本文將說明各種設計模式和概念,協助您開始使用空照圖。請務必仔細考量如何向顧客呈現空照圖,確保產品能獲得良好的參與度,且顧客能瞭解其價值。
鳥瞰圖可為網站增添視覺吸引力,以鳥瞰角度呈現房產和周遭環境。
使用者以 3D 模式查看房地產時,可以更清楚瞭解房地產的位置和大小。此外,除了道路、水域、山脈或公園等鄰近地圖項目,還能突顯房源的特色,例如泳池、附屬建築或大院子。
提升參與度
空照圖可讓顧客驚豔,但如要充分發揮效益,內容必須盡可能容易發掘。在本節中,我們將討論一些實作設計模式,協助您達成這個目標。
影片方向
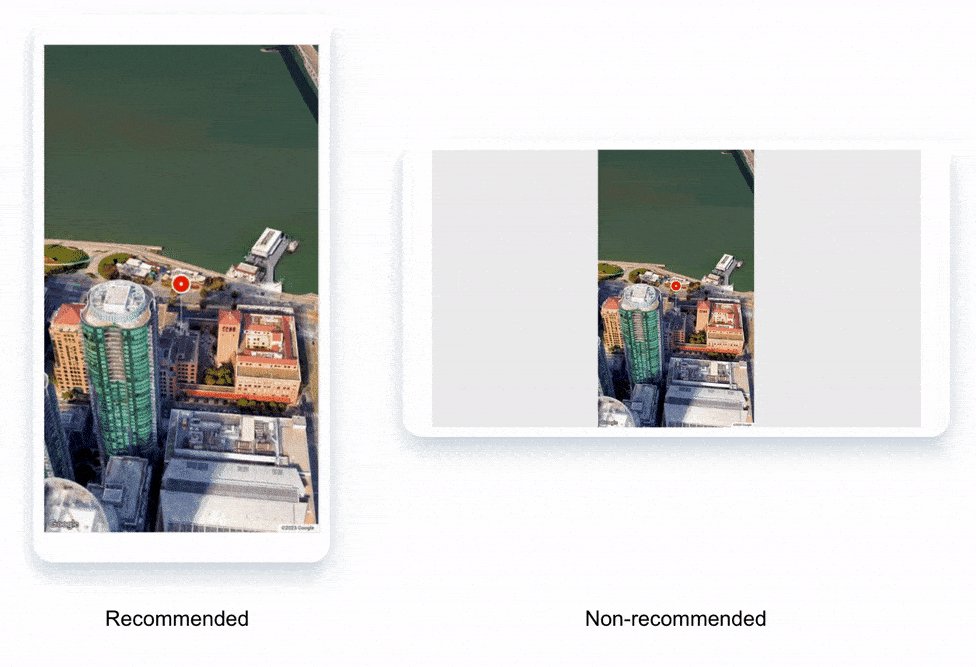
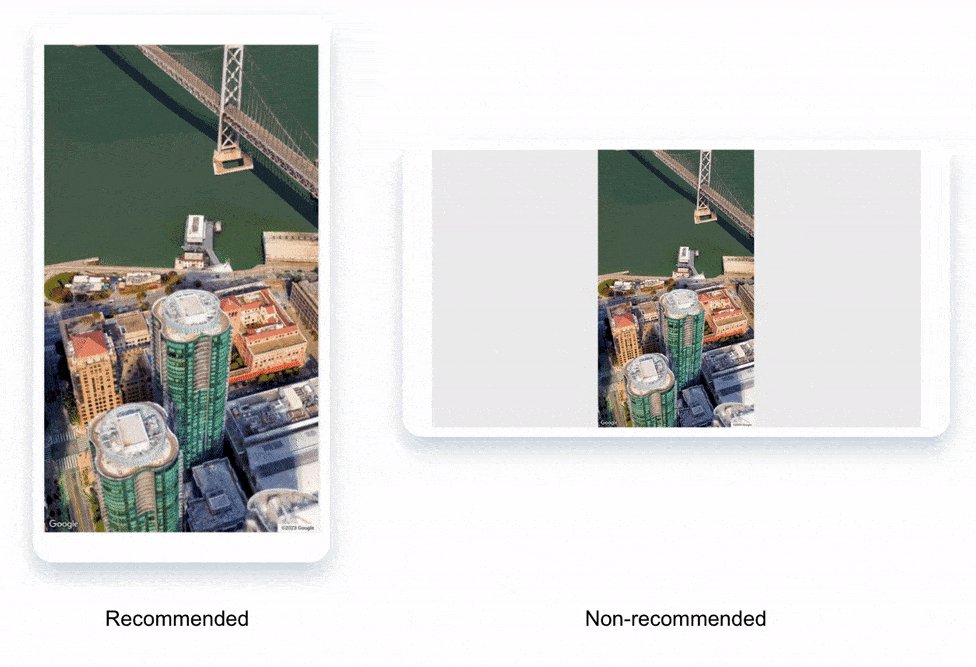
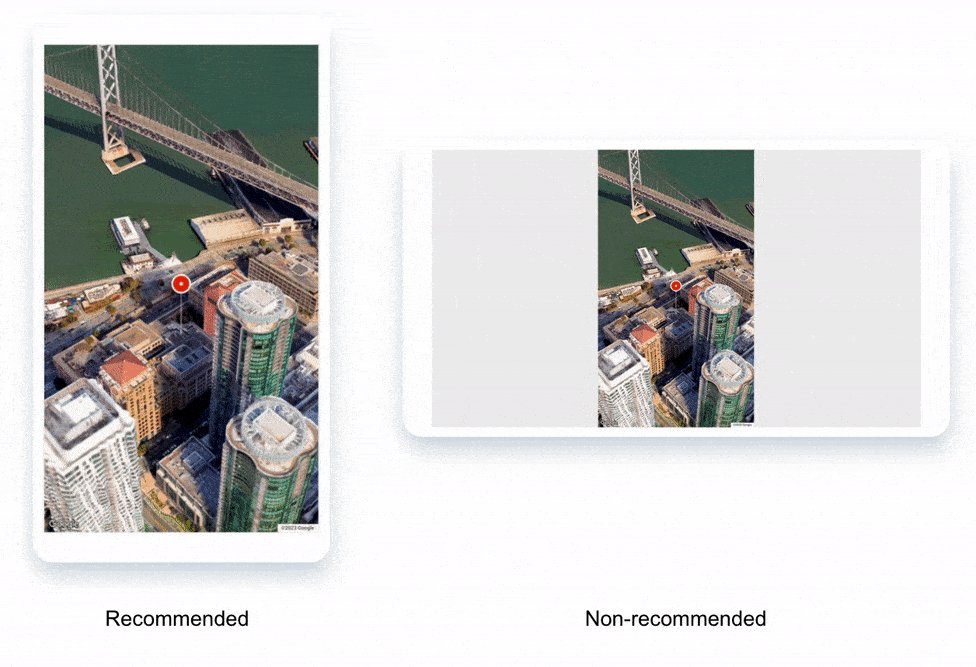
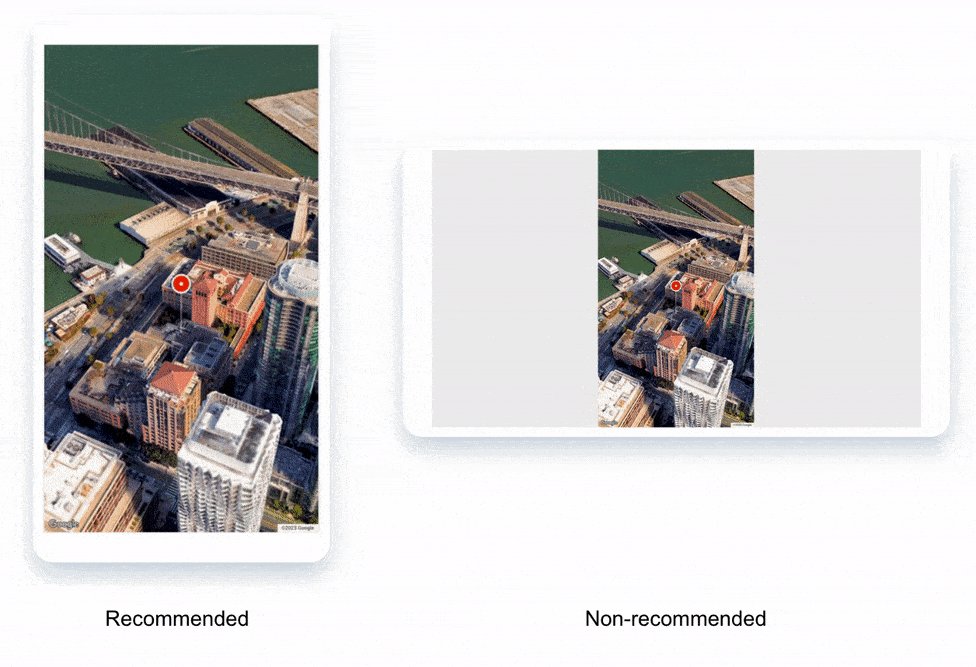
請務必考量載入鳥瞰圖影片的裝置螢幕方向。在行動裝置上顯示橫向影片可能會導致使用者體驗不佳,尤其是在全螢幕模式下。如果顯示的影片與裝置的顯示比例不符,就會浪費大量螢幕空間。
Aerial View 影片提供橫向和直向模式。
以下範例顯示在行動裝置上以建議方向和非建議方向執行空拍實景的差異:

嵌入式懸浮資訊卡
在房源搜尋檢視畫面中顯示多個房源時,加入內嵌懸停資訊卡有助於顯示空拍圖影片,以及房源的其他資訊,例如地址和價格。這樣一來,使用者就能快速輕鬆地瞭解房源,不必點選進入房源詳細資料頁面。
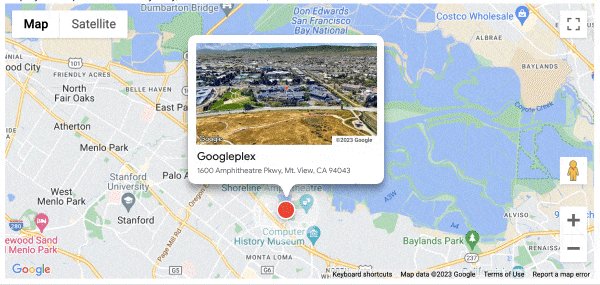
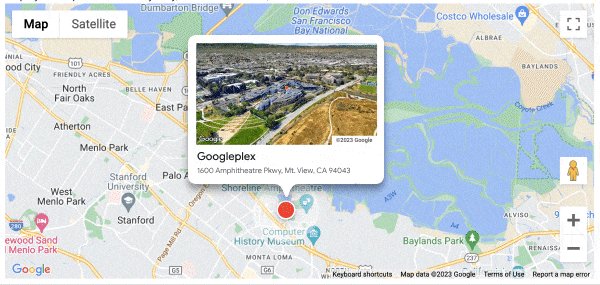
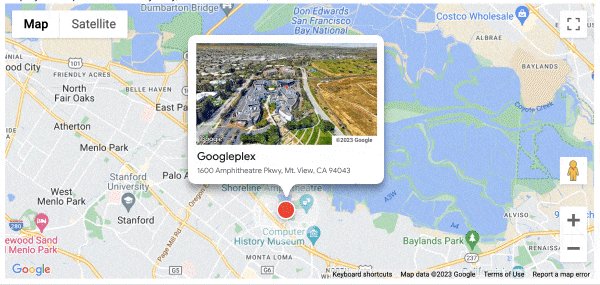
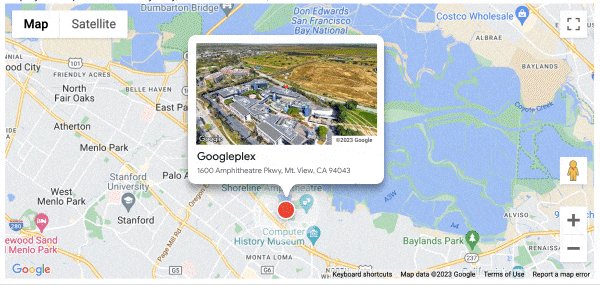
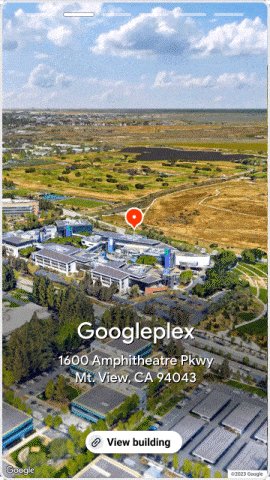
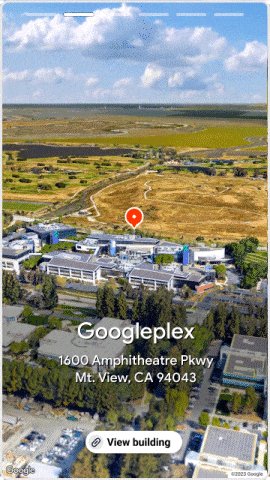
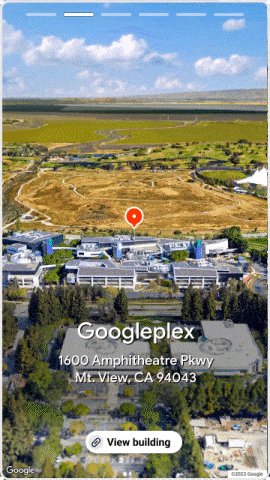
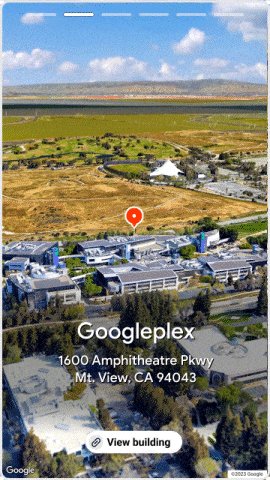
以下範例顯示 Mountain View 的 Googleplex 綜合大樓標記。將游標懸停在這個標記上時,會顯示懸浮資訊卡,內含房源的空拍影片。

您可以在標記和內嵌的懸停資訊卡中加入 onClick 事件,將使用者帶往房源詳細資料頁面。使用者可輕鬆瞭解房源資訊,並決定是否適合自己。
為房源打造類似限時動態的體驗
如要為潛在買家打造身歷其境的體驗,可以結合相片和空拍影片,以類似故事的形式展示房源。這類體驗的建立方式與圖片輪播類似,都是使用 HTML、CSS 和 JavaScript 的組合。

在上述範例中,我們在其中一張投影片中加入空拍圖影片,並在底部附上連結,方便查看房源的詳細資料。這個按鈕應將使用者帶往資源詳細資料頁面。
運作方式如下:
- 選擇相片。選取多張相片,凸顯房源的優點。
- 製作鳥瞰圖影片。
- 將相片和影片合併成故事。
- 分享你的故事。在網站或電子郵件行銷活動中,與潛在買家分享你的故事。
為展示房地產建立類似動態消息的體驗,吸引潛在買家目光。
在網頁載入時啟動空照圖檢視
Google 的使用者體驗研究顯示,預設載入 3D 檢視畫面時,使用者參與度最高。這是令人期待的新型規格,因此我們希望在顧客想查看房源詳細資料時,盡快載入。請注意,從 API 擷取鳥瞰影片時,系統會向您收費。要求影片後,請考慮自動播放,確保使用者能看到好處。
反模式:將空照圖藏在按鈕後方是反模式,因為這樣會強迫使用者多執行一個步驟才能查看 3D 檢視畫面。這可能會讓使用者感到沮喪,也可能導致他們錯過 3D 檢視畫面帶來的優點,或誤以為空照圖是靜態內容。
建議在顧客想查看房源詳細資料時,預設載入空照圖。這能提供優質的使用者體驗,並協助他們對房源做出明智決定。設計自動播放體驗時,請注意空拍圖影片大小超過 30 MB,部分使用者可能需要較長時間才能載入。
如果網頁包含圖片輪播,你可以將空拍影片設為主要項目,輕鬆將 3D 體驗整合到現有網站設計中。

放置載入 3D 檢視畫面的按鈕很容易,但可能會降低參與度。Google 地圖預設會載入 3D 檢視畫面。舉例來說,當你搜尋帝國大廈時,系統會自動載入 3D 檢視畫面,且你在 3D 檢視畫面中時,還能看到部分圖片。這項功能可讓使用者獲得更身歷其境且引人入勝的體驗。
按鈕設計
如果選擇使用按鈕存取空拍實景,請務必考量下列事項:
- 位置:按鈕應與其他地圖相關按鈕歸為一組,讓使用者知道這與房源位置有關。
- 轉場:影片轉場應流暢無縫。 如果網頁上已有顯示圖片、地圖和街景服務的專區,空拍影像影片應會顯示在同一專區。
- 醒目顯示:由於這是頁面上的新功能,因此建議使用「新功能」標記或影片的靜態縮圖,醒目顯示按鈕。
- 強調:按鈕應設計為中度或高度強調,因為按下按鈕會執行重要動作。Google Material Design 提供一些指南,說明如何設計不同強調程度的按鈕。
以下提供幾項額外訣竅,協助您設計有效的空照圖按鈕:
- 使用簡潔明瞭的語言。按鈕應清楚標示,讓使用者瞭解其用途。
- 使用清晰易讀的大字型。按鈕應夠大,方便使用者看見及點選。
- 使用對比色。按鈕的顏色應與周圍的文字和背景不同,才能凸顯按鈕。
- 使用行動號召。按鈕應包含明確的行動號召,例如「觀看空拍畫面」或「觀看影片」。
多媒體廣告注意事項
正在載入影片
您不妨考慮連線速度較慢的情況,顯示影片的靜態圖片預覽畫面,並在使用者互動時 (例如 onClick) 載入完整體驗。除了空拍視角影片,你還會看到縮圖,可用於完成這項操作。
您也可以存取不同解析度的影片,因此可根據不同的連線速度,策略性地使用這些影片,盡量縮短使用者等待體驗載入的時間。
標誌出處
實作空照圖時,請務必遵守所有條款,包括標誌出處資訊。詳情請參閱這個頁面。
結論
希望本文能為您帶來啟發,思考如何在網站上導入空照圖,進而提高使用者參與度。
請務必思考使用者會如何發現內容,以及最適合以哪種格式顯示內容。此外,也建議考量影片播放裝置的類型 (尤其是螢幕方向) 和使用者的連線速度。
後續步驟
建議閱讀:
貢獻者
本文由 Google 維護。以下是這篇文章的原作者。
主要作者:
Henrik Valve | Google 地圖平台 解決方案工程師

