इस पेज पर, मैप में डेटासेट जोड़ने और स्टाइलिंग लागू करने का तरीका बताया गया है.

ज़रूरी शर्तें
आगे बढ़ने से पहले, आपके पास मैप आईडी, मैप स्टाइल, और डेटासेट आईडी होना चाहिए.
किसी मैप स्टाइल से डेटासेट आईडी जोड़ना
किसी डेटासेट की सुविधाओं को स्टाइल करने के लिए, मैप की डेटासेट फ़ीचर लेयर पर स्टाइल फ़ंक्शन लागू करें. डेटासेट की फ़ीचर लेयर तब बनती है, जब किसी डेटासेट को मैप स्टाइल से जोड़ा जाता है.
अपने डेटासेट को इस्तेमाल की जा रही मैप स्टाइल से जोड़ने के लिए, यह तरीका अपनाएं:
- Google Cloud Console में, डेटासेट पेज पर जाएं.
- डेटासेट के नाम पर क्लिक करें. इसके बाद, डेटासेट की जानकारी पेज दिखेगा.
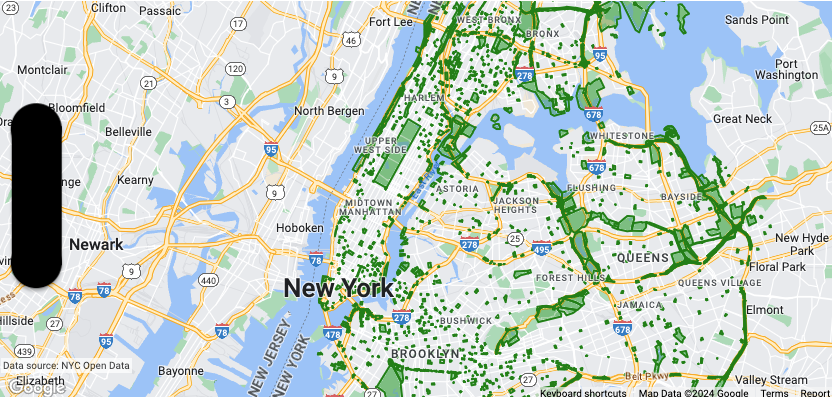
- झलक देखें टैब पर क्लिक करें.
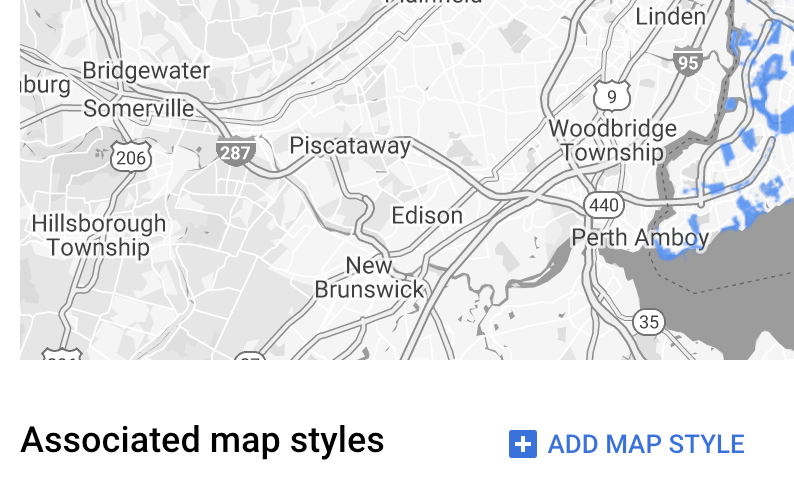
- मैप की जुड़ी हुई स्टाइल सेक्शन में जाकर, मैप की स्टाइल जोड़ें पर क्लिक करें.

- मैप की जिन शैलियों को जोड़ना है उनके लिए चेकबॉक्स पर क्लिक करें. इसके बाद, सेव करें पर क्लिक करें.
डेटासेट पर स्टाइल लागू करना
डेटासेट लेयर की किसी सुविधा को स्टाइल करने के लिए, स्टाइलिंग क्लोज़र का इस्तेमाल करें. यह GMSDatasetFeature को स्वीकार करता है और स्टाइल एट्रिब्यूट तय करने के लिए GMSFeatureStyle दिखाता है. इसके बाद, स्टाइल प्रॉपर्टी को स्टाइलिंग क्लोज़र पर सेट करें. इसमें स्टाइलिंग लॉजिक होता है.
स्टाइलिंग क्लोज़र का इस्तेमाल करने पर, यह ज़रूरी है कि वह एक ही तरह के नतीजे दे. अगर किसी सुविधा की स्टाइल से जुड़ी कोई भी जानकारी बदली जाती है, तो स्टाइल को फिर से लागू करना होगा.
स्ट्रोक, फ़िल, और पॉइंट का दायरा सेट करना
स्टाइल फ़ैक्ट्री फ़ंक्शन में किसी सुविधा को स्टाइल करते समय, ये सेट किए जा सकते हैं:
UIColorक्लास के हिसाब से, बॉर्डर के स्ट्रोक का रंग और ओपैसिटी. डिफ़ॉल्ट वैल्यू पारदर्शी (UIColor.clearColor) होती है.स्क्रीन पिक्सल में बॉर्डर की स्ट्रोक की चौड़ाई. डिफ़ॉल्ट वैल्यू 2 होती है.
UIColorक्लास के हिसाब से, रंग और अपारदर्शिता. डिफ़ॉल्ट वैल्यू पारदर्शी (UIColor.clearColor) होती है.पॉइंट फ़ीचर का पॉइंट रेडियस 0 से 128 पिक्सल के बीच होना चाहिए.
स्टाइल से जुड़े आसान नियमों का इस्तेमाल करना
स्टाइल की सुविधाओं को आसान तरीके से इस्तेमाल करने के लिए, स्टाइल के एट्रिब्यूट तय करें. जैसे, रंग, ओपेसिटी, और लाइन की चौड़ाई. फ़ीचर स्टाइल के विकल्पों को सीधे तौर पर किसी डेटासेट फ़ीचर लेयर पर लागू करें या उन्हें कस्टम स्टाइलिंग के साथ इस्तेमाल करें.
Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = { feature in let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.1) style.strokeColor = .green style.strokeWidth = 2.0 return style }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = ^(GMSDatasetFeature *feature) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.1]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; };
डिक्लेरेटिव स्टाइल के नियमों का इस्तेमाल करना
स्टाइल के नियमों को, सुविधा के किसी एट्रिब्यूट के आधार पर सेट किया जा सकता है. साथ ही, उन्हें पूरे डेटासेट पर लागू किया जा सकता है. अपने फ़ीचर स्टाइल फ़ंक्शन से nil को वापस लाया जा सकता है. उदाहरण के लिए, अगर आपको कुछ फ़ीचर को छिपाना है.
उदाहरण के लिए, किसी सुविधा के लिए डेटासेट एट्रिब्यूट की वैल्यू दिखाने के लिए, GMSDatasetFeature.datasetAttributes का इस्तेमाल करें. इसके बाद, सुविधा की स्टाइल को उसकी विशेषताओं के आधार पर पसंद के मुताबिक बनाया जा सकता है.
इस उदाहरण में, स्टाइलिंग को कंट्रोल करने के लिए, डेटासेट की हर सुविधा के "highlightColor" एट्रिब्यूट की वैल्यू तय की गई है:
Swift
layer.style = { feature in var attributeColor: String = feature.datasetAttributes["highlightColor"] // Conditionalize styling based on the value of the "highlightColor" attribute. ... }
Objective-C
// Apply the style to a single dataset feature. layer.style = ^(GMSDatasetFeature *feature) { NSString *attributeColor = feature.datasetAttributes[@"highlightColor"]; // Conditionalize styling based on the value of the "highlightColor" attribute. ... };
किसी लेयर से स्टाइलिंग हटाना
किसी लेयर से स्टाइलिंग हटाने के लिए, style को null पर सेट करें:
Swift
layer.style = nil
Objective-C
layer.style = nil;
सुविधा के स्टाइल फ़ंक्शन से nil भी दिखाया जा सकता है. उदाहरण के लिए, अगर आपको सुविधाओं के किसी सबसेट को छिपाना है.

