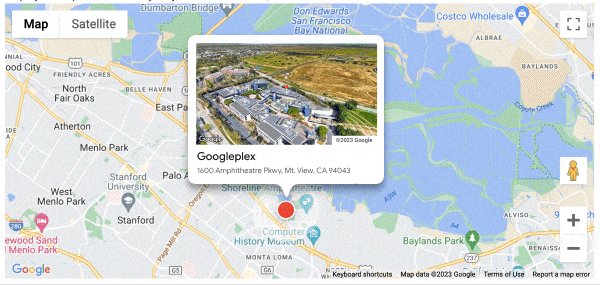
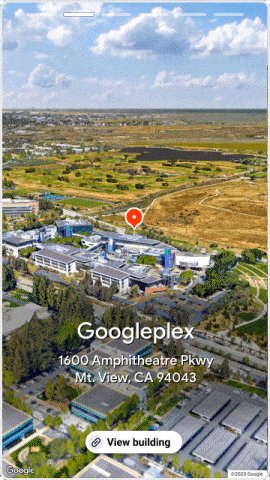
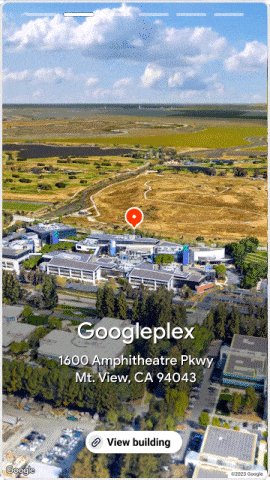
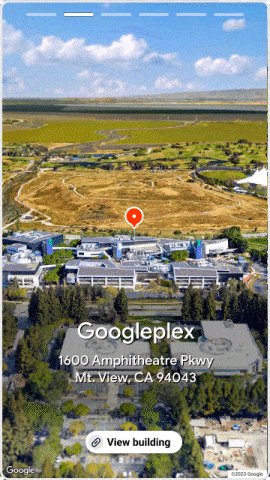
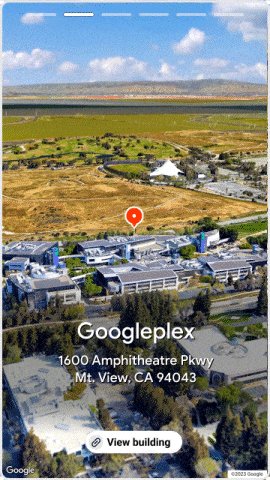
Bir mülk arama görünümünde birden fazla mülk gösterilirken, mülk hakkında ek bilgiler (ör. adres ve fiyat) eklenmiş olarak kuşbakışı görünümü videosunu göstermek için yerleştirilmiş fareyle üzerine gelme kartları eklemek faydalı olur. Bu sayede kullanıcılar, mülk ayrıntıları sayfasına tıklamak zorunda kalmadan mülk hakkında hızlı ve kolay bir şekilde fikir edinebilir.
Aşağıdaki örnekte, Mountain View'daki Googleplex kompleksini temsil eden bir işaretçi gösterilmektedir. Bu işaretçinin üzerine geldiğinizde, mülkün kuşbakışı görünüm videosunu gösteren bilgi kutucuğu görünür.

Kullanıcıyı mülk ayrıntıları sayfasına yönlendirmek için hem işaretçiye hem de yerleştirilmiş fareyle üzerine gelme kartına bir onClick etkinliği eklenebilir. Bu sayede kullanıcılar, mülk hakkında daha fazla bilgi edinebilir ve kendileri için uygun olup olmadığına karar verebilir.
Mülkünüz için hikaye benzeri bir deneyim oluşturma
Potansiyel alıcılar için gerçekten sürükleyici bir deneyim oluşturmak istiyorsanız fotoğrafları ve bir kuşbakışı videosunu birleştiren, hikaye benzeri bir deneyimle mülkünüzü sergileyebilirsiniz.Bu deneyim, HTML, CSS ve JavaScript'in bir karışımı kullanılarak resim galerisine benzer şekilde oluşturulabilir.

Yukarıdaki örnekte, slaytlardan birine Kuşbakışı Görünüm videosunu ekledik. Ayrıca, mülk hakkında daha fazla ayrıntı görüntülemek için altta bir bağlantı yer alıyor. Bu düğme, kullanıcıyı mülk ayrıntıları sayfasına yönlendirmelidir.
İşleyiş şekli:
- Fotoğraflarınızı seçin. Tesisinizin en iyi özelliklerini vurgulayan çeşitli fotoğraflar seçin.
- Kuşbakışı videonuzu oluşturun.
- Fotoğraf ve videolarınızı birleştirerek hikaye oluşturun.
- Hikayenizi paylaşın. Hikayenizi web sitenizdeki veya e-posta pazarlama kampanyalarınızdaki potansiyel alıcılarla paylaşın.
Sergileme mülkünüz için hikaye benzeri bir deneyim oluşturarak potansiyel alıcıların dikkatini çekebilirsiniz.
Sayfa yüklenirken kuşbakışı görünümü başlatma
Google'ın kullanıcı deneyimi çalışmalarında, en yüksek kullanıcı etkileşiminin 3D görünümün varsayılan olarak yüklendiği durumlarda gerçekleştiğini görüyoruz. Bu yeni ve heyecan verici form faktörünü, müşteri mülkün ayrıntılarını görüntülemek istediği anda yüklemek istiyoruz. Maliyet açısından, API'den bir Kuşbakışı videosu getiriyorsanız ücretlendirilirsiniz. Video istendikten sonra kullanıcılarınızın avantajı görmesini sağlamak için otomatik oynatmayı etkinleştirebilirsiniz.
Anti-pattern: Kuşbakışı görünümünü bir düğmenin arkasına gizlemek, kullanıcıları 3D görünümü görüntülemek için ek bir adım atmaya zorladığından anti-pattern olarak kabul edilir. Bu durum, kullanıcıların 3D görünümlerin avantajlarından yararlanamamasına veya Kuşbakışı Görünüm'ü statik içerik olarak algılamasına neden olabilir.
Müşteri, tesisin ayrıntılarını görüntülemek istediğinde varsayılan olarak Kuşbakışı'nı yüklemeniz önerilir. Bu sayede kullanıcılar harika bir deneyim yaşar ve mülk hakkında bilinçli bir karar verebilir. Otomatik oynatma deneyimini tasarlarken Aerial View videosunun 30 MB'tan büyük olduğunu ve bazı kullanıcılar için yüklenmesinin yavaş olabileceğini unutmayın.
Sayfanızda resim galerisi varsa Aerial View videosu, ana öğe olarak eklenebilir. Böylece 3D deneyimini mevcut web sitesi tasarımınıza kolayca entegre edebilirsiniz.

3D görünümleri yüklemek için düğmeler yerleştirmek kolayca uygulanabilir ancak etkileşimi azaltabilir. Google Haritalar, 3D görünümleri varsayılan olarak yükler. Örneğin, Empire State Binası'nı aradığınızda 3D görünüm otomatik olarak yüklenir ve 3D görünümde kalmaya devam ederken resimlerin kısmi bir görünümünü görebilirsiniz. Bu, kullanıcılara daha etkileyici ve ilgi çekici bir deneyim sunmanın harika bir yoludur.
Düğme tasarımı
Aerial View'a erişmek için düğme kullanmayı tercih ederseniz aşağıdakileri göz önünde bulundurmanız önemlidir:
- Konum: Düğme, kullanıcıların mülkün konumuyla ilgili olduğunu anlaması için haritayla ilgili diğer düğmelerle birlikte gruplandırılmalıdır.
- Geçiş: Videoya geçiş sorunsuz ve kesintisiz olmalıdır. Sayfada zaten resimleri, haritaları ve Street View'u gösteren bir bölüm varsa Kuşbakışı videosu da aynı bölümde gösterilmelidir.
- Öne çıkarma: Bu, sayfaya yeni eklenecek bir özellik olduğundan düğmeyi "yeni özellik" etiketiyle veya videonun hareketsiz resim küçük resmiyle öne çıkarmanız faydalı olur.
- Vurgu: Düğme, orta veya yüksek vurguyla tasarlanmalıdır. Çünkü düğmeye basıldığında önemli bir işlem gerçekleştirilir. Google Material Design, farklı vurgu düzeylerine sahip düğmelerin nasıl tasarlanacağıyla ilgili bazı yönergeler içerir.
Etkili bir kuşbakışı görünümü düğmesi tasarlamaya yönelik bazı ek ipuçlarını aşağıda bulabilirsiniz:
- Açık ve kısa bir dil kullanın. Düğme, kullanıcıların ne işe yaradığını bilmesi için net bir şekilde etiketlenmelidir.
- Büyük ve okunaklı bir yazı tipi kullanın. Düğme, kullanıcılar tarafından kolayca görülecek ve tıklanacak kadar büyük olmalıdır.
- Zıt bir renk kullanın. Düğme, öne çıkması için çevresindeki metin ve arka plandan farklı bir renkte olmalıdır.
- Harekete geçirici mesaj kullanın. Düğmede "Kuşbakışı İzle" veya "Videoyu İzle" gibi net bir harekete geçirici mesaj yer almalıdır.
Görüntülü Reklamlarla İlgili Dikkat Edilmesi Gerekenler
Video Yükleniyor
Videodan bir hareketsiz görüntü önizlemesi gösterip tam deneyimi onClick gibi bir kullanıcı etkileşiminde yükleyerek daha yavaş bağlantıları göz önünde bulundurabilirsiniz. Bunu yapmak için kullanılabilen bir küçük resme de erişebilirsiniz.
Ayrıca videoya farklı çözünürlüklerde erişebilirsiniz. Bu sayede, kullanıcının farklı bağlantı hızlarında deneyimin yüklenmesini beklemek için harcaması gereken süreyi en aza indirmek amacıyla stratejik olarak kullanılabilir.
Logo ilişkilendirmeleri
Aerial View'u uygularken logo ilişkilendirmesi de dahil olmak üzere tüm şartlara uyduğunuzdan emin olmanız gerekir. Ayrıntılar için bu sayfaya bakın.
Sonuç
Bu makalenin, web sitenizde kullanıcı etkileşimini artıracak şekilde Kuşbakışı Görünüm'ü nasıl uygulayabileceğiniz konusunda size ilham vereceğini umuyoruz.
Kullanıcınızın içeriği nasıl keşfedeceğini ve hangi biçimde göstermenin en uygun olacağını düşünmeniz önemlidir. Videonun oynatılacağı cihaz türünü (özellikle ekran yönü) ve kullanıcının bağlantı hızını da göz önünde bulundurmanız önerilir.
Sonraki Adımlar
Daha fazla bilgi için önerilen kaynaklar:
Katkıda bulunanlar
Bu makale Google tarafından sağlanmaktadır. Bu makale ilk olarak aşağıdaki katkıda bulunanlar tarafından yazılmıştır.
Asıl yazar:
Henrik Valve | Google Haritalar Platformu Çözüm Mühendisi

