Na tej stronie dowiesz się, jak dodać zbiór danych do mapy i zastosować style.

Wymagania wstępne
Zanim przejdziesz dalej, musisz mieć identyfikator mapy, styl mapy i identyfikator zbioru danych.
Powiązywanie identyfikatora zbioru danych ze stylem mapy
Aby określić styl elementów zbioru danych, zastosuj funkcję stylu do warstwy elementów zbioru danych na mapie. Warstwa funkcji zbioru danych jest tworzona, gdy powiążesz zbiór danych ze stylem mapy.
Aby powiązać zbiór danych ze stylem mapy:
- W konsoli Google Cloud otwórz stronę Zbiory danych.
- Kliknij nazwę zbioru danych. Pojawi się strona Szczegóły zbioru danych.
- Kliknij kartę Podgląd.
- W sekcji Powiązane style mapy kliknij DODAJ STYL MAPY.

- Zaznacz pola wyboru stylów mapy, które chcesz powiązać, a następnie kliknij ZAPISZ.
Stosowanie stylów do zbioru danych
Aby zastosować style do zbioru danych:
Utwórz funkcję fabryczną stylu, która implementuje interfejs
FeatureLayer.StyleFactory. Ta funkcja określa logikę stylu zbioru danych.Wywołaj funkcję
FeatureLayer.setFeatureStyle(), aby zastosować funkcję fabryczną stylu do każdego elementu w zbiorze danych.
Tworzenie funkcji fabryki stylów
Funkcja fabryki stylów jest stosowana do każdego elementu w warstwie zbioru danych w momencie ustawienia funkcji w warstwie elementów. Ta funkcja musi zwracać obiekt FeatureStyle, który określa sposób stylizowania wielokąta.
Jeśli fabryka stylów zwróci null, dana funkcja nie zostanie wyrenderowana. Więcej informacji znajdziesz w artykule Usuwanie stylów z warstwy.
Pakiet Maps SDK na Androida przekazuje do funkcji fabryki stylu instancję Feature. Obiekt Feature reprezentuje metadane funkcji, co umożliwia dostęp do metadanych w funkcji fabryki stylów.
Funkcja fabryczna stylu powinna zawsze zwracać spójne wyniki. Jeśli na przykład chcesz losowo pokolorować zestaw obiektów, losowa część nie powinna znajdować się w funkcji stylu obiektu, ponieważ spowoduje to niepożądane wyniki.
Ponieważ ta funkcja jest uruchamiana dla każdej cechy w warstwie, optymalizacja jest ważna. Aby uniknąć wpływu na czas renderowania, wywołuj funkcję
FeatureLayer.setFeatureStyle(null), gdy warstwa funkcji nie jest już używana.
Możesz też zadzwonić pod numer FeatureLayer.getDatasetId(), aby uzyskać identyfikator zbioru danych.
Ustawianie kreski, wypełnienia i promienia punktu
Podczas stylizowania funkcji w funkcji fabryki stylów możesz ustawić:
Kolor i przezroczystość konturu obramowania zdefiniowane przez klasę
Color. Wartością domyślną jest przezroczystość (Color.TRANSPARENT).Szerokość linii obramowania w pikselach ekranu. Wartość domyślna to 2.
Kolor wypełnienia i przezroczystość zdefiniowane przez klasę
Color. Wartością domyślną jest przezroczystość (Color.TRANSPARENT).Promień punktu elementu punktowego w zakresie od 0 do 128 pikseli.
Używanie prostych reguł stylu
Najprostszym sposobem na stylizowanie elementów jest zdefiniowanie FeatureLayer.StyleFactory, które zawsze tworzy identyczny obiekt FeatureStyle, niezależnie od elementu. Zastosuj opcje stylu funkcji bezpośrednio do warstwy cech zbioru danych lub użyj ich w połączeniu z FeatureStyleFunction.
Używanie deklaratywnych reguł stylu
Możesz deklaratywnie ustawiać reguły stylu na podstawie atrybutu obiektu i stosować je w całym zbiorze danych. Możesz zwrócić null z funkcji stylu elementu, na przykład jeśli chcesz, aby podzbiór elementów pozostał niewidoczny.
Na przykład użyj metody DatasetFeature.getDatasetAttributes(), aby zwrócić atrybuty zbioru danych Map<String,String> dla funkcji. Następnie możesz dostosować styl funkcji na podstawie jej atrybutów.
W tym przykładzie określamy wartość atrybutu „highlightColor” każdego elementu zbioru danych, aby kontrolować styl:
Kotlin
// Get the dataset feature, so we can work with all of its attributes. val datasetFeature: DatasetFeature = feature as DatasetFeature
// Create a switch statement based on the value of the // "highlightColor" attribute of the dataset. val attributeColor: MutableMap<String, String> = datasetFeature.getDatasetAttributes() when (attributeColor["highlightColor"]) { "Black" -> { ... } "Red" -> { ... } else -> { ... } }
Java
// Get the dataset feature, so we can work with all of its attributes. DatasetFeature datasetFeature = (DatasetFeature) feature;
// Create a switch statement based on the value of the // "highlightColor" attribute of the dataset. Map<String, String> attributeColor = datasetFeature.getDatasetAttributes(); switch(attributeColor.get("highlightColor")) { case "Black": ... break; case "Red": ... break; default: // Color not defined. ... break; }
Zastosuj styl do warstwy cech zbioru danych
Ten przykład stosuje funkcję fabryki stylów do wielokąta w warstwie funkcji zbioru danych. Funkcja fabryki stylów stosuje do wielokąta niestandardowy styl wypełnienia i linii:
Jeśli jeszcze tego nie zrobiono, wykonaj czynności opisane w sekcji Pierwsze kroki, aby utworzyć nowy identyfikator mapy i styl mapy. Włącz warstwę obiektów Zbiory danych.
Uzyskaj odniesienie do warstwy obiektów zbiorów danych po zainicjowaniu mapy.
Kotlin
private var datasetLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the DATASET feature layer. datasetLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.DATASET) // Specify the dataset ID. .datasetId(YOUR_DATASET_ID) .build())
// Apply style factory function to DATASET layer. styleDatasetsLayer() }Java
private FeatureLayer datasetLayer;
@Override public void onMapReady(GoogleMap map) { // Get the DATASET feature layer. datasetLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.DATASET) // Specify the dataset ID. .datasetId(YOUR_DATASET_ID) .build());
// Apply style factory function to DATASET layer. styleDatasetsLayer(); }Utwórz funkcję fabryki stylów i zastosuj ją do warstwy obiektów Datasets.
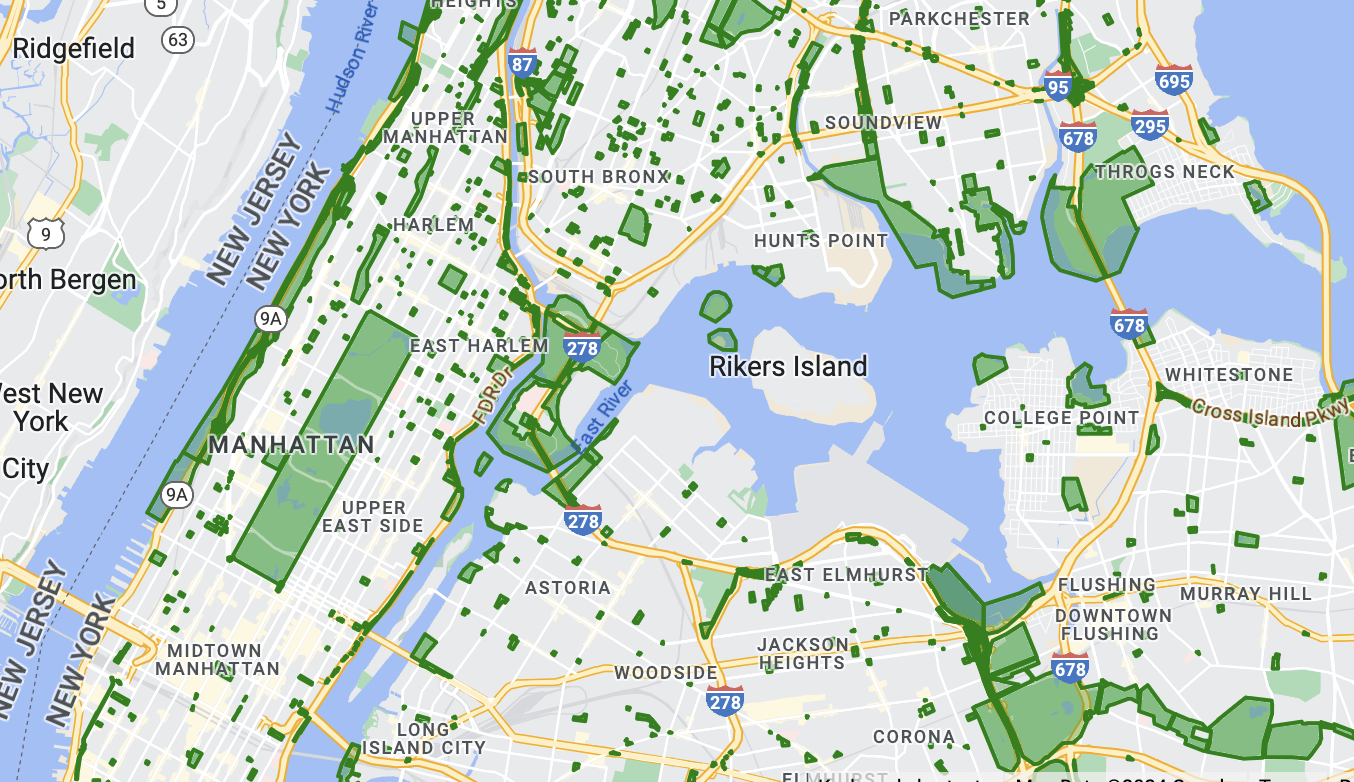
W tym przykładzie to samo wypełnienie i ten sam obrys są stosowane do wszystkich obiektów w zbiorze danych.
Kotlin
private fun styleDatasetsLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of DatasetFeature. if (feature is DatasetFeature) {
return@StyleFactory FeatureStyle.Builder() // Define a style with green fill at 50% opacity and // solid green border. .fillColor(0x8000ff00.toInt()) .strokeColor(0xff00ff00.toInt()) .strokeWidth(2F) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. datasetLayer?.setFeatureStyle(styleFactory) }Java
private void styleDatasetsLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of DatasetFeature. if (feature instanceof DatasetFeature) {
return new FeatureStyle.Builder() // Define a style with green fill at 50% opacity and solid green border. .fillColor(0x8000ff00) .strokeColor(0xff00ff00) .strokeWidth(2) .build(); } return null; };
// Apply the style factory function to the feature layer. datasetLayer.setFeatureStyle(styleFactory); }
Usuwanie stylu z warstwy
Aby usunąć styl z warstwy, wywołaj FeatureLayer.setFeatureStyle(null).
Możesz też zwrócić null z fabryki stylów, np. jeśli chcesz, aby podzbiór funkcji pozostał niewidoczny.

