In questo documento, esamineremo come utilizzare l'API Ricerca nelle vicinanze (nuova) per creare un'applicazione semplice ed economica
esperienza di scoperta locale.
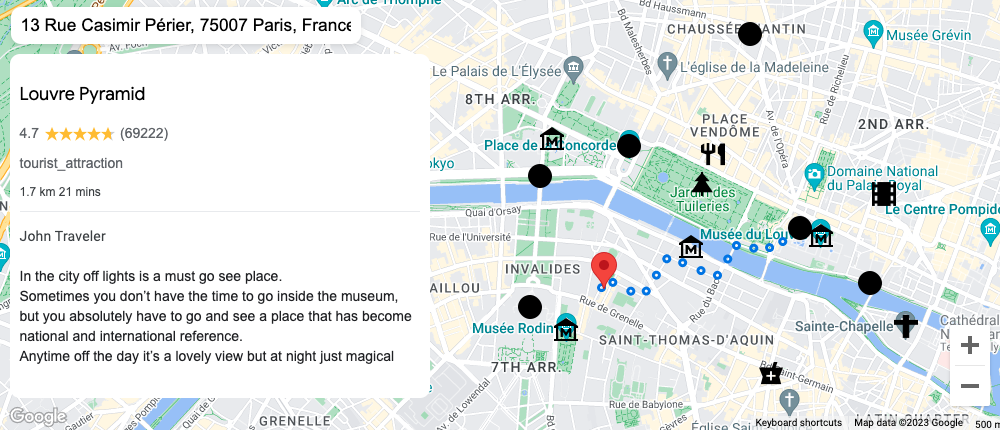
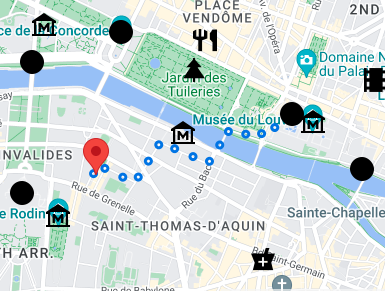
Un'esperienza di scoperta locale mostra agli utenti i principali luoghi di interesse vicino a una località specificata durante la ricerca di un hotel o di un immobile. Spesso è costituita da una mappa interattiva, con un riquadro aggiuntivo contenente un selettore di luoghi e una galleria di foto. Ti verranno presentati diversi prodotti e funzionalità di Google Maps Platform per migliorare l'esperienza con l'interattività.

Casi d'uso
Ora vediamo quali elementi dell'integrazione della scoperta locale generano valore per gli utenti:
Esplorazione: offre agli utenti una panoramica di ciò che si trova nei dintorni di una singola località mostrando luoghi pertinenti di vario tipo.
Interattività: consente agli utenti di selezionare un luogo e aggiornare dinamicamente i dati
rispetto a quel luogo.
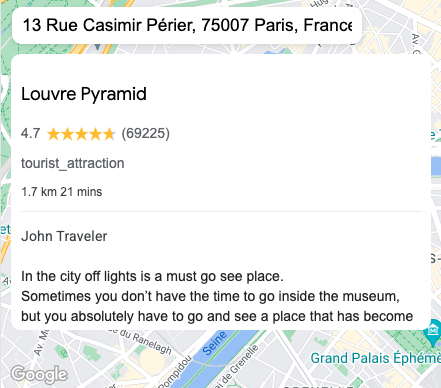
Visualizzazione: fornisci recensioni, foto di luoghi
e il tempo e la distanza a piedi per consentire agli utenti di capire rapidamente se soddisfa le loro esigenze.
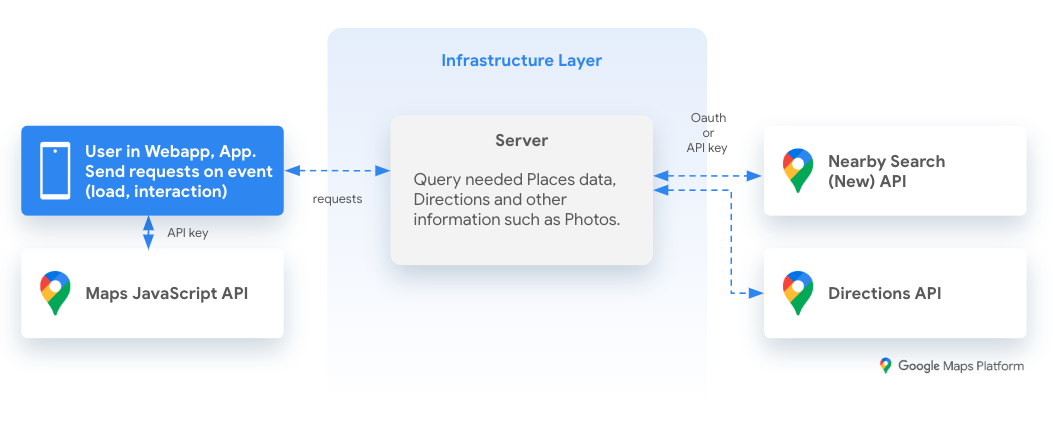
Architettura di riferimento

Local Discovery
Esistono molti modi per creare un'esperienza di scoperta locale. La seguente integrazione è un esempio personalizzato di un'esperienza utente che sfrutta API di Google Maps Platform ben note, nonché alcune nuove funzionalità entusiasmanti. Se vuoi un approccio basato su modelli per la scoperta locale, puoi utilizzare i componenti web.
Prova l'applicazione
Procedura dettagliata di esempio
Nella tabella seguente troverai l'applicazione di esempio suddivisa in passaggi insieme a una descrizione dell'implementazione tecnica con le API di Google Maps Platform.
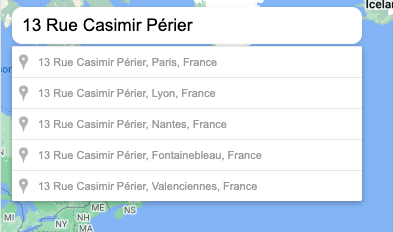
1. Ricerca località con completamento automatico
- Carica l'API Maps JavaScript.
- Query Places Autocomplete o scegli la posizione sulla mappa.

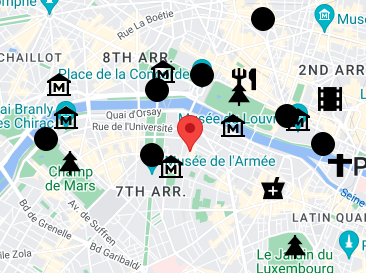
2. Mostra i punti di interesse locali utilizzando l'API Nearby Search (New)
- Classifica per popolarità (risultati più pertinenti) o per distanza.
includedTypes,excludedTypes; se sei un hotel puoi escludere il tipo "alloggio" e includere solo i tipi adatti, ad esempio: "ristorante, bar, parco, attrazione turistica".- Sfrutta
includedPrimaryTypeseexcludedPrimaryTypesper avere ancora più controllo sui risultati. - `locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.

Query di esempio per la prenotazione di un hotel con i campi di dati richiesti:
- Base (
displayName,types,openingHours,formattedAddress) - Contatto (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - Preferito (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }Query di esempio durante la ricerca di un immobile con i campi di dati richiesti:
- Base (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Aggiungi interattività con l'API Dynamic Maps and Directions
- Gambe e passi aggiornati eseguendo query sull'API Directions. * Utilizza l'ora nella sezione successiva.

4. Visualizzare informazioni dettagliate sul luogo in seguito all'interazione
Descrizione:
displayName,types,rating,userRatingCount,priceLevel.Ora: proveniente dalla precedente query API Directions.
Recensioni:
reviews[i].author,reviews[i].rating,reviews[i].text.Immagini: durante l'Anteprima illimitata della ricerca nelle vicinanze (nuova) API, dovrai interrogare Dettagli dei luoghi con
place.idper ottenere photo_reference e quindi interrogarne uno alla volta nella tua esperienza

Conteggio delle query e costi associati
- API JavaScript di Maps: 1 mappa al caricamento dell'esperienza.
- API di completamento automatico dei luoghi: 1 query per ogni carattere digitato (se si utilizza il widget di completamento automatico), può essere personalizzato.
- API Ricerca nelle vicinanze (nuova): 1 query ogni 20 luoghi visualizzati. Fatturazione diversa in base ai dati sul luogo che fanno parte della risposta alla query.
- API Indicazioni stradali: 1 query per ogni luogo selezionato dall'utente.
- API Place Photo: 1 query per ogni foto visualizzata.
Conclusione
Un'esperienza di scoperta locale è un modo efficace per offrire valore agli utenti. Questa implementazione dimostrativa include molte funzionalità che probabilmente includerai quando crei un'esperienza di questo tipo su Google Maps Platform con funzionalità speciali dell'API Nearby Search (New) .
Passaggi successivi
Letture consigliate:
- Componenti Web nell'API JavaScript di Maps
- Ottimizzazione del completamento automatico di Places
- Altri servizi di geolocalizzazione
- Lascia un feedback qui sotto.
Collaboratori
Autori principali:
Thomas Anglaret | Google Maps Platform Solutions Engineer

