Todas las solicitudes que tu aplicación envía a las APIs de Perfil de Empresa deben incluir un token de autorización. Ese token identifica al usuario o a la aplicación de cara a Google, lo que permite acceder a las APIs de Perfil de Empresa. Tu aplicación debe usar el protocolo OAuth 2.0 para autorizar solicitudes.
En esta guía se explican los distintos métodos que puedes usar para implementar OAuth 2.0 en tu plataforma. Identity Platform de Google proporciona las funciones de inicio de sesión de Google y OAuth a las que se hace referencia en esta guía.
Para saber cómo se usa Oauth 2.0 en las aplicaciones del servidor web, consulta esta guía.
La implementación de OAuth 2.0 ofrece las siguientes ventajas:
- Protege el acceso a los datos del propietario de la empresa.
- Establece la identidad del propietario de la empresa cuando inicia sesión en su cuenta de Google.
- Establece que una plataforma o una aplicación de un partner puede acceder a los datos de ubicación y modificarlos con autorización explícita del propietario de la empresa. El propietario puede revocar este acceso más adelante.
- Establece la identidad de la plataforma del partner.
- Permite que las plataformas de partners realicen acciones online o sin conexión en nombre del propietario de la empresa. Esto incluye responder a las reseñas, crear publicaciones y actualizar los artículos del menú.
Acceso a las APIs con OAuth 2.0
Antes de empezar, debes configurar tu proyecto de Google Cloud y habilitar las APIs de Perfil de Empresa. Para obtener más información, consulta la documentación sobre la configuración básica.
Configurar OAuth y la pantalla de consentimiento
Sigue estos pasos para crear credenciales y la pantalla de consentimiento:
- En la página Credenciales de la consola de APIs, haz clic en Crear credenciales y selecciona "ID de cliente de OAuth" en la lista desplegable.
- Selecciona el tipo de aplicación, rellena la información pertinente y haz clic en Crear.
- Haz clic en Guardar.
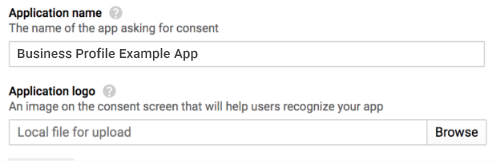
- Actualiza la configuración de la pantalla de consentimiento de OAuth. En esa pantalla, podrás actualizar el nombre y el logotipo de la aplicación, así como incluir un enlace a los términos del servicio y a la política de privacidad.
La siguiente imagen muestra los campos del nombre y logotipo de la aplicación en la pantalla de consentimiento de OAuth:

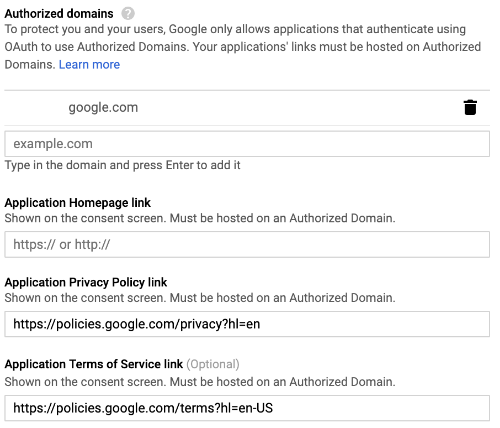
La siguiente imagen muestra campos adicionales que aparecen en la pantalla de consentimiento de OAuth:

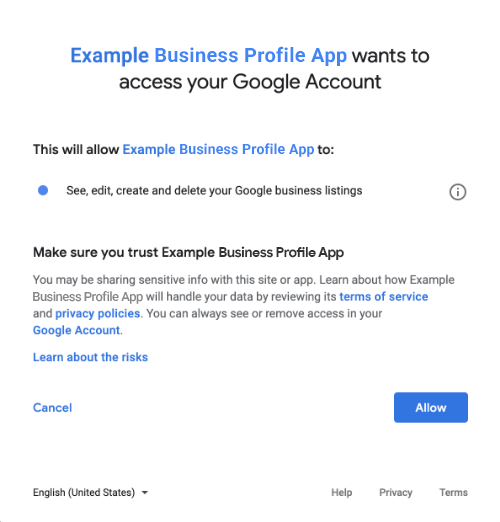
La siguiente imagen es un ejemplo de lo que puede ver el usuario antes de dar su consentimiento:

Métodos para incorporar OAuth 2.0
Puedes utilizar los siguientes métodos para implementar OAuth 2.0:
El siguiente contenido proporciona información sobre estos métodos para incorporar OAuth 2.0 en tu aplicación.
Permisos de la autorización
Debes disponer de uno de los siguientes permisos de OAuth:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
El permiso plus.business.manage ha quedado obsoleto y está disponible para mantener la retrocompatibilidad con implementaciones actuales.
Bibliotecas de cliente
Los ejemplos de cada lenguaje que aparecen en esta página utilizan bibliotecas de cliente de la API de Google para implementar la autorización de OAuth 2.0. Para ejecutar el código de ejemplo, primero debes instalar la biblioteca de cliente de tu lenguaje.
Las bibliotecas de cliente están disponibles para los siguientes lenguajes:
Inicio de sesión de Google
El inicio de sesión de Google es la forma más rápida de integrar OAuth en tu plataforma. Está disponible para Android, iOS y la Web, entre otros.

El inicio de sesión de Google es un sistema de autenticación seguro que permite a los usuarios iniciar sesión con su cuenta de Google, que es la misma que usan para iniciar sesión en otros servicios de Google. Una vez que el usuario ha iniciado sesión, puede dar permiso para que tu aplicación llame a las APIs de Perfil de Empresa e intercambie el código de autorización que se utiliza para obtener tokens de actualización y de acceso.
Acceso sin conexión
Puedes llamar a las APIs de Perfil de Empresa en nombre de un usuario, incluso cuando ese usuario no tenga conexión. Se recomienda que las plataformas incorporen esta función porque permite editar, ver y gestionar fichas en cualquier momento una vez que el usuario haya iniciado sesión y dado su consentimiento.
Google supone que el usuario ya ha iniciado sesión con su cuenta de Google, ha dado su consentimiento para que tu aplicación llame a las APIs de Perfil de Empresa y ha intercambiado un código de autorización que luego se utiliza para obtener un token de actualización y, después, un token de acceso. El usuario puede almacenar el token de actualización de forma segura y utilizarlo más adelante para obtener un nuevo token de acceso. Para consultar más información, echa un vistazo al artículo sobre el inicio de sesión de Google para aplicaciones del lado del servidor.
El siguiente fragmento de código muestra cómo implementar el acceso sin conexión en tu aplicación. Para ejecutar este código, consulta la sección Ejecutar la muestra.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
Solo acceso online
Para facilitar la implementación, las llamadas desde las APIs de Perfil de Empresa se pueden realizar sin almacenar en caché los tokens de actualización del usuario. No obstante, para poder hacer llamadas a las APIs como usuario, este debe haber iniciado sesión en la plataforma.
En el siguiente fragmento de código se muestra cómo se implementa el flujo de inicio de sesión de Google y cómo se puede hacer una llamada a la API para un usuario específico. Una vez que el usuario inicia sesión con su cuenta de Google y da su consentimiento a tu aplicación, se concede un token de acceso. Este token de acceso identifica al usuario y se debe enviar como encabezado en la solicitud a las APIs de Perfil de Empresa.
Para ejecutar este código, consulta la sección Ejecutar la muestra.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
Ejecutar la muestra
Sigue estos pasos para ejecutar el código de muestra proporcionado:
- Guarda el fragmento de código en un archivo denominado
index.html. Asegúrate de que tu ID de cliente esté incluido en el archivo. Inicia el servidor web con el siguiente comando desde tu directorio de trabajo:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
En la página Credenciales de la consola de APIs, selecciona el ID de cliente que se utiliza.
En el campo Orígenes de JavaScript autorizados, introduce la URL de tu sitio web. Para ejecutar el código de muestra que se indica en esta guía, también debes añadir
http://localhost:8000.Abre la siguiente URL en el navegador:
http://localhost:8000/index.html