כל הבקשות שהאפליקציה שולחת לממשקי Business Profile API חייבות לכלול אסימון הרשאה. אסימון ההרשאה מזהה את המשתמש או את האפליקציה בפני Google, ומאפשר גישה לממשקי Business Profile API. כדי לאשר בקשות, האפליקציה חייבת להשתמש בפרוטוקול OAuth 2.0.
במדריך הזה מוסבר על השיטות השונות שבהן אפשר להטמיע את OAuth 2.0 בפלטפורמה. Google Identity Platform מספקת את הפונקציונליות של כניסה באמצעות חשבון Google ו-OAuth שבה נעשה שימוש במדריך הזה.
במדריך הזה מוסבר איך משתמשים ב-OAuth 2.0 לאפליקציות של שרת אינטרנט.
להטמעת OAuth 2.0 יש את היתרונות הבאים:
- הגנה על הגישה לנתונים של בעלי העסק.
- מאפשרת לקבוע את הזהות של בעלי העסק כשהם נכנסים לחשבון Google שלהם.
- קובעת שפלטפורמה או אפליקציה של שותף יכולות לגשת לנתוני המיקום ולשנות אותם בהסכמה מפורשת של בעל העסק. הבעלים יוכלו לבטל את הגישה הזו מאוחר יותר.
- מגדיר את הזהות של פלטפורמת השותף.
- מאפשר לפלטפורמות שותפות לבצע פעולות אונליין או אופליין מטעם הבעלים של העסק. התגובות כוללות תשובות לביקורות, יצירת פוסטים ועדכונים של פריטים בתפריט.
גישה ל-API באמצעות OAuth 2.0
לפני שמתחילים, צריך להגדיר את הפרויקט ב-Google Cloud ולהפעיל את ממשקי ה-API של 'פרופיל העסק שלי'. מידע נוסף זמין במאמר הגדרה בסיסית.
הגדרת OAuth ומסך ההסכמה
כדי ליצור פרטי כניסה ומסך הסכמה:
- בדף Credentials במסוף ה-API, לוחצים על Create credentials ובוחרים באפשרות OAuth Client ID מהרשימה הנפתחת.
- בוחרים את סוג האפליקציה, ממלאים את הפרטים הרלוונטיים ולוחצים על Create.
- לוחצים על שמירה.
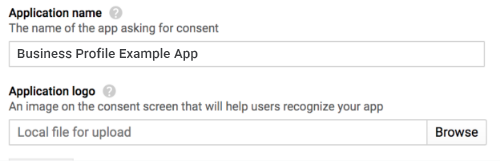
- מעדכנים את ההגדרות של מסך ההסכמה ל-OAuth. משם תוכלו לעדכן את שם האפליקציה ואת הלוגו, וגם לכלול קישור לתנאים ולהגבלות ולמדיניות הפרטיות שלכם.
בתמונה הבאה מוצגים השם והלוגו של האפליקציה במסך ההסכמה ל-OAuth:

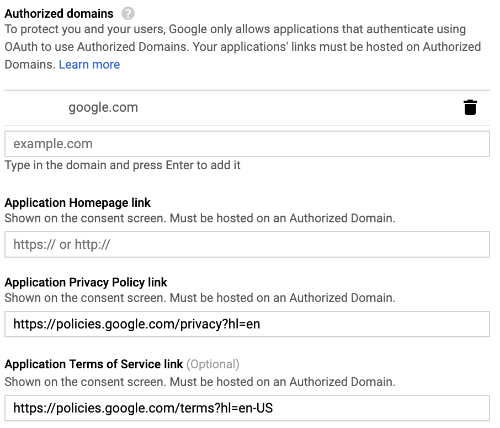
בתמונה הבאה מוצגים שדות נוספים שמופיעים במסך ההסכמה ל-OAuth:

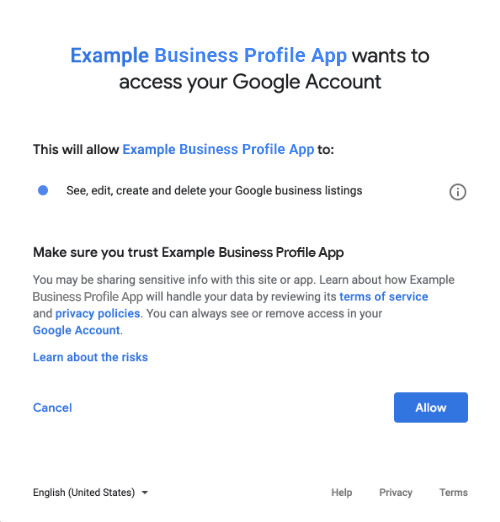
התמונה הבאה היא דוגמה למה שהמשתמש עשוי לראות לפני שהוא נותן הסכמה:

שיטות לשילוב OAuth 2.0
אתם יכולים להשתמש בשיטות הבאות כדי להטמיע את OAuth 2.0:
בתוכן הבא מפורט מידע על השיטות האלה לשילוב OAuth 2.0 באפליקציה.
היקפי הרשאות
נדרש אחד מהיקפי ההרשאות הבאים של OAuth:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
ההיקף plus.business.manage הוצא משימוש, והוא זמין כדי לשמור על תאימות לאחור להטמעות קיימות.
ספריות לקוח
בדוגמאות הספציפיות לשפה שבדף הזה נעשה שימוש בספריות הלקוח של Google API כדי להטמיע הרשאות OAuth 2.0. כדי להריץ את דוגמאות הקוד, צריך קודם להתקין את ספריית הלקוח בשפה הרצויה.
ספריות הלקוח זמינות בשפות הבאות:
כניסה באמצעות חשבון Google
כניסה באמצעות חשבון Google היא הדרך המהירה ביותר לשלב את OAuth בפלטפורמה. האפליקציה זמינה ל-Android, ל-iOS, לאינטרנט ועוד.

'כניסה באמצעות חשבון Google' היא מערכת אימות מאובטחת שמאפשרת למשתמשים להיכנס באמצעות חשבון Google שלהם, שהוא אותו חשבון שבו הם משתמשים כדי להיכנס לשירותי Google אחרים. אחרי שהמשתמש נכנס לחשבון, הוא יכול להביע הסכמה לאפליקציה שלכם להפעיל את ממשקי ה-API של פרופיל העסק ולהחליף את קוד ההרשאה שמשמש לקבלת אסימוני רענון ואסימוני גישה.
גישה אופליין
יכול להיות שתרצו להפעיל את ממשקי ה-API של פרופיל העסק מטעם משתמש, גם כשהמשתמש לא מחובר לאינטרנט. מומלץ לפלטפורמות לשלב את הפונקציונליות הזו, כי אפשר לערוך, להציג ולנהל כרטיסי מוצר בכל שלב אחרי שהמשתמש נכנס לחשבון ונתן הסכמה.
Google מניחה שהמשתמש כבר נכנס באמצעות חשבון Google שלו, נתן הסכמה לאפליקציה שלכם לבצע קריאה לממשקי ה-API של פרופיל העסק, והחליף קוד הרשאה שמשמש לאחר מכן לקבלת אסימון רענון, ולאחר מכן אסימון גישה. המשתמש יכול לאחסן את אסימון הרענון בצורה מאובטחת ולהשתמש בו מאוחר יותר כדי לקבל אסימון גישה חדש בכל שלב. למידע נוסף, קראו את המאמר כניסה באמצעות חשבון Google לאפליקציות בצד השרת.
בקטע הקוד הבא מוסבר איך מטמיעים גישה אופליין באפליקציה. כדי להריץ את הקוד הזה, אפשר לעיין בקטע הרצת הדוגמה.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
גישה אונליין בלבד
כדי להקל על ההטמעה, יכול להיות שקריאות מממשקי Business Profile API יבוצעו בלי לשמור באחסון מטמון אסימוני רענון של משתמשים. עם זאת, המשתמש צריך להיות מחובר לחשבון כדי שהפלטפורמה תבצע קריאות ל-API בשם המשתמש.
קטע הקוד הבא מדגים את הטמעת תהליך הכניסה לחשבון Google ואת האופן שבו מבצעים קריאה ל-API ספציפית למשתמש. אחרי שהמשתמש נכנס באמצעות חשבון Google שלו ומאשר את האפליקציה, מקבלים אסימון גישה. אסימון הגישה הזה מזהה את המשתמש, וצריך להעביר אותו ככותרת בבקשה לממשקי Business Profile API.
כדי להריץ את הקוד הזה, אפשר לעיין בקטע הרצת הדוגמה.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
הרצת הדוגמה
כדי להריץ את הקוד לדוגמה שסופק:
- שומרים את קטע הקוד בקובץ בשם
index.html. חשוב לוודא שמספר הלקוח מוגדר בקובץ. מפעילים את שרת האינטרנט באמצעות הפקודה הבאה מתוך ספריית העבודה:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
בדף Credentials במסוף ה-API, בוחרים את מזהה הלקוח שבו נעשה שימוש.
בשדה Authorized JavaScript origins (מקורות מורשים של JavaScript), מזינים את כתובת ה-URL של האתר. כדי להריץ את דוגמת הקוד שמופיעה במדריך הזה, צריך להוסיף גם את
http://localhost:8000.טוענים את כתובת ה-URL הבאה בדפדפן:
http://localhost:8000/index.html
