在本文档中,您将了解如何使用附近的地点搜索(新)API 来构建简单且经济高效
本地发现体验。
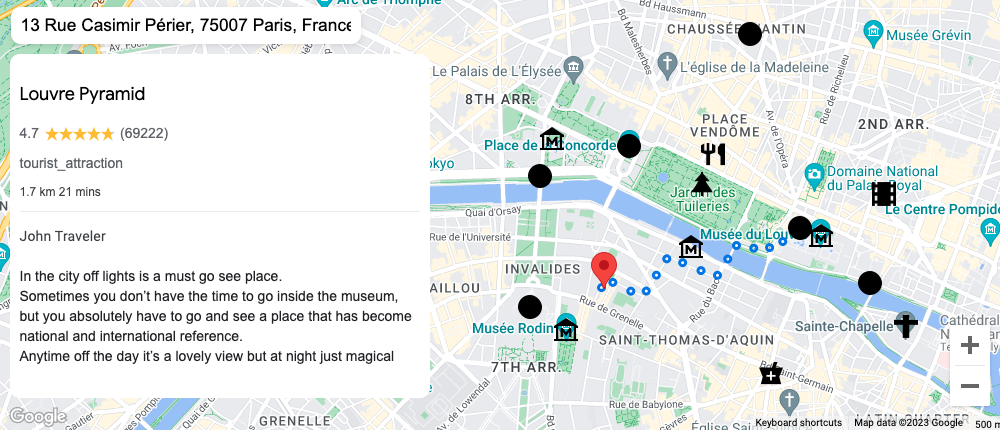
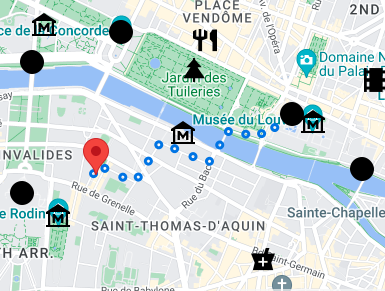
本地探索体验会在用户搜索酒店或房产时,向其显示您指定位置附近的主要景点。它通常包含一个互动式地图,以及一个包含地点选择器和照片库的附加面板。您将看到不同的 Google Maps Platform 产品和功能,这些产品和功能可增强互动体验。

使用场景
现在,我们来了解一下本地发现集成中的哪些元素可提升用户价值:
发现 - 通过显示各种类型的相关地点,让用户大致了解单个地点周围的情况。
互动性 - 允许用户选择地点并动态刷新数据
相对于该地点的距离。
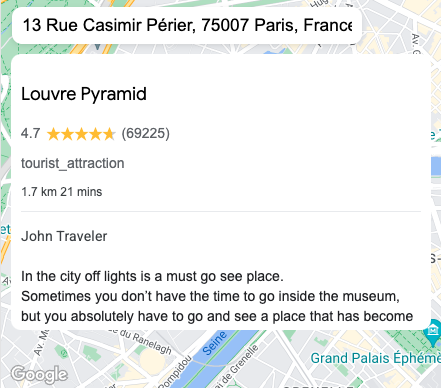
可视化 - 提供地点评价、照片
以及步行时间和距离,以便用户快速了解是否符合自己的需求。
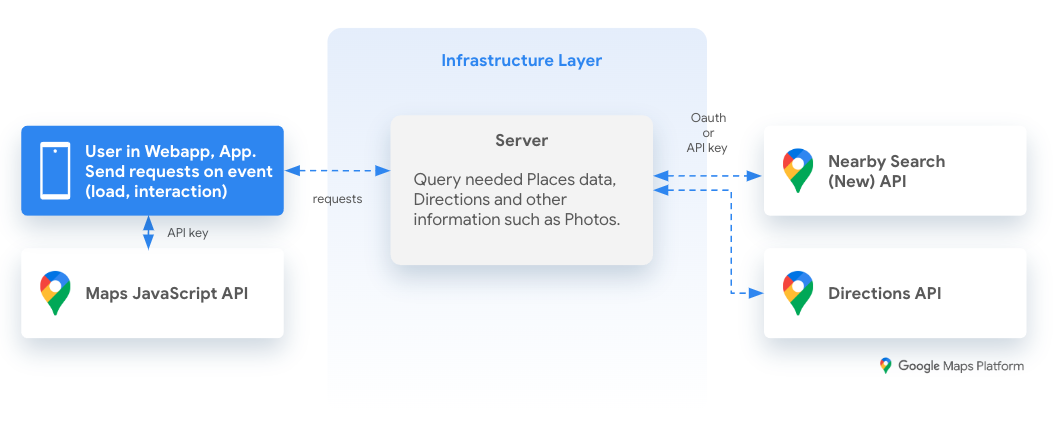
参考架构

本地发现
您可以通过多种方式打造本地发现体验。以下集成是一个自定义示例,展示了如何利用知名的 Google Maps Platform API 以及一些令人兴奋的新功能来打造出色的用户体验。如果您希望采用模板化方法进行本地发现,可以使用 Web 组件。
示例应用
示例演示
下表列出了示例应用(分为多个步骤),以及使用 Google Maps Platform API 的技术实现说明。
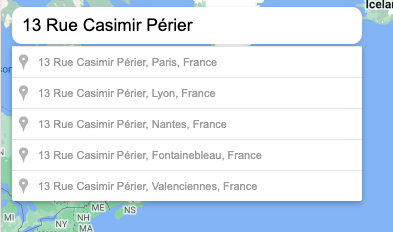
1. 使用自动补全功能搜索位置搜索位置
- 加载 Maps JavaScript API。
- 地点自动补全查询或在地图上选择位置。

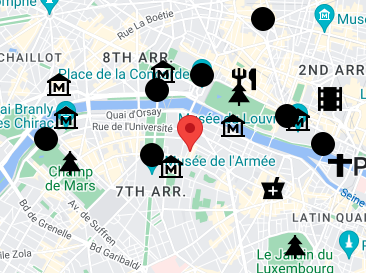
2. 使用附近搜索(新)API 显示本地兴趣点
- 按热门程度排名(更相关的结果)或按距离排名。
includedTypes、excludedTypes;如果您是酒店,则可以排除“住宿”类型,仅包含合适的类型,例如:“餐厅、咖啡馆、公园、旅游景点”。- 利用
includedPrimaryTypes、excludedPrimaryTypes,进一步控制结果。 - `locationRestriction,以避免结果数量不足或地点过远;如果结果为零,请先扩大圆形 / 矩形的大小,然后再显示结果。

预订酒店时的数据字段请求查询示例:
- 基本(
displayName、types、openingHours、formattedAddress) - 联系信息(
websiteUri、nationalPhoneNumber、internationalPhoneNumber) - 首选(
reviews、priceLevel、userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }在搜索房源时,如果请求了数据字段,则查询示例:
- 基本(
displayName、types、openingHours、formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. 通过动态地图和 Directions API 添加互动功能

4. 在互动时显示地点的详细信息
说明:
displayName、types、rating、userRatingCount、priceLevel。时间:来自之前的 Directions API 查询。
评论:
reviews[i].author,reviews[i].rating,reviews[i].text。图片:在附近搜索(新)API 的无限制预览版期间,您必须使用
place.id查询地点详情,以获取 photo_reference,然后在您的体验中一次查询一张图片

查询次数和相关费用
- Maps JavaScript API:在体验加载时显示 1 张地图。
- 地点自动完成 API:每次输入一个字符时查询 1 次(如果使用 自动完成小部件),可以进行自定义。
- 附近搜索(新)API:每显示 20 个地点,可进行 1 次查询。根据查询响应中包含的地点数据进行不同的结算。
- Directions API:用户选择的每个地点 1 次查询。
- Place Photo API:每张显示的图片 1 次查询。
总结
本地发现体验是为用户创造价值的有效方式。此演示实现包含许多功能,您在使用 Nearby Search (New) API 的特殊功能在 Google Maps Platform 上创建此类体验时可能会用到这些功能。
后续步骤
建议的进一步阅读内容:
- Maps JavaScript API 中的 Web 组件
- 地点自动补全优化
- 其他地点服务
- 欢迎在下方留言反馈。
贡献者
主要作者:
Thomas Anglaret | Google Maps Platform 解决方案工程师

