Maps SDK for iOS では、地図のカメラを変更することで、地図に対するユーザーの視点を変更できます。
Maps SDK for iOS を使用すると、ユーザーは地図を傾斜したり回転させたりして、状況に適した向きに調整できます。どのズームレベルでも、ユーザーはわずかな遅延で地図をパンしたり、視点を変更したりできます。
カメラに変更を加えても、追加したマーカーやポリラインなどのグラフィックは変更されませんが、新しいビューでより適切に表示されるように変更することをおすすめします。
地図のビュー
Maps SDK for iOS では、メルカトル図法を使用して、デバイスの画面(平面)上の世界の表面(球面)を表します。
カメラの位置
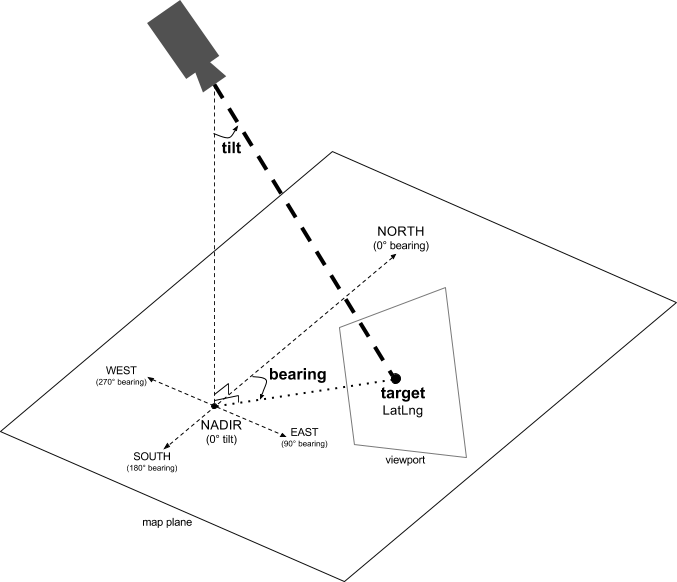
地図ビューは、平面を見下ろすカメラとしてモデル化されています。カメラの位置は(したがって地図のレンダリングも)、target(緯度と経度の位置)、bearing、tilt、zoom の各プロパティで指定されます。

target(位置)
カメラの target は地図の中心位置で、緯度と経度の座標で指定されます。
緯度は、-85~85 度の範囲で指定できます。この範囲以外の値は、この範囲内の最も近い値に設定されます。たとえば、緯度 100 を指定した場合は、値が 85 に設定されます。経度は -180~180 度の範囲になります。この範囲以外の値は、-180~180 の範囲内に収まるように変換されます。たとえば、480、840、1200 はすべて、120 度に変換されます。bearing(向き)
カメラの bearing は、コンパス方位を真北(地図の上端に対応)からの角度で示したものです。地図の中央から地図上端に向かって垂直線を引いた場合、bearing はカメラの向き(heading)を真北からの相対的な角度で示したものに対応します。
bearing が 0 なら、地図の上端が真北を指していることを意味します。bearing の値が 90 なら、地図の上端は真東(コンパスで 90 度)を指していることを意味します。値が 180 なら、地図の上端は真南を指します。
Maps API では、地図の bearing を変更することが可能です。車を運転する人の多くは、道路地図の向きを進行方向に合わせます。一方、地図とコンパスを使用するハイカーの多くは、垂直線が北を指すように地図の向きを設定します。
tilt(傾斜角、投影角または視角)
tilt は、地図の中心の真上を通る円弧上にあるカメラの位置として定義され、天底(カメラの真下を指す方向)からの度数で示されます。値が 0 なら、カメラが真下を向いていることを意味します。値を 0 より大きくすると、カメラはその角度の分だけ水平線に向かって円弧上を移動し、傾いていきます。角度を変更すると、遠くをより小さく、近くをより大きく描く透視投影法で地図が表示されます。以下の図でこれを示します。
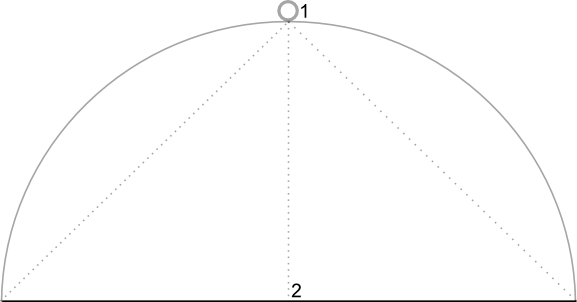
以下の図の傾斜角は 0 度です。最初の図は、これを図解したものです。位置 1 がカメラの位置で、位置 2 が現在の地図の位置です。その下に、生成される地図を示します。

|

|
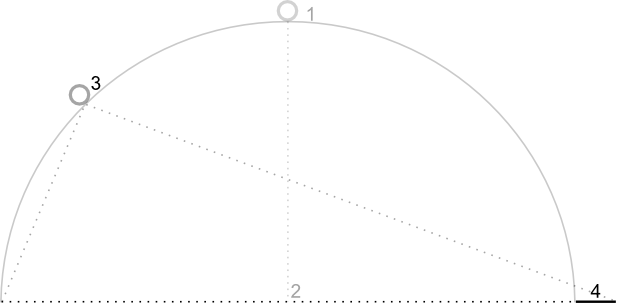
以下の図では、傾斜角が 45 度です。カメラが真上(0 度)と地面(90 度)を結ぶ円弧に沿って、位置 3 まで半分移動している点に注意してください。カメラが地図の中心点を指していることに変わりはありませんが、位置 4 の線で表される領域も視界に入っています。

|

|
このスクリーンショットの地図の中心は、元の地図と同じ地点に設定されていますが、地図の上部により多くの対象物が表示されています。角度を 45 度より大きくすると、カメラと地図位置の間にある対象物が相対的に大きく表示され、地図位置より後ろにある対象物は相対的に小さく表示されるようになるため、3 次元効果が生まれます。
Zoom
カメラのズームレベルにより、地図の縮尺が決まります。ズームレベルが大きいほど画面の表示はより詳細になり、ズームレベルが小さいほど表示される地域は多くなります。 ズームレベル 0 では、世界全体の幅が約 256 ポイントになるようなスケールの地図になります。
ズームレベルを 1 上げるごとに、画面の世界の幅が 2 倍になります。したがって、ズームレベル N では、世界の幅は約 256 * 2N ポイントになります。たとえばズームレベル 2 では、全世界の幅は約 1,024 ポイントです。
ズームレベルを整数にする必要はありません。地図で許可されるズームレベルの範囲は、target、地図タイプ、画面サイズといった複数の要因によって決まります。範囲外の数値は、それに最も近い有効な値(最小ズームレベルまたは最大ズームレベル)に変換されます。次のリストは、各ズームレベルで表示されるおおよその詳細度を示しています。
- 1: 世界
- 5: 大陸
- 10: 都市
- 15: 通り
- 20: 建物

|

|

|
カメラの初期位置を設定する
GMSCameraPosition オブジェクトを使用して初期カメラ位置を設定します。これにより、ターゲットの緯度と経度に加えて、方向指定、傾斜、ズームを設定できます。
初期カメラ位置を設定するには、GMSMapViewOptions オブジェクトを作成し、camera プロパティを GMSCameraPosition に設定します。次に、オプションを GMSMapView コンビニエンス コンストラクタに渡します。
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init];
options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683
longitude:151.2086
zoom:16];
GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
また、デフォルトの UIView init メソッドを使用して GMSMapView オブジェクトを作成することもできます。この場合、カメラの位置はデフォルトの場所から開始し、作成後に変更します。
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
カメラの位置を変更する
カメラの位置をプログラムで変更して、位置、方向、傾斜、ズームを設定できます。GMSMapView にはカメラ位置の変更に使用できるメソッドがいくつかありますが、通常は GMSCameraPosition または GMSCameraUpdate を使用します。
GMSCameraPositionには、すべてのカメラ位置パラメータ(target、bearing、tilt、zoom)の変更に使用するプロパティとメソッドが含まれています。GMSCameraUpdateを使用すると、ターゲット、方向、傾斜、ズームを変更できます。また、スクロール、高度なズーム、事前定義された境界内でのカメラの中心設定などをサポートする追加の便利なメソッドも含まれています。
カメラを動かすとき、カメラを新しい位置に「スナップ」する(アニメーションを付けない)か、動きをアニメーション化するかを選択できます。たとえば、カメラのターゲット位置の変更をアニメーション化すると、アニメーションは以前の位置から新しい位置にパンします。
アニメーションによって、現在のカメラ属性から新しいカメラ属性にスムーズに表示が切り替わります。Core Animation でアニメーションの持続時間を制御できます。
GMSCameraPosition
GMSCameraPosition を使用してカメラを変更するには、新しいオブジェクトを作成するか、既存のオブジェクトをコピーして、GMSMapView オブジェクトに設定します。GMSCameraPosition オブジェクトを使用すると、アニメーションの有無にかかわらず、カメラを新しい位置にスナップできます。
緯度、経度、ズーム、方位、傾斜角などのカメラ プロパティを設定するには、GMSCameraPosition オブジェクトを使用します。次に、そのオブジェクトを使用して GMSMapView の camera プロパティを設定します。
Swift
let fancy = GMSCameraPosition(
latitude: -33,
longitude: 151,
zoom: 6,
bearing: 270,
viewingAngle: 45
)
mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683
longitude:151.2086
zoom:6
bearing:30
viewingAngle:45];
[mapView setCamera:fancy];
デフォルト値に設定する GMSCameraPosition プロパティは省略します。
移動をアニメーション化するには、camera プロパティを設定する代わりに animateToCameraPosition: メソッドを使用します。
GMSCameraUpdate
GMSCameraUpdate を使用すると、カメラの位置を更新し、その新しい位置にスナップするかアニメーションを付けるかを選択できます。GMSCameraUpdate の利点は利便性です。GMSCameraPosition を使用して GMSCameraUpdate と同じタスクを実行できますが、GMSCameraUpdate には、カメラを簡単に操作するための追加のヘルパー メソッドが用意されています。
たとえば、GMSCameraPosition を使用して現在のズームレベルを上げるには、まず現在のズームレベルを決定してから、GMSCameraPosition オブジェクトを作成して、ズームを現在のズームよりも 1 大きい値に設定します。
または、zoomIn: メソッドを使用して GMSCameraUpdate オブジェクトを作成します。次に、GMSCameraUpdate オブジェクトを GMSMapView animateWithCameraUpdate: メソッドに渡してカメラを更新します。
Swift
// Zoom in one zoom level
let zoomCamera = GMSCameraUpdate.zoomIn()
mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level
GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn];
[mapView animateWithCameraUpdate:zoomCamera];
代わりに、GMSMapView moveCamera: メソッドを使用して、カメラを新しい位置にスナップします。
次の例では、GMSCameraUpdate を使用して、バンクーバーを中心としたカメラの移動をアニメーション化します。
Swift
// Center the camera on Vancouver, Canada
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11)
let vancouverCam = GMSCameraUpdate.setTarget(vancouver)
mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11);
GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver];
[mapView animateWithCameraUpdate:vancouverCam];
GMSCameraUpdate オブジェクトを作成する
そのメソッドの 1 つを使用して GMSCameraUpdate オブジェクトを作成します。
zoomIn:、zoomOut:- 他のすべてのプロパティは同じに保ったまま、現在のズームレベルを 1.0 に変更します。
zoomTo:- その他すべてのプロパティは同じに保ったまま、ズームレベルを指定した値に変更します。
zoomBy:- 指定された値だけズームレベルを上げます(または、負の値の場合は下げます)。
zoomBy:atPoint:- 画面上の指定されたポイントの位置を維持しながら、指定された値だけズームレベルを上げます(または、負の値の場合は下げます)。
setTarget:- カメラの緯度と経度を変更しますが、他のすべてのプロパティは保持されます。
setTarget:zoom:- カメラの緯度、経度、ズームを変更しますが、他のすべてのプロパティは保持されます。
setCamera:- 新しい
GMSCameraPositionを設定します。 scrollByX:Y:- カメラの緯度と経度を変更して、指定されたポイント数だけ地図を移動します。正の x 値を指定するとカメラが右に移動するため、地図は左に移動したように見えます。正の y 値を指定するとカメラが下に移動するため、地図が上に移動したように見えます。スクロールは、カメラの現在の方位に相対的に行われます。たとえば、カメラの bearing が 90 度の場合、東が「上」です。
fitBounds:- 画面上の指定された境界を、可能な限り最大のズームレベルで中央に配置するようにカメラを変換します。64 ポイントの境界にデフォルトのパディングを適用します。
fitBounds:withPadding:- 画面上の指定された境界を、可能な限り最大のズームレベルで中央に配置するようにカメラを変換します。このメソッドを使用して、境界ボックスのすべての側に同じパディングをポイント単位で指定します。
fitBounds:withEdgeInsets:- 画面上の指定された境界を、可能な限り最大のズームレベルで中央に配置するようにカメラを変換します。
UIEdgeInsetsでは、境界ボックスの両側に個別にパディングを指定します。
GMSMapView を使用して 1 つのプロパティを変更する
GMSMapView には、GMSCameraPosition オブジェクトや GMSCameraUpdate オブジェクトを使用せずにカメラを移動するためのメソッドがいくつか用意されています。animateToLocation: や animateToZoom: などのメソッドを使用すると、1 つのカメラ プロパティへの変更をアニメーション化できます。
たとえば、カメラの傾斜の変化をアニメーション化するには、toViewingAngle: メソッドを使用します。
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ターゲット(ロケーション)を設定
場所によって地図の中心が決まります。場所は緯度と経度で指定され、CLLocationCoordinate2DMake で作成された CLLocationCoordinate2D でプログラムによって表されます。
場所を変更するには、GMSCameraPosition を使用します。この例では、地図は新しい場所にスナップされます。
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208)
mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target =
CLLocationCoordinate2DMake(-33.868, 151.208);
mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
変更をアニメーション化して地図を新しい場所に移動するには、camera プロパティを設定する代わりに animateToCameraPosition: メソッドを使用します。または、GMSMapView で animateToLocation: メソッドを使用します。
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
GMSCameraUpdate オブジェクトを作成してカメラを移動することもできます。組み込みのメソッド scrollByX:Y: を使用して、X 方向と Y 方向にカメラをスクロールするポイントの数を指定します。この例では、カメラを右に 200 点、下に 100 点スクロールします。
Swift
// Move the camera 200 points to the right, and 100 points downwards
let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100)
mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards
GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0];
[mapView animateWithCameraUpdate:downwards];
bearing(向き)を設定
bearing はコンパスの方向で、地図の上端を真北からの角度で表したものです。たとえば bearing を 90 度に設定すると、上端が真東を指す地図になります。
bearing は、プログラムで GMSCameraPosition または GMSCameraUpdate を使用するか、GMSMapView の animateToBearing: メソッドを使用して設定します。
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
傾斜(表示角度)を設定する
傾斜角とは、地図の中心の真上と地表面を結ぶ円弧上にあるカメラの位置で、天底(カメラの真下を指す方向)からの度数で表されます。傾斜角を変更すると、地図が透視投影法で表示され、カメラと地図位置の間にある対象物は相対的に大きく表示され、地図位置より後の対象物は相対的に小さく表示されるため、3 次元効果が得られます。
表示角度は、0(地図を真下を指す)から、ズームレベルに依存する最大値までの範囲で指定できます。ズームレベル 16 以上の場合、最大角度は 65 度です。ズームレベル 10 以下の場合、最大角度は 30 度です。
傾斜角は、GMSCameraPosition または GMSCameraUpdate を使用してプログラムによって、または GMSMapView の animateToViewingAngle: メソッドを使用して設定します。
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ズームを設定
カメラのズームレベルにより、地図の縮尺が決まります。ズームレベルが大きいほど、画面の表示はより詳細になり、ズームレベルが小さいほど表示される世界は広くなります。
プログラマティックに GMSCameraPosition または GMSCameraUpdate を使用するか、GMSMapView の animateToZoom: メソッドを使用してズームを設定します。
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
次の例では、zoomIn: メソッドを使用して GMSCameraUpdate オブジェクトを作成し、現在のレベルから 1 レベル分ズームインしてアニメーション化します。
Swift
// Zoom in one zoom level
let zoomCamera = GMSCameraUpdate.zoomIn()
mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level
GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn];
[mapView animateWithCameraUpdate:zoomCamera];
境界を設定
対象領域全体が最大のズームレベルで表示されるようにカメラを移動するには、カメラビューの境界を設定します。たとえば、ユーザーの現在地から 8 km 以内にあるすべてのガソリン スタンドを表示する場合は、すべてのガソリン スタンドが画面上に表示されるようにカメラを移動します。
- 画面に表示する
GMSCoordinateBoundsを計算します。 GMSMapViewのcameraForBounds:insets:メソッドを使用して、新しいGMSCameraPositionを返します。
この境界を設定することで、指定された GMSCoordinateBounds が現在の地図のサイズに完全に収まります。このメソッドでは、地図の tilt と bearing が 0 に設定されます。
次の例は、バンクーバーとカルガリーの両方の都市が同じビューに表示されるようにカメラを変更する方法を示しています。
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11)
let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05)
let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary)
let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())!
mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11);
CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05);
GMSCoordinateBounds *bounds =
[[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary];
GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero];
mapView.camera = camera;
ユーザーのパンを特定領域に制限します。
以下のシナリオでは地図の境界を設定しますが、ユーザーはこの境界の外側をスクロールまたはパンできます。代わりに、地図のフォーカス ポイント(カメラ ターゲット)の座標中心の境界を制限して、ユーザーがこの境界内でのみスクロールとパンを行えるようにすることをおすすめします。
たとえば、ショッピング センターや空港向けの小売り用アプリでは、地図を特定の境界内に制限して、ユーザーがその境界内でスクロールやパンを行えるようにする必要がある場合があります。
パンを特定の境界に制限するには、GMSMapView の cameraTargetBounds プロパティを、必要な境界を定義する GMSCoordinateBounds オブジェクトに設定します。後で制限を削除するには、cameraTargetBounds を nil に設定します。
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
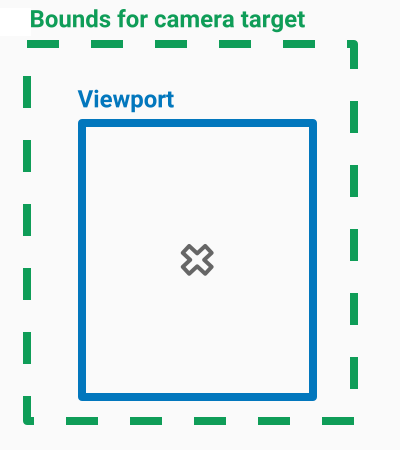
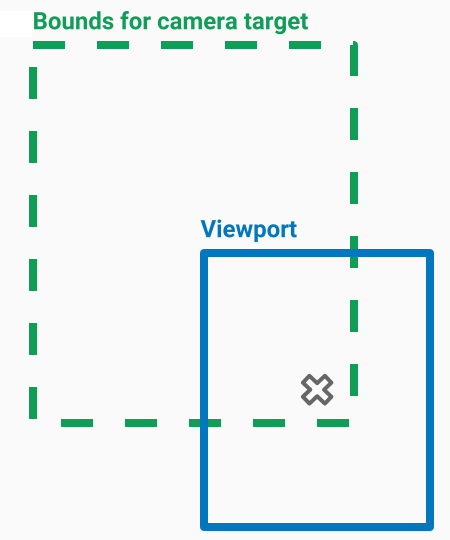
次の図は、カメラ ターゲットがビューポートより若干大きな領域に制限されている場合のシナリオを示しています。カメラ ターゲットが境界領域内にある場合のみ、ユーザーはスクロールおよびパン操作を行うことができます。X は、カメラ ターゲットを表しています。

地図は常にビューポート全体に表示されます。ビューポートは、定義された境界の外側の領域も表示します。たとえば、カメラ ターゲットを境界領域の角に置いた場合、その角を超えた領域もビューポートに表示されますが、ユーザーはその領域にスクロールまたはパンすることはできません。以下の図は、このシナリオを示しています。X はカメラ ターゲットを表しています。

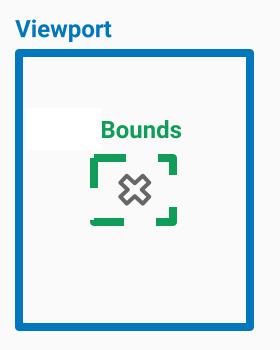
次の図では、カメラ ターゲットは非常に狭い境界内にあり、ユーザーが地図のスクロールやパンを行う機会はほとんどありません。X はカメラ ターゲットを表しています。

最小または最大ズームを設定する
グローバル定数 kGMSMinZoomLevel と kGMSMaxZoomLevel は、ズームの最小値または最大値を定義します。デフォルトでは、GMSMapView の minZoom プロパティと maxZoom プロパティはこれらの定数に設定されています。
地図で使用できるズームレベルの範囲を制限するには、最小ズームレベルと最大ズームレベルを設定します。次のコードは、ズームレベルを 10 ~ 15 に制限します。
Swift
let camera = GMSCameraPosition(
latitude: 41.887,
longitude: -87.622,
zoom: 12
)
let mapView = GMSMapView(frame: .zero, camera: camera)
mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887
longitude:-87.622
zoom:12];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero
camera:camera];
[mapView setMinZoom:10 maxZoom:15];
setMinZoom:maxZoom: メソッドを使用してズーム範囲を設定する必要があります。ただし、minZoom プロパティと maxZoom プロパティを使用して現在の値を読み取ることができます。この方法は、一方の値のみを制限する場合に便利です。次のコードは、最小ズームレベルのみを変更します。
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
最小ズームと最大ズームを更新した後で、カメラのズームレベルが新しい範囲外の値に設定されている場合、現在のズームが自動的に更新され、最も近い有効な値が表示されます。たとえば次のコードでは、元のズームは 4 として定義されています。その後、ズーム範囲を 10 ~ 15 に設定すると、現在のズームは 10 に更新されます。
Swift
// Sets the zoom level to 4.
let camera2 = GMSCameraPosition(
latitude: 41.887,
longitude: -87.622,
zoom: 4
)
let mapView2 = GMSMapView(frame: .zero, camera: camera)
// The current zoom, 4, is outside of the range. The zoom will change to 10.
mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4.
GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887
longitude:-87.622
zoom:4];
GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero
camera:camera];
// The current zoom, 4, is outside of the range. The zoom will change to 10.
[mapView setMinZoom:10 maxZoom:15];

