Ogni richiesta che la tua applicazione invia alle API Business Profile deve includere un token di autorizzazione. Il token di autorizzazione identifica l'utente o l'applicazione per Google, che consente l'accesso alle API Business Profile. La tua applicazione deve utilizzare il protocollo OAuth 2.0 per autorizzare le richieste.
Questa guida illustra i diversi metodi che puoi utilizzare per implementare OAuth 2.0 sulla tua piattaforma. Google Identity Platform fornisce le funzionalità di Accedi con Google e OAuth utilizzate in questa guida.
Per ulteriori informazioni su come utilizzare OAuth 2.0 per applicazioni server web, consulta la guida disponibile qui.
L'implementazione di OAuth 2.0 offre i seguenti vantaggi:
- Protegge l'accesso ai dati del proprietario dell'attività.
- Stabilisce l'identità del titolare dell'attività quando accede al suo Account Google.
- Stabilisce che una piattaforma o un'applicazione partner può accedere e modificare i dati sulla posizione con il consenso esplicito del proprietario dell'attività. Il proprietario potrà successivamente revocare questo accesso.
- Stabilisce l'identità della piattaforma partner.
- Consente alle piattaforme partner di eseguire azioni online o offline per conto del proprietario dell'attività. Sono incluse le risposte alle recensioni, la creazione di post e gli aggiornamenti alle voci di menu.
Accesso all'API con OAuth 2.0
Prima di iniziare, devi configurare il tuo progetto Google Cloud e abilitare le API Profilo dell'attività. Per ulteriori informazioni, consulta la documentazione relativa alla configurazione di base.
Configurare OAuth e la schermata per il consenso
Per creare le credenziali e la schermata del consenso:
- Nella pagina Credenziali della console API, fai clic su Crea credenziali e seleziona "ID client OAuth" dall'elenco a discesa.
- Seleziona il tipo di applicazione, compila le informazioni pertinenti e fai clic su Crea.
- Fai clic su Salva.
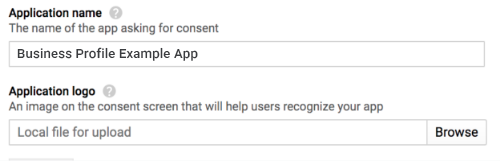
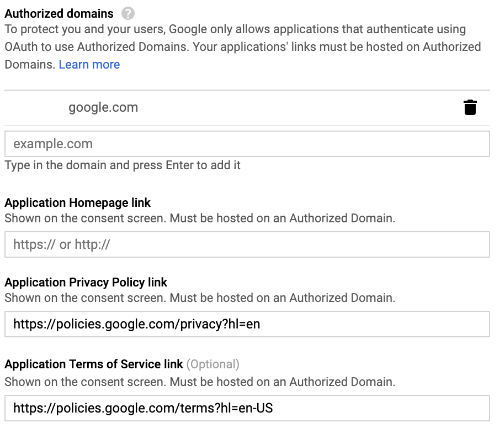
- Aggiorna le impostazioni della schermata per il consenso OAuth. Da qui puoi aggiornare il nome e il logo dell'applicazione, nonché includere un link ai tuoi Termini di servizio e alle tue Norme sulla privacy.
La seguente immagine mostra i campi del nome e del logo dell'applicazione nella schermata per il consenso OAuth:

La seguente immagine mostra i campi aggiuntivi visualizzati nella schermata di consenso OAuth:

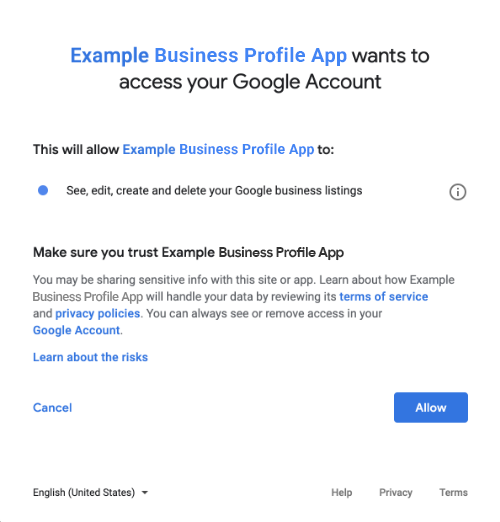
L'immagine seguente è un esempio di ciò che l'utente potrebbe vedere prima di fornire il suo consenso:

Metodi per integrare OAuth 2.0
Per implementare OAuth 2.0 puoi utilizzare i seguenti metodi:
I contenuti che seguono forniscono informazioni su questi metodi per incorporare OAuth 2.0 nella tua applicazione.
Ambiti di autorizzazione
Richiede uno dei seguenti ambiti OAuth:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
L'ambito plus.business.manage è stato ritirato ed è disponibile per mantenere la compatibilità con le implementazioni esistenti.
Librerie client
Gli esempi specifici per i vari linguaggi in questa pagina utilizzano le librerie client delle API di Google per implementare l'autorizzazione OAuth 2.0. Per eseguire gli esempi di codice, devi prima installare la libreria client per il tuo linguaggio.
Le librerie client sono disponibili per le seguenti lingue:
Accedi con Google
Accedi con Google è il modo più rapido per integrare OAuth nella tua piattaforma. È disponibile per Android, iOS, web e altro ancora.

Accedi con Google è un sistema di autenticazione sicuro che consente agli utenti di accedere con il proprio Account Google, lo stesso che utilizzano per accedere ad altri servizi Google. Una volta eseguito l'accesso, l'utente può concedere il consenso per consentire alla tua applicazione di chiamare le API Profilo dell'attività e scambiare il codice di autorizzazione utilizzato per ottenere token di aggiornamento e di accesso.
Accesso offline
Potresti voler chiamare le API Business Profile per conto di un utente anche quando l'utente è offline. È consigliabile che le piattaforme incorporino questa funzionalità perché puoi modificare, visualizzare e gestire le schede in qualsiasi momento dopo che l'utente ha eseguito l'accesso e concesso il consenso.
Google presume che l'utente abbia già eseguito l'accesso con il proprio Account Google, abbia fornito il consenso per consentire alla tua applicazione di chiamare le API Business Profile e abbia scambiato un codice di autorizzazione che viene poi utilizzato per ottenere un token di aggiornamento e, in un secondo momento, un token di accesso. L'utente può memorizzare il token di aggiornamento in modo sicuro e utilizzarlo in un secondo momento per ottenere un nuovo token di accesso in qualsiasi momento. Per ulteriori informazioni, consulta Accedi con Google per le app lato server.
Il seguente snippet di codice mostra come implementare l'accesso offline nella tua applicazione. Per eseguire questo codice, consulta Eseguire l'esempio.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
Solo accesso online
Per semplificare l'implementazione, le chiamate dalle API di Profilo dell'attività potrebbero essere eseguite senza memorizzare nella cache i token di aggiornamento utente. Tuttavia, è necessario che l'utente abbia eseguito l'accesso per consentire alla piattaforma di eseguire chiamate API per suo conto.
Il seguente snippet di codice mostra l'implementazione del flusso di Accedi con Google e come effettuare una chiamata API specifica per utente. Dopo che l'utente ha eseguito l'accesso con il suo Account Google e ha concesso il consenso alla tua applicazione, viene concesso un token di accesso. Questo token di accesso identifica l'utente e deve essere trasmesso come riga di intestazione nella richiesta delle API Business Profile.
Per eseguire questo codice, consulta Eseguire l'esempio.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
Esegui il sample
Per eseguire il codice di esempio fornito, svolgi i seguenti passaggi:
- Salva lo snippet di codice in un file denominato
index.html. Assicurati di aver impostato il tuo ID cliente nel file. Avvia il server web con il seguente comando dalla tua directory di lavoro:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
Nella pagina Credenziali della console API, seleziona l'ID client utilizzato.
Nel campo Origini JavaScript autorizzate, inserisci l'URL del tuo sito web. Per eseguire il codice di esempio in questa guida, devi aggiungere anche
http://localhost:8000.Carica il seguente URL nel browser:
http://localhost:8000/index.html
