Trang này hướng dẫn cách thêm một tập dữ liệu vào bản đồ và áp dụng kiểu.

Điều kiện tiên quyết
Trước khi tiếp tục, bạn phải có mã bản đồ, kiểu bản đồ và mã tập dữ liệu.
Liên kết mã tập dữ liệu với kiểu bản đồ
Để tạo kiểu cho các đối tượng của một tập dữ liệu, bạn áp dụng một hàm kiểu cho lớp đối tượng tập dữ liệu của một bản đồ. Lớp đối tượng tập dữ liệu được tạo khi bạn liên kết một tập dữ liệu với một kiểu bản đồ.
Hãy làm theo các bước sau để liên kết tập dữ liệu với kiểu bản đồ mà bạn đang sử dụng:
- Trong Google Cloud Console, hãy chuyển đến trang Tập dữ liệu.
- Nhấp vào tên của tập dữ liệu. Trang Thông tin chi tiết về tập dữ liệu sẽ xuất hiện.
- Nhấp vào thẻ Xem trước.
- Trong phần Kiểu bản đồ được liên kết, hãy nhấp vào THÊM KIỂU BẢN ĐỒ.

- Nhấp vào(các) hộp đánh dấu cho(các) Kiểu bản đồ cần liên kết rồi nhấp vào LƯU.
Áp dụng kiểu cho tập dữ liệu
Để tạo kiểu cho một đối tượng của lớp tập dữ liệu, hãy sử dụng một đóng kiểu chấp nhận GMSDatasetFeature và trả về GMSFeatureStyle để xác định các thuộc tính kiểu. Sau đó, hãy đặt thuộc tính style thành một đóng kiểu, chứa logic tạo kiểu.
Bạn phải xác định đóng kiểu và trả về kết quả nhất quán khi áp dụng. Nếu bạn thay đổi bất kỳ quy cách tạo kiểu nào của bất kỳ đối tượng nào, bạn phải áp dụng lại kiểu.
Đặt nét vẽ, màu nền và bán kính điểm
Khi tạo kiểu cho một đối tượng trong hàm tạo kiểu, bạn có thể đặt:
Màu và độ mờ của nét vẽ của đường viền do lớp
UIColorxác định. Giá trị mặc định là trong suốt (UIColor.clearColor).Độ rộng nét vẽ của đường viền tính bằng pixel trên màn hình. Giá trị mặc định là 2.
Màu nền và độ mờ do lớp
UIColorxác định. Giá trị mặc định là trong suốt (UIColor.clearColor).Bán kính điểm của một đối tượng điểm từ 0 đến 128 pixel.
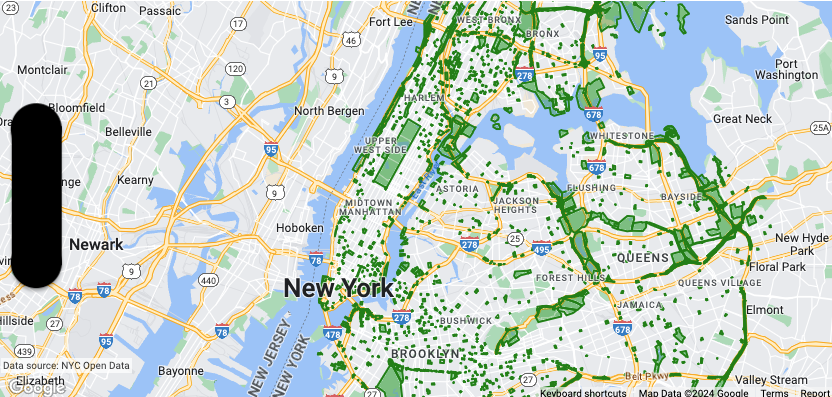
Sử dụng các quy tắc kiểu đơn giản
Cách đơn giản nhất để tạo kiểu cho các đối tượng là xác định các thuộc tính kiểu hằng số, chẳng hạn như màu sắc, độ mờ và chiều rộng đường kẻ. Áp dụng các lựa chọn về kiểu đối tượng trực tiếp cho một lớp đối tượng của tập dữ liệu hoặc sử dụng các lựa chọn này cùng với kiểu tuỳ chỉnh.
Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = { feature in let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.1) style.strokeColor = .green style.strokeWidth = 2.0 return style }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = ^(GMSDatasetFeature *feature) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.1]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; };
Sử dụng quy tắc kiểu khai báo
Bạn có thể đặt các quy tắc kiểu một cách khai báo dựa trên một thuộc tính của đối tượng và áp dụng các quy tắc đó trên toàn bộ tập dữ liệu. Bạn có thể trả về nil từ hàm kiểu đối tượng của mình, chẳng hạn như nếu bạn muốn một nhóm nhỏ đối tượng vẫn không xuất hiện.
Ví dụ: sử dụng GMSDatasetFeature.datasetAttributes để trả về giá trị của một thuộc tính tập dữ liệu cho một đối tượng. Sau đó, bạn có thể tuỳ chỉnh kiểu của đối tượng dựa trên các thuộc tính của đối tượng đó.
Ví dụ này xác định giá trị của thuộc tính "highlightColor" của từng đối tượng trong một tập dữ liệu để kiểm soát kiểu:
Swift
layer.style = { feature in var attributeColor: String = feature.datasetAttributes["highlightColor"] // Conditionalize styling based on the value of the "highlightColor" attribute. ... }
Objective-C
// Apply the style to a single dataset feature. layer.style = ^(GMSDatasetFeature *feature) { NSString *attributeColor = feature.datasetAttributes[@"highlightColor"]; // Conditionalize styling based on the value of the "highlightColor" attribute. ... };
Xoá kiểu khỏi một lớp
Để xoá kiểu khỏi một lớp, hãy đặt style thành null:
Swift
layer.style = nil
Objective-C
layer.style = nil;
Bạn cũng có thể trả về nil từ hàm kiểu đối tượng, chẳng hạn như nếu bạn muốn một nhóm nhỏ đối tượng vẫn không xuất hiện.

