Questo documento descrive cos'è il geofencing lato client, quando utilizzarlo e come applicarlo ai casi d'uso in un'applicazione mobile. Mostra anche come implementare un esempio su Android utilizzando l'SDK Navigation di Google.

Le aziende spesso hanno bisogno di sapere quando un dispositivo mobile entra o esce da una determinata area. Ciò avviene mantenendo confini geografici virtuali, o geofence, consentendo al software di attivare eventi quando un dispositivo supera un confine.
Comprendere quando un determinato veicolo attraversa un confine è importante per diversi casi d'uso, ad esempio:
- Coinvolgimento dei clienti: le attività possono utilizzare il geofencing per inviare notifiche push agli utenti finali relative a offerte speciali, eventi o nuovi prodotti.
- Sicurezza: le aziende possono utilizzare il geofencing per creare perimetri virtuali attorno ad aree sensibili, come data center o magazzini, e avvisare il personale di sicurezza se qualcuno entra o esce dall'area.
- Trasporti: le aziende possono utilizzare il geofencing per monitorare la posizione dei veicoli e ottimizzare percorsi e orari.
Pertanto, è importante sapere come rappresentare queste zone (poligoni) all'interno di un'app rivolta ai clienti. Questa app deve monitorare la posizione del dispositivo e verificare se ha violato un determinato recinto virtuale.
Ambito
Questo documento si concentra su un'implementazione lato client del geofencing . Ciò significa che l'app client deve avere:
- I poligoni da controllare per rilevare violazioni;
- Posizione in tempo reale dell'utente
- Logica per verificare se la posizione attuale si trova all'interno o all'esterno di uno dei poligoni.
Questa guida include esempi su Android, ma esistono modi equivalenti per farlo su iOS. Il servizio di localizzazione Android ha un'implementazione integrata per i recinti virtuali circolari, che puoi vedere qui. Il codice di riferimento e la descrizione riportati di seguito sono un punto di partenza per implementazioni più complesse.
SDK Navigation
L'SDK Navigation è una libreria nativa Android / iOS aggiunta all'app per i conducenti. È responsabile di:
- Ottenere posizioni allineate alla strada dall'app che le esegue. È più preciso di FusedLocationProvider (FLP) di Android, in quanto utilizza la rete stradale di Google per allineare le posizioni al segmento stradale più vicino, il che rende l'ETA molto più preciso, e altre informazioni di FLP.
- Esperienza passo passo che consente ai conducenti di spostarsi in modo efficiente dal punto A al punto B tenendo conto del traffico in tempo reale e di altre limitazioni del percorso.
- Attivazione di eventi tramite listener di eventi e callback registrati.
Listener
L'SDK Navigation ha molti listener che puoi utilizzare. Per citarne alcuni:
- Modifiche della posizione tramite il provider RoadSnappedLocation.
- Ricalcola gli eventi (l'utente non fa inversione a U, svolta a sinistra e così via e si discosta dall'itinerario consigliato) tramite ReroutingListener.
- Eventi di arrivo (l'utente arriva alla destinazione pianificata) tramite ArrivalListener.
- Eventi relativi a distanza rimanente e orario di arrivo stimato (ricevi una notifica quando il conducente sta per arrivare a destinazione in base ai metri, ricevi una notifica quando il conducente sta per arrivare a destinazione in base al tempo), entrambi disponibili tramite RemainingTimeOrDistanceChangedListener.
In questa guida vengono utilizzati solo il provider RoadSnappedLocation e il relativo LocationListener.
Soluzione di geofencing lato client
Ora vediamo come creare una funzionalità di geofencing lato client. Nell'esempio seguente, l'SDK Navigation funziona in modalità di navigazione passo passo e un poligono definito nel percorso rappresenta il nostro recinto virtuale.

- I recinti virtuali vengono archiviati in BigQuery e recuperati dal backend.
- Il backend invia periodicamente i recinti virtuali alle app di guida.
- L'autista naviga e l'app per i conducenti controlla regolarmente i recinti virtuali per rilevare un trigger.
- L'app Driver invia una notifica al backend di un evento di trigger in modo che possa intervenire.
Man mano che il veicolo si sposta lungo il percorso, l'app controlla regolarmente se il perimetro è stato violato. Quando l'app rileva di aver attraversato un recinto virtuale, nell'interfaccia utente viene visualizzato il messaggio: Recinto virtuale violato.
Configurare le dipendenze per Android-Maps-Utils
Questa soluzione utilizza Android-Maps-Utils, una libreria open source contenente utilità utili per una vasta gamma di applicazioni che utilizzano l'API Google Maps per Android.
Questa libreria è pubblica e ospitata su GitHub ed è accessibile all'indirizzo:
- Android: https://github.com/googlemaps/android-maps-utils
- iOS: https://github.com/googlemaps/google-maps-ios-utils
Per includere questa libreria nella tua app per Android (ambito di questo documento), devi modificare il file build.gradle in modo da includerla. Tieni presente che questo file build.gradle è per il modulo (app) che stai creando, non a livello di progetto.
dependencies {
...
// Utilities for Maps SDK for Android (requires Google Play Services)
implementation 'com.google.maps.android:android-maps-utils:2.3.0'
}
Poi, dopo aver sincronizzato Gradle con l'ultimo file build.gradle, puoi importare com.google.maps.android.PolyUtil nel tuo file Java:
import com.google.android.gms.maps.model.PolygonOptions;
import com.google.maps.android.PolyUtil;
Definisci i recinti virtuali
Tieni presente che qui viene importato anche PolygonOptions. Il motivo è che questo è ciò che viene utilizzato per rappresentare il poligono:
mPolygonOptions = new PolygonOptions()
.add(new LatLng(29.4264525,-98.4948758))
.add(new LatLng(29.4267029,-98.4948758))
.add(new LatLng(29.4273742,-98.4945822))
.add(new LatLng(29.4264562,-98.4943592))
.fillColor(0x0000ff36)
.strokePattern(Arrays.asList(new Dash(45.0f), new Gap(10.0f)))
.strokeColor(Color.BLUE)
.strokeWidth(5);
Come puoi vedere sopra, qui stiamo definendo un poligono fisso con coordinate prestabilite, ovvero coppie (latitudine, longitudine). Tuttavia, negli scenari reali, queste coordinate e definizioni di poligoni provengono per lo più da un endpoint di backend e probabilmente verranno recuperate da remoto. Ciò significa che i poligoni dovranno essere creati al volo dall'app.
Per maggiori dettagli su cosa può essere specificato in PolygonOptions, consulta questa pagina.
Devi definire i poligoni durante la creazione del frammento o dell'attività. Ad esempio:
protected void onCreate(Bundle savedInstanceState) {
...
mPolygonOptions = new PolygonOptions()
.add(new LatLng(29.4264525,-98.4948758))
.add(new LatLng(29.4267029,-98.4948758))
.add(new LatLng(29.4273742,-98.4945822))
.add(new LatLng(29.4264562,-98.4943592))
.fillColor(0x0000ff36)
.strokePattern(Arrays.asList(new Dash(45.0f), new Gap(10.0f)))
.strokeColor(Color.BLUE)
.strokeWidth(5);
...// more code here
}
Ascolta gli aggiornamenti della posizione
Dopo aver definito i geofence, devi solo creare un listener di aggiornamento della posizione per abbonarti all'evento menzionato in precedenza nell'SDK Navigation chiamato RoadSnappedLocationProvider, che restituirà l'ultima posizione del dispositivo.
mLocListener = new RoadSnappedLocationProvider.LocationListener() {
@Override
public void onLocationChanged(Location snapped) {
LatLng snappedL = new LatLng(snapped.getLatitude(), snapped.getLongitude());
if(PolyUtil.containsLocation(snappedL, mPolygonOptions.getPoints(), true) && !mGeofenceBreached){
Log.d("Geofence", "Vehicle has breached the polygon");
}
}
@Override
public void onRawLocationUpdate(Location location) {
}
};
Con Android-Maps-Utils puoi utilizzare PolyUtil.containsLocation per verificare se la posizione ricevuta si trova all'interno del poligono predefinito. Nell'esempio riportato di seguito viene utilizzato il poligono predefinito, che rappresenta il recinto virtuale, ma in pratica potresti avere più poligoni e sarebbe necessario un ciclo.
Un approccio alternativo
Questo documento si concentra su un'applicazione rivolta ai clienti che verifica la violazione di un recinto virtuale (poligono) personalizzato. Tuttavia, in alcuni scenari potresti voler eseguire questi controlli sul backend.
Ciò significa che l'app segnala gli aggiornamenti della posizione a un backend, che a sua volta verifica se il veicolo ha violato un determinato poligono, quindi non dipende dall'app client per eseguire la convalida.
Una possibile soluzione è la seguente:
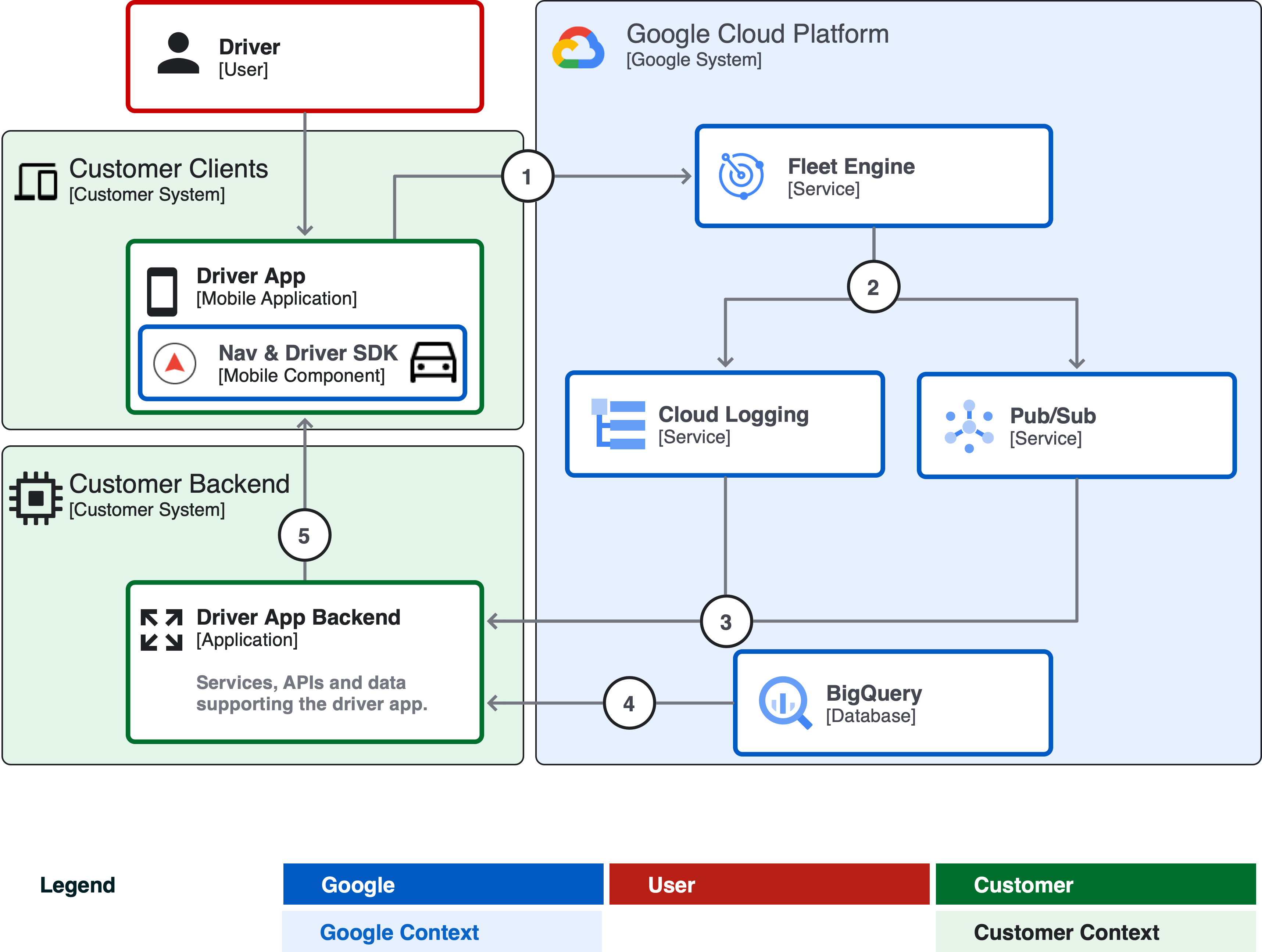
[Execution Environment] Server side geofencing architecture
Un'architettura di esempio che mostra un approccio lato server al geofencing.

- L'app per i conducenti, utilizzando Driver SDK, invia aggiornamenti sulla posizione a Fleet Engine. Gli aggiornamenti della posizione e la navigazione in-app avvengono tramite l'SDK Navigation.
- Fleet Engine invia questi aggiornamenti a Cloud Logging o Pub/Sub.
- Il backend raccoglie questi segnali di localizzazione.
- I recinti virtuali vengono archiviati in BigQuery per l'analisi da parte del backend.
- Quando viene attivato il recinto virtuale, gli avvisi vengono inviati all'app Driver.
In questa architettura vengono utilizzati l'SDK Driver e Fleet Engine. Fleet Engine può emettere aggiornamenti Pub/Sub e generare voci di log in Cloud Logging. In entrambi i casi, è possibile recuperare la posizione del veicolo.
Il backend potrebbe quindi monitorare la coda Pub/Sub o leggere i log e controllare gli aggiornamenti dei veicoli. Poi, ogni volta che si verifica un aggiornamento (o ogni pochi secondi o minuti, a seconda della sua criticità), il backend potrebbe chiamare le funzioni GIS di BigQuery per determinare se un determinato veicolo si trova all'interno o all'esterno dei recinti virtuali. Nel caso in cui uno o più recinti virtuali siano stati violati, il backend può intervenire e attivare pipeline interne o altri flussi di lavoro pertinenti.
Conclusione
Il geofencing è uno strumento potente che può essere utilizzato per vari scopi. Le attività possono utilizzare il geofencing per scegliere come target gli utenti finali con annunci e promozioni pertinenti, fornire servizi basati sulla posizione e migliorare la sicurezza.
Navigation SDK fornisce listener di eventi utili che possono rilevare molti momenti importanti durante un viaggio. Le aziende spesso richiedono recinti virtuali personalizzati per casi d'uso specifici. In questo documento abbiamo mostrato un modo per raggiungere questo obiettivo, ma le possibilità sono infinite. Non vediamo l'ora di scoprire cosa creerai.
Azioni successive
- Guarda il webinar Esplora, impara e lasciati ispirare da ciò che è possibile fare con Google Maps Platform.
Letture consigliate:

