عندما يرسل تطبيقك طلبًا إلى واجهات برمجة تطبيقات "الملف التجاري على Google"، يجب أن يحتوي هذا الطلب على رمز موافقة مميز. يحدِّد رمز التفويض المستخدم أو التطبيق لـ Google، ما يسمح بالوصول إلى واجهات برمجة تطبيقات "الملف التجاري على Google". يجب أن يستخدم تطبيقك بروتوكول OAuth 2.0 للسماح بالطلبات.
يوضّح هذا الدليل الطرق المختلفة التي يمكنك استخدامها لتنفيذ OAuth 2.0 على منصتك. توفّر Google Identity Platform وظيفتَي "تسجيل الدخول بحساب Google" وOAuth اللتين يتم استخدامهما في هذا الدليل.
لفهم كيفية استخدام Oauth 2.0 لتطبيقات خادم الويب بشكل أفضل، يُرجى الرجوع إلى الدليل هنا.
يوفّر تنفيذ بروتوكول OAuth 2.0 المزايا التالية:
- حماية الوصول إلى بيانات مالك النشاط التجاري
- لتحديد هوية مالك النشاط التجاري عند تسجيل الدخول إلى حسابه على Google
- أن يحدّد أنّه يمكن لمنصّة أو تطبيق شريك الوصول إلى data الموقع الجغرافي وتعديله بموافقة صريحة من مالك النشاط التجاري ويمكن للمالك إبطال هذا الإذن لاحقًا.
- لتحديد هوية منصة الشريك
- تتيح هذه الميزة لمنصّات الشركاء تنفيذ إجراءات على الإنترنت أو بلا إنترنت بالنيابة عن مالك النشاط التجاري. ويشمل ذلك الردود على المراجعات وإنشاء المشاركات وتعديلات على عناصر القائمة.
الوصول إلى واجهة برمجة التطبيقات باستخدام OAuth 2.0
قبل البدء، عليك ضبط إعدادات مشروعك على Google Cloud وتفعيل واجهتَي برمجة التطبيقات Business Profile API. لمزيد من المعلومات، يُرجى الاطّلاع على مستندات الإعداد الأساسي.
ضبط بروتوكول OAuth وشاشة طلب الموافقة
اتّبِع الخطوات التالية لإنشاء بيانات الاعتماد وشاشة الموافقة:
- من صفحة بيانات الاعتماد في "وحدة تحكّم واجهة برمجة التطبيقات"، انقر على إنشاء بيانات اعتماد واختَر "معرّف عميل OAuth" من القائمة المنسدلة.
- اختَر نوع التطبيق واملأ المعلومات ذات الصلة، ثم انقر على إنشاء.
- انقر على حفظ.
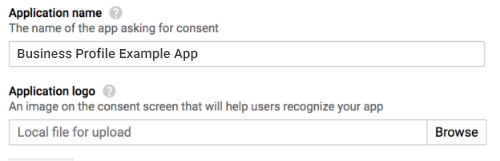
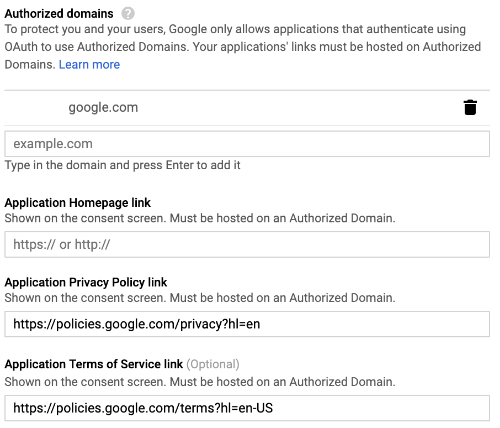
- عدِّل إعدادات شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth. من هناك، يمكنك تعديل اسم التطبيق وشعاره، بالإضافة إلى تضمين رابط يؤدي إلى بنود الخدمة وسياسة الخصوصية.
تعرض الصورة التالية حقلَي اسم التطبيق وشعاره في شاشة موافقة OAuth:

تعرض الصورة التالية الحقول الإضافية التي تظهر على شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth:

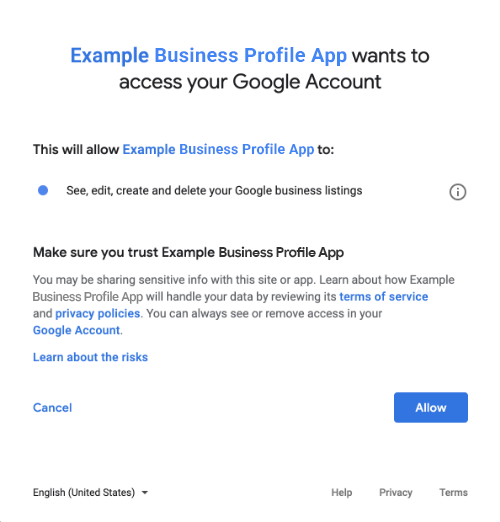
في ما يلي مثال على ما قد يظهر للمستخدم قبل تقديمه الموافقة:

طرق دمج OAuth 2.0
يمكنك استخدام الطرق التالية لتنفيذ بروتوكول OAuth 2.0:
يوفّر المحتوى التالي معلومات عن هذه الطرق لدمج بروتوكول OAuth 2.0 في تطبيقك.
نطاقات التفويض
يتطلب أحد نطاقات OAuth التالية:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
تم إيقاف نطاق plus.business.manage نهائيًا، وهو متاح للحفاظ على التوافق مع الإصدارات السابقة للعمليات الحالية.
مكتبات العملاء
تستخدم الأمثلة المتعلّقة باللغة في هذه الصفحة مكتبات عملاء Google API لتنفيذ تفويض OAuth 2.0. لتشغيل نماذج الرموز البرمجية، يجب أولاً تثبيت مكتبة العميل بلغتك.
تتوفّر مكتبات العميل باللغات التالية:
تسجيل الدخول بحساب Google
تسجيل الدخول باستخدام حساب Google هي أسرع طريقة لتكامل OAuth في منصتك. يتوفّر التطبيق لأجهزة Android وiOS والويب وغيرها.

"تسجيل الدخول باستخدام حساب Google" هو نظام مصادقة آمن يتيح للمستخدمين تسجيل الدخول باستخدام حساباتهم على Google، وهو الحساب نفسه الذي يستخدمونه لتسجيل الدخول إلى خدمات Google الأخرى. بعد تسجيل دخول المستخدم، يمكنه منح الموافقة على استخدام تطبيقك لواجهات برمجة تطبيقات "الملف التجاري" واستبدال رمز التفويض المستخدَم للحصول على رمزَي إعادة التنشيط والوصول.
الوصول إلى المحتوى بلا إنترنت
قد تحتاج إلى طلب البيانات من واجهات برمجة تطبيقات "الملف التجاري على Google" نيابةً عن مستخدم حتى عندما يكون المستخدم بلا إنترنت. ننصحك بأن تُدمج المنصات هذه الميزة، لأنّه يمكنك تعديل البيانات وعرضها وإدارتها في أي وقت بعد تسجيل دخول العميل ومنح الموافقة.
تفترض Google أنّ المستخدم قد سجّل الدخول باستخدام حسابه على Google، وقد منح الموافقة على أن يتصل تطبيقك بواجهات برمجة التطبيقات في "الملف التجاري على Google"، وتبادل رمز التفويض الذي يتم استخدامه بعد ذلك للحصول على رمز إعادة التنشيط، ثم رمز الوصول. يمكن للمستخدم تخزين الرمز المميّز لإعادة التحميل بأمان واستخدامه لاحقًا للحصول على رمز مميّز جديد للوصول في أي وقت. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة تسجيل الدخول باستخدام حساب Google للتطبيقات التي تعمل من جهة الخادم.
يعرض المقتطف التالي من الرمز البرمجي كيفية تنفيذ إمكانية الوصول بلا إنترنت في تطبيقك. لتشغيل هذا الرمز، اطّلِع على تشغيل العيّنة.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
الوصول على الإنترنت فقط
لتسهيل التنفيذ، قد يتم تنفيذ الطلبات من واجهات برمجة تطبيقات "الملف التجاري على Google" بدون تخزين علامات إعادة التنشيط الخاصة بالمستخدمين. ومع ذلك، يجب أن يكون المستخدم مسجّلاً الدخول لكي تتمكّن المنصة من تنفيذ طلبات البيانات من واجهة برمجة التطبيقات بالنيابة عنه.
يوضّح مقتطف الرمز التالي عملية تنفيذ مسار تسجيل الدخول باستخدام حساب Google وكيفية إجراء طلب بيانات من واجهة برمجة التطبيقات خاص بالمستخدم. بعد تسجيل المستخدِم الدخول باستخدام حسابه على Google ومنح موافقته على تطبيقك، يتم منح رمز دخول. يحدّد رمز الوصول هذا المستخدم، ويجب تمريره كعنوان في طلب واجهات برمجة تطبيقات "الملف التجاري على Google".
لتشغيل هذا الرمز، اطّلِع على تشغيل العيّنة.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
تشغيل العيّنة
اتّبِع الخطوات التالية لتشغيل نموذج التعليمات البرمجية المقدَّمة:
- احفظ مقتطف الرمز في ملف بعنوان
index.html. تأكَّد من ضبط رقم تعريف العميل في الملف. ابدأ خادم الويب باستخدام الأمر التالي من دليل العمل:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
من صفحة بيانات الاعتماد في "وحدة تحكّم واجهة برمجة التطبيقات"، اختَر معرّف العميل المستخدَم.
ضمن حقل مصادر JavaScript المسموح بها، أدخِل عنوان URL لموقعك الإلكتروني. لتشغيل رمز النموذج في هذا الدليل، يجب أيضًا إضافة
http://localhost:8000.حمِّل عنوان URL التالي في المتصفّح:
http://localhost:8000/index.html
