Bạn có thể thêm hình ảnh lên trên bản đồ dưới dạng Lớp Thẻ thông tin. Lớp Thẻ thông tin được đặt trên thẻ thông tin bản đồ ở một mức thu phóng cụ thể. Khi có đủ thẻ thông tin, bạn có thể bổ sung dữ liệu bản đồ của Google cho toàn bộ bản đồ ở nhiều cấp độ thu phóng.

Giới thiệu
Lớp ô (đôi khi được gọi là Lớp phủ ô) cho phép bạn xếp chồng hình ảnh lên trên các ô bản đồ cơ sở của Google. Đây là một cách tuyệt vời để thêm dữ liệu – chẳng hạn như điểm yêu thích hoặc thông tin giao thông – và hình ảnh địa phương vào ứng dụng của bạn. Khi kết hợp với loại bản đồ kGMSTypeNone, các lớp thẻ thông tin cho phép bạn thay thế dữ liệu bản đồ cơ sở của Google bằng dữ liệu của riêng mình một cách hiệu quả.
Lớp Thẻ thông tin sẽ hữu ích khi bạn muốn thêm hình ảnh rộng lớn, thường là hình ảnh bao phủ các khu vực địa lý rộng lớn, vào bản đồ. Ngược lại, lớp phủ mặt đất sẽ hữu ích khi bạn muốn khắc phục một hình ảnh tại một điểm trên bản đồ.
Toạ độ ô
Maps API chia hình ảnh ở mỗi cấp độ thu phóng thành một tập hợp các ô bản đồ hình vuông, được sắp xếp theo lưới có thứ tự. Khi một bản đồ cuộn đến một vị trí mới hoặc đến một cấp độ thu phóng mới, API Maps sẽ xác định những ô cần thiết và dịch những ô đó thành một tập hợp ô để truy xuất.
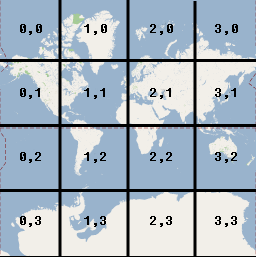
Đối với việc triển khai phép chiếu Mercator của Google, thẻ thông tin có tọa độ (0,0) luôn nằm ở góc tây bắc của bản đồ, với các giá trị x tăng dần từ tây sang đông và các giá trị y tăng dần từ bắc xuống nam.
Thẻ thông tin được lập chỉ mục bằng tọa độ x,y từ nguồn gốc đó. Ví dụ: ở mức thu phóng 2, khi trái đất được chia thành 16 ô, mỗi ô có thể được tham chiếu bằng một cặp x,y duy nhất:

Mỗi ô trên bản đồ là một hình vuông có kích thước 256x256 điểm. Ở cấp độ thu phóng 0, toàn bộ thế giới được kết xuất trong một ô. Mỗi cấp độ thu phóng sẽ tăng độ phóng đại theo hệ số 2. Vì vậy, ở cấp độ thu phóng 1, bản đồ sẽ được kết xuất dưới dạng lưới 2x2 của các thẻ thông tin hoặc lưới 4x4 ở cấp độ thu phóng 2, lưới 8x8 ở cấp độ thu phóng 3, v.v. Nếu đang tạo hình ảnh cho lớp thẻ thông tin, bạn cần tạo một hình ảnh mới có kích thước 256x256 điểm cho mỗi thẻ thông tin ở mỗi cấp độ thu phóng mà bạn muốn hỗ trợ.
Thêm lớp Thẻ thông tin
- Tạo bản sao của đối tượng
GMSURLTileLayerhoặc một lớp con tuỳ chỉnh củaGMSTileLayerhoặcGMSSyncTileLayer. - Bạn có thể sửa đổi thuộc tính
zIndexđể điều chỉnh vị trí của thuộc tính đó liên quan đến các lớp thẻ thông tin khác. - Chỉ định đối tượng
GMSTileLayercho bản đồ bằng cách đặt thuộc tínhmapcủa đối tượng đó.
SDK Bản đồ dành cho iOS cung cấp 3 lớp có thể dùng để triển khai lớp thẻ thông tin. Với mỗi lớp, bạn cần xác định cách tìm nạp thẻ thông tin bản đồ chính xác cho một tập hợp tọa độ {x,y,zoom} nhất định. Có các tuỳ chọn sau:
- Lớp con
GMSSyncTileLayer, cung cấp cách triển khaitileForX:y:zoomtrả về các thực thểUIImage. - Lớp con
GMSTileLayer, cung cấp việc triển khai phương thức không đồng bộrequestTileForX:y:zoom. Phương thức này sau đó sẽ gọi lại bằng hình ảnh thẻ thông tin. - Sử dụng lớp hiện có,
GMSURLTileLayer, để tự động tìm nạp thẻ thông tin từ các URL, cung cấp khốiGMSTileURLConstructor.GMSURLTileLayerlà một lớp cụ thể không thể phân lớp con.
Trong trường hợp tạo lớp con GMSSyncTileLayer hoặc GMSTileLayer, việc cung cấp kết quả thẻ thông tin nil sẽ cho SDK Maps cho iOS biết rằng dữ liệu hiện không có nhưng có thể có trong tương lai. Ngoài ra, hãy trả về kGMSTileLayerNoTile để cho biết không có thẻ thông tin nào ở vị trí này.
Đối với GMSURLTileLayer, việc trả về nil từ GMSTileURLConstructor sẽ cho biết rằng không có thẻ thông tin nào tại vị trí này.
Sử dụng GMSURLTileLayer để tìm nạp thẻ thông tin từ URL
GMSURLTileLayer không yêu cầu tạo lớp con, nhưng bạn sẽ phải triển khai khối GMSTileURLConstructor. Mã dưới đây cho biết cách sử dụng GMSURLTileLayer để hiển thị sơ đồ mặt bằng của một toà nhà nhiều tầng.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
Lớp con GMSSyncTileLayer để phân phát thẻ thông tin dưới dạng UIImage
GMSSyncTileLayer và GMSTileLayer là các lớp trừu tượng được thiết kế để trở thành lớp con. Bạn có thể sử dụng các lớp này để phân phát thẻ thông tin dưới dạng UIImage. Ví dụ bên dưới cho biết cách kết xuất hình ảnh tuỳ chỉnh trên một số thẻ thông tin trên bản đồ bằng cách tạo lớp con GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Để thêm lớp vào bản đồ, hãy tạo bản sao của đối tượng và đặt thuộc tính bản đồ của đối tượng đó.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Thẻ thông tin có DPI cao cho thiết bị Retina
Bạn có thể sử dụng hình ảnh có DPI cao với GMSSyncTileLayer hoặc GMSURLTileLayer bằng cách đặt tileSize thành 512.
Thuộc tính tileSize cho biết số pixel mà hình ảnh thẻ thông tin được trả về sẽ ưu tiên hiển thị dưới dạng; giá trị này mặc định là 256 – kích thước của thẻ thông tin trên Google Maps trên thiết bị không phải Retina.
Nếu đang hiển thị thẻ thông tin DPI thông thường trên thiết bị có DPI cao, bạn có thể tăng tỷ lệ hình ảnh bằng cách đặt tileSize thành 512. Xin lưu ý rằng việc tăng tỷ lệ hình ảnh có thể làm giảm chất lượng hình ảnh, đặc biệt là đối với các đường nét hoặc văn bản mỏng. Để có kết quả tốt nhất, hãy so khớp tileSize và DPI hình ảnh với màn hình. Bản đồ hiển thị trên thiết bị Retina sẽ trông đẹp nhất khi hiển thị hình ảnh có độ phân giải cao DPI với tileSize là 512; trong khi bản đồ hiển thị trên thiết bị không phải Retina sẽ trông tuyệt vời với hình ảnh thông thường và tileSize mặc định là 256.
Xoá thẻ thông tin cũ
Nếu các thẻ thông tin do lớp cung cấp trở nên "lỗi thời", thì bạn nên gọi phương thức clearTileCache trên lớp để buộc làm mới. Thao tác này sẽ khiến tất cả thẻ thông tin trên lớp này được tải lại.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

