لاستخدام ميزة "تنسيق مستند إلى البيانات" للحدود، يجب إنشاء معرّف خريطة يستخدِم خريطة JavaScript الاتجاهية. بعد ذلك، عليك إنشاء نمط خريطة جديد واختيار طبقات ميزات الحدود وربط النمط بمعرّف الخريطة.
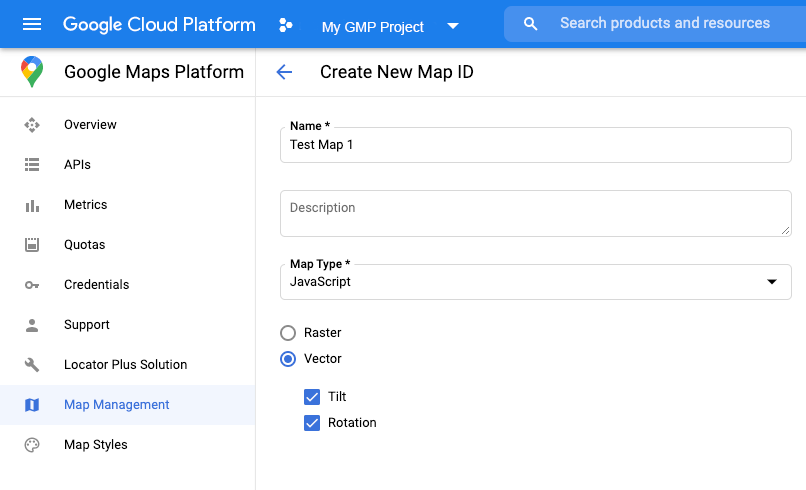
إنشاء رقم تعريف خريطة
لإنشاء معرّف خريطة جديد، اتّبِع الخطوات الواردة في التخصيص على السحابة الإلكترونية. اضبط "نوع الخريطة" على JavaScript، ثم اختَر الخيار متّجه. ضَع علامة في المربّعَين الإمالة والتدوير لتفعيل الإمالة والتدوير على الخريطة. إذا كان استخدام الميل أو الاتجاه يؤثر سلبًا في تطبيقك، لا تضع علامة في المربّعين بجانب الميل والدوران حتى لا يتمكّن المستخدمون من تعديلهما.

إنشاء نمط خريطة جديد
لإنشاء نمط خريطة جديد، اتّبِع التعليمات الواردة في إدارة أنماط الخرائط لإنشاء النمط، ثم ربط النمط بمعرّف الخريطة الذي أنشأته للتو.
اختيار طبقات المعالم
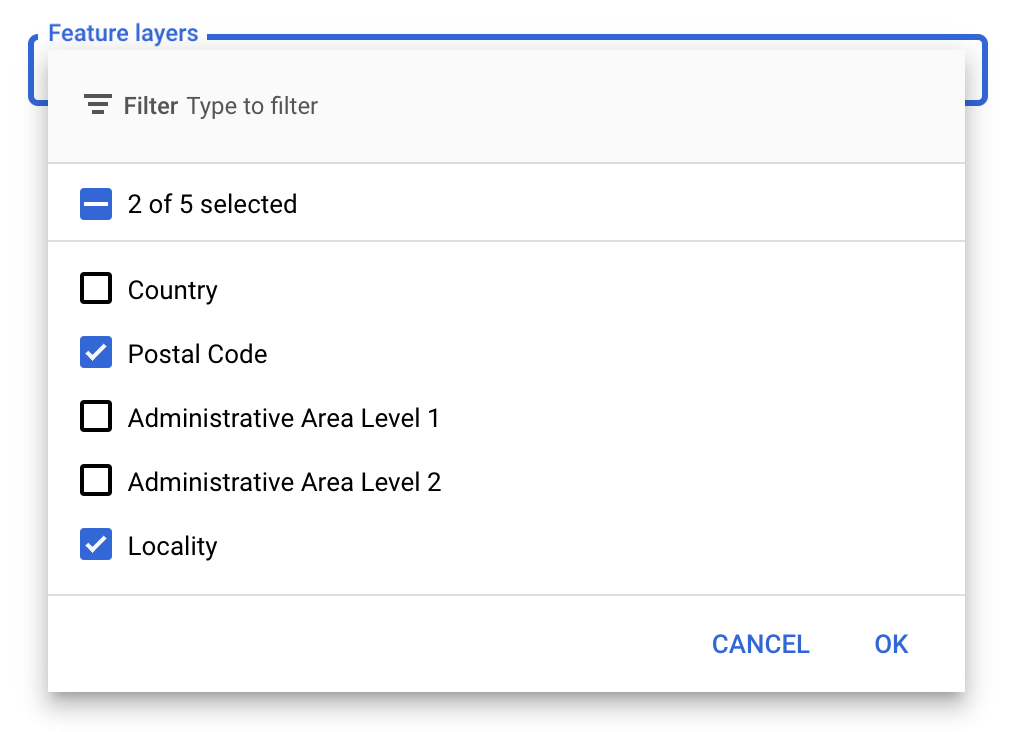
في Google API Console، يمكنك اختيار طبقات الميزات التي تريد عرضها. يحدّد هذا الخيار أنواع الحدود التي ستظهر على الخريطة (مثل المناطق المحلية والولايات وما إلى ذلك).
لإدارة طبقات المعالم
- في Google API Console، انتقِل إلى صفحة "أنماط الخرائط".
- اختَر مشروعًا إذا طُلب منك ذلك.
- اختَر نمط خريطة.
- انقر على القائمة المنسدلة طبقات الميزات لإضافة طبقات أو إزالتها.
- انقر على حفظ لحفظ التغييرات وإتاحتها في خرائطك.

تعديل رمز تهيئة الخريطة
يتطلّب ذلك استخدام معرّف الخريطة الذي أنشأته للتو. يمكنك العثور عليه في صفحة إدارة الخرائط.
- حمِّل Maps JavaScript API من خلال إضافة أداة تحميل مضمّنة لبرنامج الإعداد إلى رمز تطبيقك، كما هو موضّح في المقتطف التالي:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
قدِّم معرّف خريطة عند إنشاء الخريطة باستخدام السمة
mapId. يجب أن يكون هذا هو رقم تعريف الخريطة الذي تم ضبطه باستخدام نمط خريطة مع تفعيل طبقات الميزات.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
مزيد من المعلومات حول تحميل Maps JavaScript API
إضافة طبقات عناصر إلى خريطة
للحصول على مرجع إلى طبقة ميزات على خريطتك، استخدِم الدالة map.getFeatureLayer()
عندما يتم تهيئة الخريطة:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
التحقّق من إمكانات الخريطة
تتطلّب ميزة "تحديد الأنماط المستند إلى البيانات" للحدود إمكانات يتم تفعيلها في Google API Console وربطها برقم تعريف خريطة. بما أنّ معرّفات الخرائط مؤقتة وقابلة للتغيير، يمكنك طلب map.getMapCapabilities()
للتحقّق مما إذا كانت إحدى الميزات (مثل التصميم المستند إلى البيانات) متاحة قبل طلبها. هذا التحقّق اختياري.
يوضّح المثال التالي كيفية إضافة أداة معالجة للاشتراك في تغييرات إمكانية الخريطة:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
الخطوات التالية
- تنسيق مضلّع حدود
- إنشاء خريطة توزيعات ذات تظليل مساحي
- التعامل مع أحداث الماوس
- الحصول على رقم تعريف مكان لمنطقة
- استخدام واجهتَي Geocoding API وPlaces API مع ميزة "تحديد الأسلوب المستند إلى البيانات" للحدود
