Trang này hướng dẫn cách thêm một tập dữ liệu vào bản đồ và áp dụng kiểu.

Điều kiện tiên quyết
Trước khi tiếp tục, bạn phải có mã bản đồ, kiểu bản đồ và mã tập dữ liệu.
Liên kết mã tập dữ liệu với kiểu bản đồ
Để tạo kiểu cho các đối tượng của một tập dữ liệu, bạn áp dụng một hàm kiểu cho lớp đối tượng tập dữ liệu của một bản đồ. Lớp đối tượng tập dữ liệu được tạo khi bạn liên kết một tập dữ liệu với một kiểu bản đồ.
Cách liên kết tập dữ liệu với kiểu bản đồ:
- Trong Google Cloud Console, hãy chuyển đến trang Tập dữ liệu.
- Nhấp vào tên của tập dữ liệu. Trang Thông tin chi tiết về tập dữ liệu sẽ xuất hiện.
- Nhấp vào thẻ Xem trước.
- Trong phần Kiểu bản đồ được liên kết, hãy nhấp vào THÊM KIỂU BẢN ĐỒ.

- Nhấp vào(các) hộp đánh dấu cho(các) Kiểu bản đồ cần liên kết rồi nhấp vào LƯU.
Áp dụng kiểu cho tập dữ liệu
Cách áp dụng kiểu cho một tập dữ liệu:
Tạo một hàm tạo kiểu triển khai giao diện
FeatureLayer.StyleFactory. Hàm này xác định logic tạo kiểu cho một tập dữ liệu.Gọi
FeatureLayer.setFeatureStyle()để áp dụng hàm tạo kiểu cho từng đối tượng trong tập dữ liệu.
Tạo một hàm tạo kiểu
Hàm tạo kiểu được áp dụng cho mọi đối tượng trong lớp tập dữ liệu tại thời điểm bạn đặt hàm trên lớp đối tượng. Hàm này phải trả về một đối tượng FeatureStyle chỉ định cách tạo kiểu cho đa giác.
Nếu nhà máy kiểu trả về null, thì đối tượng đã cho sẽ không được kết xuất. Để biết thêm thông tin, hãy xem bài viết Xoá kiểu khỏi một lớp.
SDK Maps dành cho Android truyền một thực thể Feature đến hàm tạo kiểu. Đối tượng Feature đại diện cho siêu dữ liệu của tính năng, cho phép bạn truy cập vào siêu dữ liệu trong hàm nhà máy kiểu.
Hàm tạo kiểu phải luôn trả về kết quả nhất quán khi được áp dụng. Ví dụ: nếu bạn muốn tô màu ngẫu nhiên cho một nhóm đối tượng, thì phần ngẫu nhiên không được diễn ra trong hàm kiểu đối tượng, vì điều đó sẽ gây ra kết quả không mong muốn.
Vì hàm này chạy trên mọi đối tượng trong một lớp, nên việc tối ưu hoá là rất quan trọng. Để tránh ảnh hưởng đến thời gian kết xuất, hãy gọi FeatureLayer.setFeatureStyle(null) khi không còn sử dụng lớp đối tượng nữa.
Bạn cũng có thể gọi FeatureLayer.getDatasetId() để lấy mã nhận dạng của tập dữ liệu.
Đặt nét vẽ, màu nền và bán kính điểm
Khi tạo kiểu cho một đối tượng trong hàm tạo kiểu, bạn có thể đặt:
Màu và độ mờ của nét vẽ của đường viền do lớp
Colorxác định. Giá trị mặc định là trong suốt (Color.TRANSPARENT).Độ rộng nét vẽ của đường viền tính bằng pixel trên màn hình. Giá trị mặc định là 2.
Màu nền và độ mờ do lớp
Colorxác định. Giá trị mặc định là trong suốt (Color.TRANSPARENT).Bán kính điểm của một đối tượng điểm từ 0 đến 128 pixel.
Sử dụng các quy tắc kiểu đơn giản
Cách đơn giản nhất để tạo kiểu cho các đối tượng là xác định một FeatureLayer.StyleFactory luôn tạo một đối tượng FeatureStyle giống hệt nhau, bất kể đối tượng đó là gì. Áp dụng các lựa chọn về kiểu đối tượng trực tiếp cho một lớp đối tượng của tập dữ liệu hoặc sử dụng các lựa chọn này cùng với FeatureStyleFunction.
Sử dụng quy tắc kiểu khai báo
Bạn có thể đặt các quy tắc kiểu một cách khai báo dựa trên một thuộc tính đối tượng và áp dụng các quy tắc đó trên toàn bộ tập dữ liệu của mình. Bạn có thể trả về null từ hàm kiểu đối tượng của mình, chẳng hạn như nếu bạn muốn một nhóm nhỏ đối tượng vẫn không xuất hiện.
Ví dụ: sử dụng phương thức DatasetFeature.getDatasetAttributes() để trả về Map<String,String> thuộc tính tập dữ liệu cho một đối tượng. Sau đó, bạn có thể tuỳ chỉnh kiểu của tính năng dựa trên các thuộc tính của tính năng đó.
Ví dụ này xác định giá trị của thuộc tính "highlightColor" của từng đối tượng trong một tập dữ liệu để kiểm soát kiểu:
Kotlin
// Get the dataset feature, so we can work with all of its attributes. val datasetFeature: DatasetFeature = feature as DatasetFeature
// Create a switch statement based on the value of the // "highlightColor" attribute of the dataset. val attributeColor: MutableMap<String, String> = datasetFeature.getDatasetAttributes() when (attributeColor["highlightColor"]) { "Black" -> { ... } "Red" -> { ... } else -> { ... } }
Java
// Get the dataset feature, so we can work with all of its attributes. DatasetFeature datasetFeature = (DatasetFeature) feature;
// Create a switch statement based on the value of the // "highlightColor" attribute of the dataset. Map<String, String> attributeColor = datasetFeature.getDatasetAttributes(); switch(attributeColor.get("highlightColor")) { case "Black": ... break; case "Red": ... break; default: // Color not defined. ... break; }
Áp dụng kiểu cho lớp đối tượng tập dữ liệu
Ví dụ này áp dụng một hàm tạo kiểu cho một đa giác trong lớp đối tượng tập dữ liệu. Hàm tạo kiểu áp dụng kiểu nét và kiểu tô tuỳ chỉnh cho đa giác:
Nếu bạn chưa thực hiện, hãy làm theo các bước trong phần Bắt đầu để tạo mã bản đồ và kiểu bản đồ mới. Nhớ bật lớp đối tượng Tập dữ liệu.
Lấy thông tin tham chiếu đến lớp đối tượng Tập dữ liệu khi bản đồ khởi tạo.
Kotlin
private var datasetLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the DATASET feature layer. datasetLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.DATASET) // Specify the dataset ID. .datasetId(YOUR_DATASET_ID) .build())
// Apply style factory function to DATASET layer. styleDatasetsLayer() }Java
private FeatureLayer datasetLayer;
@Override public void onMapReady(GoogleMap map) { // Get the DATASET feature layer. datasetLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.DATASET) // Specify the dataset ID. .datasetId(YOUR_DATASET_ID) .build());
// Apply style factory function to DATASET layer. styleDatasetsLayer(); }Tạo một hàm tạo kiểu và áp dụng hàm này cho lớp đối tượng Tập dữ liệu.
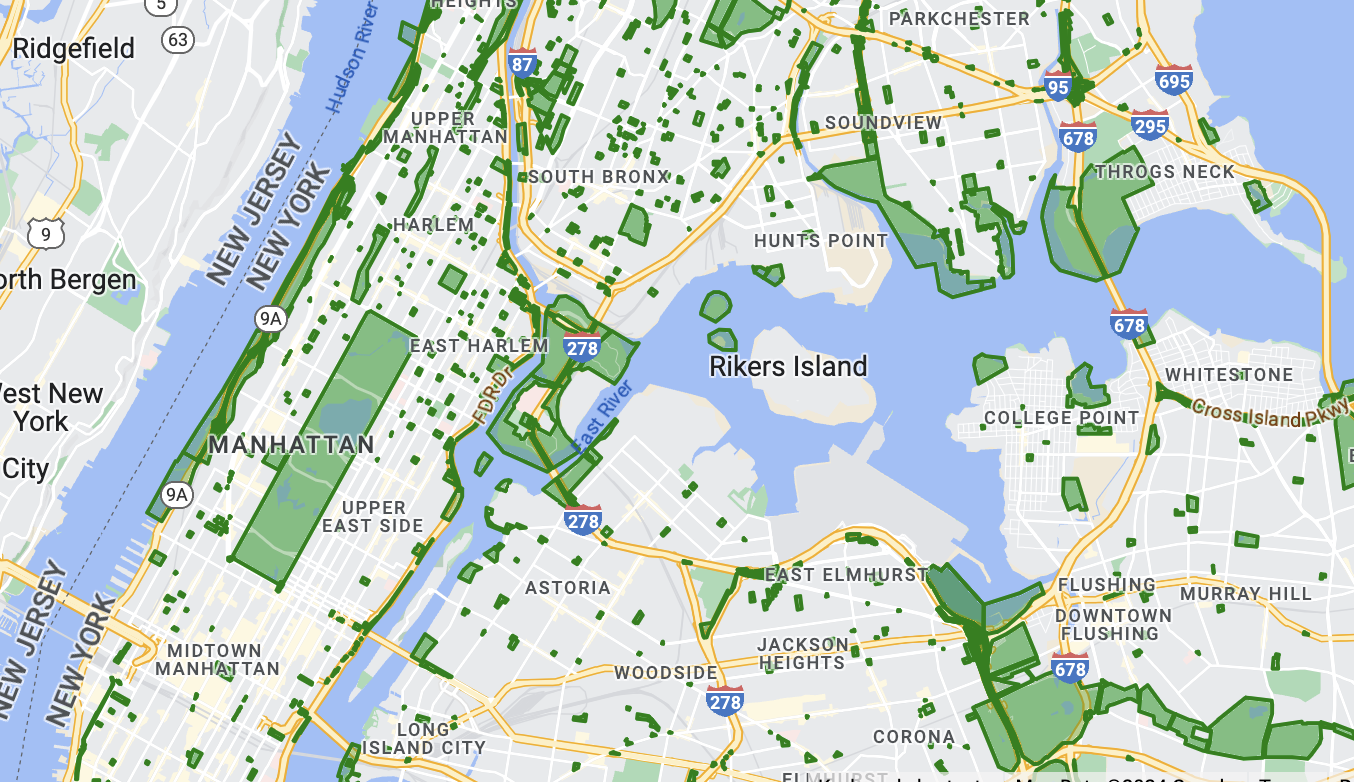
Ví dụ sau đây áp dụng cùng một màu tô và đường viền cho tất cả các đối tượng trong tập dữ liệu.
Kotlin
private fun styleDatasetsLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of DatasetFeature. if (feature is DatasetFeature) {
return@StyleFactory FeatureStyle.Builder() // Define a style with green fill at 50% opacity and // solid green border. .fillColor(0x8000ff00.toInt()) .strokeColor(0xff00ff00.toInt()) .strokeWidth(2F) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. datasetLayer?.setFeatureStyle(styleFactory) }Java
private void styleDatasetsLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of DatasetFeature. if (feature instanceof DatasetFeature) {
return new FeatureStyle.Builder() // Define a style with green fill at 50% opacity and solid green border. .fillColor(0x8000ff00) .strokeColor(0xff00ff00) .strokeWidth(2) .build(); } return null; };
// Apply the style factory function to the feature layer. datasetLayer.setFeatureStyle(styleFactory); }
Xoá kiểu khỏi một lớp
Để xoá kiểu khỏi một lớp, hãy gọi FeatureLayer.setFeatureStyle(null).
Bạn cũng có thể trả về null từ nhà máy kiểu, chẳng hạn như nếu bạn muốn một số tính năng vẫn không xuất hiện.

