از API ژئوکدینگ برای دریافت خطوط بیرونی ساختمانها و ورودیها استفاده کنید تا تجسم دادهها در رندرهای نقشه شما بهبود یابد.
برای انجام این کار، یک پارامتر اضافی در درخواست Geocoding خود وارد کنید تا جفت مختصات عرض/طول جغرافیایی را که یا یک طرح کلی ساختمان یا یک ورودی را تعریف میکنند، برگرداند. از خروجی درخواستهای خود برای ترسیم طرح کلی ساختمان و مشخص کردن ورودیهای ساختمان روی نقشه خود استفاده کنید.
- طرح کلی ساختمان مجموعهای از جفتهای مختصات عرض/طول جغرافیایی است که یک چندضلعی دوبعدی را تعریف میکند که نشاندهنده مساحت سطح زمین تحت پوشش ساختمان است.
- ورودی ساختمان یک جفت مختصات طول و عرض جغرافیایی است که محل ورود و خروج به یک مکان را مشخص میکند.
کاربرد و پوشش
شما میتوانید از این سرویس برای برگرداندن چندضلعیهای بیرونی برای یک مکان واحد در یک درخواست واحد استفاده کنید. این بدان معناست که درخواست برای یک کد جغرافیایی در سطح شهر، مانند لندن، انگلستان، تمام خطوط بیرونی ساختمانها را در آن محل برنمیگرداند. در چنین مواردی، سرویس یک پاسخ استاندارد کد جغرافیایی بدون خطوط بیرونی ساختمانها یا ورودیها برمیگرداند. به طور خاص، این سرویس فقط خطوط بیرونی و ورودیها را برای انواع مکانهای زیر تولید میکند:
انواع مکانهای پشتیبانیشده
ساختمان | ورودیها |
|---|---|
| |
| |
| |
|
اگرچه این ویژگی در همه مناطق قابل استفاده است، اما پوشش آن بر اساس منطقه متفاوت است. علاوه بر این، باید انتظار داشته باشید که پاسخهای API حاوی طرح کلی ساختمان باشند، اما هیچ داده ورودی نداشته باشند. در این حالت، سرویس یک پاسخ ژئوکدینگ با طرح کلی ساختمان برمیگرداند، اما هیچ آرایه داده ورودی ندارد. این سرویس به طور مداوم برای بهبود پوشش ورودی تلاش میکند.
درخواست جزئیات
شما میتوانید نقشههای کلی ساختمان و مختصات ورودی را از طریق درخواستهای زیر دریافت کنید:
برای هر یک از این درخواستها، شما این پارامتر را ارائه میدهید: extra_computations=BUILDING_AND_ENTRANCES .
درخواست نمونه
پرسوجوی زیر از ژئوکدینگ مکانی برای به دست آوردن اطلاعات ورودی و نمای کلی یک رستوران در مانتین ویو، کالیفرنیا، ایالات متحده استفاده میکند:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJl2tj2-62j4ARzKWl1WCXLJI&extra_computations=BUILDING_AND_ENTRANCES&key=YOUR_API_KEY
پاسخ نمونه
در بیشتر موارد، پاسخ یک ساختمان واحد را به همراه ورودیهای شناختهشدهی آن ساختمان برمیگرداند. اما در برخی موارد، پاسخ میتواند شامل چندین ساختمان باشد، مانند نقاط مورد علاقه که چندین ساختمان را اشغال میکنند. ساختمانها و ورودیها با دو آرایهی زیر نمایش داده میشوند:
یک آرایه buildings[] با یک یا چند ساختمان. هر ساختمان شامل فیلدهای زیر است:
place_idشناسه منحصر به فرد ساختمان. برای جزئیات بیشتر به نمای کلی شناسههای مکان مراجعه کنید.
building_outlines[]آرایهای از خطوط بیرونی مرتبط با ساختمان. این آرایه فقط یک ورودی دارد. هر شیء در
building_outlines[]دارای فیلد زیر است:-
display_polygon
کدگذاری GeoJSON مربوط به چندضلعی که مساحت سطح زمین پوشیده شده توسط ساختمان را تقریب میزند، با استفاده از فرمت RFC 7946
-
یک آرایه entrances[] با فیلدهای زیر:
locationمختصات طول و عرض جغرافیایی ورودی.
building_place_idشناسه مکان ساختمان در
buildings[]که شامل این ورودی است. این به شما امکان میدهد تا مشخص کنید کدام ساختمانها شامل کدام ورودیها هستند. این ورودی مربوط به ساختمان با اندیسiدرbuildings[]است که در آنbuildings[i].place_idبرابر باbuilding_place_idاین ورودی است. توجه: این مقدار با شناسه مکان نتیجه geocode متفاوت است، مگر اینکه نتیجه geocode مربوط به خود ساختمان باشد. این پارامتر همیشه پر نمیشود.entrance_tags[]آرایهای از تگهای ورودی که ویژگیهای ورودی را توصیف میکند. مقدار زیر پشتیبانی میشود:
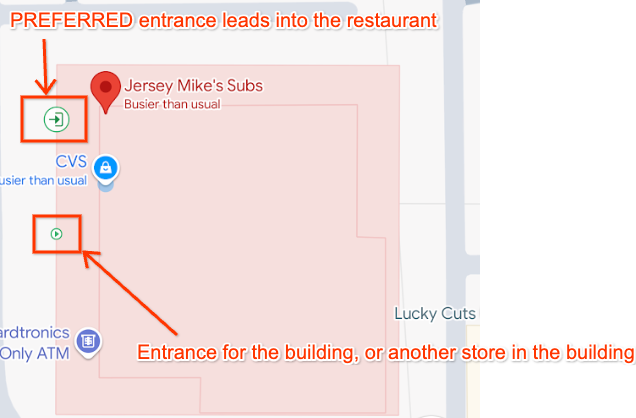
"PREFERRED"نشان میدهد که این ورودی احتمالاً دسترسی فیزیکی به مکان مورد نظر را فراهم میکند. یک مکان میتواند چندین ورودی ترجیحی داشته باشد. اگر ورودی این برچسب را نداشته باشد، به این معنی است که ورودی از نظر فیزیکی در همان ساختمان قرار دارد اما لزوماً دسترسی به آن مکان را فراهم نمیکند.
برای مثال، اگر مکان برگردانده شده یک رستوران در یک مرکز خرید باشد، ورودیهای
"PREFERRED"ورودیهایی خواهند بود که به خود رستوران منتهی میشوند، در حالی که سایر ورودیهای برگردانده شده، ورودیهای دیگر ساختمان، مانند ورودیهای رستورانهای دیگر در مرکز خرید، خواهند بود.اگر مکان مورد نظر خود یک ساختمان باشد، ورودیهای
"PREFERRED"ورودیهایی خواهند بود که به قسمت «اصلی» ساختمان منتهی میشوند. برای مثال، در یک مرکز خرید، ورودیهای"PREFERRED"ورودیهایی هستند که امکان دسترسی به فضای اصلی سرسرا را فراهم میکنند، اما اگر یک ورودی فقط دسترسی به یک فروشگاه در کنار ساختمان را فراهم کند، ورودی"PREFERRED"نخواهد بود.
تصویر زیر نمای بصری از طرح کلی ساختمان و ورودیهای برگردانده شده برای درخواست نمونه بالا را نشان میدهد.

پاسخ از درخواست نمونه بالا، دو ورودی و یک ساختمان واحد را با یک طرح کلی نشان میدهد. توجه داشته باشید که building_place_id هر ورودی با place_id ساختمان مطابقت دارد:
{
"entrances": [
{
"building_place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8",
"location" :
{
"lat" : 37.3736684,
"lng" : -122.0540469
},
"entrance_tags": ["PREFERRED"]
},
{
"building_place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8",
"location" :
{
"lat" : 37.3738239,
"lng" : -122.0539773
},
}
],
"buildings" : [
{
"building_outlines" : [
{
"display_polygon" : {
"coordinates" : [
[
[
-122.054453349467,
37.3742345734776
],
[
-122.054665964955,
37.3737591984554
],
[
-122.054080317537,
37.3735936952922
],
[
-122.053867527481,
37.374069124071
],
[
-122.054453349467,
37.3742345734776
]
]
],
"type" : "Polygon"
}
}
],
"place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8"
}
],
}
نمایش خطوط کلی ساختمان روی نقشه
API جاوا اسکریپت از نمایش چندضلعیها و چندضلعیهای با فرمت RFC 7946 پشتیبانی داخلی دارد. برای این کار به صورت زیر عمل کنید:
- با استفاده از دادههای چندضلعی، یک شیء عارضه بسازید.
- یک سبک به چندضلعی اعمال کنید.
- عارضه را به شیء نقشه جاوا اسکریپت متصل کنید.
هر شیء در آرایه buildings شامل یک شیء واحد در آرایه building_outlines است. مثال زیر نحوه نمایش طرح کلی یک ساختمان روی نقشه را نشان میدهد:
//This function takes an argument of 'buildings', which is the buildings[] array returned by the API.
async function displayBuildingOutline(buildings) {
try {
//Import the Google Maps Data library.
const { Data } = await google.maps.importLibrary("maps")
//Loop though the array of building outlines.
buildings.forEach(building => {
const features = []
const buildingOutlines = building.building_outlines;
//Add each building outline to a Feature object, and push this to an array of Features.
buildingOutlines.forEach(buildingOutline => {
const feature = {
type: "Feature",
properties: {},
geometry: buildingOutline.display_polygon
}
features.push(feature);
});
//Create a new Google Maps Data object, and apply styling.
//We also assume the reference to the map on the page is named 'map'.
//This applies the Data object to the map on the page.
outlineLayer = new google.maps.Data({
map,
style: {
strokeColor: "#0085cc",
strokeOpacity: 1,
strokeWeight: 2,
fillColor: "#88d4fc",
fillOpacity: 0.5,
},
});
//Add the array of Features created earlier to the Data object, as GeoJson.
outlineLayer.addGeoJson({
type: "FeatureCollection",
features: features,
});
});
} catch (e) {
console.log('Building outlines failed. Error: ' + e)
}
}
با استفاده از کد بالا، طرح کلی ساختمان که توسط API ژئوکدینگ در پاسخ مثالی که قبلاً در این سند ارائه شده است، برگردانده شده است، به صورت زیر روی نقشه رندر میشود:

مدیریت پاسخها با چندین ساختمان یا طرح کلی ساختمان
همچنین ممکن است با موقعیتهای زیر مواجه شوید؛ با این حال، کد نمونه بالا همچنان برای این موارد کار خواهد کرد:
- یک شیء
building_outlinesکه چندین چندضلعی را نشان میدهد. - پاسخی با چندین ساختمان در آرایه
buildings[].
برای مثال، پاسخ مربوط به شناسه مکان ChIJGxgH9QBVHBYRl13JmZ0BFgo شامل دو ساختمان در آرایه buildings[] است:
"buildings": [
{
"building_outlines": [
{
"display_polygon": {
"coordinates": [
[
[
44.3313253363354,
13.636033631612
],
[
44.3312576355624,
13.6362094887862
],
[
44.3310854239923,
13.6361461767801
],
[
44.3311531250111,
13.6359703194634
],
[
44.3313253363354,
13.636033631612
]
]
],
"type": "Polygon"
}
}
],
"place_id": "ChIJ24NWUBhUHBYRSEmPBFa1wgc"
},
{
"building_outlines": [
{
"display_polygon": {
"coordinates": [
[
[
44.330737534504,
13.6357057440832
],
[
44.3307248314371,
13.6357390350529
],
[
44.3306985591742,
13.635729486373
],
[
44.3307114066013,
13.6356960265536
],
[
44.330737534504,
13.6357057440832
]
]
],
"type": "Polygon"
}
}
],
"place_id": "ChIJpzQOABlUHBYRxiOC9goY1fE"
}
]
با استفاده از نمونه کد جاوا اسکریپت بالا، میتوانیم هر دو طرح کلی ساختمان را روی نقشه نمایش دهیم:

بازخورد
این یک ویژگی آزمایشی است. ما از دریافت بازخورد در geocoding-feedback-channel@google.com استقبال میکنیم.

