
Google マップのストリートビューを使用すると、世界中の場所の 360 度のストリート レベルの画像を表示することができます。世界中の有名スポットを探検したり、自然の神秘を堪能することができ、旅行のナビゲーションや職場の外観の表示も可能です。
概要
Google ストリートビューは、対象地域全体について、指定された道路からの 360 度のパノラマビューを提供します。SDK の対象地域は、Google Maps for iOS アプリまたは https://maps.google.com/ の対象地域と同じです。ストリートビューの詳細や、インタラクティブ マップでサポートされる地域については、ストリートビューについてをご覧ください。
Maps SDK for iOS には、Google マップ ストリートビューで使用される画像を取得および操作するためのストリートビュー サービスが用意されています。ストリートビューの画像はパノラマ画像として返され、ストリートビュー ビューア(GMSPanoramaView 型のオブジェクト)内で表示されます。
ストリートビュー パノラマ
各ストリートビュー パノラマは、単一地点からの 360 度ビューを提供する 1 枚の画像または画像のセットです。画像は正距円筒図法(Plate Carrée 図法)に準拠し、360 度の水平ビュー(周囲全体)と 180 度の垂直ビュー(真上から真下)を含みます。生成される 360 度パノラマ画像は、球体の 2 次元表面を包む画像により、その球体に対する投影を定義します。
ストリートビューのパノラマ画像は、GMSPanoramaView オブジェクトで参照できます。このオブジェクトでは、パノラマ画像を球体としてレンダリングするビューアの中央にカメラがあります。カメラの向きや、ビューアをカスタマイズするいくつかのプロパティはプログラムで制御できます。
ストリートビューのデータへのアクセス
ストリートビューのパノラマ画像は、2 つのメタデータのどちらかで特定することができます。
panoramaID- ストリートビューのパノラマ画像の一意の ID です。この
panoramaIDは時間の経過とともに変更される可能性があるため、長期間にわたって参照する場合やハード コーディングを行う場合には適しません。panoramaIDは、別のストリートビュー画像にプログラムからアクセスする際に使用するのが最適です。 coordinate- この画像の正確な位置を
CLLocationCoordinate2Dで表したものです。coordinateは、パノラマの場所を永続的に保存する場合や、マップ上でのユーザーのアクションをストリートビュー画像に変換する場合に使用します。
panoramaID と coordinate はどちらも、GMSPanorama オブジェクトのプロパティとして保存されます。coordinate または panoramaID を使用して、GMSPanoramaService から GMSPanorama をリクエストできます。返されるオブジェクトには、両方のメタデータと周辺のパノラマ画像へのリンクが格納された配列が含まれます。
パノラマの位置を設定する
ストリートビュー パノラマの位置は、座標に基づいて設定できます。
moveNearCoordinateメソッドは、座標の近くのパノラマをリクエストします。moveNearCoordinate:radiusメソッドも同様ですが、座標の周囲の検索半径をメートル単位で指定できます。moveNearCoordinate:sourceメソッドを使用すると、ソースを指定できます。source は、ストリートビューの検索を屋外のパノラマのみに制限する場合に役立ちます。デフォルトでは、場所のパノラマは屋内または屋外のいずれかです。なお、指定された場所の屋外のパノラマが存在しない場合があります。moveNearCoordinate:radius:sourceメソッドを使用すると、半径とソースの両方を指定できます。
ストリートビュー画像の表示
ストリートビュー ビューアの追加
ビューアを追加するための基本的なステップは次のとおりです。
- (1 回だけ)はじめにの手順に沿って、SDK を取得し、キーを取得して、必要なフレームワークを追加します。
ViewControllerを作成または更新します。このビュー コントローラが表示される際にパノラマを表示する場合は、loadViewメソッドの中でパノラマを作成するようにします。GMSPanoramaViewinitWithFrame:メソッドを使用してGMSPanoramaViewクラスを作成してインスタンス化します。ビュー コントローラ上に配置するビューがこれだけである場合は、マップの frame にCGRectZeroを指定することができます。その場合、マップは自動的にサイズが調整されます。- ビュー コントローラのビューに
GMSPanoramaViewオブジェクトを設定します。たとえば、self.view = panoView;のようにします。 moveNearCoordinate:などのメソッドを使用して、ストリートビュー画像の位置を設定します。
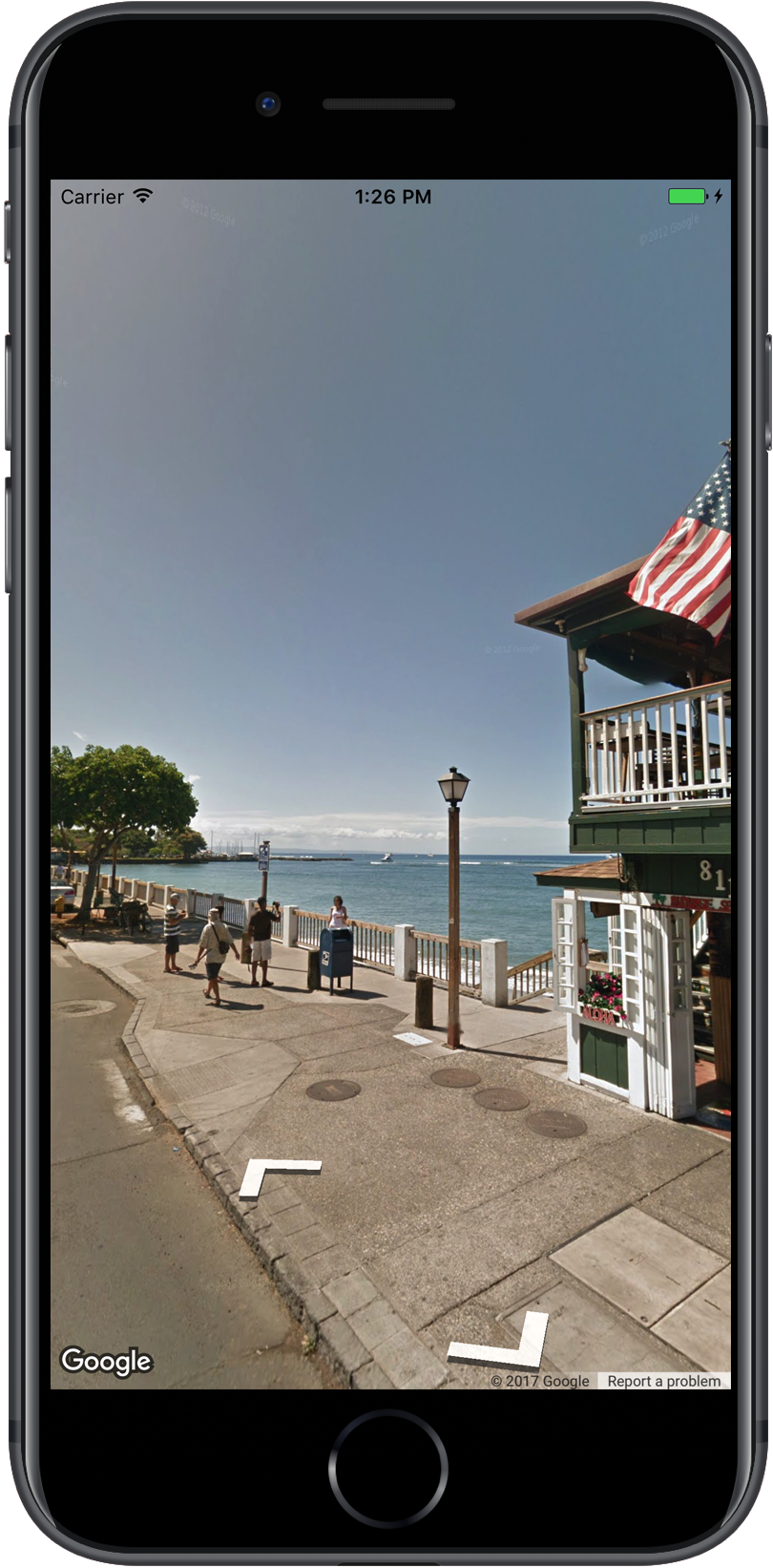
次の例では、アプリにストリートビュー ビューアを追加しています。
Swift
import GoogleMaps
class StreetView: UIViewController {
override func loadView() {
let panoView = GMSPanoramaView(frame: .zero)
self.view = panoView
panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312))
}
}
Objective-C
#import "StreetView.h"
@import GoogleMaps;
@interface StreetView ()
@end
@implementation StreetView
- (void)loadView {
GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero];
self.view = panoView;
[panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)];
}
@end
ビューアのカスタマイズ
利用できる操作を制限して、ビューアをカスタマイズできます。デフォルトでは、パン、ズーム、隣接するパノラマへの移動のすべてが有効になっています。個々のジェスチャーは、GMSPanoramaView のプロパティで制御できます。ユーザーの操作を有効化、無効化することができます。操作を無効にした場合でも、プログラムによる変更は可能です。
orientationGestures- ユーザーがタップまたはドラッグによりカメラの向きを変更できるかどうかを決定します。
NOに設定すると、カメラの向きの変更を無効にします。 zoomGestures- ユーザーがピンチ操作によりズームできるかどうかを決定します。ズームを無効にするには、
NOに設定します。 navigationGestures- ユーザーが表示するパノラマを変更できるかどうかを決定します。ユーザーは、ナビゲーション リンクのシングルタップまたはビューのダブルタップでパノラマを変更できます。
NOを設定すると、ナビゲーションの変更を無効にします。
setAllGesturesEnabled: メソッドを使用すると、すべての操作をまとめて有効化または無効化できます。
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
URL スキームによるストリートビューの起動
Google ストリートビュー画像は、Google Maps for iOS アプリケーションで表示できます。mapmode パラメータを streetview に設定して comgooglemaps URL スキームを使用すると、Google Maps for iOS アプリケーションをストリートビュー モードで起動できます。ストリートビューを起動する URL の例を次に示します。詳細については、URL スキームのドキュメントをご覧ください。
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
ストリートビューの位置情報と視点(POV)
GMSPanoramaCamera を使用すると、向首方向、ピッチ、ズームの組み合わせを使用してストリートビューのカメラの視点を設定できます。
次のスニペットは、カメラの方向を南向きにし、わずかに下を向けています。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
向き
ストリートビューでの位置情報は、どの画像にカメラを向けるかを定義しますが、その画像でのカメラの向きは定義しません。向きを指定するには、GMSOrientation オブジェクトで次の 2 つのプロパティを指定します。
headingは、真北を基準としたカメラの回転角を度単位で指定します。向首方向は時計回りで計測します。真北が 0、東が 90、南が 180、西が 270 です。pitch(デフォルトは0)は、カメラの初期デフォルト ピッチからの「上」または「下」向きの角度を定義します。通常は水平です(常に水平とは限りません)。(たとえば、山で撮影された画像は、水平ではないデフォルトの初期ピッチで表示される場合があります)。ピッチ角度は、見上げる方向を正の値(デフォルトのピッチと直行する真上方向が +90 度)で、下を向く方向を負の値(デフォルトのピッチと直交する真下の方向が -90 度)として計測します。
ズーム
ストリートビューでは、ズームを使用してさまざまなレベルの細かさの画像に切り替えることができます。ズームレベルは、プログラムで設定することも、ユーザーがビューアをピンチして変更することもできます。
カメラの移動
GMSPanoramaView を作成して、カメラが設定されているかデフォルトのカメラにすると、いくつかの方法でカメラを変更できます。カメラを変更する際のオプションとして、カメラの移動にアニメーションを付けることができます。アニメーションによって、現在のカメラ属性から新しいカメラ属性にスムーズに表示が切り替わります。
GMSPanoramaCamera オブジェクトを変更して、GMSPanoramaView の camera プロパティに設定することもできます。次の例では、アニメーションなしでカメラを新しい視点にスナップしています。任意の方向とズームの組み合わせを指定して GMSCameraPosition を作成し、それを設定することもできます。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
遷移をアニメーション化するには、GMSPanoramaView の animateToCamera:animationDuration: メソッドを呼び出します。さらに、Core Animation を使ってカメラをコントロールすることもできます。これは、GMSPanoramaView のカスタム CALayer である GMSPanoramaLayer で利用できます。
ストリートビュー内のマーカー
GMSPanoramaView オブジェクトには、マップのマーカーを表示することができます。対応するプロパティを設定すると、GMSMapView オブジェクトまたは GMSPanoramaView オブジェクトのいずれかで同じ GMSMarker オブジェクトを使用できます。
Swift
// Create a marker at the Eiffel Tower
let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)
let marker = GMSMarker(position: position)
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView
// Add the marker to a GMSMapView object named mapView
marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);
GMSMarker *marker = [GMSMarker markerWithPosition:position];
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView;
// Add the marker to a GMSMapView object named mapView
marker.map = mapView;
マーカーのサイズは、マーカーの場所と GMSCameraView の位置との間の距離によって決まります。この距離が離れすぎると、マーカーは小さくなりすぎてビューに表示されなくなります。
panoramaView プロパティを nil に設定すると、GMSPanoramaView から削除されます。
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
イベント
ストリートビューのパノラマで発生するイベントは、リッスンすることができます。イベントは、たとえばユーザーがパノラマをタップすることなどで発生します。イベントをリッスンするには、GMSPanoramaViewDelegate プロトコルを実装する必要があります。詳しくは、イベントの総合ガイドと GMSPanoramaViewDelegate のメソッドの一覧をご覧ください。

