Dokumentation zur Google Maps Platform
Die richtige Dokumentation für die Aufgabe finden
Entdecken, lernen und entwickeln – mit einer umfassenden Dokumentation, Beispielcode, Beispiel-Apps und vielem mehr

Maps
Nutzern mit detaillierten, benutzerdefinierten Kartenprodukten helfen, die Welt zu entdecken

Routes
Nutzern den besten Weg von A nach B zeigen

Places
Nutzern Orte und POIs mit allen Details präsentieren, die sie benötigen

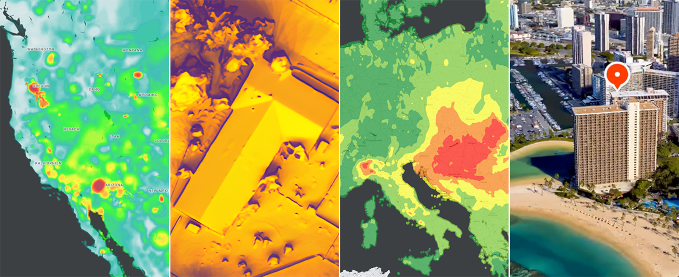
Umgebung
Nutzern den Zugang zu Daten ermöglichen, um auf die Herausforderungen durch den Klimawandel zu reagieren

Analytics
Mithilfe von Datasets und Tools für Geodaten lassen sich aussagekräftige Informationen zu wirtschaftlichen Aspekten und zum Thema Nachhaltigkeit gewinnen.
Maps-Dokumentation
Maps SDKs
Zeigen Sie Ihren Nutzern die reale Welt – mit dynamischen Karten für das Web und für Mobilgeräte.
Statische Karten
Eine statische Karte auf Ihrer Website einblenden.
Street View-Bilder
360°-Street View-Bilder in Ihre Anwendungen einbinden.
Elevation
Höhendaten für einen oder mehrere Standorte abrufen.
Vogelperspektive
Videos aus der Vogelperspektive erstellen und präsentieren, die mit den raumbezogenen 3D-Bilddaten von Google gerendert wurden.
Kacheln mit Karten
Bietet hochauflösende fotorealistische 3D-Kacheln, 2D-Kacheln und Street View-Kacheln.
Maps Datasets
Ihre Daten zur Nutzung in einer Google Maps Platform-App in einen Datensatz hochladen.
Dokumentation zu Routen
Routes
Wegbeschreibungen mit Echtzeit-Verkehrsinformationen für mehrere Fortbewegungsarten bereitstellen, Fahrtzeiten und Entfernungen berechnen und vieles mehr.
Navigations-SDKs
Dynamische Navigation für Ihre Apps erstellen
Straßen
Straßen in der Nähe und ihre Tempolimits anhand von Koordinaten ermitteln.
Route Optimization
Optimieren Sie Routen mit mehreren Haltestellen für einzelne oder mehrere Fahrzeuge flexibel und intelligent.
Dokumentation zu Places
Places API und SDKs
Place Details, Place Search, Place Autocomplete und KI-generierte Zusammenfassungen von Google in Ihre Anwendungen einbinden.
UI-Kit für Places
Mit einer vorkonfigurierten, anpassbaren und kostengünstigen Komponentenbibliothek können Sie die vertraute Google Maps-Benutzeroberfläche für „Orte“ in Ihre Frontend-Anwendung einbinden.
Geocoding
Koordinaten in Adressen und Adressen in Koordinaten umwandeln.
Geolocation
Den ungefähren Standort von Geräten über Mobilfunkmasten und WLAN-Zugangspunkte in der Nähe ermitteln.
Adressenbestätigung
Eine Adresse und ihre Komponenten validieren.
Zeitzone
Die Zeitzone für ein Koordinatenpaar bestimmen.
Places Aggregate
Es werden Statistiken zu Orten innerhalb eines bestimmten Gebiets basierend auf verschiedenen Kriterien bereitgestellt.
Umgebungsdokumentation
Luftqualität
Sie können Luftqualitätsindexe, Schadstoffe und Gesundheitsempfehlungen für bestimmte Standorte abrufen.
Pollen
Du kannst Informationen zum Pollenflug für bestimmte Orte abrufen, z. B. Arten, Pflanzen und Indexe.
Solar
Sie können das Potenzial von Solarenergie auf Dächern für bestimmte Gebäude ermitteln.
Wetter
Sie erhalten aktuelle Wetterdaten, stündliche und tägliche Vorhersagen sowie stündliche Wetterdaten der letzten 24 Stunden für bestimmte Orte.
Analytics-Dokumentation
Google Earth
Google Earth bietet ein umfassendes, interaktives Modell der Welt für Analysen, Entwicklung und Zusammenarbeit.
Places Insights
Mit BigQuery statistische Informationen aus Google Maps-Daten zu Orten und Marken abrufen
Imagery Insights
Google Street View-Bilder für raumbezogene Analysen verwenden
Roads Management Insights
Straßendaten aufrufen, analysieren und überwachen, um Straßennetze und öffentliche Versorgungseinrichtungen zu verbessern.
Los gehts

-
Startleitfaden
Erstellen Sie ein Konto, generieren Sie einen API-Schlüssel, aktivieren Sie APIs und SDKs und beginnen Sie mit der Entwicklung.
> Leitfaden lesen und gleich loslegen -
Erste Karte erstellen
Neu bei der Google Maps Platform? Erstellen Sie Ihre erste Karte mit einer Markierung.
> Gleich für JavaScript, Android und iOS ausprobieren -
Nach Orten suchen
Hier erfahren Sie, wie Sie die umfangreiche Datenbank mit detaillierten Ortsdaten der Google Maps Platform abfragen.
> Gleich mit der Maps JavaScript API und der Places API ausprobieren
> KI-basierte Ortszusammenfassungen mit der Places API abrufen -
Wegbeschreibung
Mit genauen Wegbeschreibungen einschließlich Verkehrsinformationen in Echtzeit bringen Sie Ihre Nutzer schnell ans Ziel.
> Gleich mit der Routes API ausprobieren
Dokumentation für beliebte Funktionen
Markierungscluster
TypeScript verwenden
Karten mit einem Stil versehen
Infofenster verwenden
„Place Autocomplete“ verwenden
Geocoding und umgekehrtes Geocoding
Routen berechnen
„Place Details“ verwenden
Branchenlösungen
Transport und Logistik
Fahrzeuge tracken
Hilfe und Support
Stack Overflow
Hilfe erhalten. Anderen helfen. Für gutes Maps-Karma sorgen.
Issue Tracker
Fehler melden oder Funktionen anfragen.
Status der Platform
Über Vorfälle und Ausfälle der Google Maps Platform informieren.
Support
Hilfe vom Google Maps Platform-Team erhalten.









