این سند نحوه پیکربندی نقشهای را که با استفاده از Maps SDK برای اندروید به یک برنامه اندروید اضافه شده است، شرح میدهد.
نمای کلی
 پس از افزودن نقشه به برنامه خود، میتوانید تنظیمات اولیه و زمان اجرا نقشه را پیکربندی کنید. تنظیمات اولیه باید بر اساس اینکه آیا کانتینر نقشه (
پس از افزودن نقشه به برنامه خود، میتوانید تنظیمات اولیه و زمان اجرا نقشه را پیکربندی کنید. تنظیمات اولیه باید بر اساس اینکه آیا کانتینر نقشه ( SupportMapFragment یا MapView ) را به صورت ایستا یا پویا اضافه کردهاید، پیکربندی شوند. اگر کانتینر نقشه به صورت ایستا اضافه شده باشد، میتوانید تنظیمات اولیه نقشه را در فایل طرحبندی پیکربندی کنید. اگر به صورت پویا اضافه شده باشد، میتوانید تنظیمات اولیه را در فراخوانی OnCreate با یک شیء GoogleMapOptions پیکربندی کنید.
برای جزئیات بیشتر در مورد افزودن یک کانتینر نقشه، به افزودن نقشه مراجعه کنید.
تنظیمات اولیه نقشه شامل موارد زیر است:
- موقعیت دوربین، شامل: موقعیت، زوم، جهت و شیب. برای جزئیات بیشتر در مورد موقعیت دوربین به بخش دوربین و نما مراجعه کنید.
- نوع نقشه .
- اجزای رابط کاربری که باید نمایش داده شوند، مانند دکمههای زوم و قطبنما.
- حرکاتی که باید فعال شوند.
- اینکه آیا حالت ساده فعال است یا خیر.
در زمان اجرا میتوانید این تنظیمات و برخی تنظیمات اضافی را با بهروزرسانی شیء GoogleMap در فراخوانی onMapReady پیکربندی کنید. تنظیمات اضافی از طریق متدهای کلاس GoogleMap پیکربندی میشوند، مانند آنهایی که لایه ترافیک و حاشیه نقشه را پیکربندی میکنند.
مثال
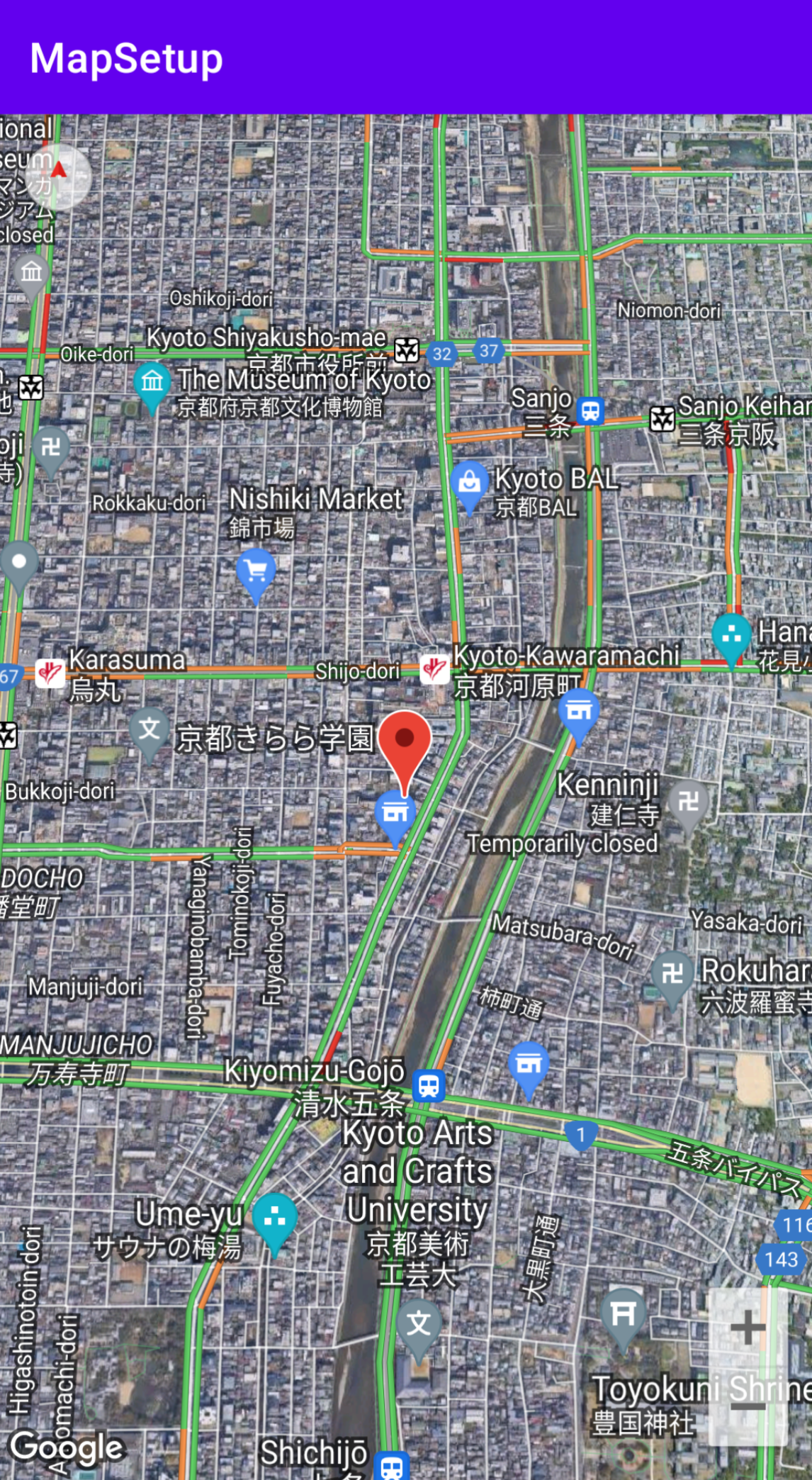
در کد مثال زیر و تصویر بالا، نقشه با تنظیمات زیر پیکربندی شده است.
تنظیمات اولیه در فایل layout پیکربندی شدهاند:
- کنترلهای بزرگنمایی را فعال کنید.
- کنترلهای حرکتی چرخش را فعال کنید.
- شیب نقشه را روی 30 تنظیم کنید.
تنظیمات زمان اجرا:
- دوربین را روی کیوتو ژاپن متمرکز کنید.
- نوع نقشه ترکیبی را فعال کنید.
- لایه ترافیک را فعال کنید.
تنظیمات اولیه
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
تنظیمات زمان اجرا
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
قبل از اینکه شروع کنی
قبل از شروع، میتوانید یک پروژه راهاندازی کنید و یک نقشه اولیه را از طریق گزینههای زیر اضافه کنید:
با استفاده از الگوی Maps برای اندروید استودیو، یک برنامه ایجاد کنید. الگوی Maps به طور خودکار پروژه شما را پیکربندی کرده و یک نقشه اولیه اضافه میکند. یک قطعه کد به عنوان ظرف نقشه استفاده میشود و به صورت ایستا اضافه میشود. برای جزئیات بیشتر، به شروع سریع مراجعه کنید.
پروژه خود را به صورت دستی برای SDK پیکربندی کنید و یک نقشه اولیه اضافه کنید . این به شما امکان میدهد از هر الگوی اندرویدی استفاده کنید و یک نقشه به یک برنامه موجود اضافه کنید.
پیکربندی نقشه پس از افزودن آن به صورت استاتیک
این بخش نحوه تنظیم وضعیت اولیه نقشه را در صورتی که آن را به صورت استاتیک به فایل طرحبندی خود اضافه کردهاید، توضیح میدهد.
کیت توسعه نرمافزار نقشهها برای اندروید مجموعهای از ویژگیهای XML سفارشی را برای یک SupportMapFragment یا یک MapView تعریف میکند که میتوانید از آنها برای پیکربندی وضعیت اولیه نقشه مستقیماً از فایل طرحبندی استفاده کنید. ویژگیهای زیر تعریف شدهاند:
mapType— نوع نقشهای که نمایش داده میشود. مقادیر معتبر عبارتند از:none،normal،hybrid،satelliteوterrain.cameraTargetLat،cameraTargetLng،cameraZoom،cameraBearing،cameraTilt— موقعیت اولیه دوربین. برای جزئیات بیشتر به راهنمای دوربین و نماها مراجعه کنید.uiZoomControls،uiCompass— مشخص میکند که آیا کنترلهای بزرگنمایی و قطبنما نمایش داده شوند یا خیر. برای جزئیات بیشتر بهUiSettingsمراجعه کنید.uiZoomGestures،uiScrollGestures،uiRotateGestures،uiTiltGestures— مشخص میکند که آیا حرکات خاصی فعال هستند یا خیر. برای جزئیات بیشتر بهUiSettingsمراجعه کنید.zOrderOnTop— نشان میدهد که آیا سطح نمای نقشه در بالای پنجره نقشه، کنترلهای نقشه و هر شیء موجود در پنجره نمایش داده میشود یا خیر. برای جزئیات بیشتر به SurfaceView.setZOrderOnTop(boolean) مراجعه کنید.useViewLifecycle— فقط با یک شیءSupportMapFragmentمعتبر است. مشخص میکند که آیا چرخه حیات نقشه باید به نمای قطعه یا خود قطعه گره خورده باشد. برای جزئیات بیشتر به مستندات مرجع مراجعه کنید.liteMode— برای فعال کردن حالت لایتtrueو در غیر این صورتfalseدهید.mapColorScheme— طرح رنگی برای نقشه معمولی و زمینی را مشخص میکند. مقادیر شاملlight(پیشفرض)،darkوfollow_systemهستند که به معنی استفاده از تنظیمات سیستم فعلی بر اساس تنظیمات دستگاه برایUI_NIGHT_MODE_MASKاست. برای اطلاعات بیشتر، به طرح رنگی نقشه مراجعه کنید.
برای استفاده از این ویژگیهای سفارشی در فایل layout خود، باید شامل تعریف فضای نام زیر باشد. میتوانید هر فضای نامی را انتخاب کنید، لازم نیست حتماً map باشد:
xmlns:map="http://schemas.android.com/apk/res-auto"
سپس میتوانید ویژگیها را با پیشوند map: به فایل طرحبندی خود اضافه کنید.
فایل طرحبندی زیر یک شیء SupportMapFragment را با ویژگیهای نقشه سفارشی پیکربندی میکند. همین ویژگیها را میتوان برای یک شیء MapView نیز اعمال کرد.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
پیکربندی نقشه پس از افزودن پویای آن
این بخش نحوه تنظیم وضعیت اولیه نقشه را در صورتی که آن را به صورت پویا به برنامه خود اضافه کرده باشید، توضیح میدهد.
اگر یک SupportMapFragment یا MapView به صورت پویا اضافه کرده باشید، میتوانید وضعیت اولیه نقشه را در یک شیء GoogleMapOptions تنظیم کنید. گزینههای موجود همان گزینههایی هستند که در فایل طرحبندی موجود هستند. میتوانید یک GoogleMapOptions به صورت زیر ایجاد کنید:
کاتلین
val options = GoogleMapOptions()
جاوا
GoogleMapOptions options = new GoogleMapOptions();
و سپس آن را به صورت زیر پیکربندی کنید:
کاتلین
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
جاوا
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
برای اعمال این گزینهها هنگام ایجاد نقشه، یکی از موارد زیر را انجام دهید:
- اگر از
SupportMapFragmentاستفاده میکنید، از متد static factory به نامSupportMapFragment.newInstance(GoogleMapOptions options)برای ساخت fragment و ارسال تنظیمات خود استفاده کنید. - اگر از
MapViewاستفاده میکنید، از سازندهیMapView(Context, GoogleMapOptions)استفاده کنید و تنظیمات خود را به آن ارسال کنید.
نقشه خود را بومیسازی کنید
وقتی یک MapView یا SupportMapFragment به برنامه خود اضافه میکنید، عناصر متنی روی نقشه بر اساس تنظیمات دستگاه و موقعیت مکانی کاربر، به زبان مناسب نمایش داده میشوند. میتوانید با اضافه کردن یک آیتم resConfigs به فایل Gradle خود، زبانهای مورد استفاده برنامه خود را به زیرمجموعهای از تمام زبانهای پشتیبانی شده محدود کنید. این کار برای حذف زبانهای بلااستفاده مفید است و همچنین اندازه باینری برنامه شما را کاهش میدهد. به عنوان مثال:
defaultConfig {
resConfigs "en", "fr", "es", "zh", "de", "ja", "ru", "ko", "pt", "in"
}
درباره بومیسازی برنامه اندروید خود بیشتر بخوانید.
لایه ترافیک را تنظیم کنید
شما میتوانید با فعال کردن لایه ترافیک، دادههای ترافیک را روی نقشه خود نمایش دهید. میتوانید با فراخوانی متد setTrafficEnabled() لایه ترافیک را فعال و غیرفعال کنید و با فراخوانی متد isTrafficEnabled() میتوانید مشخص کنید که آیا لایه ترافیک فعال است یا خیر. تصویر زیر نقشهای را با لایه ترافیک فعال نشان میدهد.
نوع نقشه را تنظیم کنید
برای تنظیم نوع نقشه، متد setMapType را فراخوانی کنید. برای مثال، برای نمایش یک نقشه ماهوارهای:
کاتلین
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
جاوا
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
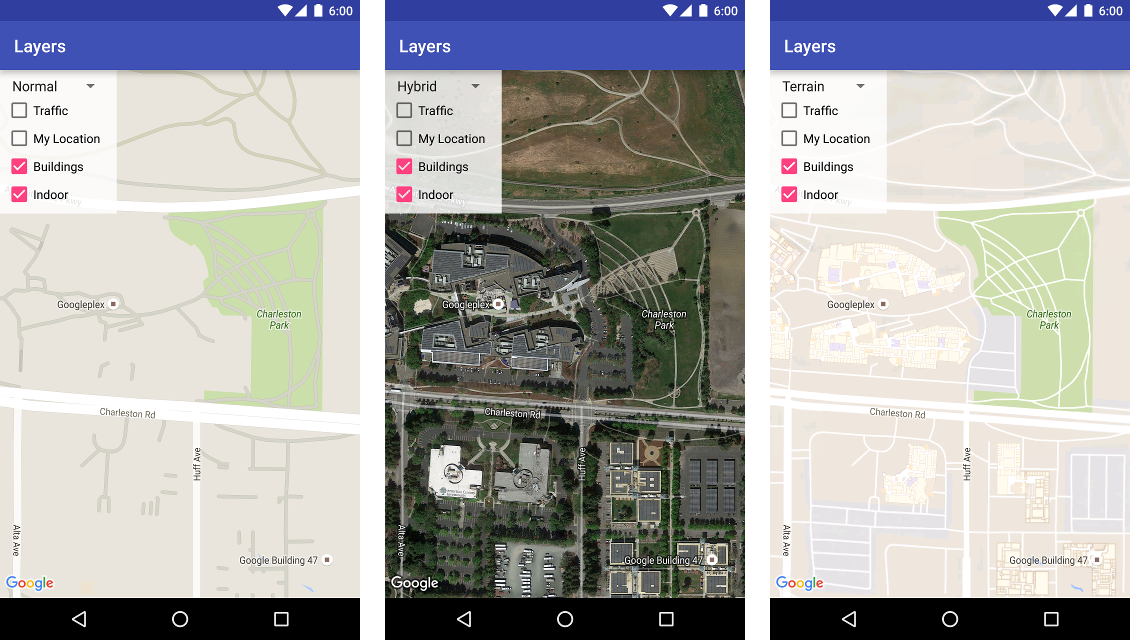
تصویر زیر انواع نقشههای معمولی، ترکیبی و زمینی را با هم مقایسه میکند:

ساختمانهای سهبعدی راهاندازی کنید
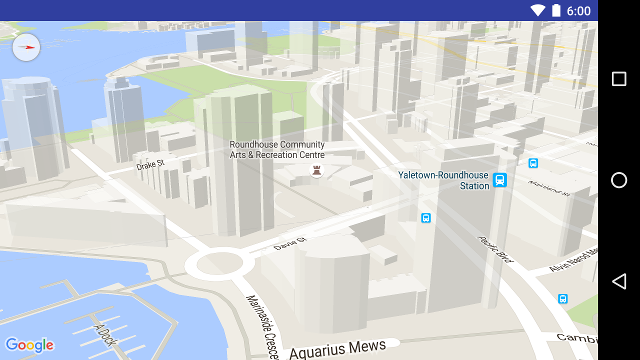
بسیاری از شهرها، وقتی از نزدیک مشاهده میشوند، ساختمانهای سهبعدی قابل مشاهده دارند، همانطور که در تصویر زیر از ونکوور، کانادا قابل مشاهده است. میتوانید با فراخوانی GoogleMap.setBuildingsEnabled(false) ساختمانهای سهبعدی را غیرفعال کنید.

تنظیمات نقشه داخلی را تنظیم کنید
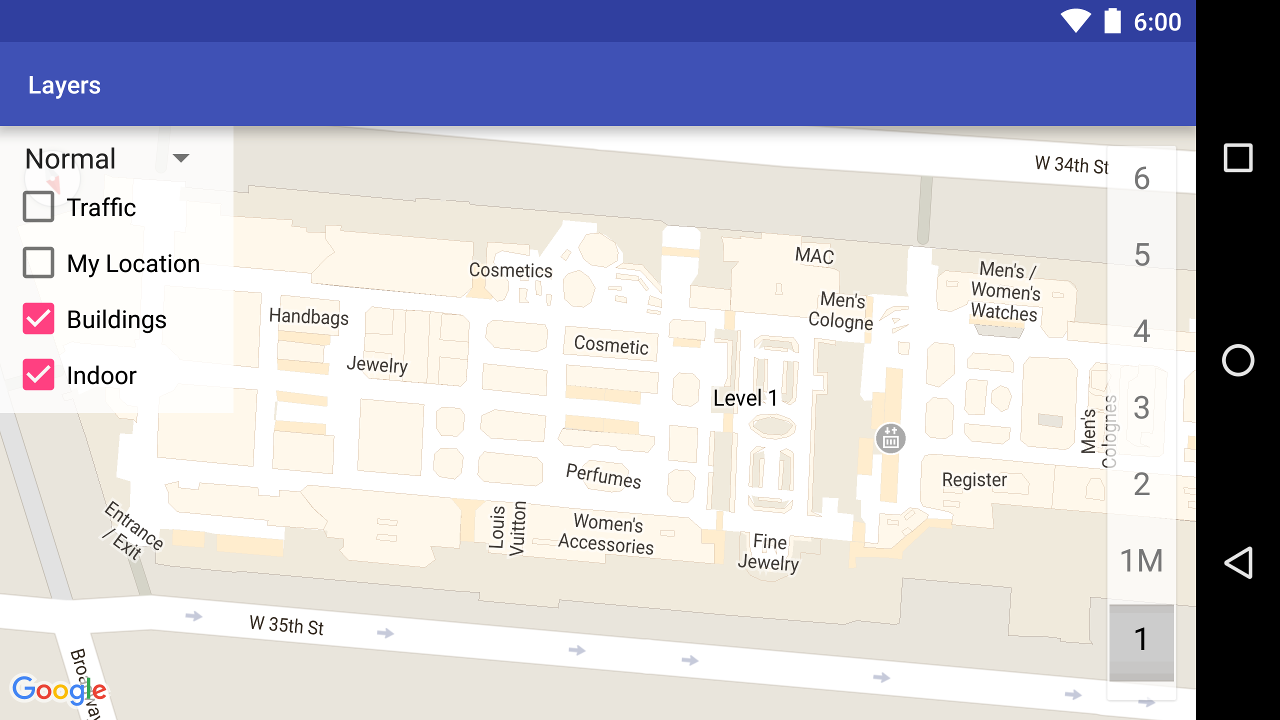
در سطوح بزرگنمایی بالا، نقشه، نقشههای طبقات فضاهای داخلی مانند فرودگاهها، مراکز خرید، فروشگاههای خردهفروشی بزرگ و ایستگاههای حمل و نقل عمومی را نشان میدهد. این نقشههای طبقات که نقشههای داخلی نامیده میشوند، برای انواع نقشههای «معمولی» و «ماهوارهای» ( GoogleMap.MAP_TYPE_NORMAL و GoogleMap.MAP_TYPE_SATELLITE ) نمایش داده میشوند. این نقشهها هنگام بزرگنمایی کاربر به طور خودکار فعال میشوند و هنگام کوچکنمایی نقشه، محو میشوند.
اطلاعیه منسوخ شدن: در نسخه آینده، نقشههای داخلی فقط روی نوع نقشه normal در دسترس خواهند بود. از آن نسخه آینده، نقشههای داخلی روی نقشههای satellite ، terrain یا hybrid پشتیبانی نخواهند شد. حتی در مواردی که indoor پشتیبانی نمیشود، isIndoorEnabled() مانند الان، مقداری را که با استفاده از setIndoorEnabled() تنظیم شده است، برمیگرداند. به طور پیشفرض، setIndoorEnabled true است. یادداشتهای انتشار به شما اطلاع میدهند که چه زمانی پشتیبانی از indoor روی آن نوع نقشهها در دسترس نخواهد بود.

در اینجا خلاصهای از قابلیتهای نقشههای داخلی در API آمده است:
- شما میتوانید نقشههای داخلی را با فراخوانی
GoogleMap.setIndoorEnabled(false)غیرفعال کنید. به طور پیشفرض، نقشههای داخلی فعال هستند. نقشههای داخلی هر بار روی یک نقشه نمایش داده میشوند. به طور پیشفرض این اولین نقشهای است که به برنامه شما اضافه میشود. برای نمایش نقشههای داخلی روی نقشهای متفاوت، آنها را روی نقشه اول غیرفعال کنید، سپسsetIndoorEnabled(true)را روی نقشه دوم فراخوانی کنید. - برای غیرفعال کردن انتخابگر سطح پیشفرض (انتخابگر طبقه)، تابع
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false)فراخوانی کنید. برای جزئیات بیشتر، به تعامل با نقشه مراجعه کنید. -
OnIndoorStateChangeListener— شنوندههایی را تعریف میکند که تشخیص میدهند چه زمانی یک ساختمان در فوکوس قرار میگیرد یا چه زمانی یک سطح در یک ساختمان فعال میشود. برای جزئیات بیشتر، به تعامل با نقشه مراجعه کنید. -
getFocusedBuilding— ساختمانی را که در فوکوس است بازیابی میکند. سپس میتوانید با فراخوانیIndoorBuilding.getActiveLevelIndex()سطح فعال را پیدا کنید. - تغییر سبک نقشه پایه، نقشههای داخلی را تحت تأثیر قرار نمیدهد.
تنظیم فاصلهگذاری نقشه
این ویدیو نمونهای از لایهگذاری نقشه را نشان میدهد.
یک نقشه گوگل طوری طراحی شده است که کل منطقه تعریف شده توسط عنصر نگهدارنده آن، که معمولاً یک MapView یا SupportMapFragment ، را پر کند. چندین جنبه از نحوه نمایش و رفتار نقشه توسط ابعاد نگهدارنده آن تعریف میشود:
- هدف دوربین، مرکز ناحیهی پدگذاری شده را منعکس خواهد کرد.
- کنترلهای نقشه نسبت به لبههای نقشه قرار میگیرند.
- اطلاعات حقوقی، مانند بیانیههای حق نشر یا لوگوی گوگل، در امتداد لبه پایین نقشه ظاهر میشوند.
شما میتوانید با استفاده از متد setPadding() در GoogleMap ، حاشیه (padding) را در اطراف لبههای نقشه اضافه کنید. نقشه همچنان کل کانتینر را پر میکند، اما موقعیت متن و کنترلها، حرکات نقشه و حرکات دوربین طوری رفتار میکنند که انگار در فضای کوچکتری قرار گرفتهاند. این منجر به تغییرات زیر میشود:
- حرکات دوربین با استفاده از فراخوانیهای API یا فشردن دکمهها (مثلاً قطبنما، مکان من، دکمههای بزرگنمایی) نسبت به ناحیهی پدگذاری شده (padded) انجام میشود.
- متد
getCameraPositionمرکز ناحیهی پر شده را برمیگرداند. - متدهای
ProjectionوgetVisibleRegionناحیهی پر شده (padded) را برمیگردانند. - کنترلهای رابط کاربری به تعداد پیکسلهای مشخصشده از لبهی ظرف فاصله دارند.
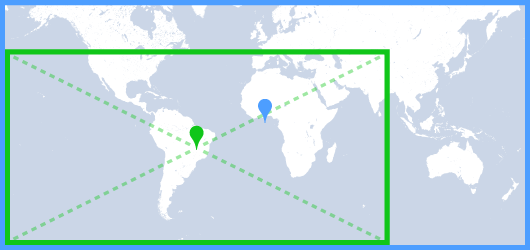
پدینگ میتواند هنگام طراحی رابطهای کاربری که بخشی از نقشه را همپوشانی میکنند، مفید باشد. در تصویر زیر، نقشه در امتداد لبههای بالا و راست پدگذاری شده است. کنترلهای نقشه قابل مشاهده و متن قانونی در امتداد لبههای ناحیه پدگذاری شده، که با رنگ سبز نشان داده شده است، نمایش داده میشوند، در حالی که نقشه همچنان کل محفظه، که با رنگ آبی نشان داده شده است را پر میکند. در این مثال، میتوانید یک منو را در سمت راست نقشه شناور کنید بدون اینکه کنترلهای نقشه را مبهم کنید.

طرح رنگ نقشه
برای نقشههای نوع معمولی و زمینی، میتوانید طرح رنگ نقشه را به صورت پویا روی تیره، روشن یا استفاده از تنظیمات فعلی سیستم تنظیم کنید. به عنوان مثال، میتوانید طرح رنگ نقشه را بر اساس زمان روز یا استفاده از دستگاه در محیط داخلی یا خارجی تیره یا روشن کنید.
به طور پیشفرض، نقشه از حالت روشن استفاده میکند. مقدار تنظیم سیستم فعلی بر اساس تنظیمات دستگاه برای UI_NIGHT_MODE_MASK است.
کاتلین
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
جاوا
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
شما میتوانید با استفاده از متد GoogleMap.setMapColorScheme() طرح رنگ را تغییر دهید تا سبک فعلی را روی حالت تاریک، حالت روشن یا تنظیمات سیستم تنظیم کنید.
کاتلین
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
جاوا
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
برای ایجاد سبکهای روشن و تیره سفارشی برای نقشههای خود، از سبکدهی نقشههای مبتنی بر ابر استفاده کنید.
پیکربندی رنگ پس زمینه
هنگام کار در حالت تاریک یا جابجایی بین نماهای نقشه، پیکربندی رنگ پسزمینه پیشفرض نقشه میتواند مفید باشد. این کار را میتوان با تنظیم ویژگی backgroundColor از گزینههای نقشه انجام داد.
کاتلین
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
جاوا
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
همچنین میتوانید از سبکبندی نقشههای مبتنی بر ابر برای پیکربندی رنگ پسزمینه استفاده کنید. رنگ پسزمینه تنظیمشده در سبکبندی نقشهها اولویت بالاتری نسبت به رنگ پسزمینه محلی دارد. برای اطلاعات بیشتر، به تغییر رنگ پسزمینه برنامه برای سبکبندی نقشههای مبتنی بر ابر مراجعه کنید.

