במאמר הזה נסביר איך להשתמש ב-Nearby Search (New) API כדי ליצור אפליקציה פשוטה וחסכונית
חוויית גילוי מקומית.
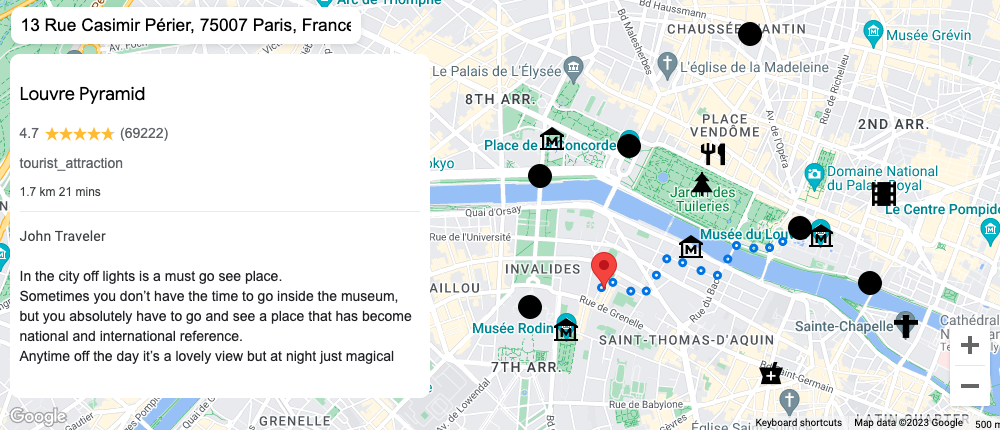
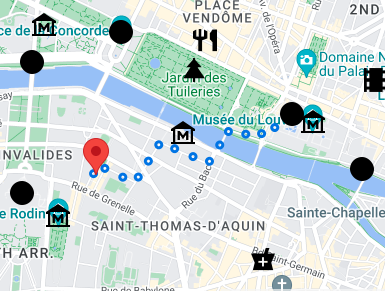
כשמשתמשים מחפשים מלון או נדל"ן, מוצג להם ממשק גילוי מקומי עם מקומות מרכזיים שיכולים לעניין אותם בקרבת מיקום ספציפי. היא כוללת בדרך כלל מפה אינטראקטיבית, וגם חלונית נוספת עם כלי לבחירת מקום וגלריית תמונות. יוצגו לכם מוצרים ויכולות שונים של Google Maps Platform כדי לשפר את חוויית האינטראקטיביות.

תרחישים לדוגמה
עכשיו נסביר אילו רכיבים בשילוב של חיפוש מקומי תורמים לערך למשתמש:
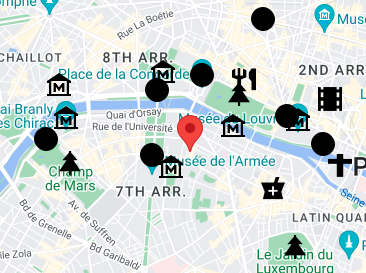
גילוי – הצגת סקירה כללית למשתמשים לגבי מה שנמצא בסביבה של מיקום מסוים, על ידי הצגת מקומות רלוונטיים מסוגים שונים.
אינטראקטיביות – המשתמשים יכולים לבחור מקום ולרענן את הנתונים באופן דינמי
ביחס למקום הזה.
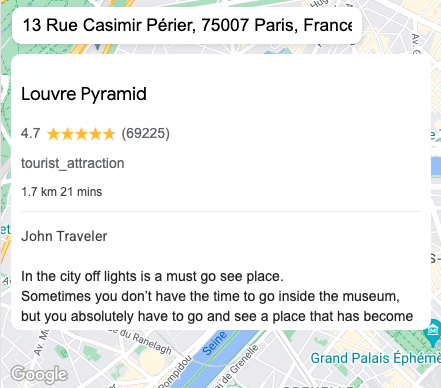
תצוגה חזותית – הוספת ביקורות, תמונות
וזמן ההליכה והמרחק כדי שהמשתמשים יוכלו להבין במהירות אם זה מתאים לצרכים שלהם.
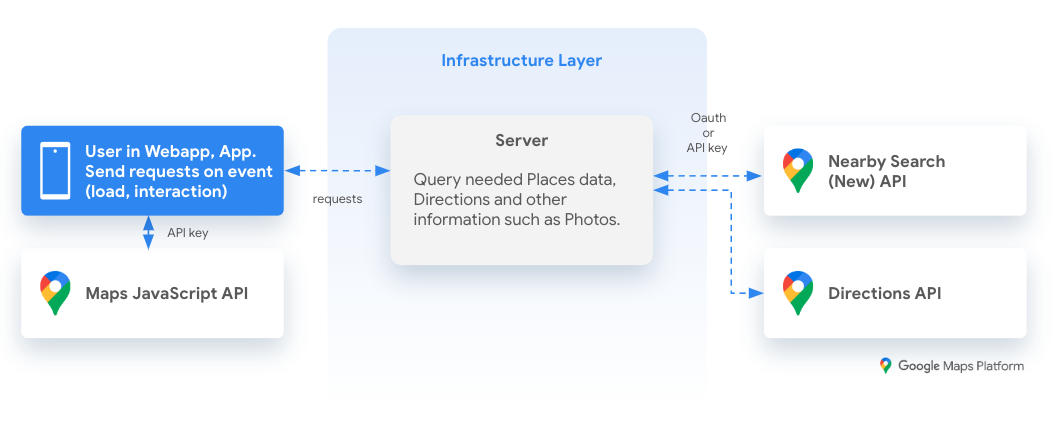
תרשים עזר לארכיטקטורה

חיפוש מקומי
יש הרבה דרכים ליצור חוויה של גילוי מקומי. השילוב הבא הוא דוגמה מותאמת אישית לחוויית משתמש שמבוססת על ממשקי API מוכרים של הפלטפורמה של מפות Google, וגם על כמה תכונות חדשות ומלהיבות. אם אתם רוצים להשתמש בגישה מבוססת-תבניות לאיתור מקומי, אתם יכולים להשתמש ב-Web Components.
אפליקציה לדוגמה
הדרכה מפורטת לדוגמה
בטבלה שלמטה מופיעה דוגמה לאפליקציה, מחולקת לשלבים, יחד עם תיאור של ההטמעה הטכנית באמצעות ממשקי API של פלטפורמת מפות Google.
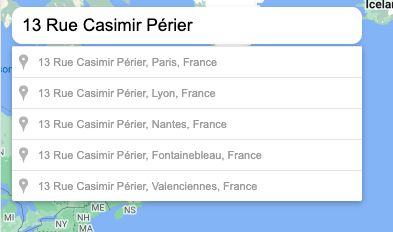
1. חיפוש מיקום עם השלמה אוטומטיתחיפוש מיקום
- טוענים את Maps JavaScript API.
- שאילתה של השלמה אוטומטית של מקומות או בחירת מיקום במפה.

2. הצגת מוקדי עניין מקומיים באמצעות Nearby Search (New) API
- דירוג לפי פופולריות (תוצאות רלוונטיות יותר) או דירוג לפי מרחק.
-
includedTypes, excludedTypes. אם אתם מפרסמים מלון, אתם יכולים להחריג את הסוג lodging (לינה) ולכלול רק סוגים מתאימים, למשל: restaurant (מסעדה), cafe (בית קפה), park (פארק), tourit_attraction (אטרקציה תיירותית). - כדי לקבל שליטה רבה יותר בתוצאות, מומלץ להשתמש ב-
includedPrimaryTypesאו ב-excludedPrimaryTypes. - `locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.

דוגמה לשאילתה כשמזמינים חדר במלון עם שדות נתונים שנדרשים:
- בסיסי (
displayName,types,openingHours,formattedAddress) - יצירת קשר (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - מועדף (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }דוגמה לשאילתה כשמחפשים נדל"ן עם שדות נתונים שנדרשים:
- בסיסי (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. הוספת אינטראקטיביות באמצעות Dynamic Maps API ו-Directions API
- הנתונים העדכניים של קטע המסלול והצעדים מתקבלים באמצעות שאילתה של Directions API. * שימוש בזמן בקטע הבא.

4. הצגת מידע מפורט על המקום באינטראקציה
תיאור:
displayName,types,rating,userRatingCount,priceLevel.Time: מגיע מהשאילתה הקודמת של Directions API.
ביקורות:
reviews[i].author,reviews[i].rating,reviews[i].text.תמונות: במהלך התקופה שבה Nearby Search (חדש) API זמין ללא הגבלה בתצוגה מקדימה, תצטרכו לשלוח שאילתה אל Places Details עם
place.idכדי לקבל את photo_reference, ואז לשלוח שאילתה אחת בכל פעם בחוויה שלכם.

מספר השאילתות והעלות המשויכת
- Maps JavaScript API: מפה אחת בטעינת החוויה.
- Places Autocomplete API: שאילתה אחת על כל תו שמקלידים (אם משתמשים בווידג'ט ההשלמה האוטומטית). אפשר להתאים אישית את ההגדרה הזו.
- Nearby Search (New) API: שאילתה אחת לכל 20 מקומות שמוצגים. חיוב שונה בהתאם לנתוני המקום שכלולים בתשובת השאילתה.
- Directions API: שאילתה אחת לכל מקום שהמשתמש בוחר.
- Place Photo API: שאילתה אחת לכל תמונה שמוצגת.
סיכום
חוויית גילוי מקומית היא דרך יעילה לספק ערך למשתמשים. ההדגמה הזו כוללת הרבה תכונות שכנראה תרצו לכלול כשתיצרו חוויה כזו בפלטפורמה של מפות Google, עם יכולות מיוחדות מ-Nearby Search (New) API .
השלבים הבאים
הצעות לקריאה נוספת:
- רכיבי אינטרנט ב-Maps JavaScript API
- אופטימיזציה של השלמה אוטומטית של מקומות
- שירותים אחרים של מקומות
- אפשר לשלוח משוב בהמשך.
תורמים
המחברים העיקריים:
Thomas Anglaret | Google Maps Platform Solutions Engineer

