هر درخواستی که برنامه شما به APIهای نمایه کسبوکار ارسال میکند باید شامل یک نشانه مجوز باشد. نشانه مجوز، کاربر یا برنامه کاربردی را در Google شناسایی میکند، که اجازه دسترسی به APIهای نمایه کسبوکار را میدهد. برنامه شما باید از پروتکل OAuth 2.0 برای تأیید درخواست ها استفاده کند.
این راهنما روشهای مختلفی را که میتوانید برای پیادهسازی OAuth 2.0 در پلتفرم خود استفاده کنید، توضیح میدهد. Google Identity Platform عملکرد Google Sign-In و OAuth را ارائه می دهد که در سراسر این راهنما استفاده می شود.
به منظور درک بیشتر نحوه استفاده از Oauth 2.0 برای برنامه های کاربردی وب سرور، لطفاً به راهنمای اینجا مراجعه کنید.
پیاده سازی OAuth 2.0 مزایای زیر را ارائه می دهد:
- از دسترسی به داده های صاحب کسب و کار محافظت می کند.
- هویت مالک کسب و کار را هنگام ورود به حساب Google خود مشخص می کند.
- مشخص میکند که یک پلتفرم یا برنامه شریک میتواند با رضایت صریح مالک کسبوکار به دادههای مکان دسترسی داشته باشد و آن را تغییر دهد. مالک می تواند بعداً این دسترسی را لغو کند.
- هویت پلتفرم شریک را مشخص می کند.
- پلتفرمهای شریک را قادر میسازد تا اقدامات آنلاین یا آفلاین را از طرف مالک کسبوکار انجام دهند. این شامل پاسخ به نظرات، ایجاد پستها و بهروزرسانی آیتمهای منو میشود.
دسترسی به API با OAuth 2.0
قبل از شروع، باید پروژه Google Cloud خود را پیکربندی کنید و APIهای نمایه کسب و کار را فعال کنید. برای اطلاعات بیشتر، به مستندات مربوط به تنظیمات اولیه مراجعه کنید.
OAuth و صفحه رضایت را پیکربندی کنید
این مراحل را برای ایجاد اعتبارنامه و صفحه رضایت دنبال کنید:
- از صفحه Credentials در API Console، روی Create credentials کلیک کنید و "OAuth Client ID" را از لیست کشویی انتخاب کنید.
- نوع برنامه خود را انتخاب کنید، اطلاعات مربوطه را پر کنید و روی ایجاد کلیک کنید.
- روی ذخیره کلیک کنید.
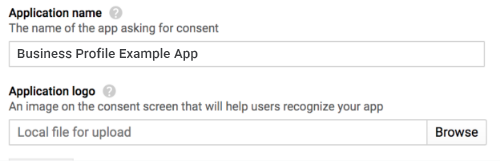
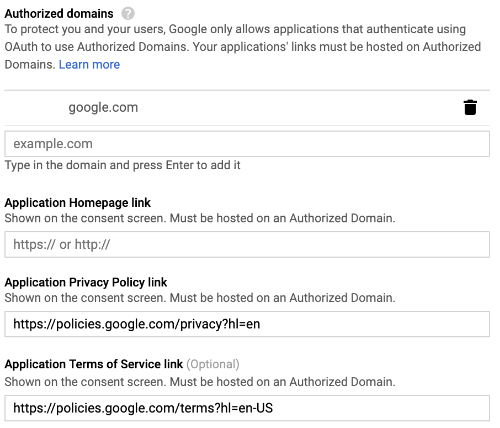
- تنظیمات صفحه رضایت OAuth را به روز کنید. از آنجا، میتوانید نام برنامه و نشانواره را بهروزرسانی کنید، و همچنین پیوندی به شرایط خدمات و خطمشی رازداری خود اضافه کنید.
تصویر زیر فیلدهای نام و نشانواره برنامه را در صفحه رضایت OAuth نشان میدهد:

تصویر زیر فیلدهای دیگری را نشان می دهد که در صفحه رضایت OAuth ظاهر می شوند:

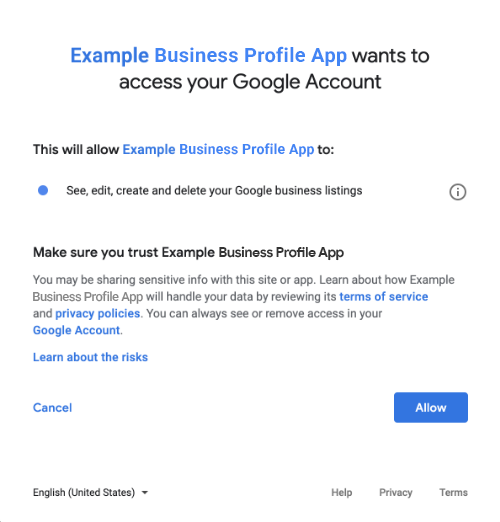
تصویر زیر نمونه ای از آنچه کاربر ممکن است قبل از ارائه رضایت ببیند است:

روشهایی برای ترکیب OAuth 2.0
برای پیاده سازی OAuth 2.0 می توانید از روش های زیر استفاده کنید:
محتوای زیر اطلاعاتی در مورد این روش ها برای گنجاندن OAuth 2.0 در برنامه شما ارائه می دهد.
محدوده مجوز
به یکی از حوزه های OAuth زیر نیاز دارد:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
دامنه plus.business.manage منسوخ شده است و برای حفظ سازگاری قبلی برای پیاده سازی های موجود در دسترس است.
کتابخانه های مشتری
نمونههای مخصوص زبان در این صفحه از کتابخانههای سرویس گیرنده Google API برای اجرای مجوز OAuth 2.0 استفاده میکنند. برای اجرای نمونه کد، ابتدا باید کتابخانه کلاینت را برای زبان خود نصب کنید.
کتابخانه های مشتری برای زبان های زیر در دسترس هستند:
ورود به سیستم گوگل
Google Sign-In سریعترین راه برای ادغام OAuth در پلتفرم شما است. برای Android، iOS، وب و موارد دیگر در دسترس است.
Google Sign-In یک سیستم احراز هویت امن است که به کاربران امکان میدهد با حساب Google خود وارد شوند، که همان حسابی است که برای ورود به سایر سرویسهای Google از آن استفاده میکنند. هنگامی که کاربر وارد سیستم شد، میتواند با درخواست شما موافقت کند تا با APIهای نمایه کسبوکار تماس بگیرد و کد مجوزی را که برای بهروزرسانی و دسترسی به نشانهها استفاده میشود، مبادله کند.
دسترسی آفلاین
ممکن است بخواهید از طرف یک کاربر با APIهای نمایه کسب و کار تماس بگیرید، حتی زمانی که کاربر آفلاین است. توصیه میشود پلتفرمها این قابلیت را داشته باشند زیرا میتوانید هر زمان که بخواهید پس از ورود کاربر به سیستم و رضایت، فهرستها را ویرایش، مشاهده و مدیریت کنید.
Google فرض میکند که کاربر قبلاً با حساب Google خود وارد شده است، با درخواست شما موافقت کرده است تا با APIهای نمایه کسبوکار تماس بگیرد، و یک کد مجوز را مبادله کرده است که سپس برای بهدست آوردن یک نشانه تازهسازی، و بعداً، یک نشانه دسترسی استفاده میشود. کاربر میتواند توکن تازهسازی را بهطور ایمن ذخیره کند و بعداً از آن برای دریافت نشانه دسترسی جدید در هر زمان استفاده کند. برای اطلاعات بیشتر، Google Sign-In برای برنامههای سمت سرور را بخوانید.
قطعه کد زیر نحوه پیاده سازی دسترسی آفلاین را در برنامه خود نشان می دهد. برای اجرای این کد به اجرای نمونه مراجعه کنید.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
فقط دسترسی آنلاین
برای سهولت اجرا، تماسها از APIهای نمایه کسبوکار ممکن است بدون ذخیره کردن نشانههای تازهسازی کاربر انجام شوند. با این حال، کاربر باید برای پلتفرم وارد شود تا بتواند تماسهای API را به عنوان کاربر انجام دهد.
قطعه کد زیر اجرای جریان ورود به سیستم Google و نحوه برقراری تماس API مخصوص کاربر را نشان می دهد. پس از اینکه کاربر با حساب Google خود وارد شد و با برنامه شما موافقت کرد، یک رمز دسترسی اعطا می شود. این نشانه دسترسی کاربر را شناسایی میکند و باید به عنوان سرصفحه در درخواست APIهای نمایه کسبوکار ارسال شود.
برای اجرای این کد به اجرای نمونه مراجعه کنید.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
نمونه را اجرا کنید
برای اجرای کد نمونه ارائه شده مراحل زیر را انجام دهید:
- قطعه کد را در فایلی با عنوان
index.htmlذخیره کنید. مطمئن شوید که شناسه مشتری خود را در فایل تنظیم کرده اید. وب سرور را با دستور زیر از دایرکتوری کاری خود راه اندازی کنید:
پایتون 2.X
python -m SimpleHTTPServer 8000
پایتون 3.X
python -m http.server 8000
از صفحه Credentials در کنسول API، شناسه مشتری استفاده شده را انتخاب کنید.
در قسمت Authorized JavaScript origins ، URL وب سایت خود را وارد کنید. برای اجرای کد نمونه در این راهنما، باید
http://localhost:8000نیز اضافه کنید.URL زیر را در مرورگر خود بارگذاری کنید:
http://localhost:8000/index.html