Dokumen ini mencantumkan persyaratan untuk aplikasi yang dikembangkan dengan Maps JavaScript API. Perhatikan bahwa penggunaan Maps JavaScript API diatur oleh Perjanjian Anda dengan Google.
Kebijakan
Bagian ini menjelaskan kebijakan yang relevan dengan Maps JavaScript API. Kebijakan memberikan panduan dan persyaratan penerapan praktis untuk membantu Anda menggunakan Layanan dengan benar dan sesuai dengan ekspektasi Google Maps Platform.
Pengecualian dari batasan penyimpanan ke dalam cache
Perhatikan bahwa ID tempat, yang digunakan untuk mengidentifikasi tempat secara unik, dikecualikan dari pembatasan penyimpanan dalam cache.
Karena itu Anda bisa menyimpan nilai ID tempat secara tak terbatas.
ID tempat ditampilkan di kolom place_id dalam
respons API. Pelajari cara menyimpan, memperbarui, dan mengelola ID tempat di panduan ID Tempat.
Scraping konten
Nama Tempat dapat ditampilkan kepada Anda berdasarkan interaksi pengguna dengan aplikasi Anda. Jika Anda mengambil atau menyimpan Nama Tempat untuk digunakan dalam konteks lain di luar sesi pengguna, hal ini akan dianggap sebagai scraping, yang tidak diizinkan oleh persyaratan kami.
Negara dan wilayah Wilayah Ekonomi Eropa
Produk ini memiliki Persyaratan Layanan yang berbeda untuk pelanggan dengan alamat penagihan di Wilayah Ekonomi Eropa (EEA), dan mungkin juga memiliki fungsi yang berbeda. Sebelum membangun dengan Google Maps Platform, tinjau persyaratan dan informasi khusus EEA berikut:
- Persyaratan Layanan Google Maps Platform EEA
- Persyaratan Khusus Layanan Google Maps Platform untuk EEA
- Pertanyaan umum (FAQ) terkait EEA
- Persyaratan Keselamatan Jalan Google Maps Platform
Jika alamat penagihan Anda tidak berada di EEA, persyaratan layanan berikut berlaku untuk Anda:
Persyaratan atribusi Google Maps
Bagian ini memberikan persyaratan dan pedoman atribusi untuk menampilkan Google Maps dan Konten melalui aplikasi Anda.
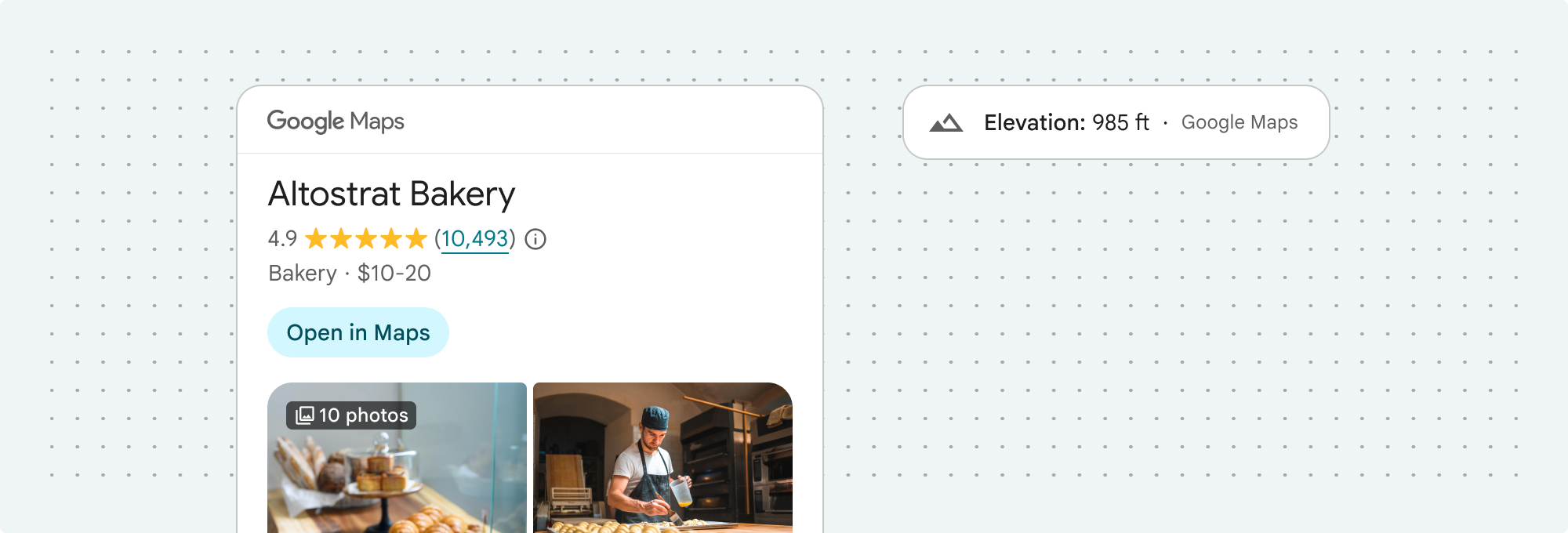
Contoh atribusi
Berikut adalah contoh atribusi untuk Places UI Kit.

Menampilkan atribusi Google Maps
Anda harus mengikuti persyaratan atribusi Google Maps saat menampilkan Konten dari Google Maps Platform API di aplikasi atau situs Anda. Anda tidak perlu menambahkan atribusi tambahan jika Konten ditampilkan di Google Maps yang sudah menampilkan atribusi.
Mencantumkan atribusi Google Maps
Untuk atribusi Google Maps yang sudah disediakan oleh Google Maps Platform di antarmuka pengguna, seperti di Places UI Kit:
- Jangan menghapus atribusi yang disertakan, di mana pun atribusi tersebut ditampilkan. Jangan mengubah, menyembunyikan, atau mengaburkan atribusi dan pastikan atribusi terlihat jelas di latar belakang.
- Selalu bedakan Konten Google Maps Platform secara visual dari konten lain menggunakan petunjuk UI seperti batas, warna latar belakang, bayangan, atau ruang kosong yang memadai.
- Saat melakukan modifikasi visual, Anda harus mematuhi semua persyaratan atribusi Google Maps.
Logo Google Maps dan atribusi teks
Atribusi harus menggunakan logo Google Maps jika memungkinkan. Jika ruang terbatas, teks Google Maps dapat diterima. Pengguna akhir harus selalu mengetahui konten mana yang disediakan oleh Google Maps.

Atribusi logo
Ikuti persyaratan berikut untuk menggunakan logo Google Maps di aplikasi atau situs Anda.
Mendownload logo Google Maps
Gunakan file logo Google Maps resmi. Download logo di bawah, dan ikuti panduan di bagian ini.
Download aset atribusi Google MapsSaat menggunakan logo Google Maps, ikuti panduan berikut.
- Jangan mengubah logo dengan cara apa pun.
- Pertahankan rasio aspek logo untuk mencegah distorsi.
- Gunakan logo bergaris luar pada latar belakang yang ramai, seperti peta atau gambar.
- Gunakan logo tanpa garis luar pada latar belakang polos, seperti warna solid atau gradien halus.
Spesifikasi ukuran logo
Ikuti spesifikasi ukuran berikut untuk logo Google Maps:- Tinggi logo minimum: 16 dp
- Tinggi logo maksimum: 19 dp
- Ruang kosong minimum logo: 10 dp di kiri, kanan, dan atas, 5 dp di bawah
Untuk mempelajari dp, lihat Kepadatan piksel di situs Desain Material.

Aksesibilitas logo
Ikuti persyaratan aksesibilitas berikut untuk logo Google Maps:- Pertahankan kontras yang dapat diakses antara logo dan latar belakang.
- Sertakan label aksesibilitas dengan teks Google Maps.

Atribusi teks
Jika ukuran antarmuka Anda tidak mendukung penggunaan logo Google Maps, Anda dapat mengeja Google Maps dalam teks. Ikuti pedoman berikut:

- Jangan mengubah teks Google Maps dengan cara apa pun:
- Jangan mengubah kapitalisasi Google Maps
- Jangan memisahkan Google Maps ke beberapa baris
- Jangan melokalkan Google Maps ke bahasa lain.
- Mencegah browser menerjemahkan Google Maps dengan menggunakan atribut HTML
translate="no".

Gaya teks Google Maps seperti yang dijelaskan dalam tabel berikut:
Persyaratan gaya teks Google Maps Properti Gaya Jenis font Roboto. Memuat font bersifat opsional. Jenis font pengganti Font isi sans serif yang sudah digunakan dalam produk Anda atau "Sans-Serif" untuk memanggil font sistem default Gaya font Normal Ketebalan font 400 Warna font Putih, hitam (#1F1F1F), atau abu-abu (#5E5E5E). Pertahankan kontras yang dapat diakses (4,5:1) dengan latar belakang. Ukuran font Ukuran font minimum: 12 sp
Ukuran font maksimum: 16 sp
Untuk mempelajari sp, lihat Unit ukuran font di situs Desain Material.Spasi huruf Normal
CSS Contoh
CSS berikut merender Google Maps dengan gaya dan warna tipografi yang sesuai di latar belakang putih atau terang.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Persyaratan visual
Ikuti persyaratan berikut untuk tampilan visual atribusi Google Maps.Tempatkan atribusi di dekat bagian atas atau bawah konten, dan dalam penampung visual yang sama. Untuk satu baris konten, atribusi dapat diposisikan di kanan atau kiri.
Bedakan Konten Google Maps Platform secara visual dari konten lain menggunakan petunjuk UI seperti batas, warna latar belakang, bayangan, atau ruang kosong yang memadai.
- Jangan salah merepresentasikan Google Maps dengan mengatribusikannya dengan konten non-Google Maps Platform.
- Pastikan atribusi selalu terlihat dan dapat dibaca. Jangan pernah menghapus, menyembunyikan, mengaburkan, atau mengubahnya.
Gambar berikut menunjukkan contoh persyaratan visual ini.



Penyedia data pihak-ketiga
Beberapa data dan gambar di produk pemetaan kami berasal dari penyedia selain Google. Untuk beberapa produk, seperti Map Tiles API, kami dapat memberikan atribusi yang diperlukan kepada Anda untuk penyedia data pihak ketiga. Jika kami melakukannya, teks atribusi Anda harus berisi nama "Google Maps" dan penyedia data yang relevan, seperti "Data peta: Google, Maxar Technologies". Jika Google memberikan atribusi pihak ketiga, hanya menyertakan "Google Maps" atau logo Google bukanlah atribusi yang tepat.
Persyaratan atribusi lainnya
Ikuti petunjuk ini untuk mengambil atribusi pihak ketiga, dan untuk menampilkan atribusi di aplikasi Anda.
Mengambil atribusi dari suatu Tempat
Jika aplikasi Anda menampilkan informasi ulasan yang diperoleh dengan memanggil Place.fetchFields,
aplikasi juga harus menampilkan atribusi pihak ketiga untuk detail tempat yang diperoleh.
API menampilkan objek Place. Untuk mengambil atribusi dari objek Place, gunakan properti Place.attributions, yang ditampilkan dengan setiap permintaan (tidak perlu menentukan permintaan menggunakan kolom). Properti menampilkan objek List dari String, atau null jika tidak ada atribusi untuk ditampilkan. Kode contoh berikut menampilkan cara mendapatkan tempat, dan mencantumkan atribusi.
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
Menampilkan ulasan
Objek Place dapat berisi hingga lima ulasan, yang setiap ulasannya diwakili oleh objek
Review. Secara opsional, Anda dapat menampilkan ulasan tersebut di aplikasi Anda.
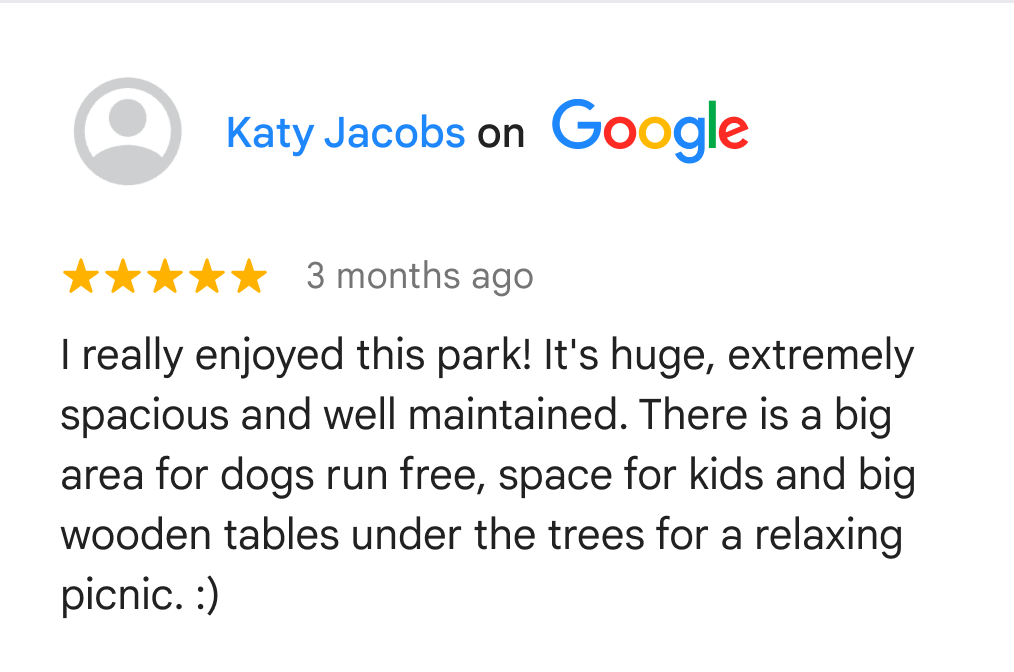
Jika menampilkan ulasan yang merupakan kontribusi dari pengguna Google, Anda harus menempatkan nama penulis di dekat ulasan. Jika ada di kolom atribusi penulis untuk objek Review, sebaiknya Anda menyertakan juga foto dan link penulis ke profil mereka. Gambar berikut menampilkan contoh ulasan sebuah taman:

Contoh berikut menampilkan cara mendapatkan suatu tempat, memeriksa ulasan, dan menampilkan data dari ulasan pertama:
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
Lihat dokumentasi untuk ulasan tempat.
Menampilkan atribusi untuk foto
Jika aplikasi Anda menampilkan foto, Anda harus menampilkan atribusi penulis untuk setiap foto.
Detail tentang foto di objek Place dari sebuah respons berada dalam array
photos. Untuk menambahkan array photos ke respons, sertakan kolom data
photos dalam permintaan.
Setiap elemen array foto merupakan instance dari Photo, yang berisi array
authorAttributions, dengan jenis AuthorAttribution. Kolom objek
AuthorAttribution adalah string yang berisi displayName,
uri, dan photoUri dari atribusi, atau string kosong jika tidak ada atribusi untuk ditampilkan.
Lihat dokumentasi untuk foto tempat.
Atribusi hasil penelusuran
Di Eropa, saat menggunakan peringkat Google yang tidak dimodifikasi, produk penelusuran harus memiliki teks penjelasan yang dapat diakses dengan tidak lebih dari 1 kali klik yang menjelaskan faktor utama dan pembobotan faktor utama yang menentukan peringkat hasil penelusuran. Teks penjelasan:
Header: Tentang hasil ini
Isi: Saat Anda menelusuri bisnis atau tempat di dekat suatu lokasi, Google Maps akan menampilkan hasil lokal. Beberapa faktor, terutama relevansi, jarak, dan keterlihatan, digabungkan untuk membantu menemukan hasil penelusuran terbaik.
Tombol 1:Pelajari lebih lanjut
Teks "Pelajari lebih lanjut" harus ditautkan ke artikel Pusat Bantuan.
Tombol 2: OK
Pelengkapan otomatis untuk alamat pengguna akhir
Jika pengguna akhir menggunakan fungsi Pelengkapan Otomatis dalam Aplikasi Pelanggan Anda untuk mengetik alamat jalan dan alamat jalan tersebut akan diberikan sepenuhnya dan secara akurat oleh pengguna akhir tersebut tanpa Pelengkapan Otomatis, alamat yang dipilih pengguna akhir tersebut tidak tunduk pada batasan Konten Google Maps dalam Perjanjian Platform Google Maps Anda. Pengecualian ini hanya berlaku untuk alamat jalan yang dipilih oleh pengguna akhir dan semata-mata untuk transaksi spesifik pengguna akhir tersebut; pengecualian ini tidak berlaku untuk daftar alamat yang disarankan yang disediakan oleh fungsi Pelengkapan Otomatis atau untuk Konten Google Maps lainnya. Pengecualian ini tidak berlaku untuk fungsi penelusuran alamat atau POI yang ditawarkan oleh Layanan Google Maps Platform lainnya.

Pada gambar sebelumnya, daftar alamat di sebelah kiri masih tunduk pada pembatasan Konten Google Maps. Setelah pengguna akhir memilih alamat yang diinginkan, alamat tersebut tidak tunduk pada batasan Konten Google Maps semata-mata untuk tujuan transaksi yang berlaku bagi pengguna akhir tersebut.
Ringkasan yang didukung AI
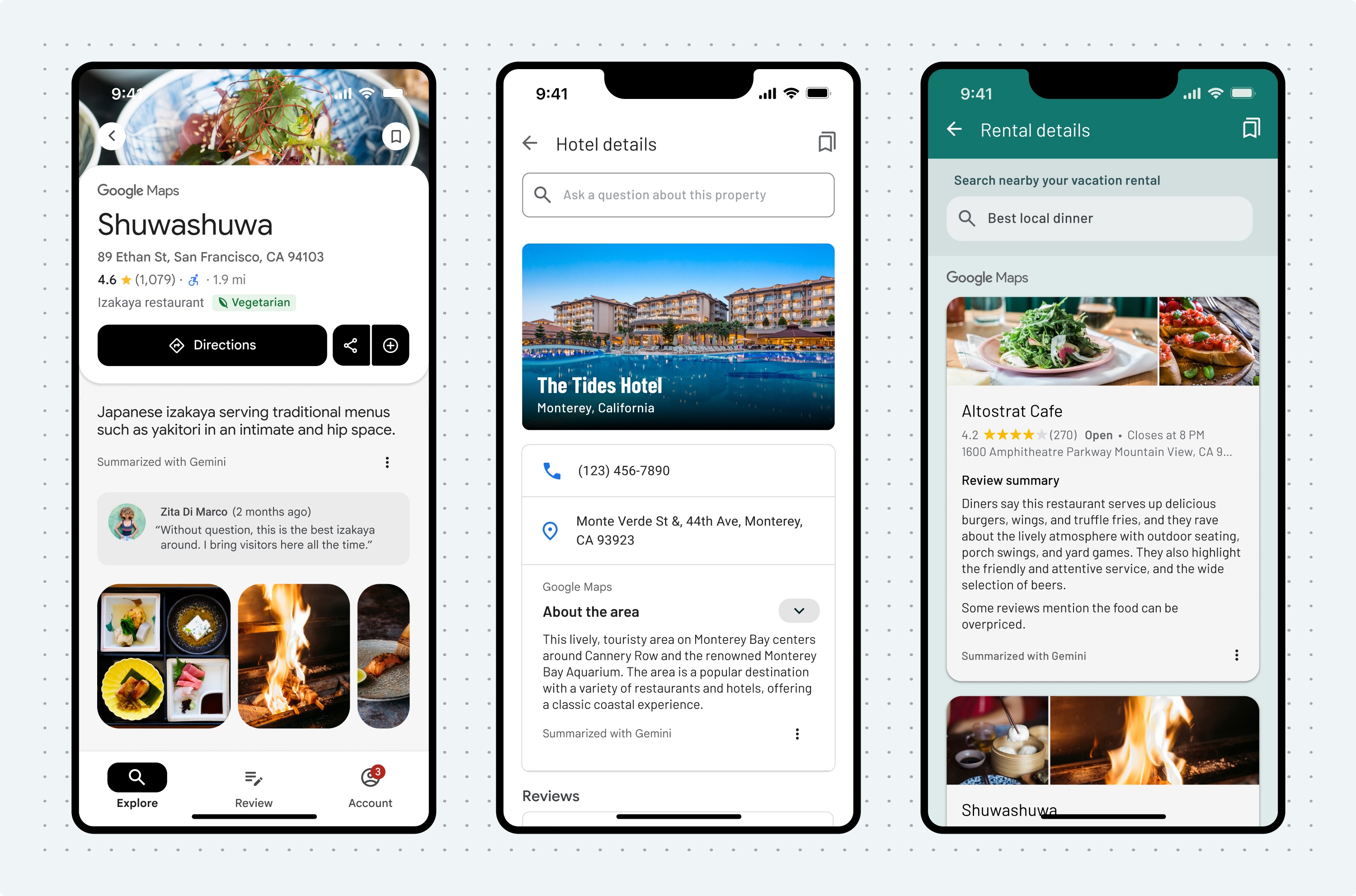
Saat Anda menampilkan ringkasan yang didukung AI di aplikasi Anda — termasuk ringkasan tempat, area, dan ulasan — Anda harus melakukan hal berikut:
- Tampilkan atribusi, link pelaporan, dan link referensi yang diperlukan seperti yang ditetapkan di bawah.
- Pengguna akhir harus dapat membaca teks ringkasan lengkap sebagaimana disediakan oleh Google Maps.
Menampilkan teks pengungkapan ringkasan yang didukung AI
Saat menampilkan ringkasan yang didukung AI dalam jenis apa pun, selalu sertakan teks pengungkapan yang dilokalkan (disediakan di kolom disclosureText pada isi respons) tepat di bawah ringkasan. Jangan pernah mengubah atau memperluas teks pengungkapan yang disediakan oleh API.

Persyaratan tambahan ringkasan tempat dan area
Ringkasan tempat dan area yang ditampilkan di aplikasi Anda harus disertai dengan teks dan link wajib berikut:
| Teks | Persyaratan |
|---|---|
| Tentang ringkasan ini | Gunakan link berikut untuk mengetahui "Cara Google mendapatkan dan menggunakan informasi di listingan lokal": https://support.google.com/local-listings/answer/9851099. |
| Melaporkan ringkasan |
Gunakan link yang ada di kolom Catatan: Ringkasan yang didukung AI yang disediakan melalui Places API (Baru) tunduk pada kebijakan produk dan konten Google di mana pun Anda berada. Anda diwajibkan untuk memberi tahu pengguna akhir Anda bahwa jika mereka ingin melaporkan konten yang harus dihapus dari layanan Google berdasarkan hukum yang berlaku, mereka harus melaporkannya menggunakan URL laporkan konten yang disediakan ( |

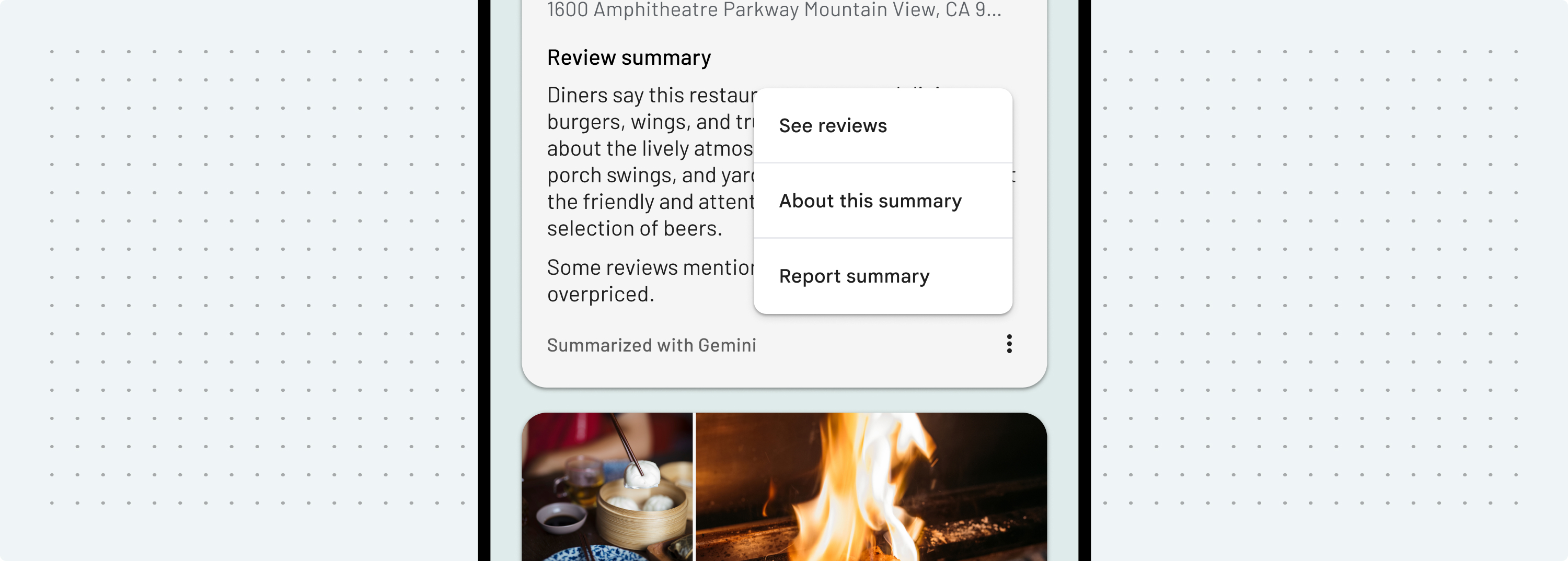
Persyaratan ringkasan ulasan
Ringkasan ulasan yang ditampilkan di aplikasi Anda harus disertai dengan judul yang berisi teks "Ringkasan ulasan". Selain itu, Anda harus menggunakan teks dan link wajib berikut:
| Teks | Persyaratan |
|---|---|
| Tentang ringkasan ini | Gunakan link berikut untuk melihat "Cara Google mendapatkan dan menggunakan informasi di listingan lokal": https://support.google.com/local-listings/answer/9851099 |
| Melaporkan ringkasan |
Gunakan link yang ada di kolom Catatan: Ringkasan yang didukung AI yang disediakan melalui Places API (Baru) tunduk pada kebijakan produk dan konten Google di mana pun Anda berada. Anda diwajibkan untuk memberi tahu pengguna akhir Anda bahwa jika mereka ingin melaporkan konten yang harus dihapus dari layanan Google berdasarkan hukum yang berlaku, mereka harus melaporkannya menggunakan URL laporkan konten yang disediakan ( |
| Lihat ulasan | Gunakan link yang ada di kolom reviewSummary.reviewsUri dalam respons. |

Panduan tampilan untuk kasus penggunaan otomotif
Untuk keselamatan pengemudi, Google merekomendasikan merender ringkasan yang didukung AI dalam mode parkir untuk pengalaman otomotif. Jika merender ringkasan dalam mode mengemudi, informasi di layar harus sederhana, jelas, dan ringkas untuk memastikan perhatian pengemudi kembali dengan cepat ke jalan:
- Tidak lebih dari 3 baris
- 120 karakter atau 24 kata atau kurang
- Ukuran depan minimum 24 dp
Terutama dalam konteks otomotif, developer bertanggung jawab untuk merender ringkasan yang didukung AI dengan cara yang aman dan mematuhi semua hukum dan peraturan setempat.
