AI-generated Key Takeaways
-
This document demonstrates how to build a local discovery experience using the Nearby Search (New) API, enhancing user engagement with interactive maps and relevant place recommendations.
-
Local discovery experiences benefit users by offering discovery of nearby points of interest, interactive place selection and dynamic data refresh, and visualizations with reviews, photos, and travel times.
-
This guide presents a custom local discovery implementation leveraging Google Maps Platform APIs including Nearby Search (New) API, Places Autocomplete, Directions API, and Place Photo API for detailed place information.
-
The example application showcases the process of location search using Autocomplete, retrieving local points of interest with Nearby Search (New) API, adding interactivity with Dynamic Maps and Directions API, and displaying detailed place information upon interaction.
-
Cost considerations are outlined, highlighting API usage and billing based on the specific Google Maps Platform products involved in the local discovery experience.
In this document, you will look into how to use Nearby Search (New) API to build a simple and cost effective
local discovery experience.
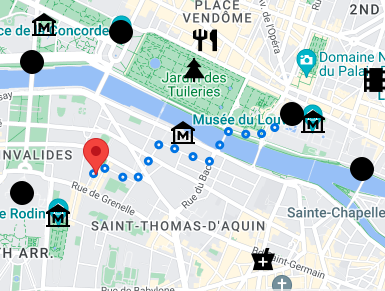
A local discovery experience shows users key places of interest near a location you specify when searching for a hotel or a real estate. It often consists of an interactive map, with an additional panel containing a place chooser and a gallery of photos. You will be presented with different Google Maps Platform products and capabilities to enhance the experience with interactivity.

Use Cases
Now let's understand what elements of the local discovery integration drive user value:
Discovery - Give users an overview of what is around a single location by surfacing relevant places of various types.
Interactivity - Empower users to select a place and dynamically refresh the data
relative to that place.
Visualization - Provide places reviews, photos
and walking time and distance for the users to quickly understand if it fits their needs.
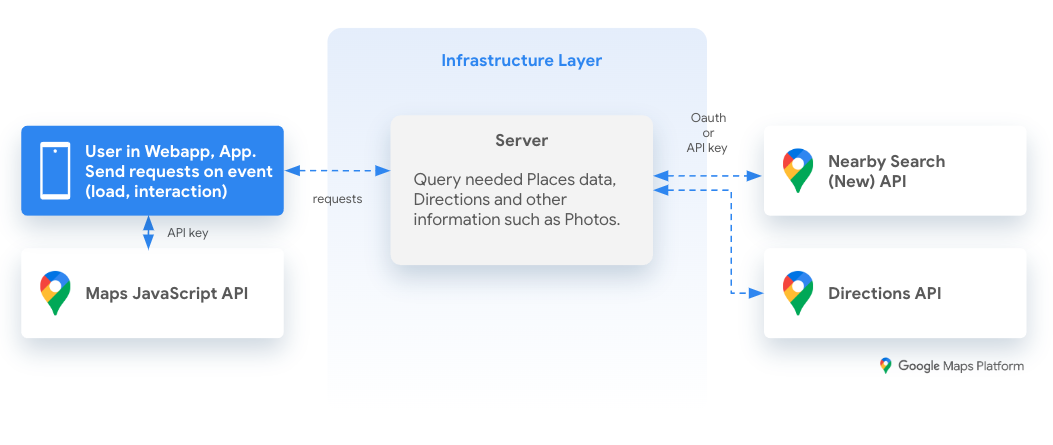
Reference Architecture

Local Discovery
There are many ways to create a local discovery experience. The following integration is a custom example of a user experience that leverages well known Google Maps Platform APIs as well as some exciting new features. If you wish to have a templated approach to local discovery you can use Web Components.
Sample Application
Sample Walkthrough
You will find in the table below the sample application broken into steps together with a description of the technical implementation with Google Maps Platform APIs.
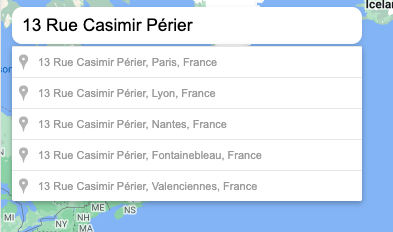
1. Location Search with AutocompleteSearch location
- Load Maps Javascript API.
- Places Autocomplete query or pick location on the map.

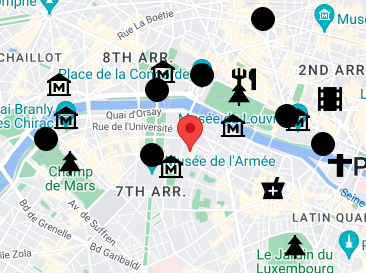
2. Surface local points of interest using Nearby Search (New) API
- Popularity ranking (more relevant results) or Distance ranking.
includedTypes,excludedTypes; if you are a hotel you can exclude “lodging” type, and include only suited types, ie: “restaurant, cafe, park, tourit_attraction”.- Leverage
includedPrimaryTypes,excludedPrimaryTypesfor even more control over results. - `locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.

Query sample when booking a hotel with Data fields requested:
- Basic (
displayName,types,openingHours,formattedAddress) - Contact (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - Preferred (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }Query sample when searching a real estate with Data fields requested:
- Basic (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Add interactivity with Dynamic Maps and Directions API
- Up to date leg and steps by querying Directions API. * Use time in the next section.

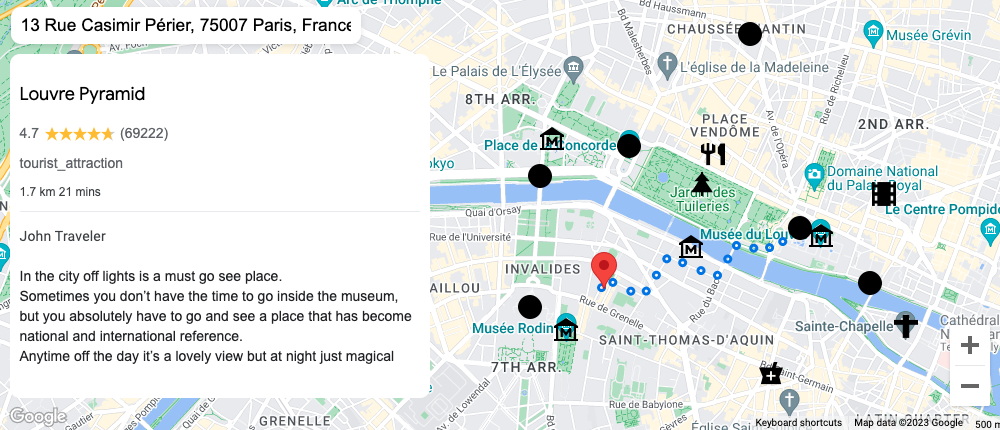
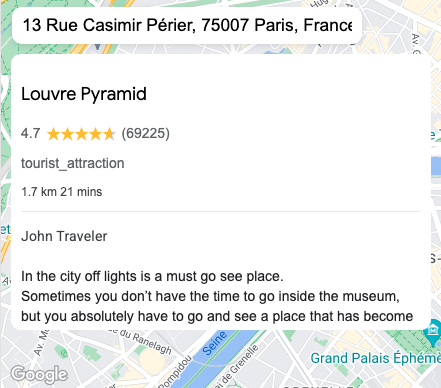
4. Display detailed information of the place upon interaction
Description:
displayName,types,rating,userRatingCount,priceLevel.Time: coming from the previous Directions API query.
Reviews:
reviews[i].author,reviews[i].rating,reviews[i].text.Images: during Unrestricted Preview of Nearby Search (New) API, you will have to query Places Details with
place.idto get photo_reference to then query one at a time in your experience

Queries count and cost associated
- Maps JavaScript API: 1 map at load of the experience.
- Places Autocomplete API: 1 query every character typed (if using the Autocomplete Widget), it can be customised.
- Nearby Search (New) API: 1 query every 20 places displayed. Different billing according to Place data that are part of the query response.
- Directions API: 1 query every place selected by the user.
- Place Photo API: 1 query every photo displayed.
Conclusion
A local discovery experience is a powerful way to deliver user value. This demonstration implementation has many features you are likely to include when creating such an experience on Google Maps Platform with special capabilities from the Nearby Search (New) API .
Next Steps
Suggested further reading:
- Web Components in the Maps JavaScript API
- Places Autocomplete Optimization
- Other Places Services
- Leave feedback below.
Contributors
Principal authors:
Thomas Anglaret | Google Maps Platform Solutions Engineer
