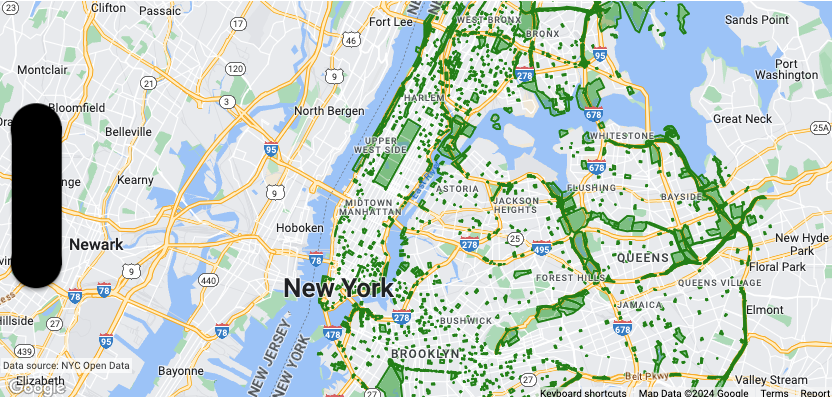
Na tej stronie dowiesz się, jak dodać zbiór danych do mapy i zastosować style.

Wymagania wstępne
Zanim przejdziesz dalej, musisz mieć identyfikator mapy, styl mapy i identyfikator zbioru danych.
Powiązywanie identyfikatora zbioru danych ze stylem mapy
Aby określić styl elementów zbioru danych, zastosuj funkcję stylu do warstwy elementów zbioru danych na mapie. Warstwa funkcji zbioru danych jest tworzona, gdy powiążesz zbiór danych ze stylem mapy.
Aby powiązać zbiór danych ze stylem mapy, którego używasz:
- W konsoli Google Cloud otwórz stronę Zbiory danych.
- Kliknij nazwę zbioru danych. Pojawi się strona Szczegóły zbioru danych.
- Kliknij kartę Podgląd.
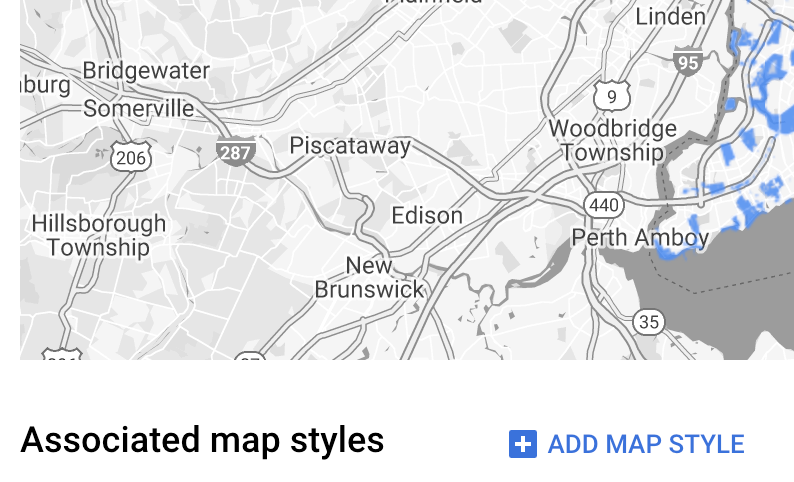
- W sekcji Powiązane style mapy kliknij DODAJ STYL MAPY.

- Zaznacz pola wyboru stylów mapy, które chcesz powiązać, a następnie kliknij ZAPISZ.
Stosowanie stylów do zbioru danych
Aby zastosować styl do elementu warstwy zbioru danych, użyj funkcji stylu, która przyjmuje wartość GMSDatasetFeature i zwraca wartość GMSFeatureStyle, aby zdefiniować atrybuty stylu. Następnie ustaw właściwość style na zamknięcie stylizacji, które zawiera logikę stylizacji.
Funkcja stylizacji musi być deterministyczna i zwracać spójne wyniki po zastosowaniu. Jeśli jakiekolwiek specyfikacje stylu dowolnej funkcji zostaną zmienione, styl należy zastosować ponownie.
Ustawianie kreski, wypełnienia i promienia punktu
Podczas stylizowania funkcji w funkcji fabryki stylów możesz ustawić:
Kolor i przezroczystość konturu obramowania zdefiniowane przez
UIColorklasę. Wartością domyślną jest przezroczystość (UIColor.clearColor).Szerokość linii obramowania w pikselach ekranu. Wartość domyślna to 2.
Kolor wypełnienia i przezroczystość zdefiniowane przez klasę
UIColor. Wartością domyślną jest przezroczystość (UIColor.clearColor).Promień punktu elementu punktowego w zakresie od 0 do 128 pikseli.
Używanie prostych reguł stylu
Najprostszym sposobem na określenie stylu elementów jest zdefiniowanie stałych atrybutów stylu, takich jak kolor, krycie i szerokość linii. Stosuj opcje stylu funkcji bezpośrednio do warstwy funkcji zbioru danych lub używaj ich w połączeniu ze stylem niestandardowym.
Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = { feature in let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.1) style.strokeColor = .green style.strokeWidth = 2.0 return style }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = ^(GMSDatasetFeature *feature) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.1]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; };
Używanie deklaratywnych reguł stylu
Możesz deklaratywnie ustawiać reguły stylu na podstawie atrybutu obiektu i stosować je w całym zbiorze danych. Możesz zwrócić nil z funkcji stylu elementu, na przykład jeśli chcesz, aby podzbiór elementów pozostał niewidoczny.
Na przykład użyj
GMSDatasetFeature.datasetAttributes
aby zwrócić wartość atrybutu zbioru danych dla cechy. Następnie możesz dostosować stylizację funkcji na podstawie jej atrybutów.
W tym przykładzie określamy wartość atrybutu „highlightColor” każdego elementu zbioru danych, aby kontrolować styl:
Swift
layer.style = { feature in var attributeColor: String = feature.datasetAttributes["highlightColor"] // Conditionalize styling based on the value of the "highlightColor" attribute. ... }
Objective-C
// Apply the style to a single dataset feature. layer.style = ^(GMSDatasetFeature *feature) { NSString *attributeColor = feature.datasetAttributes[@"highlightColor"]; // Conditionalize styling based on the value of the "highlightColor" attribute. ... };
Usuwanie stylu z warstwy
Aby usunąć styl z warstwy, ustaw wartość style na null:
Swift
layer.style = nil
Objective-C
layer.style = nil;
Możesz też zwrócić nil z funkcji stylu cechy, np. jeśli chcesz, aby podzbiór cech pozostał niewidoczny.

