لاستخدام ميزة "تحديد الأنماط المستندة إلى البيانات" للحدود، يجب إنشاء معرّف خريطة. بعد ذلك، عليك إنشاء نمط خريطة جديد واختيار طبقات الميزات الخاصة بالحدود المطلوبة وربط النمط بمعرّف الخريطة.
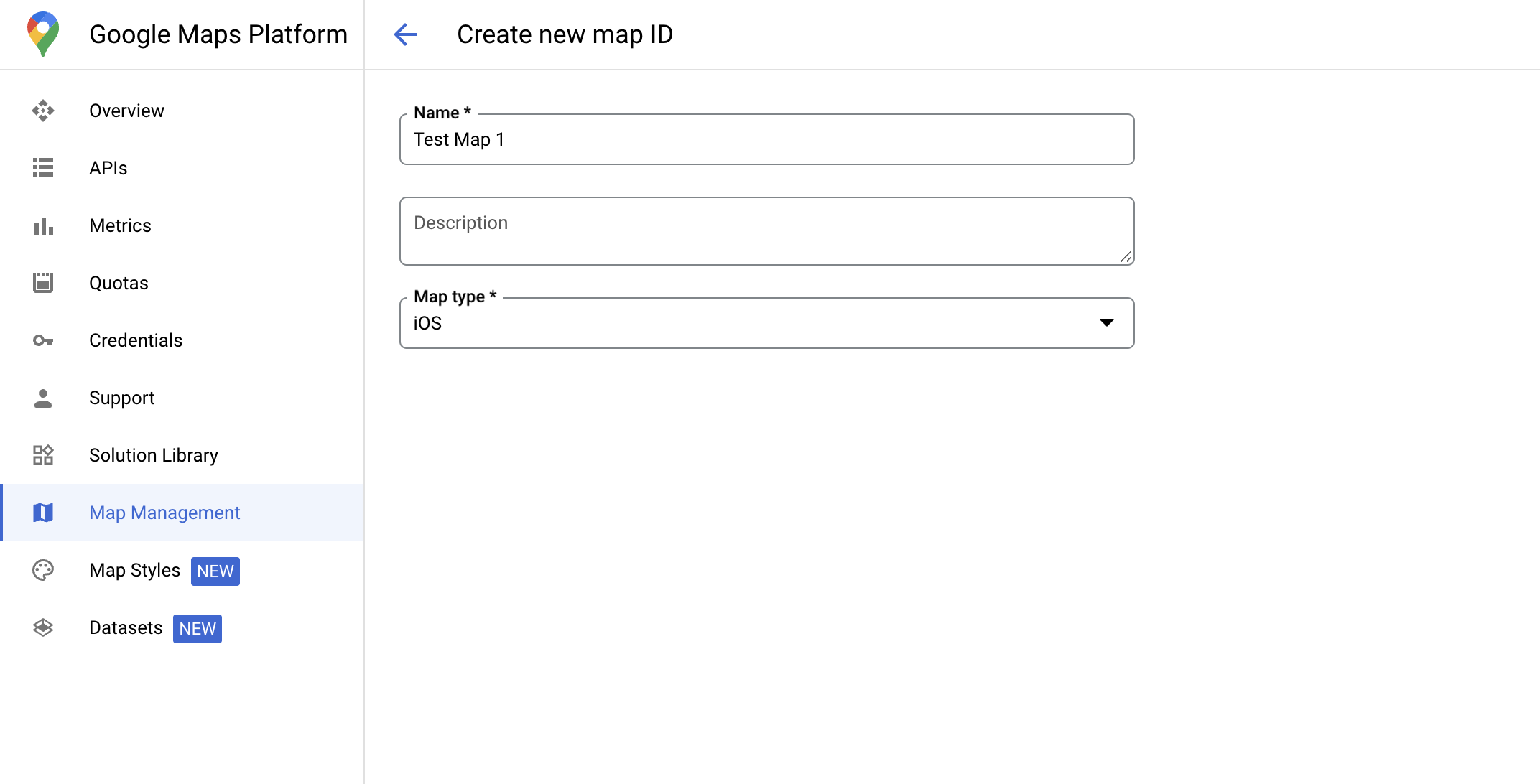
إنشاء رقم تعريف خريطة
mapID هو معرّف فريد يمثّل نسخة واحدة من "خرائط Google". يمكنك إنشاء معرّفات خرائط وتعديل نمط مرتبط بمعرّف خريطة في أي وقت في Google Cloud Console.

إنشاء نمط خريطة جديد
لإنشاء نمط خريطة جديد، اتّبِع التعليمات الواردة في إدارة أنماط الخرائط لإنشاء النمط. بعد الانتهاء، اربط النمط بمعرّف الخريطة الذي تم إنشاؤه حديثًا.
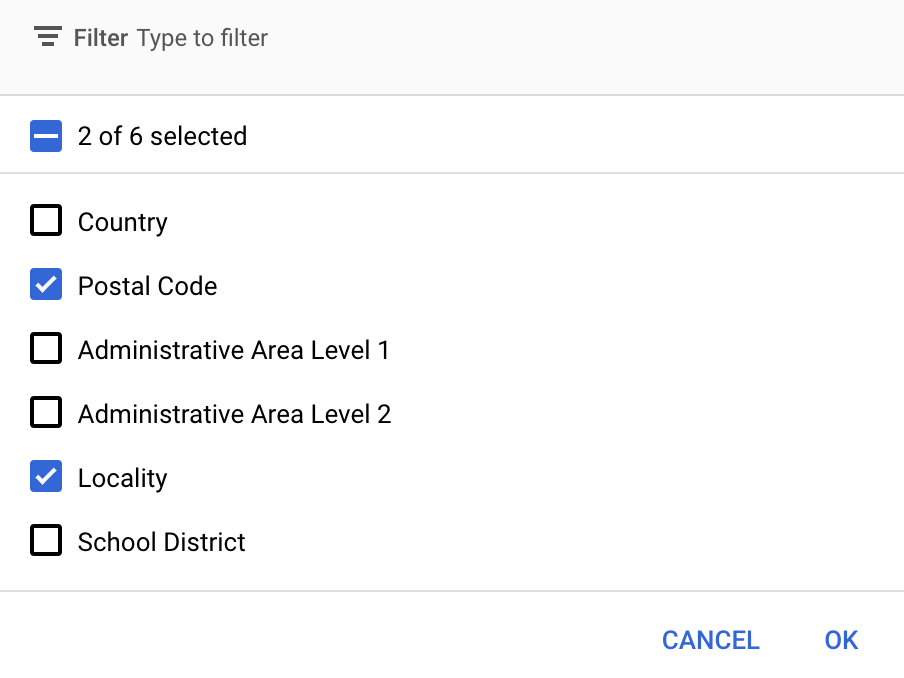
اختيار طبقات المعالم
في Google Cloud Console، يمكنك اختيار طبقات العناصر التي تريد عرضها. يحدّد هذا الخيار أنواع الحدود التي تظهر على الخريطة (مثل المناطق المحلية والولايات وما إلى ذلك).
إدارة طبقات المعالم
في Google Cloud Console، انتقِل إلى صفحة "أنماط الخرائط".
اختَر مشروعًا إذا طُلب منك ذلك.
اختَر نمط خريطة.
انقر على القائمة المنسدلة طبقات الميزات لإضافة طبقات أو إزالتها.
انقر على حفظ لحفظ التغييرات وإتاحتها في خرائطك.

تعديل رمز تهيئة الخريطة
تتطلّب هذه الخطوة ربط رقم تعريف خريطة بنمط يتضمّن طبقة واحدة أو أكثر من طبقات الميزات المفعّلة. للتحقّق من إعداد معرّف الخريطة بشكل صحيح في Cloud Console، راجِع طريقة إعداده ضمن إدارة الخرائط.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
إضافة طبقات عناصر إلى خريطة
للحصول على مرجع إلى طبقة ميزات على خريطتك، استدعِ الدالة
mapView.featureLayer(of:)
عندما يتم تهيئة الخريطة:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
التحقّق من إمكانات الخريطة
تتطلّب ميزة "تحديد الأنماط المستند إلى البيانات" للحدود إمكانات يتم تفعيلها في Google Cloud Console وربطها بمعرّف خريطة. بما أنّ معرّفات الخرائط قابلة للتغيير، يمكنك طلب mapView.mapCapabilities على GMSMapView للتحقّق مما إذا كانت إمكانية معيّنة (مثل التنسيق المستند إلى البيانات) متاحة قبل طلبها.
يمكنك أيضًا رصد التغييرات في إمكانات الخريطة من خلال الاشتراك في
GMSViewDelegate. يوضّح هذا المثال كيفية استخدام البروتوكول للتحقّق من متطلبات التنسيق المستند إلى البيانات.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
