概要
Google Maps Platform は、ウェブ(JS、TS)、Android、iOS 向けに提供されています。場所、経路、距離に関する情報を取得するためのウェブサービス用 API も含まれます。このガイドのサンプルでは、1 つのプラットフォームが使用されています。他のプラットフォームでの実装方法については、ドキュメントのリンクからご確認ください。
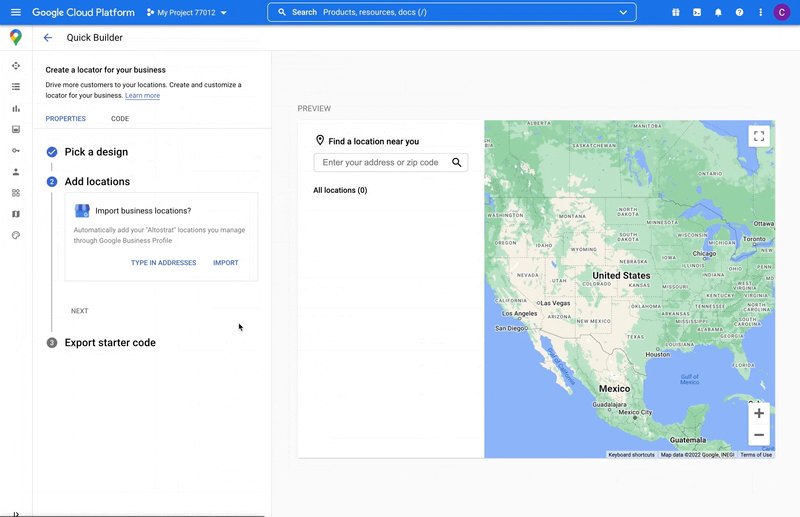
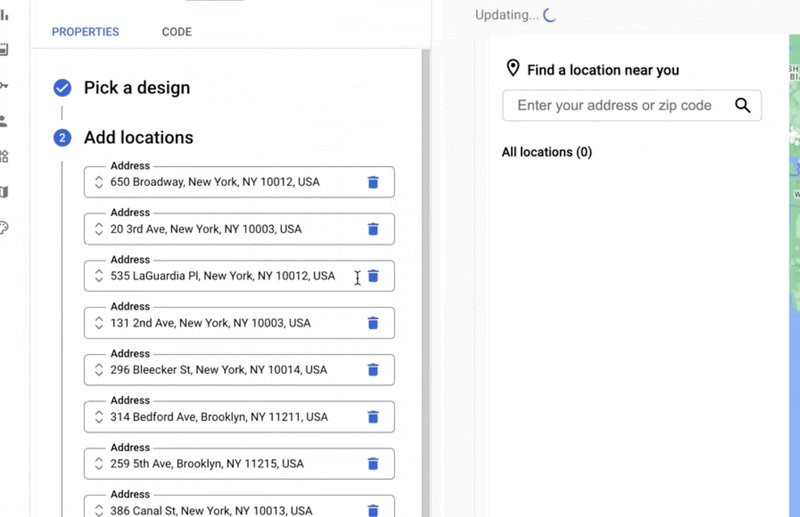
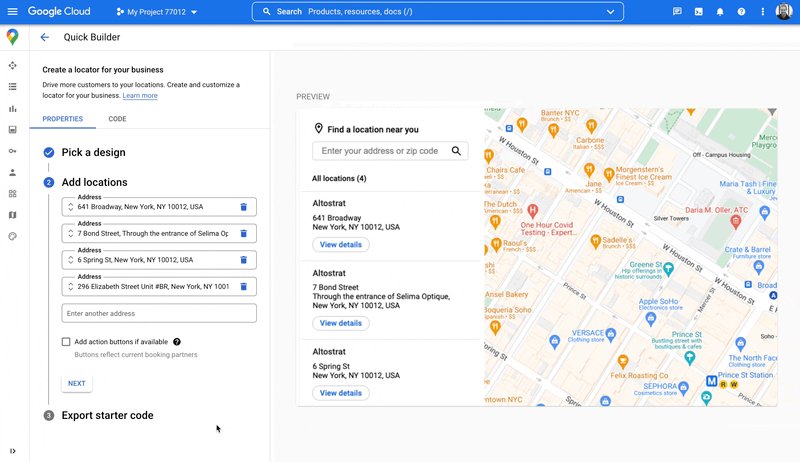
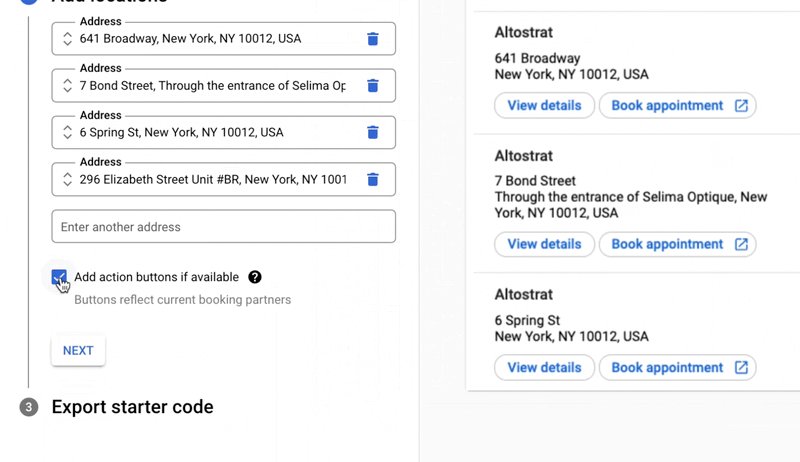
Google Cloud コンソールの Quick Builder を使用すると、ビジネス プロフィールのリスティングのインポートや、サードパーティ プロバイダからの予約予約リンクの自動埋め込みなど、店舗検索ツールをすばやく構築できます。インタラクティブな UI を使うと、数分でコードを生成し、Cloud にデプロイできます。ビジネス プロフィールのリスティングをインポートしたり、サードパーティ プロバイダからの予約リンクを自動的に埋め込んだりすることで、店舗検索ツールを簡単に作成できます。
オンラインで商品やサービスを調べているユーザーは、店舗に赴いたり、予約したり、注文した商品を受け取ったりするのに最も便利な最寄りの店舗を見つけ、できるだけ短時間でそこに到着したいと思っています。一方で店舗側は、ユーザーに優れたオンライン エクスペリエンスを提供することで、来店客を増やし、ユーザーの満足度を高め、サポートの問い合わせを減らしたいと考えています。また、店舗検索ツールの成果を測定して、顧客が店舗を見つけることができたかどうかを確認し、改善点を把握したいとも考えています。
Locator Plus を Google Maps Platform API と組み合わせれば、店舗検索の優れたエクスペリエンスを提供することができます。このトピックでは、Locator Plus のガイドとカスタマイズのためのヒントをご紹介します。このトピックの手順を活用して、ユーザーが地図でお客様の店舗を見つけ、どの店舗を訪問するかを決めるために必要な詳しい情報と(車、自転車、徒歩、公共交通機関を使った)ルートを確認できるようにしましょう。
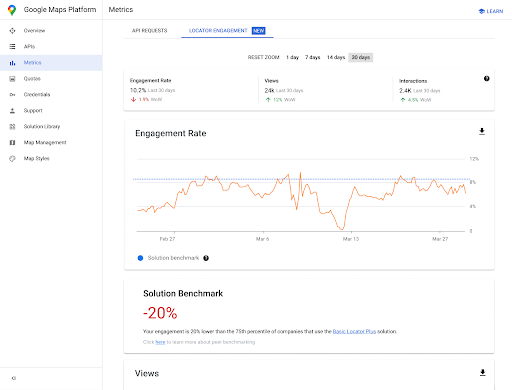
Quick Builder Locator Plus をご利用の場合は、分析ダッシュボードを使ってデータを分析し、買い物客による店舗検索ツールの使用状況に関する明確なインサイトを得ることができます。このレポートにアクセスするには、コンソールの [エンゲージメント レポート] セクションに移動します。このレポートについて詳しくは、エンゲージメント レポートをご覧ください。
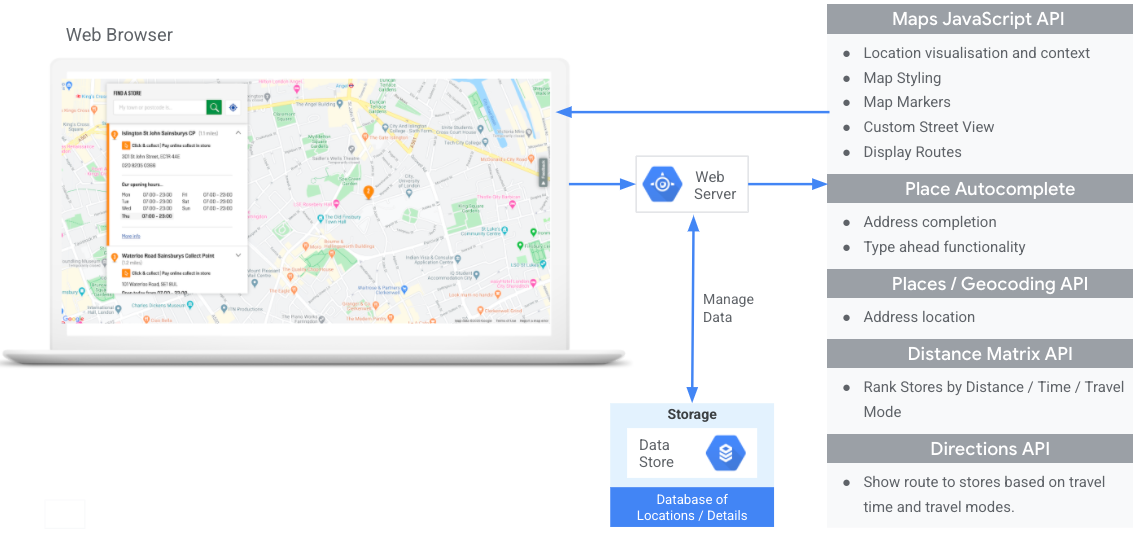
次の図は、Locator Plus の実装に関する主な API の仕組みを示しています。 この図には、Place Details と組み合わせることのできるご自身の店舗データのデータベースも示されています。このデータベースにより、可能な限り詳細かつ役立つ情報をユーザーに提供することができます。(クリックして拡大)

API を有効にしています
上記のソリューションを実装するには、次の API を Google Cloud コンソールで有効にする必要があります。 設定について詳しくは、Google Maps Platform スタートガイドをご確認ください。実装セクション
以下は、このトピックで取り上げる手順とカスタマイズ情報です。
- チェックマーク アイコンの項目は主な手順です。
- スターアイコンの項目はソリューションを強化するもので、任意ですがおすすめのカスタマイズ情報です。
| インタラクティブな地図に店舗を表示する |
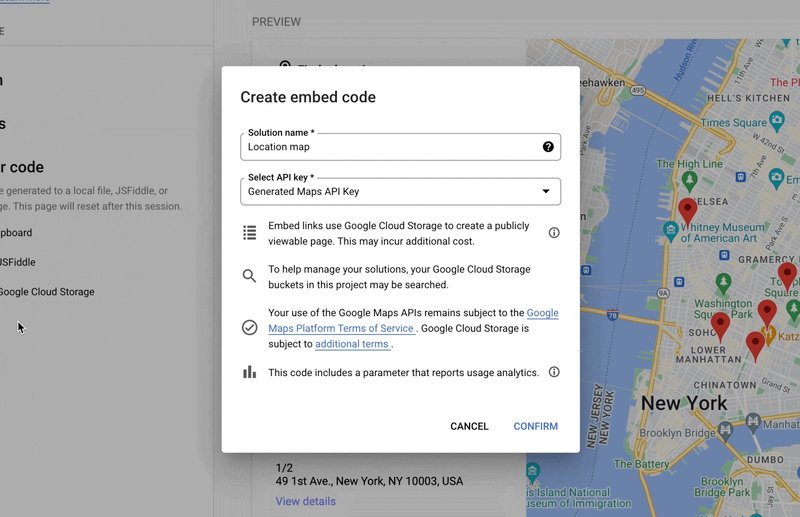
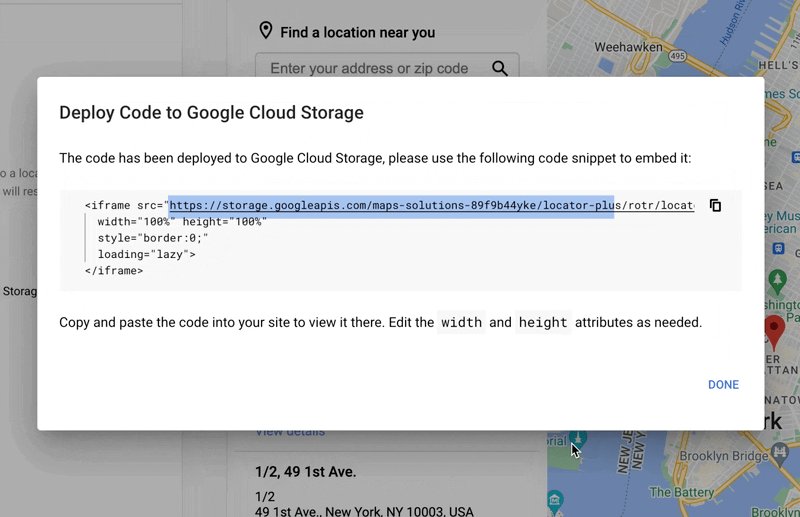
ユーザーが店舗の詳細を確認したり、地図上を移動したり、ズームインやズームアウトを行ったりできる地図を作成します。 Quick Builder Locator Plus ソリューションを利用して地図を作成すると、ビジネス プロフィール リスティングからのビジネス情報のインポート、予約リンクの埋め込み、Google Cloud Storage へのデプロイなどを簡単に行えます。 |
|
| Place Details を提供する | ユーザーが地図で最寄りの店舗を見つけたら、どの店舗を訪問したらよいかを決めるのに役立つ、店舗に関する有用な Place Details(場所の詳細情報)を表示します。 | |
| 45° からのビューで店舗を表示する | 45 度の角度からの航空写真で、店舗の外観をわかりやすく表示します。 | |
| ユーザーの位置を特定する | 入力途中に候補が表示される機能をすべてのプラットフォームに実装して、最小限のキー操作で正確に住所を入力できるようにすることで、ユーザーの利便性を高めます。 | |
| 最寄りの店舗までの移動時間と距離を表示する | 複数の出発地と目的地の間の移動距離と移動時間を計算します。必要に応じて、徒歩、車、自転車などの移動手段を指定できます。 | |
| ユーザーの予約をサポートする |
ユーザーが Place Details サイドパネルから予約できるようにします。 Quick Builder Locator Plus ソリューションを利用して地図を作成すると、ビジネス プロフィール リスティングからのビジネス情報のインポート、予約リンクの埋め込み、Google Cloud Storage へのデプロイなどを簡単に行えます。 |
|
| ローカル特典を表示する | Place Details サイドパネルにクリック可能なローカル特典を表示します。 | |
| ルート案内を提供する | 徒歩、車、自転車、公共交通機関などのさまざまな移動手段による現在地から目的地までのルートデータを取得します。 | |
| 地図をカスタマイズする | カスタムの地図マーカーを作成して、店舗を目立たせたり、地図のデザインを自社のブランドカラーに合わせたりすることができます。スポットを表示(または非表示に)してユーザーが現在地を把握しやすくしたり、表示するスポットの密度を調整して地図が雑然とならないようにしたりします。 | |
| 分析情報から使用状況に関するインサイトを得る | Google アナリティクスを設定して、店舗検索ツール戦略とその実装に関するインサイトを得ます。 | |
| ルートをモバイルに送信する | 店舗検索ツールにルートを表示するだけでなく、ユーザーのスマートフォンにルートを送信することで、ユーザーが移動中に Google マップをナビとして使用できるようにします。 | |
| ストリートビューを表示して、ユーザーが店舗を視認できるようにする | 360 度見渡せるストリートビュー画像を提供して、ユーザーが現在地を把握したり、簡単に店舗を見つけたりできるようにします。 | |
| Geolocation でユーザーの位置を特定する | デバイス内の位置情報サービスだけに頼りたくない場合、Geolocation を使ってユーザーの位置を特定します。 | |
| カスタムの店舗情報を Place Details と組み合わせる | カスタムの店舗情報を Place Details と組み合わせて、ユーザーがどの店舗を訪問するか決めるのに役立つ豊富な情報を提供します。 |
インタラクティブな地図に店舗を表示する
店舗検索ツールは、ユーザー エクスペリエンスを高める重要なツールです。簡単な地図さえ掲載されていないサイトもあり、その場合ユーザーはサイトやアプリから離れて最寄りの店舗を探す必要があります。必要な情報を得るために複数のページを移動する必要があるため、最適なエクスペリエンスとは言えません。カスタマイズした地図をアプリケーションに組み込むことで、こうした状況を改善することができます。
そのような地図を実装するには、(1)Quick Builder Locator Plus ソリューションが提供する、すぐに使える機能を利用するか(2)独自の Dynamic Maps 実装を利用することができます。 このセクションでは、これらのオプションについて詳しく説明します。
Quick Builder Locator Plus を使用する
Quick Builder Locator Plus ソリューションを使用すると、ビジネス プロフィールからビジネスの詳細をインポートできるため、ビジネス プロフィールのビジネス情報詳細の変更がウェブサイト上の店舗検索に反映されます。 これらの変更は、営業時間、連絡先情報、写真、サービス オプションなどを含みます。 Quick Builder を使えば、わずか数分でビジネス情報を地図上に設定したり、デプロイ可能なコードを生成したり、Google Cloud Storage に直接デプロイしたりできます。


独自の Dynamic Maps 実装を使用する
| この例で使用する API: Maps JavaScript API | その他: Android | iOS |
数行のコードを使用してページに動的地図を追加すれば、ユーザーは地図内を移動したり、ズームインやズームアウトを行ったり、複数の店舗やスポットの詳細を確認したりできるようになります。
まず、次のスクリプトを HTML ページにリンクすることで、ページに Maps JavaScript API を含めます。
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
URL から、ページの読み込み時に実行される JavaScript initMap 関数が参照されます。URL で地図の言語または地域を定義すると、対象の国に合った方法でフォーマットされます。つまり地域を設定すれば、米国以外で使用されるアプリの動作が設定した地域向けになります。サポートされている言語と地域の完全なリストは、Google Maps Platform のサポート状況でご確認いただけます。詳細については、region パラメータの使用方法をご参照ください。
次に、ページを地図に配置するための HTML div を設定します。
配置した場所に地図が表示されます。
<div id="map"></div>
次のステップでは、地図の基本機能を設定します。これは、スクリプト URL に指定する initMap スクリプト関数で行います。次の例では、このスクリプトに、初期位置、地図の種類、ユーザーが地図上で使用できる管理ツールを設定しています。なお、getElementById() により上記の "map" div ID が参照されます。
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
店舗検索ツールには通常、初期位置、中心点または境界、ズームレベル(地図がその位置を拡大できる程度)を設定します。管理ツールなどの他の要素のほとんどは、地図で行うことができる操作の程度に応じて自由に選択することができます。
場所 ID を取得する
| この例で使用する API: Places API | その他: JavaScript |
店舗の名前、住所、電話番号などの店舗の基本情報データベースがある場合、その場所に関する情報(地理座標やユーザーが提供した情報を含む)を Google Maps Platform から取得するには、データベース内の店舗ごとに場所 ID が必要になります。この ID により、Places API Place Search の Find Place エンドポイントにコールを行って、フィールド place_id のみのリクエストを行うことができます。次のサンプルでは、Google ロンドン オフィスの場所 ID をリクエストしています。
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
データベースにこの場所 ID を保管することで、場所に関する情報を効果的にリクエストできます。場所 ID を使って、ジオコーディング、Place Details の取得、場所までのルートのリクエストを行う方法を以下にご紹介します。
位置のジオコーディングを行う
| この例で使用する API: Geocoding API | その他: JavaScript |
店舗のデータベースに地理座標ではなく住所が含まれている場合、地図上にマーカーを配置できるよう、Geocoding API を使ってその住所の経度と緯度を取得します。サーバー側で住所をジオコーディングし、経度と緯度をデータベースに保存することができます。保存した経度と緯度は、少なくとも 30 日ごとに更新してください。
次の例では、Geocoding API を使って、Google ロンドン オフィスに対して返された場所 ID の経度と緯度を取得しています。
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a店舗を地図に追加する
次のステップでは、店舗を地図に追加します。データレイヤなど、使用できるオプションは他にも数多くありますが、通常はマーカーを地図に追加します。
店舗の経度と緯度を取得したら、以下の方法でマーカーを地図に追加します。
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
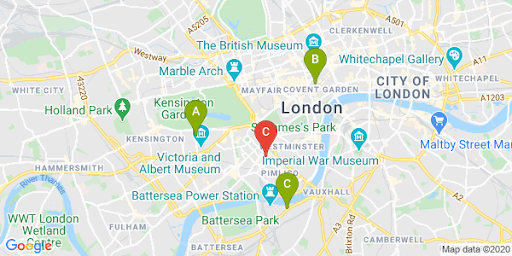
以下の図では、複数の店舗がマーカーで示されています。

店舗が数多くある場合、JavaScript、Android、iOS のマーカー クラスタリング ユーティリティを使うこともできます。 JavaScript による店舗検索でマーカー クラスタリングを実行する GitHub サンプルは、こちらから取得できます。
Place Details を提供する
| この例で使用する API: Maps JavaScript API | その他: API | Android | iOS |
ユーザーが店舗を訪問する前に必要とする Place Details を提供することができます。連絡先情報、営業時間、ユーザーの評価、ユーザー提供の写真、臨時休業ステータスなど、豊富な Place Details を提供すれば、ユーザーは店舗を訪問する際に必要な情報を得ることができます。 Places API に呼び出しを行うと、そのレスポンスをフィルタして、情報ウィンドウ、ウェブ サイドバーなど、好みの方法でレンダリングできます。
Place Details をリクエストするには、各店舗の場所 ID が必要です。 店舗の場所 ID を取得する方法については、場所 ID を取得するをご確認ください。
こちらを開いて、Place Details のリクエストについての動画をご確認ください。
営業時間を取得する
臨時休業を確認する
費用を管理する
次の例では、Places Library、Maps JavaScript API を使って Place Details を取得し、InfoWindow に追加しています。この実装では、ユーザーがマーカーをクリックして詳細をリクエストした場合にのみ Place Details リクエストがトリガーされます。ユーザーの関心にかかわらずすべての店舗の詳細を先走って取得することがないため、費用を抑えることができます。
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
45° からのビューで店舗を表示する
| この例で使用する API: Maps JavaScript API | その他: Android | iOS |
店舗の鳥瞰図を表示することで、顧客が店舗の外観を把握して、店舗を簡単に見つけることができるようにします。ユーザーが詳細を確認したい店舗を拡大すると、45° からの航空写真が表示されます。
次のコードサンプルでは、高いズームレベル、地図の互換タイプ、および 45° 画像(入手可能な場合)を表示する傾斜角度を地図に設定します。45° 画像の利用可能状況については、こちらのドキュメントをご確認ください。
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}元の地図表示にリセットする
詳細ビュー(1 軒の店舗)と概要ビュー(近隣の複数の店舗)の切り替えを円滑に行うことができるよう、リスナーを追加して、地図の操作かリスト表示でユーザーが詳細ビューから離れたタイミングを検出します。たとえば、ユーザーが詳細ビューから手動でズームアウトしたか、ズームレベルを更新する別の関数を呼び出した場合、zoom_changed イベントが map オブジェクトでリッスンされます。以下のサンプルでは、ズームアウトによって地図のタイプと傾斜が元の状態にリセットされます。
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
ユーザーの位置を特定する
| この例で使用する API: Maps JavaScript API | その他: Android | iOS |
店舗検索における次の主なコンポーネントは、ユーザーの開始位置の特定です。 デフォルトでは、モバイルの位置情報サービスとウェブブラウザの位置情報を使って位置情報の利用許可をリクエストし、ユーザーの現在地が起点として設定されます。ただし、ユーザーが利用を許可しなかったり、出発地として別の位置を設定したりする場合もあります。
ユーザーが使い慣れている一般ユーザー向け Google マップのオートコンプリート候補表示機能を、モバイル デバイスとウェブで Google Maps Platform Places Libraries を使用するどのアプリケーションにも統合することができます。ユーザーがウィジェットを使用して住所の入力を開始すると、オートコンプリートによって残りの住所が入力されます。独自のオートコンプリート機能を、Places Libraries から直接提供することもできます。
数個のクエリ パラメータを Maps JavaScript API スクリプト URL に加えるだけで、Place Autocomplete ライブラリをサイトに追加できます。次の例では、libraries=places を追加しています。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>次に、ユーザーが入力するテキスト ボックスをページに追加します。
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
最後に、Autocomplete サービスを初期化し、名前を付けたテキスト ボックスにリンクします。
Place Autocomplete の候補をジオコード タイプに制限すると、入力フィールドで住所、小区域、市区町村、郵便番号を受け付けるよう設定できるため、ユーザーは住所のどの部分を入力しても起点を指定することができます。geometry フィールドをリクエストして、レスポンスにユーザーの起点の経度と緯度が含まれるようにしてください。これらの地図座標を使って、地図の中心が再設定されたり、店舗と起点の関係が示されたりします。
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
この例では、ユーザーが住所を選択すると、addUserLocation() 関数が実行されます。これにより、マッチした結果のジオメトリ(ユーザーの位置)が取得され、地図がその位置に移動し、マーカーが追加されます。
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
次の画像に示されているとおり、ユーザーと特定の店舗との関係が表示されます。

こちらを開いて、Place Autocomplete を地図に追加する方法を示す動画チュートリアルをご確認ください。
ウェブサイト
Android アプリ
iOS アプリ
最寄りの店舗までの移動時間と距離を表示する
| この例で使用する API: Distance Matrix API(レガシー) | その他: Distance Matrix Service、Maps JavaScript API(従来版) |
ユーザーの位置を取得したら、その位置と店舗の位置を比較します。Distance Matrix Service を使うと、ユーザーは運転時間や距離に基づいて最も便利な店舗を選択することができます。
ユーザーに近くの店舗が表示されるということは、すでに店舗のデータが入力されていることを意味します。独自の店舗データベースを使用している場合、データレイヤのトピックで説明しているように、データは地図で使用できる形式(GeoJSON など)にする必要があります。
店舗のリストを整理する標準的な方法は、距離を基準に並べ替えることです。この距離は通常、ユーザーの位置から店舗までの直線距離を使って計算されますが、直線距離では、渡ることのできない川を渡っていたり、渋滞している道を使用していたりすることがあるため、ユーザーに誤解を与えてしまう場合があります。数キロ以内に複数の店舗がある場合は特に、別の店舗の方が便利な可能性があります。
Distance Matrix Service では、起点と目的地のリストを取得して、移動距離だけでなく移動時間も返すことができます。ユーザーから見れば、起点はユーザーの現在地または希望の出発地で、目的地は店舗の位置です。 出発地と目的地は、座標または住所として指定できます。住所の場合はサービスが呼び出されたときに照合されます。Distance Matrix を追加のパラメータとともに使用して、現時点または将来の運転時間に基づいて結果を示すことができます。
次の例では、ユーザーの起点と店舗を指定して Distance Matrix Service を呼び出しています。この例では、地図の中心からロンドンの 3 つの Google オフィスまでの距離を示しています。
URL エンコードのクイック リファレンス: %2C = ,(カンマ)、%3A = :(コロン)、%7C = |(パイプ)。
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_a以下をコピーして実行できます。
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aサービスから得られた実際のレスポンスは、以下の例に示されているように、マッチした住所、距離、時間のリストになります。
こちらを開いて、サンプルのレスポンスをご確認ください。
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
以下の図には、地図上に起点(赤色のマーカー C)と目的地が示されています。

以下の表に示すとおり、通常は直線距離と経路距離が異なります。
| オフィス | 直線距離 | 経路距離 / 時間 |
|---|---|---|
| オフィス A | 3.32 km | 4.5 km / 15 分 |
| オフィス B | 3.20 km | 5.0 km / 17 分 |
| オフィス C | 4.84 km | 6.9 km / 23 分 |
直線距離で最も近いのはオフィス B ですが、オフィス A へのルートでは高速道路を利用できるため、経路距離と時間ではオフィス A の方が近くなります。
このリクエストを行うと、レスポンスを運転時間に基づいて並べ替えるようにマッチ結果を処理できます。このような関数のサンプルを店舗検索 codelabs にご用意していますので、ご確認ください。
ルート案内を提供する
| この例で使用する API: Maps JavaScript API Directions Service | その他: Android と iOS 向け Directions API(従来版) ウェブサービス(アプリケーションから直接またはサーバー プロキシからのリモートで利用) |
サイトまたはアプリ内でルート案内をユーザーに表示すると、ユーザーはサイトから移動する必要がなくなるため、他のページに目移りしたり、地図上で競合他社を見つけたりするのを防ぐことができます。特定の移動手段での二酸化炭素排出量を表示して、その移動が環境に与える影響を示すこともできます。
Directions Service には、結果を処理して地図に簡単に表示する関数も用意されています。
以下の例では、ルートパネルを表示しています。サンプルについて詳しくは、Text Directions を表示するをご確認ください。
これらのマップ機能について詳しくは、Maps JavaScript API ドキュメントをご参照ください。店舗検索を作成するには、codelabs で詳細な手順をご確認ください。
ユーザーの予約をサポートする
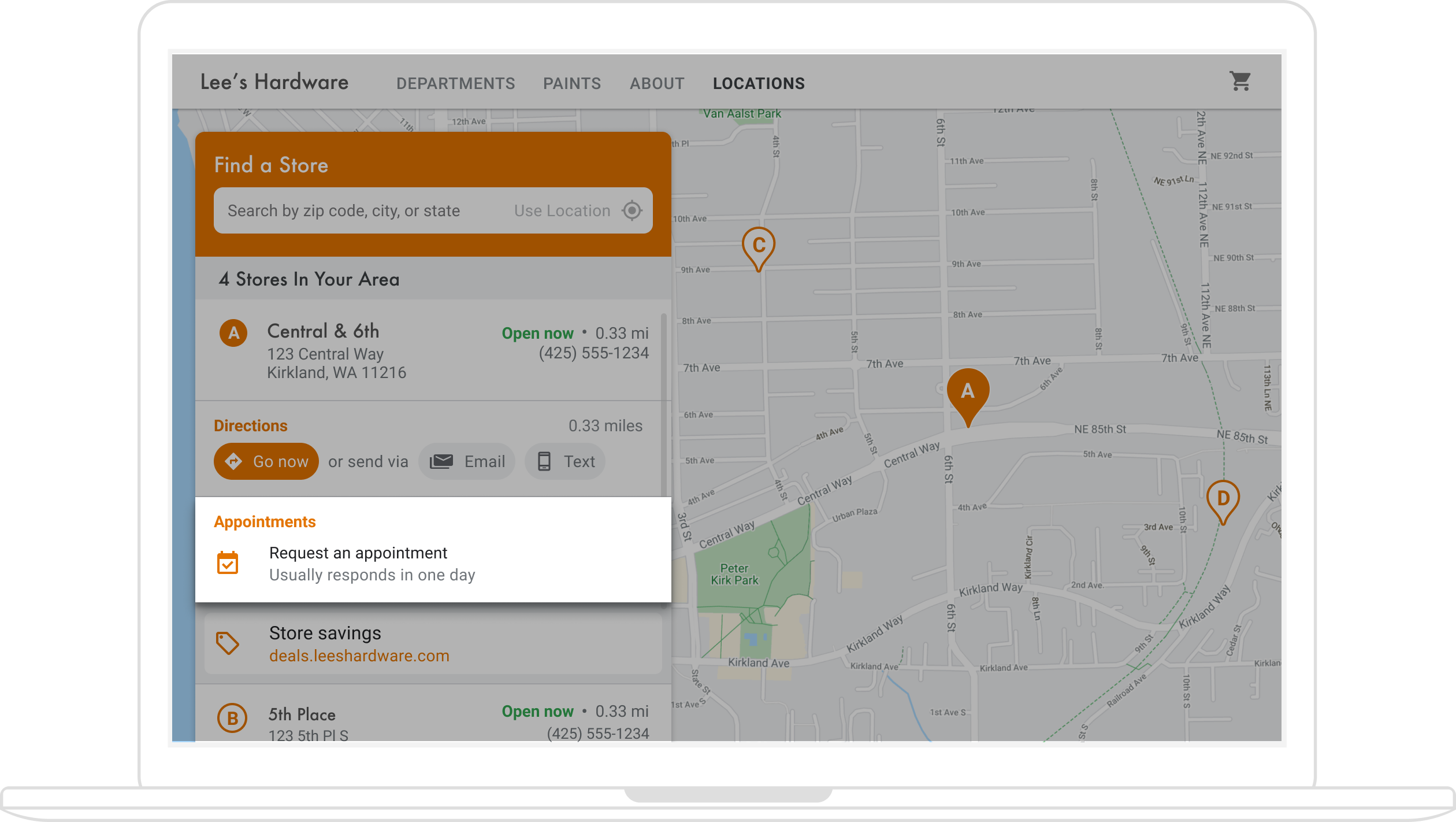
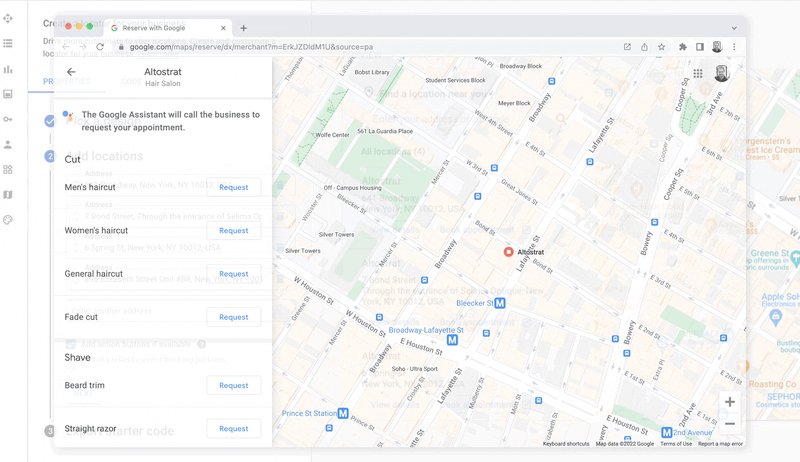
店舗の Place Details サイドパネルに、クリックするだけで予約を可能にするボタンを表示できます。次の図はそのサンプルです。

そのようなボタンを実装するには、(1)Quick Builder Locator Plus ソリューションが提供する、すぐに使える機能を利用するか(2)ビジネス プロフィールを利用することができます。 このセクションでは、これらのオプションについて詳しく説明します。
Quick Builder Locator Plus を使用する
Quick Builder Locator Plus ソリューションを使用すると、ビジネス プロフィールからビジネス情報を簡単にインポートできます。Quick Builder ツールにインポートされると、[Google で予約] を介して、ビジネス情報の埋め込み予約リンク(利用可能な場合)を有効にできます。 Google アカウントにビジネス プロフィールが関連付けられていなくても、Quick Builder を使用するなら、「Google で予約」* を介して、サードパーティの予約プロバイダで有効にしている予約リンクを埋め込むことができます。

*「Google で予約」は、サポートされている予約プロバイダ と連携している特定の国または地域でのみ利用可能です。「Google で予約」にご関心があり、現在「Google で予約」のパートナーでない場合は、プロバイダにこちらのお問い合わせフォームに記入いただくようご案内ください。また、ドキュメントで、開始方法をご確認ください。予約プロバイダとまだ連携していない場合は、ビジネス プロフィール マネージャ内の予約セクションで有効なプロバイダを確認できます。

ビジネス プロフィールを使って、予約機能を有効にする
ビジネス プロフィールを使ってオンライン展開を管理している場合、作成したビジネス情報が Google Maps Platform の場所 ID に関連付けられます。これにより、地図関連機能をビジネスデータと統合することが可能になります。
Business Profile API で予約などのアクションを作成し、アプリで取得して表示することができますが、下記で説明するいくつかの手動手順が必要です。
いずれかの店舗の Place Details サイドパネルをユーザーが表示した際に、予約のためのリンクをユーザーに提供することができます。このセクションでは、その方法について説明します。
-
ビジネス情報(タイプ:
APPOINTMENT、ONLINE_APPOINTMENT、またはDINING_RESERVATION)に Business Profile API のplaceActionLinkを作成します。placeActionLinkは、サイドパネルの予約リンクに使用するオブジェクトになります。(予約アクション リンクをすでに作成している場合は、次のステップに進んでください。)以下は、placeActionLinks.createPOST 演算が成功した場合のレスポンスのサンプルです。{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Google Maps Platform の場所 ID に関連付けられたビジネス プロフィールのビジネス情報を見つけます。
ユーザーに表示される Place Details は、Google Maps Platform の場所 ID の詳細情報から取得されます。場所 ID はビジネス プロフィールのビジネス情報 ID に関連付けられているため、作成した予約リンクを取得して表示するには、地図の場所 ID に基づくビジネス情報 ID を見つける必要があります。Business Profile API の次の呼び出しを行います。
- プロジェクトのアカウントの一覧を取得します。
- アカウント内のすべてのビジネス情報の一覧を取得します。
- アカウントのビジネス
LocationKeyには、Google Maps Platform の場所 ID が含まれており、表示されているビジネス情報の場所 ID と比較できます。
-
ビジネス情報 ID を使って、希望するアクション リンクを取得できます。既存の予約の
placeActionLink、ビジネス情報の既存のplaceActionLinksの一覧を取得し、placeActionTypeをフィルタして、使用する予約リンク(APPOINTMENT、ONLINE_APPOINTMENTまたはDINING_RESERVATION)を見つけます。次のサンプルは、LIST 呼び出しからのレスポンスの APPOINTMENT
placeActionLinkを示しています。{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - サイドパネルに
<div>を作成すると、placeActionLinkオブジェクトから関連データ(特に予約リンクの URI)が入力されます。
予約リンクを追加するその他の方法
ビジネス プロフィールを管理していなかったり、Quick Builder Locator Plus ソリューションの使用を希望しなかったりする場合は、予約ウィジェットをウェブサイトかアプリに埋め込む方法についてのドキュメントで予約プラットフォームをご確認ください。それ以外に、Google Cloud(広告在庫管理用の Cloud Spanner(動画)など)を使用する方法もあります。
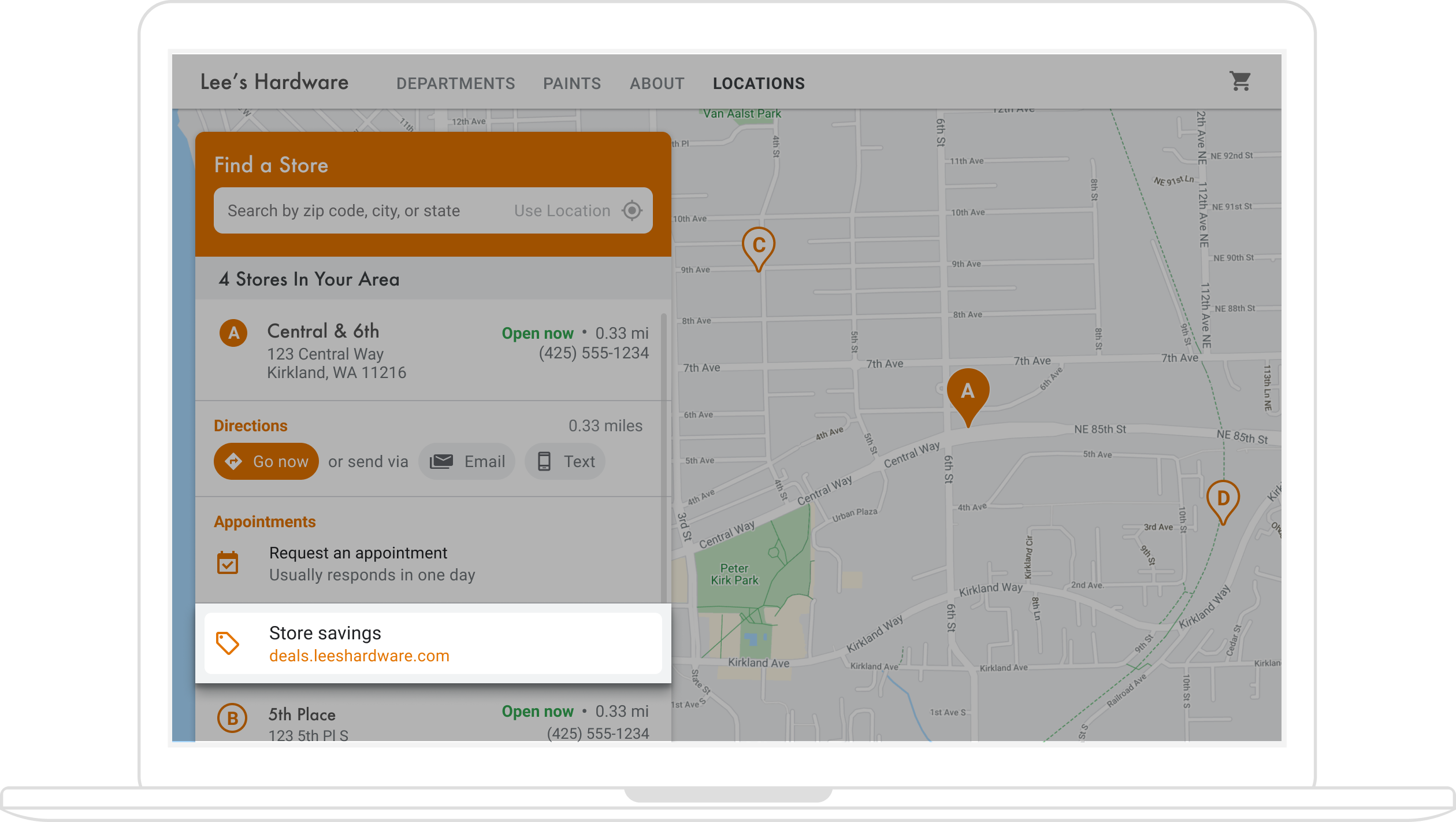
ローカル特典を表示する
店舗の Place Details サイドパネルに、クリック可能なローカル特典を表示できます。Google My Business API を使って、ビジネス情報と関連付けられている「投稿」(ローカル特典など)を作成して取得することができます。次の図は、Place Details サイドパネルに表示されているローカル特典のサンプルです。

(クイック ビルダーのセクションのアーキテクチャ ダイアグラムでは、店舗検索ツールに特典を追加する方法が示されています。)
ローカル特典はビジネス情報と関連付けられているため、表示中のビジネス情報の Google Maps Platform 場所 ID に関連付けられているビジネス プロフィールのビジネス情報 ID を見つける必要があります。
ビジネス プロフィールのビジネス情報 ID がある場合、関連する特典を localPost として取得し、Place Details サイドパネルに表示します。手順は次のとおりです。
- Google My Business API で、表示する特典情報の投稿を作成します(タイプ:
OFFER)。 -
地図の場所 ID と関連付けられているビジネス プロフィールのビジネス情報 / ビジネス情報 ID を見つけます。
ユーザーに表示される Place Details は、Google Maps Platform の場所 ID の詳細情報から取得されます。場所 ID はビジネス プロフィールのビジネス情報 ID に関連付けられているため、ビジネス情報の特典リンクを取得して表示するには、地図の場所 ID に基づくビジネス情報 ID を見つける必要があります。Business Profile API の次の呼び出しを行います。
- プロジェクトのアカウントの一覧を取得します。
- アカウント内のすべてのビジネス情報の一覧を取得します。
- アカウントのビジネス情報の
LocationKeyには、地図の場所 ID が含まれており、表示中のビジネス情報の場所 ID と比較することができます。
以下は Business Profile API のビジネス情報の詳細を取得するためのサンプル リクエストです。
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
レスポンスには、Google Maps Platform リクエストで使用できる場所 ID である
locationKeyが含まれています。こちらを開いて、サンプルのレスポンスをご確認ください。
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
取得したビジネス情報 ID で、必要な特典を取得できます。既存の特典投稿を取得するには、ビジネス情報の既存の
localPostsの一覧を取得し、OFFERのtopicTypeをフィルタして、使用する特典のコンテンツを見つけます。以下は、ビジネス情報の有効なローカル投稿の一覧を取得するためのサンプル リクエストです。
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
次のレスポンスのサンプルには、
OFFERlocalPostが示されています。こちらを開いて、サンプルのレスポンスをご確認ください。
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - サイドパネルに
<div>を作成すると、localPostオブジェクトからの関連するデータが入力されます。
地図をカスタマイズする
地図の外観と詳細をさまざまな方法で変更することができます。たとえば、次のようなことを行えます。
- カスタムのマーカーを作成して、デフォルトの地図ピンと置き換える。
- ブランドに合わせて地図対象物の色を変更する。
- 表示するスポット(観光スポット、食事、宿泊施設など)とその表示密度をコントロールする。店舗からユーザーの注意を逸らさない程度に、ユーザーが最寄りの店舗を見つけるために役立つランドマークを強調します。
カスタムの地図マーカーを作成する
マーカーをカスタマイズして、デフォルトの色を変更したり(例: 店舗が現在営業中かどうかを示す)、マーカーをカスタム画像(ブランドのロゴなど)に置き換えたりすることができます。情報ウィンドウまたはポップアップ ウィンドウでは、営業時間、電話番号、写真などの追加情報を顧客に提供できます。また、ラスター、ベクター、ドラッグ可能、アニメーションのカスタム マーカーを作成することもできます。
次のサンプル地図では、カスタム マーカーを使用しています(ソースコードは、Maps JavaScript API のカスタム マーカーについてのトピックでご確認ください)。
詳しくは、マーカーに関するドキュメント(JavaScript (web)、Android、iOS)をご参照ください。
地図のスタイルを設定する
Google Maps Platform を使えば、ユーザーが最寄りの店舗を見つけて最速の方法で到着できるようサポートし、同時にあなたのブランドが強調されるように地図のスタイルを作成できます。 たとえば、地図の色をブランドに合わせて変更したり、ユーザーに表示されるスポットの数を管理して地図が煩雑にならないようにしたりすることができます。 Google Maps Platform では、旅行、物流、不動産、小売などのさまざまな業種に適した、地図のスターター テンプレートが数多く提供されています。
地図のスタイルの作成と変更は、Google Cloud コンソールのプロジェクトの [地図のスタイル] ページで行うことができます。
こちらを開いて、Cloud コンソールでの地図のスタイル作成とスタイル設定方法のアニメーションをご覧ください。
地図の業界別スタイル
以下のアニメーションでは、ご利用可能な業界別の定義済み地図スタイルを示しています。各スタイルには、業界ごとに最適なテンプレートが提供されています。たとえば小売業向けスタイルは、ユーザーがお客様の店舗に注目できるよう、地図上のスポットの数が少なくなっています。また、ユーザーが最寄りの店舗にできるだけ速く迷わずに到着できるよう、ランドマークの数も少なくなっています。
![[地図のスタイル] ページで、[地図のスタイルを作成] がクリックされています。[新しい地図のスタイル] ページで、旅行、物流、不動産、小売業の各業種の横にあるラジオボタンがクリックされ、各業種に最適なスタイルが表示されます。各ボタンがクリックされると、地図のスタイルの説明と画像のプレビューが切り替わります。](https://developers.google.cn/static/maps/solutions/images/store-locator/ioms_animation.gif?hl=ja)
スポットの管理
このアニメーションでは、スポットを示すマーカーの色を設定し、その地図スタイルにおけるスポットの密度を高めています。密度が高くなると、地図に表示されるスポットの数が増えます。
![[地図のスタイル] ページで、[地図のスタイルを作成] がクリックされています。[新しいマップのスタイル] ページの [独自のスタイルの作成] で、[Google マップ] ラジオボタンが選択されています。アトラスのスタイルを設定するため、[Atlas] ラジオボタンがクリックされ、[スタイル エディタで開く] がクリックされています。スタイル エディタで、Feature type [Points of interest]、Element type [Icon] の順にクリックされ、色が赤色に設定されています。[POI Density] チェックボックスが選択され、密度コントロールが最大まで右にスライドされています。密度が上がるにつれて、地図プレビューに表示される赤色のマーカーの数が増えます。[SAVE] ボタンにマウスが移動します。](https://developers.google.cn/static/maps/solutions/images/store-locator/poi_animation.gif?hl=ja)
地図スタイルごとに固有の ID があり、Cloud コンソールにスタイルを公開した後にこの地図 ID がコードで参照されます。そのためアプリをリファクタリングすることなく、リアルタイムに地図を更新することができます。外観が新しくなった地図が既存のアプリケーションに自動的に表示され、複数のプラットフォームをまたいで使用されます。次の例では、Maps JavaScript API を使って地図 ID をウェブページに追加する方法を示しています。
1 つ以上の map_ids をスクリプト URL に含めると、Maps JavaScript API が自動的にそれらのスタイルを利用できるようにするため、コードでそれらを呼び出す際に地図のレンダリングが速くなります。
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
次のコードで、スタイル付き地図がウェブページに表示されます(地図がそのページに表示される HTML <div id="map"></div> 要素は示されていません)。
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
クラウドベースの地図スタイル設定を組み込む方法について詳しくは、 JavaScript(ウェブ)、Android、iOS をご確認ください。
分析情報から使用状況に関するインサイトを得る
分析情報から、ユーザーによる店舗検索ツールの使用状況に関する貴重なインサイトを得ることができます。このセクションでは、最も知りたいデータをトラッキングできるよう、Google アナリティクスとビジネス プロフィールの分析情報を設定して確認する方法について説明します。Quick Builder Locator Plus をご利用の場合は、分析ダッシュボードを使って、匿名化されたデータを分析し、サイト訪問者による店舗検索ツールの使用状況に関するインサイトを得ることができます。

このレポートにアクセスするには、 Cloud コンソールのエンゲージメント レポートのセクションに移動します。このレポートについて詳しくは、エンゲージメント レポートをご覧ください。
強力なツールである Google アナリティクスは柔軟性に富んでいるため、ここでは詳しい設定方法や使用方法は取り上げません。店舗検索アプリについての主要な分析情報に関する考察を主に取り上げ、その他の資料や手順に関しては主要なドキュメントをご紹介します。
Google アナリティクスを設定する
アプリで Google アナリティクスをすでにご利用の場合は、このセクションをスキップしてください。
次は、Google アナリティクスを有効にするためにサイトに貼り付ける「グローバルタグ」のサンプルです。
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Google タグ マネージャーを使用している場合でも Google アナリティクスをサイトに直接追加している場合でも、Google アナリティクスの実装方法を理解したうえで、次の点を行ってください。
- クリックなどのユーザー操作でトリガーして、ウェブサイトの個々のページビュー(イベント)を測定する
- 有意義なグループ分け(ディメンションまたはカスタム ディメンション)で元データ(指標)を表示する
カスタム イベントを使用する
次は、店舗検索ツールにカスタム イベントを定義しているサンプルです。
gtag('event', 'location', { 'method': 'address' });
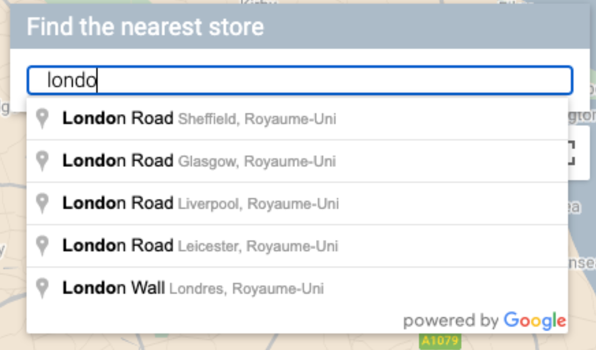
event と method に、レポートで理解可能な名前を付けてください。測定したい特定の操作(例: オートコンプリート プルダウン リストから選択して操作する(以下の図))に対してイベントをトリガーします。

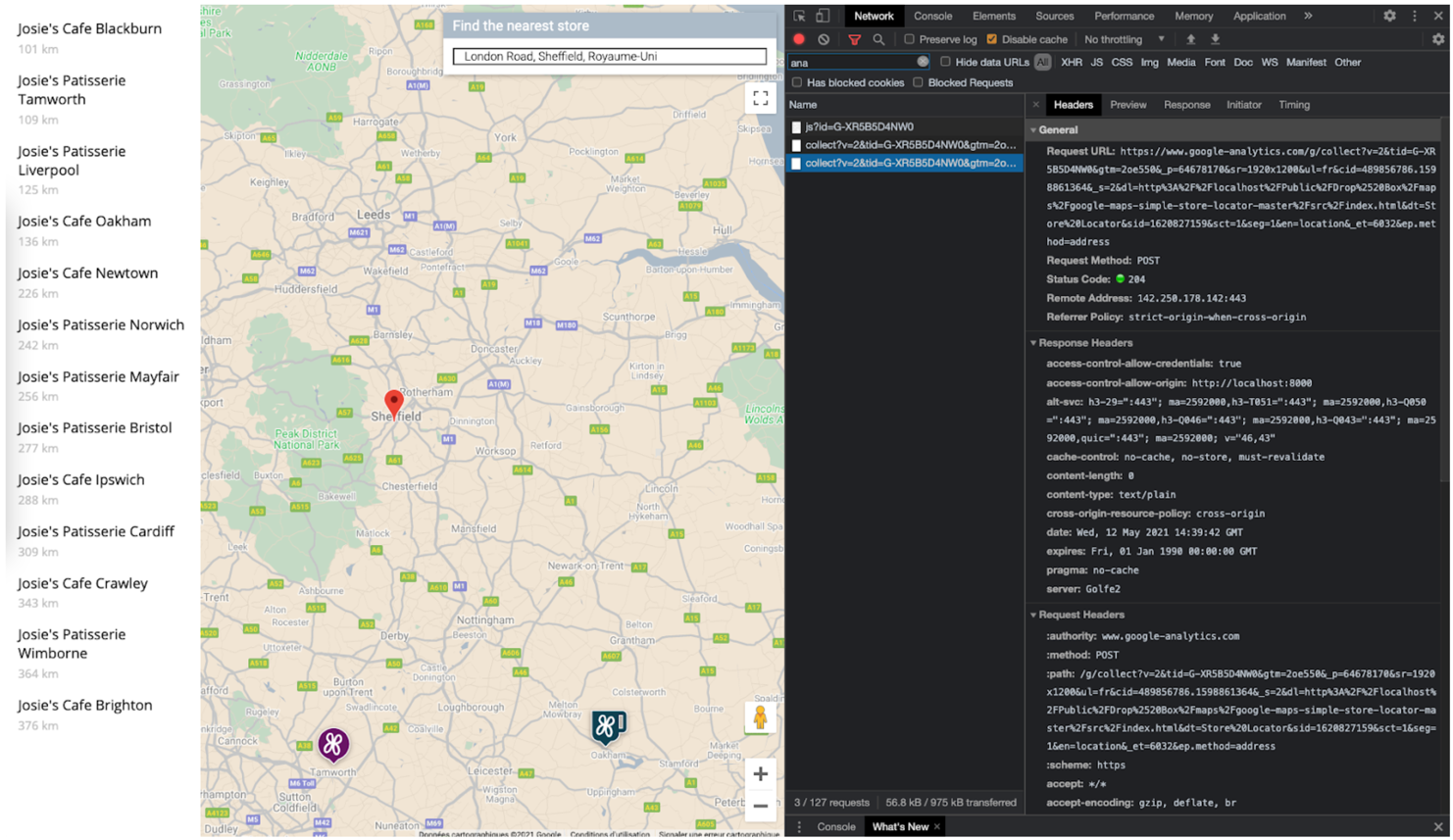
Google アナリティクスに、定義したイベントとメソッドを使用する次のトラッキング呼び出しを送信することができます(見やすいように、1 行ごとにクエリ パラメータを 1 つずつ表示しています)。
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
次の図は、ブラウザの [Network] タブの検証ビューに Google アナリティクスの呼び出しがどのように表示されるかを示しています(クリックして拡大)。

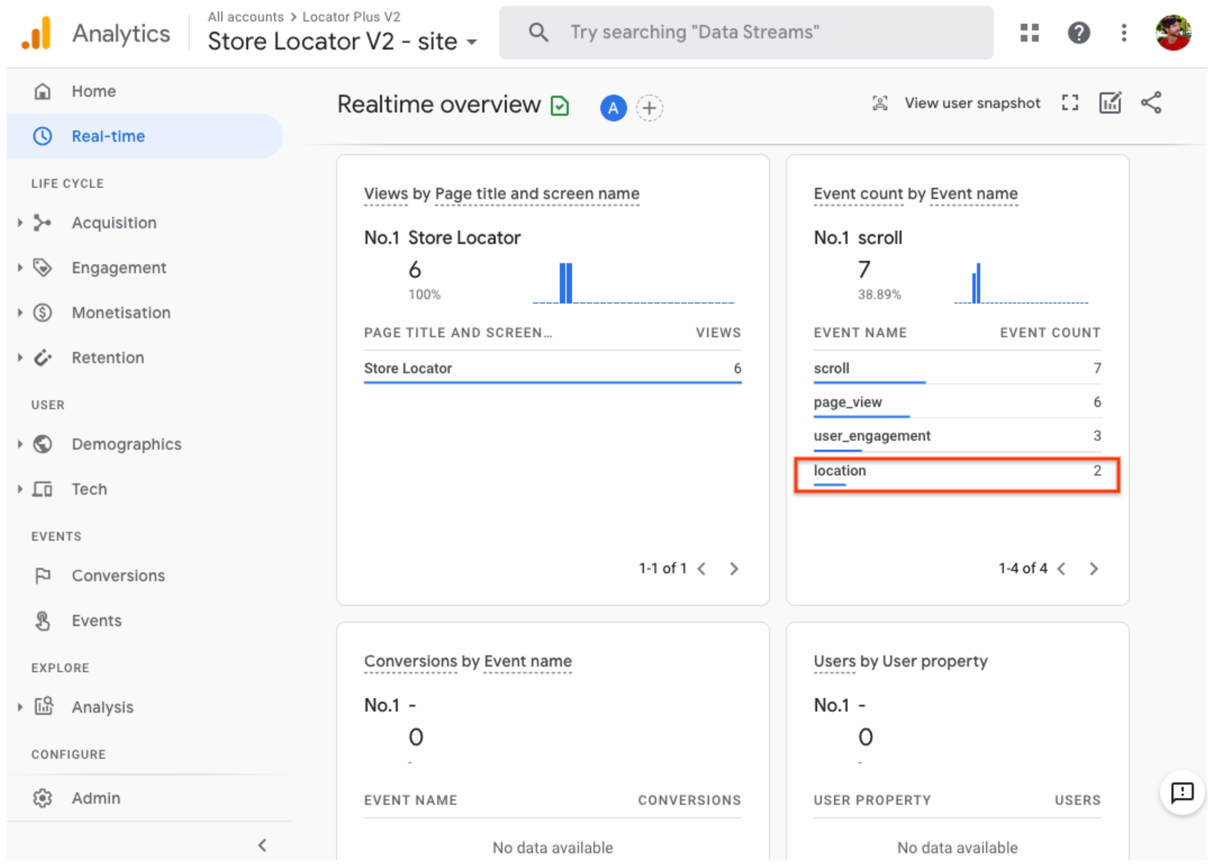
Google アナリティクスに [リアルタイム] ビューを表示することで、カスタム イベントタグが適切に取得されているかどうかを確認できます。たとえば、Place Autocomplete に以前に設定された「店舗」イベントが、次の図のように Google アナリティクスに表示されます。


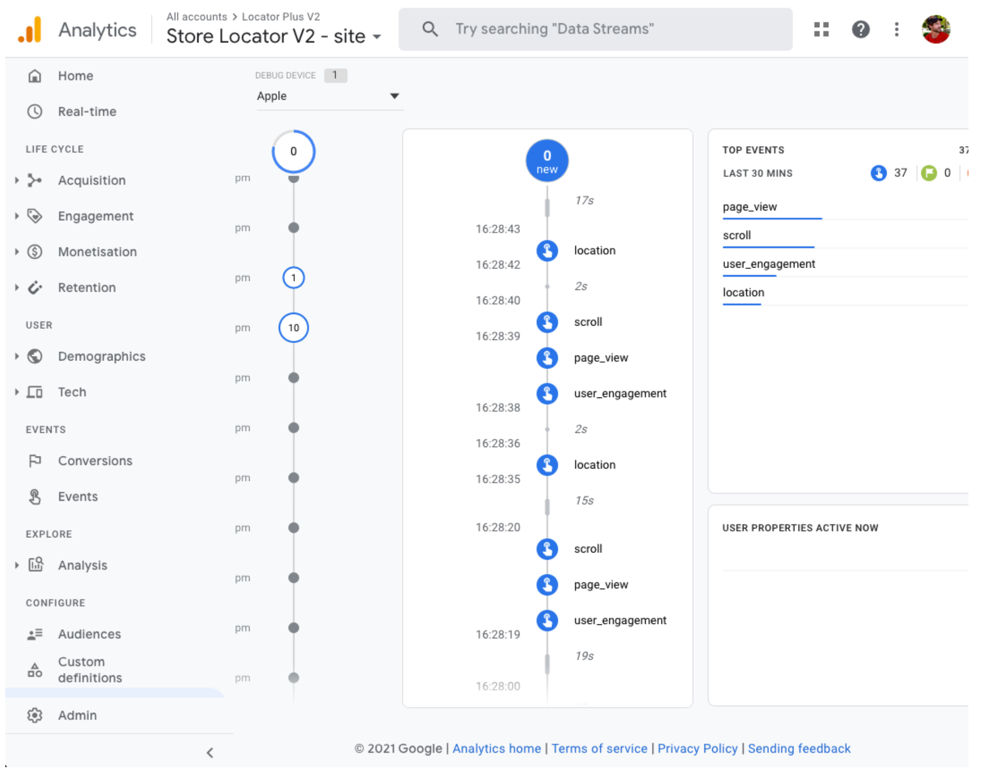
別の方法として、次の図のように DebugView を使ってリアルタイム イベントを確認することもできます。完全なイベント レポート(Google アナリティクスの [エンゲージメント] > [イベント] セクション)を使用できるようになるには、24 時間待つ必要があります。

分析情報を活用して、店舗検索アプリから実店舗への来店を促進する戦略を立てることもできます。たとえば、Google アナリティクスの来店レポートで、実店舗の来店分析情報(Google 広告で測定)を店舗検索分析情報に関連付けます。また、独自の「アプリから実店舗」戦略(実店舗で交換可能な特典をオンラインで提供するなど)を立てることもできます。
ビジネス プロフィールの指標
関心のあるイベント、指標、ディメンションを Google アナリティクスでトラッキングすることに加え、ビジネス プロフィールでは独自の指標が提供されています。たとえば、店舗検索ツールに予約リンクとローカル特典リンクを追加する場合、それらの表示とクリックに関する指標を取得することができます。
Business Profile API への次のサンプル リクエストは、さまざまなタイプの指標をリクエストしています。特典リンクのクリックをトラッキングする場合、最も関連性の高い指標は LOCAL_POST_VIEWS_SEARCH と LOCAL_POST_ACTIONS_CALL_TO_ACTION です。
こちらを開いて、サンプル リクエストをご確認ください。
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}こちらを開いて、サンプルのレスポンスをご確認ください。
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
上記のレスポンスには、次の特徴的な指標が含まれています。
- Google マップでの店舗の表示回数: 1571
- Google 検索での店舗の表示回数: 631
- 店舗への運転ルートのリクエスト数: 3
LOCAL_POST_ACTIONS_CALL_TO_ACTION特典のクリック数: 42- Google 検索でのローカル投稿の表示回数: 11
指標を取得する方法として、「Google で予約」を使ってアクション リンクを作成するというオプションもあります。「Google で予約」で作成されたアクション リンクをユーザーがクリックすると、それらのアクションが Google アナリティクスに記録されます。このようにして、Google アナリティクスでコンバージョンをトラッキングできるようになります。詳しくは、コンバージョン トラッキングについてのドキュメントをご確認ください。
指標に関してどのような戦略を使用するにしても、KPI の成果を確認するだけに留まらず、店舗検索ツールの改善がビジネスに与える影響を指標データから理解したり、店舗検索ツールの Google アナリティクスの指標をビジネス プロフィールの指標と比較したりすることが重要です。たとえば、これらの指標を比較することで、店舗検索ツールと Google マップのルートを使って実店舗に来店した顧客の人数を確認することができます。
Locator Plus を強化する
ビジネスやユーザーのニーズに応じて、ユーザー エクスペリエンスをさらに高めることができます。
ルートをモバイルに送信する
ユーザーがより簡単に店舗に到着できるよう、ルートのリンクをテキスト メッセージかメールで送信できます。ユーザーがそのリンクをクリックすると、Google マップ アプリがスマートフォンで起動するか(アプリをインストールしている場合)、maps.google.com がデバイスのウェブブラウザに読み込まれます。 いずれの場合でも、ユーザーは音声案内を含むターンバイターン方式のナビを使って目的地に向かうことができます。
マップ URL を使って、URL でエンコードされた場所名(destination パラメータ)と場所 ID(destination_place_id パラメータ)でルート URL を作成します。マップ URL の作成と使用には費用がかからないため、API キーを URL に含める必要はありません。
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
目的地と同じ住所形式を使用する origin クエリ パラメータを提供することもできます(省略可)。これを省略すると、ルート案内はユーザーの現在地から始まり、Locator Plus アプリで使用した起点とは異なることがあります。マップ URL では、ナビが有効な状態でルート案内が起動するよう、追加のクエリ パラメータ オプション(travelmode と dir_action=navigate など)が提供されています。
こちらのリンクをクリックすると、上述のサンプル URL が開きます。ここでは、origin がロンドンのフットボール スタジアムとして設定され、travelmode=transit を使用して、目的地までの公共交通機関の乗換案内が提供されています。
この URL を含むテキスト メッセージかメールを送信するには、現時点では twilio などのサードパーティ製アプリの使用をおすすめします。 App Engine を使用している場合は、サードパーティの企業を使って SMS メッセージまたはメールを送信できます。詳しくは、サードパーティのサービスによるメッセージの送信をご確認ください。
ストリートビューを表示して、ユーザーが店舗を視認できるようにする
世界の多くの店舗では、ストリートビューを使って店舗の外観を表示し、店舗に到着する前にその外観をユーザーが知ることができるようにしています。ユーザーがそのエリアを 360 度見渡せるようにしたいかどうかによって、ストリートビューをインタラクティブ(ウェブ)か静的(API)のいずれかの形式で提供します。ストリートビューは、Android と iOS の両方でご利用いただけます。
Geolocation でユーザーの位置を特定する
ほとんどの場合、ユーザーのデバイスまたはブラウザに組み込まれている位置情報サービスを使ってユーザーの位置を特定することができます(ブラウザの HTML5 Geolocation 機能を使用して Google マップにユーザーかデバイスの地理的位置を表示するサンプルコードをご用意しています。また、アクセスのリクエストと位置情報の取得についてのドキュメント(Android と iOS)もご参照ください)。 一方で、デバイスの位置情報サービスが無効になっている場合やデバイスの位置情報がなりすましである疑いがある場合など、代替の位置情報検索ツールを使用したい場合があるかもしれません。
Geolocation API はサーバー側の API で、クライアントが検出できる基地局や Wi-Fi ノードの情報に基づいて、現在地と精度範囲を返します。Geolocation API は、ユーザーの位置を特定するバックアップの方法として、またはデバイスによって報告された位置を照合するために使用できます。
カスタムの店舗情報を Place Details と組み合わせる
Place Details を提供するのセクションでは、Place Details を使って、営業時間、写真、クチコミなどの店舗に関する豊富な情報をユーザーに提供する方法について説明しました。
Place Details のデータ フィールドごとの費用(Basic Data、Contact Data、Atmosphere Data)を把握しておくと、 費用の管理に役立ちます。一つの方法として、店舗に関するすでにある情報と、臨時休業、祝休日の営業時間、ユーザー評価、写真、クチコミなどの Google マップからの最新情報(通常、Basic Data と Contact Data)を組み合わせることがあげられます。 店舗の連絡先情報がすでにある場合は、そのようなフィールドを Place Details からリクエストする必要はありません。表示したい情報に合わせて Basic Data または Atmosphere Data フィールドのみを取得するようにリクエストを制限することができます。
Place Details の代わりに使用したり Place Details を補完したりするための独自の場所データがある場合は、多機能店舗検索の codelab をご参照ください。ご自身の店舗情報を保存したり取得したりするためのデータベースと GeoJSON を併用するサンプルが用意されています。

