В этом документе вы узнаете, как использовать API Nearby Search (новый) для создания простого и экономически эффективного
опыт местных открытий.
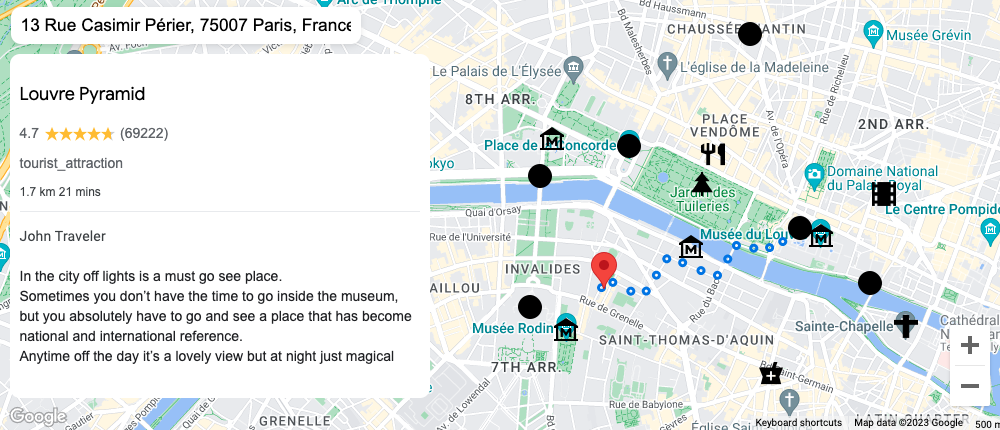
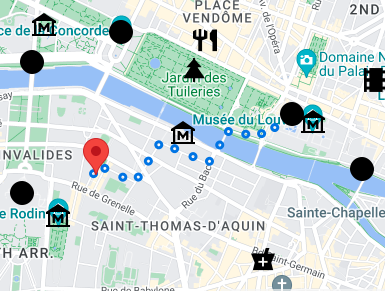
Функция поиска по месту показывает пользователям ключевые достопримечательности рядом с местоположением, которое вы указали при поиске отеля или недвижимости. Она часто представляет собой интерактивную карту с дополнительной панелью с выбором места и галереей фотографий. Вам будут представлены различные продукты и возможности платформы Google Карт, которые сделают использование более интерактивным.

Варианты использования
Теперь давайте разберемся, какие элементы интеграции локального обнаружения повышают ценность для пользователя:
Discovery — дайте пользователям общее представление о том, что находится вокруг определенного местоположения, показывая соответствующие места разных типов.
Интерактивность — предоставьте пользователям возможность выбирать место и динамически обновлять данные.
относительно этого места.
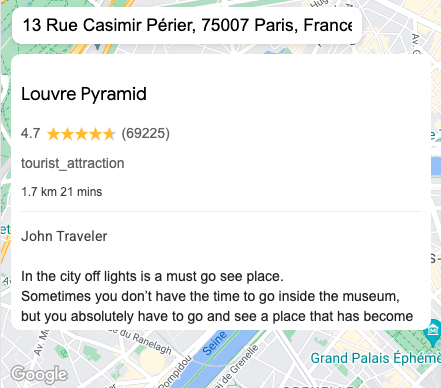
Визуализация — предоставление обзоров и фотографий мест
а также время и расстояние пешей прогулки, чтобы пользователи могли быстро понять, соответствует ли это их потребностям.
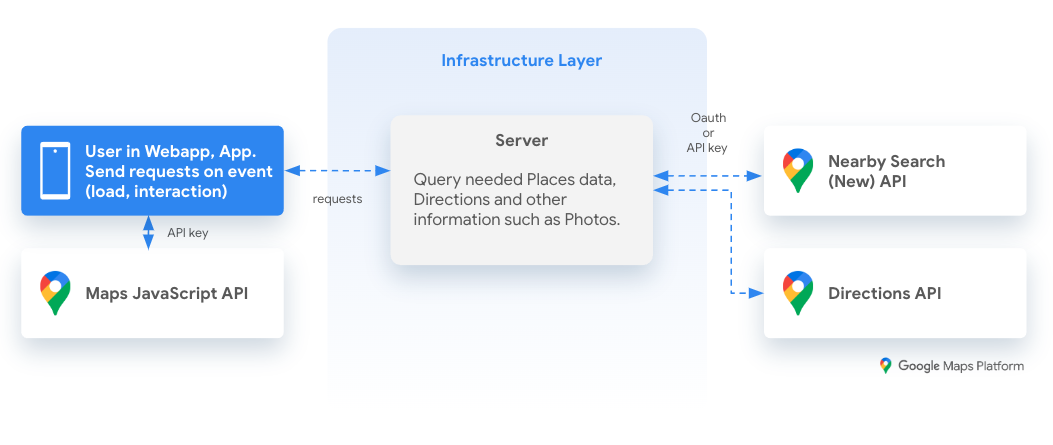
Референтная архитектура

Местные открытия
Существует множество способов создать локальный интерфейс для поиска. Следующая интеграция представляет собой индивидуальный пример пользовательского интерфейса, использующего известные API платформы Google Карт, а также ряд интересных новых функций. Если вам нужен шаблонный подход к локальному поиску, вы можете использовать веб-компоненты .
Образец заявления
Пример пошагового руководства
В таблице ниже вы найдете пример приложения, разбитый на этапы, а также описание технической реализации с использованием API платформы Google Карт.
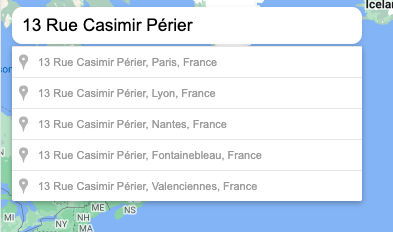
1. Поиск местоположения с функцией автозаполнения. Поиск местоположения.
- Загрузка карт Javascript API .
- Автозаполнение запроса или выбор местоположения на карте.

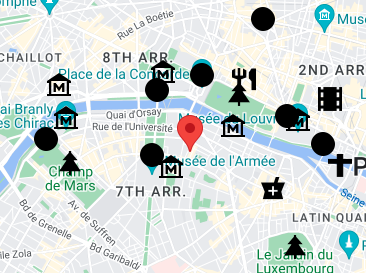
2. Найдите местные достопримечательности с помощью API Nearby Search (новый)
- Рейтинг популярности (более релевантные результаты) или рейтинг расстояния.
-
includedTypes,excludedTypes; если вы являетесь отелем, вы можете исключить тип «проживание» и включить только подходящие типы, например: «ресторан, кафе, парк, туристическая_достопримечательность». - Используйте
includedPrimaryTypesиexcludedPrimaryTypesдля еще большего контроля над результатами. - `locationRestriction, чтобы избежать недостаточного количества результатов или слишком удаленных мест; в случае НУЛЕВЫХ результатов увеличьте размер круга/прямоугольника перед отображением результатов.

Пример запроса при бронировании отеля с запрашиваемыми полями данных:
- Базовый (
displayName,types,openingHours,formattedAddress) - Контакты (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - Предпочтительный (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }Пример запроса при поиске недвижимости с запрашиваемыми полями данных:
- Базовый (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Добавьте интерактивности с помощью API динамических карт и маршрутов
- Актуальные данные об этапах и шагах можно получить, запросив Directions API . * Используйте время в следующем разделе.

4. Отображение подробной информации о месте при взаимодействии
Описание :
displayName,types,rating,userRatingCount,priceLevel.Время : взято из предыдущего запроса API Directions.
Обзоры :
reviews[i].author,reviews[i].rating,reviews[i].text.Изображения : во время неограниченного предварительного просмотра API поиска поблизости (нового) вам придется запрашивать сведения о местах с помощью
place.id, чтобы получить photo_reference , а затем запрашивать по одному за раз в вашем опыте.

Количество запросов и связанная с ними стоимость
- Карт JavaScript API : 1 карта при загрузке опыта.
- API автозаполнения Places: 1 запрос на каждый введенный символ (при использовании виджета автозаполнения ), его можно настраивать.
- API поиска поблизости (новый) : 1 запрос на каждые 20 отображаемых мест. Различная тарификация в зависимости от данных о месте , которые являются частью ответа на запрос.
- API маршрутов : 1 запрос на каждое место, выбранное пользователем.
- API размещения фотографий : 1 запрос на каждую отображаемую фотографию.
Заключение
Опыт локального поиска — это мощный способ предоставить пользователю ценную информацию. Эта демонстрационная реализация включает множество функций, которые вы, вероятно, включите при создании подобного опыта на платформе Google Карт, а также специальные возможности API поиска поблизости (новый) .
Следующие шаги
Рекомендуемая дополнительная литература:
- Веб-компоненты в JavaScript API Карт
- Оптимизация автозаполнения мест
- Другие места Услуги
- Оставьте отзыв ниже.
Авторы
Основные авторы:
Томас Англерет | Инженер по решениям платформы Google Карт

