您可以自定义的地图项按照层次结构排列,并且每个地图项都包含一个或多个可以自定义的样式元素。大多数顶层地图项都有一个或多个子地图项。您可以通过多种方式自定义地图样式:
沿用基本地图样式:如果您不为地图项自定义样式元素,它将沿用基本地图的默认样式。
沿用父样式:为父地图项自定义样式元素,使其下层所有未自定义的子地图项沿用父样式。
覆盖父样式:自定义子地图项的样式元素,从而覆盖该元素的父样式。
自定义缩放级别:对于某些地图项,您可以针对不同的缩放级别自定义样式元素。如需了解详情,请参阅样式缩放级别。
您可以为每个地图项的哪些元素设置样式
地图项可能有以下一个或多个可自定义的样式元素,具体取决于地图项类型:
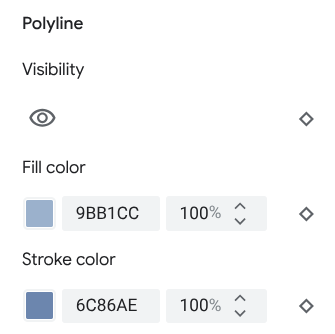
可见性:要在地图上显示还是隐藏此地图项。
填充颜色:多边形和多段线的填充颜色。
描边颜色:多边形和多段线的轮廓颜色。
描边宽度:多边形和多段线的轮廓粗细。 结果可能会因缩放级别而异。如果您不想要轮廓,可将描边颜色设置为与填充颜色相同,或将描边宽度设置为 0。
图标颜色:图标的填充颜色。
文本填充颜色:文本标签的填充颜色。
文本描边颜色:文本标签的轮廓颜色。
地图项的显示情况
隐藏地图项或使其透明时,可能会暴露边界不准确的问题。地图要素边界并不总是精确的,但当所有图层都可见时,会进行调整以确保看起来正确。如需详细了解地图图层如何相互影响,请参阅管理重叠的样式。
您可以通过两种方式显示或隐藏地图项:公开范围和不透明度。
公开范围
如需在地图上显示或隐藏地图项,请使用公开范围样式元素。如需了解详情,请参阅过滤要显示的地图项。
不透明度
您还可以通过调整以下样式元素的透明度来使地图项透明:填充颜色、描边颜色、文本填充颜色和文本描边颜色。


调整地图项的不透明度时,其外观取决于下方的地图项。为避免出现意外的样式更改,请为所有重叠的要素设置自定义样式。
多边形和多段线
对于用形状(例如海滩、国家/地区和城镇广场)或线条(例如铁路轨道、公路和小路)表示的地图项类型,通常可以设置以下元素的样式:“公开范围”“填充颜色”“描边颜色”以及“描边宽度”。

多边形样式自定义示例 - 针对保留地地图项类型

多段线样式自定义示例 - 针对公路地图项类型
以下地图项不支持描边颜色和描边粗细自定义设置:
行政区划边界地图项:其样式在地图上可传达特定含义,例如用来表明领土类型。行政区划边界地图项包括国家/地区、边境、州或省/直辖市/自治区以及大区。
3D 样式建筑。
图标和文本标签
对于完全或部分以标签表示的地图项类型(例如地图注点或交通),通常可以设置以下元素的样式:“公开范围”“图标颜色”“文本填充颜色”以及“文本描边颜色”。
![]()
标签文本和图标样式自定义示例
地图项层次结构
下面的顶层地图项表格显示了每个地图项下的子地图项。
地图注点 |
|
|---|---|
| 紧急 | 消防 医院 药店 警察局 |
| 娱乐 | 美术馆 赌场 电影院 历史古迹 博物馆 主题公园 旅游景点 |
| 食品和饮料 | 酒吧 咖啡馆 餐厅 酿酒厂 |
| 地标 | |
| 住宿 | |
| 休闲 | 沙滩 划船 钓鱼 高尔夫球场 温泉 自然保护区 公园 山峰 体育中心 体育场 入口处 动物园 |
| 零售 | 便利店 购物 |
| 服务 | 自动取款机 银行 汽车租赁 电动车辆充电站 加油站 停车场 邮局 高速路服务区 卫生间 |
| 公交 | 机场 |
| 其他 | 桥 墓地 政府 图书馆 军事设施 宗教场所 学校 城镇广场 |
行政区划边界 |
|
|---|---|
| 国家/地区 | |
| 边区 | |
| 预留 | |
| 州或省/直辖市/自治区 | |
| 城市 | |
| 大区 | |
| 街区 | |
| 地块 | |
基础架构 |
|||
|---|---|---|---|
| * 道路详细信息地图功能仅适用于已启用道路级详细信息的 Google Maps Platform 产品。如需了解详情,请参阅 Google Maps Platform 的道路级详细信息。 | |||
| 建筑物 | 商业 | ||
| 商业走廊 | |||
| 道路网 | 禁止通行 | 步行街 | |
| 小路 | 已铺路面 未铺路面 |
||
| 停车场过道 | |||
| 匝道 | |||
| 路牌 | |||
| 路标 | |||
| 道路 | 主干道 公路 当地名称 无出口 |
||
| 道路细节* | Surface 人行横道 人行道 路口 方向箭头 |
||
| 铁路轨道 | 商用 通勤 |
||
| 公交站 | 单车共享点 | ||
| 汽车站/公交站 | |||
| 轮渡码头 | |||
| 缆索铁路站 | |||
| 吊厢索道站 | |||
| 单轨 | |||
| 轨道交通站 | 地铁站 电车站 |
||
| 市区 | |||
自然地貌 |
||
|---|---|---|
| † 地表覆盖地图要素是根据卫星图像颜色的大致近似值,可能无法准确反映现实世界的情况。 | ||
| 大洲 | ||
| 群岛 | ||
| 岛 | ||
| 土地 | 土地覆被† | 农作物 旱作物 森林 冰 沙地 灌木 冻原 |
| 水域 | 海洋 湖泊 河流 其他 |
|
| 基本 | ||
