این مرور کلی نحوه پیکربندی نقشهای را که با استفاده از Maps SDK برای iOS به یک برنامه iOS اضافه شده است، شرح میدهد.
نمای کلی
پس از افزودن نقشه به برنامه خود، میتوانید گزینههای اولیه و تنظیمات زمان اجرای نقشه را پیکربندی کنید. برای جزئیات بیشتر در مورد افزودن یک کانتینر نقشه، به بخش افزودن نقشه مراجعه کنید.
تنظیمات اولیه نقشه شامل موارد زیر است:
- موقعیت دوربین، شامل: موقعیت، زوم، جهت و شیب. برای جزئیات بیشتر در مورد موقعیت دوربین به بخش دوربین و نما مراجعه کنید.
- رنگ پس زمینه نقشه.
- نوع نقشه .
- اجزای رابط کاربری که باید نمایش داده شوند، مانند دکمههای زوم و قطبنما.
- حرکاتی که باید فعال شوند.
در زمان اجرا میتوانید این تنظیمات و برخی تنظیمات اضافی را با بهروزرسانی شیء GMSMapView پیکربندی کنید.
گزینههای نقشه
هنگام مقداردهی اولیه نمای نقشه، گزینههای پیکربندی با GMSMapViewOptions تنظیم میشوند. ویژگیهای گزینه شامل frame ، camera ، mapID یا backgroundColor است.
| گزینههای نقشه | |
|---|---|
| قاب | مقدار: CGRect قاب نقشه. مقدار پیشفرض CGRectZero است. |
| دوربین | مقدار: GMSCameraPosition موقعیت پیشفرض دوربین نقشه. |
| نقشه ID | مقدار: GMSMapID شناسه نقشه گوگل. پارامتر اختیاری. |
| رنگ پسزمینه | مقدار: UIColor پیشفرض روی UIColor.lightGray |
پیکربندی گزینههای نقشه
شما میتوانید ویژگیهای گزینه خودتان را تنظیم کنید، یا یک نمونه اولیه از GMSMapViewOptions با مقادیر پیشفرض را مستقیماً به GMSMapView ارسال کنید.
سویفت
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
هدف-سی
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
در اینجا مثالی از ارسال مستقیم یک شیء GMSMapViewOptions با مقادیر پیشفرض به GMSMapView آورده شده است.
سویفت
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
هدف-سی
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
پیکربندی رنگ پس زمینه
هنگام کار در حالت تاریک یا جابجایی بین نماهای نقشه، ممکن است تغییر رنگ پسزمینه پیشفرض نقشه مفید باشد. این کار را میتوان با تنظیم ویژگی backgroundColor در گزینههای نقشه انجام داد.
سویفت
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
هدف-سی
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
انواع نقشه
شما میتوانید نقشه خود را با یکی از چندین نوع نقشه سفارشی کنید. نوع نقشه، نمایش کلی نقشه را تعیین میکند. به عنوان مثال، یک اطلس معمولاً شامل نقشههای سیاسی است که بر نمایش مرزها تمرکز دارند و نقشههای جادهای که تمام جادههای یک شهر یا منطقه را نشان میدهند. Maps SDK برای iOS انواع نقشههای زیر را ارائه میدهد:
| نوع نقشه | |
|---|---|
| عادی | مقدار: kGMSTypeNormal نقشه جادههای معمولی. جادهها، برخی از عوارض ساخته شده توسط انسان و عوارض طبیعی مهم مانند رودخانهها را نشان میدهد. برچسبهای جادهها و عوارض نیز قابل مشاهده هستند. از تنظیم طرح رنگ نقشه روی تیره، روشن یا مطابق با تنظیمات سیستم پشتیبانی میکند. |
| هیبریدی | مقدار: kGMSTypeHybrid دادههای عکسهای ماهوارهای به همراه نقشههای جادهای اضافه شده است. برچسبهای جادهها و عوارض نیز قابل مشاهده هستند. |
| ماهواره | مقدار: kGMSTypeSatellite دادههای عکس ماهوارهای. برچسبهای جاده و عوارض قابل مشاهده نیستند. |
| زمین | مقدار: kGMSTypeTerrain دادههای توپوگرافی. نقشه شامل رنگها، خطوط کانتور و برچسبها و سایههای پرسپکتیو است. برخی از جادهها و برچسبها نیز قابل مشاهده هستند. از تنظیم طرح رنگ نقشه به تیره، روشن یا مطابق با تنظیمات سیستم پشتیبانی میکند. |
| هیچکدام | مقدار: kGMSTypeNone کاشیهای نقشه نمایش داده نمیشوند. کاشیهای نقشه پایه نمایش داده نمیشوند. این حالت در کنار لایههای کاشی مفید است. نمایش دادههای ترافیک زمانی که نوع نقشه روی «هیچ» تنظیم شده باشد، غیرفعال است. |
تغییر نوع نقشه
برای تنظیم نوع نقشه، یک مقدار جدید به ویژگی GMSMapView.mapType اختصاص دهید. برای مثال، برای نمایش نوع نقشه ماهوارهای:
سویفت
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
هدف-سی
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
انتخابگر زیر مقایسهای از نقشههای عوارض زمینی، معمولی و ترکیبی را برای یک مکان نشان میدهد:
نقشههای داخلی
در سطوح بزرگنمایی بالا، کیت توسعه نرمافزار نقشههای iOS، نقشههای طبقات فضاهای داخلی مانند فرودگاهها، مراکز خرید، فروشگاههای خردهفروشی بزرگ و ایستگاههای حملونقل را نشان میدهد. نقشههای طبقات داخلی در کاشیهای نقشه پیشفرض برای نوع نقشه «عادی» ( kGMSTypeNormal ) ادغام شدهاند و هنگام بزرگنمایی کاربر بهطور خودکار فعال میشوند و هنگام کوچکنمایی نقشه، محو میشوند.
شما میتوانید نقشههای داخلی را با تنظیم ویژگی indoorEnabled از GMSMapView روی NO غیرفعال کنید.
سویفت
mapView.isIndoorEnabled = false
هدف-سی
mapView.indoorEnabled = NO;
از طرف دیگر، میتوانید فقط کنترل Floor Picker را غیرفعال کنید.
اضافه کردن نقشههای طبقات
نقشههای طبقات در مکانهای منتخب موجود است. اگر دادههای نقشه طبقات برای ساختمانی که میخواهید در درخواست خود برجسته کنید، در دسترس نیست، میتوانید:
- نقشههای طبقات را مستقیماً به نقشههای گوگل اضافه کنید . این باعث میشود نقشههای شما برای همه کاربران نقشههای گوگل در دسترس باشد.
- نمایش نقشه طبقه به صورت Ground Overlay . این قابلیت فقط به کاربران برنامه شما امکان مشاهده نقشههای طبقه را میدهد.
لایه ترافیک
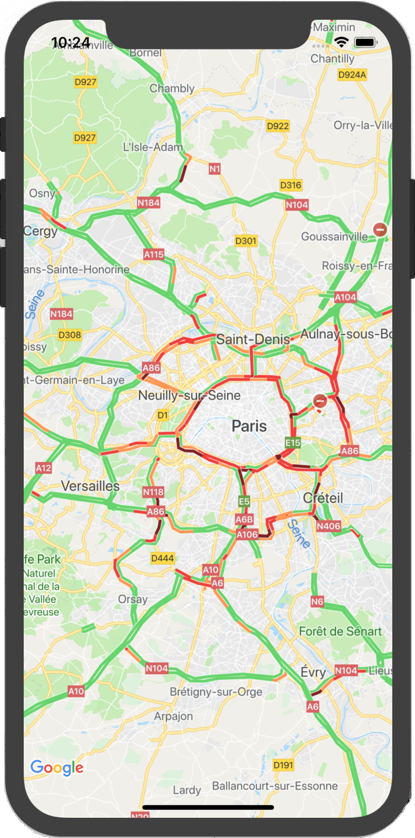
شما میتوانید به کاربران خود این امکان را بدهید که نقشه را با اطلاعات تراکم ترافیک که روی آن قرار گرفته است، مشاهده کنند. این کار خلاصهای بصری از وضعیت ترافیک محلی آنها را ارائه میدهد. میتوانید با فراخوانی متد trafficEnabled لایه ترافیک را فعال و غیرفعال کنید. مثال زیر نحوه نمایش لایه ترافیک روی نقشه را نشان میدهد.

لایه عبوری
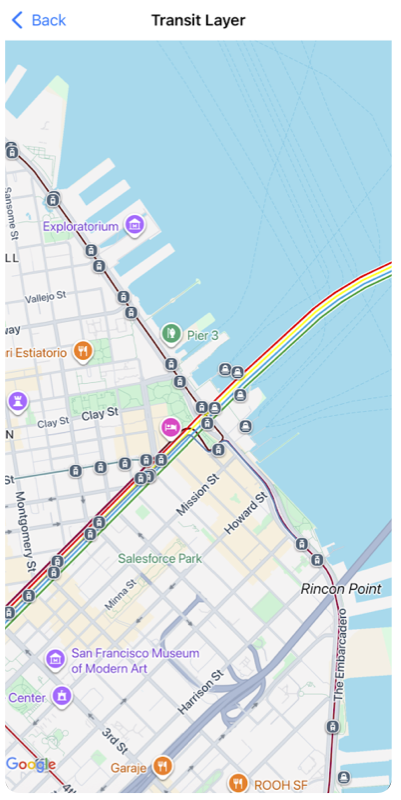
کیت توسعه نرمافزار نقشههای iOS به شما امکان میدهد شبکه حمل و نقل عمومی یک شهر را با استفاده از متد transitEnabled روی نقشه خود نمایش دهید. وقتی لایه ترافیک فعال باشد و نقشه روی شهری که از اطلاعات حمل و نقل عمومی پشتیبانی میکند، متمرکز باشد، نقشه خطوط اصلی حمل و نقل عمومی را به صورت خطوط ضخیم و رنگی نمایش میدهد. رنگ خط بر اساس اطلاعات اپراتور خط حمل و نقل عمومی تنظیم میشود. فعال کردن لایه حمل و نقل عمومی، سبک نقشه پایه را تغییر میدهد تا مسیرهای حمل و نقل عمومی را بهتر نشان دهد.
اگر شما یک سازمان دولتی هستید که بر حمل و نقل عمومی شهر خود نظارت دارید و مایلید دادههای شما نیز در این فهرست گنجانده شود، برای کسب اطلاعات بیشتر به سایت برنامه همکاری با حمل و نقل گوگل (Google Transit Partner Program) مراجعه کنید.
مثال زیر نشان میدهد که چگونه لایه ترانزیت ممکن است روی نقشه ظاهر شود.

دسترسیپذیری
به طور پیشفرض، عناصر دسترسی روی نقشه پنهان هستند. میتوانید با تنظیم ویژگی accessibilityElementsHidden از GMSMapView به NO ، دسترسی را فعال کنید. این باعث میشود عناصر دسترسی برای اشیاء روی هم قرار گرفته (مانند GMSMarker و پنجرههای اطلاعات، GMSPolyline و غیره) ایجاد شوند.
سویفت
mapView.accessibilityElementsHidden = false
هدف-سی
mapView.accessibilityElementsHidden = NO;
این ویژگی مطابق پروتکل غیررسمی UIAccessibility است، با این تفاوت که مقدار پیشفرض در Maps SDK برای iOS YES است.
مکان من
به طور پیشفرض، هیچ داده مکانی روی نقشه نشان داده نمیشود. میتوانید با تنظیم myLocationEnabled در GMSMapView ، نقطه آبی «موقعیت مکانی من» و جهت قطبنما را فعال کنید.
سویفت
mapView.isMyLocationEnabled = true
هدف-سی
mapView.myLocationEnabled = YES;
فعال کردن این ویژگی، مکان فعلی کاربر را از طریق ویژگی myLocation ارائه میدهد. این ویژگی ممکن است بلافاصله در دسترس نباشد - برای مثال، اگر iOS از کاربر بخواهد به این دادهها دسترسی داشته باشد. در این مورد، مقدار آن nil است.
سویفت
print("User's location: \(String(describing: mapView.myLocation))")
هدف-سی
NSLog(@"User's location: %@", mapView.myLocation);
ساختمانهای سهبعدی
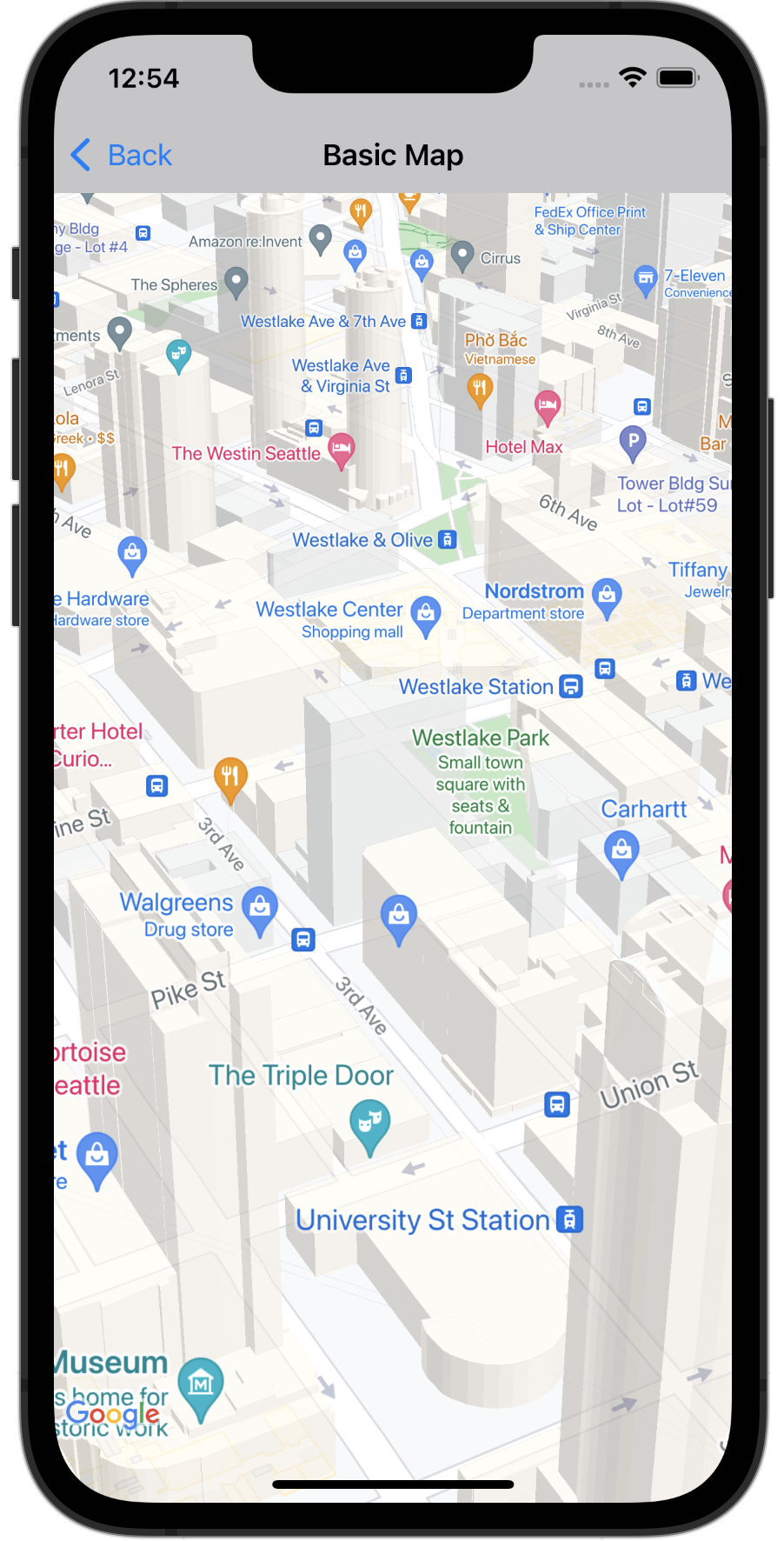
بسیاری از شهرها، وقتی از نزدیک مشاهده میشوند، ساختمانهای سهبعدی قابل مشاهده خواهند داشت، همانطور که در تصویر سیاتل، واشنگتن در زیر قابل مشاهده است.

شما میتوانید ساختمانهای سهبعدی را با تنظیم ویژگی GMSMapView مربوطه در Swift یا Objective-C غیرفعال کنید، همانطور که در زیر نشان داده شده است:
سویفت
mapView.isBuildingsEnabled = false
هدف-سی
[mapView setBuildingsEnabled:NO];
حاشیهگذاری نقشه
یک نقشه گوگل به گونهای طراحی شده است که کل منطقه تعریف شده توسط GMSMapView را پوشش دهد. چندین جنبه از نحوه نمایش و رفتار نقشه توسط ابعاد نما تعریف میشوند:
- هدف دوربین، مرکز ناحیهی پدگذاری شده را منعکس میکند.
- کنترلهای نقشه نسبت به لبههای نقشه قرار میگیرند.
- اطلاعات حقوقی، مانند بیانیههای حق نشر یا لوگوی گوگل، در امتداد لبه پایین نقشه ظاهر میشوند.
شما میتوانید با استفاده از ویژگی GMSMapView ، حاشیه ( padding ) را در اطراف لبههای نقشه اضافه کنید. نقشه همچنان کل ظرف را پر میکند، اما موقعیت متن و کنترلها، حرکات نقشه و حرکات دوربین طوری رفتار میکنند که انگار در فضای کوچکتری قرار گرفتهاند. این منجر به تغییرات زیر میشود:
- حرکات دوربین با استفاده از فراخوانیهای API یا فشردن دکمهها (مثلاً قطبنما، موقعیت مکانی من) نسبت به ناحیهی پدگذاری شده (padded) انجام میشود.
-
GMSMapView.projectionتصویری را برمیگرداند که فقط شامل ناحیهی پر شده است. - کنترلهای رابط کاربری به تعداد مشخصی از نقاط، از لبهی کانتینر فاصله دارند.
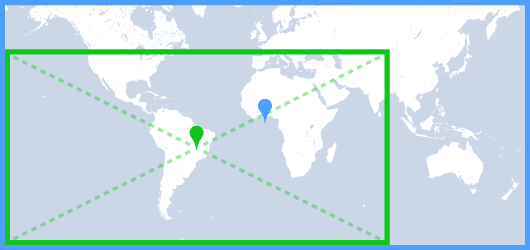
پدینگ میتواند هنگام طراحی رابطهای کاربری که بخشی از نقشه را همپوشانی میکنند، مفید باشد. برای مثال، در تصویر، نقشه در امتداد لبههای بالا و راست پدگذاری شده است. کنترلهای نقشه قابل مشاهده و متن قانونی در امتداد لبههای ناحیه پدگذاری شده، که با رنگ سبز نشان داده شده است، نمایش داده میشوند، در حالی که نقشه همچنان کل محفظه، که با رنگ آبی نشان داده شده است را پر میکند. در این مثال، میتوانید یک منو را در سمت راست نقشه شناور کنید بدون اینکه کنترلهای نقشه را مبهم کنید.

برای افزودن padding به نقشه، یک شیء UIEdgeInsets ایجاد کنید و آن را به padding GMSMapView منتقل کنید.
سویفت
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
هدف-سی
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
طرح رنگ نقشه
برای نقشههای نوع معمولی و زمینی، میتوانید طرح رنگ نقشه را روی تیره، روشن یا برای استفاده از تنظیمات فعلی سیستم تنظیم کنید. به عنوان مثال، میتوانید طرح رنگ نقشه را بر اساس زمان روز یا استفاده از دستگاه در فضای داخلی یا خارجی تیره یا روشن کنید.
برای تنظیم و بهروزرسانی طرح رنگ نقشه، GMSMapView overrideUserInterfaceStyle: استفاده کنید.
سویفت
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
هدف-سی
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
برای ایجاد سبکهای روشن و تیره سفارشی برای نقشههای خود، از سبکدهی نقشههای مبتنی بر ابر استفاده کنید.

