Każde żądanie wysyłane przez aplikację do interfejsów Business Profile API musi zawierać token autoryzacji. Token autoryzacji identyfikuje użytkownika lub aplikację dla Google, co umożliwia dostęp do interfejsów API Profilu Firmy. Twoja aplikacja musi autoryzować żądania za pomocą protokołu OAuth 2.0.
W tym przewodniku opisaliśmy różne metody implementacji OAuth 2.0 na platformie. Google Identity Platform zapewnia funkcje logowania się w Google i OAuth, które są używane w tym przewodniku.
Aby dowiedzieć się więcej o używaniu protokołu OAuth 2.0 w internetowych aplikacjach serwerowych, zapoznaj się z tym przewodnikiem.
Wdrożenie OAuth 2.0 zapewnia te korzyści:
- Chroni dostęp do danych właściciela firmy.
- Potwierdza tożsamość właściciela firmy, gdy loguje się na swoje konto Google.
- określa, że platforma lub aplikacja partnera może uzyskiwać dostęp do danych o lokalizacji i je modyfikować za wyraźną zgodą właściciela firmy; Właściciel może później odebrać ten dostęp.
- Ustala tożsamość platformy partnera.
- Umożliwia platformom partnerskim wykonywanie działań online i offline w imieniu właściciela firmy. Dotyczy to odpowiedzi na opinie, tworzenia wpisów i aktualizacji pozycji menu.
Dostęp do interfejsu API za pomocą OAuth 2.0
Zanim zaczniesz, musisz skonfigurować projekt Google Cloud i włączyć interfejsy API Profilu Firmy. Więcej informacji znajdziesz w dokumentacji dotyczącej konfiguracji podstawowej.
Konfigurowanie OAuth i ekranu zgody
Aby utworzyć dane logowania i ekran zgody:
- Na stronie Dane logowania w Konsoli interfejsu API kliknij Utwórz dane logowania i na liście wybierz „Identyfikator klienta OAuth”.
- Wybierz typ aplikacji, wpisz odpowiednie informacje i kliknij Utwórz.
- Kliknij Zapisz.
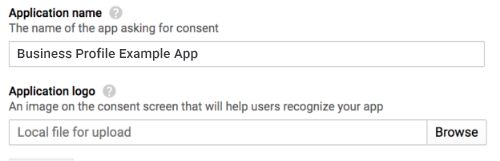
- Zaktualizuj ustawienia ekranu zgody OAuth. Możesz tam zaktualizować nazwę i logo aplikacji oraz dodać link do warunków korzystania z usługi i do polityki prywatności.
Na ilustracji poniżej widać pola nazwy i logo aplikacji na ekranie akceptacji OAuth:

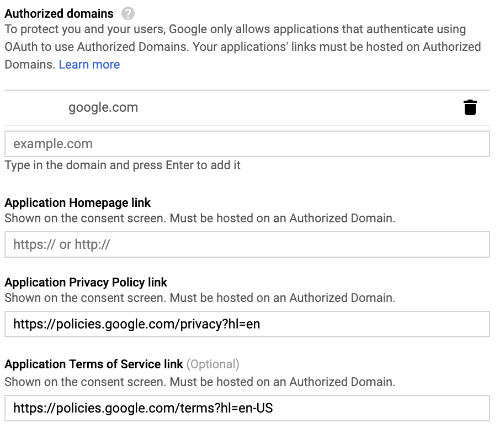
Ilustracja poniżej przedstawia dodatkowe pola, które wyświetlają się na ekranie zgody OAuth:

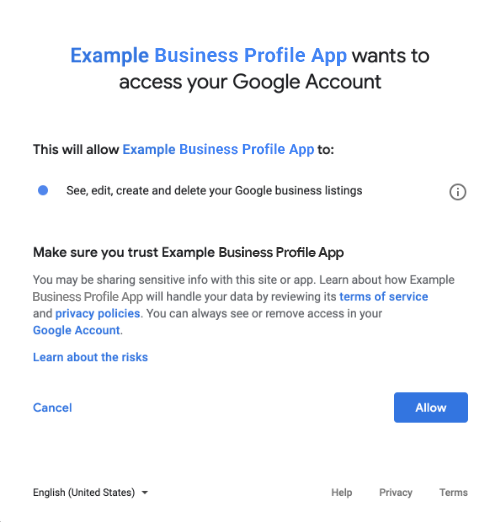
Na ilustracji poniżej widać, co użytkownik może zobaczyć, zanim wyrazi zgodę:

Metody włączania OAuth 2.0
Aby zaimplementować OAuth 2.0, możesz użyć tych metod:
W następujących treściach znajdziesz informacje o tych metodach wdrażania OAuth 2.0 w aplikacji.
Zakresy autoryzacji
Wymaga jednego z tych zakresów OAuth:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
Zakres plus.business.manage został wycofany i jest dostępny w celu zachowania zgodności wstecznej w przypadku dotychczasowych implementacji.
Biblioteki klienta
Przykłady w poszczególnych językach na tej stronie używają bibliotek klienta interfejsu API Google do implementowania autoryzacji OAuth 2.0. Aby uruchomić przykłady kodu, musisz najpierw zainstalować bibliotekę klienta w wybranym języku.
Biblioteki klienta są dostępne w tych językach:
Logowanie przez Google
Logowanie przez Google to najszybszy sposób na zintegrowanie OAuth z Twoją platformą. Jest ona dostępna na Androida, iOS, w internecie i na innych platformach.

Logowanie przez Google to bezpieczny system uwierzytelniania, który umożliwia użytkownikom logowanie się na konto Google – to samo, którego używają do logowania się w innych usługach Google. Po zalogowaniu się użytkownik może wyrazić zgodę na wywoływanie przez Twoją aplikację interfejsów API profilu firmy i wymianę kodu autoryzacyjnego, który służy do uzyskiwania tokenów odświeżania i dostępu.
Dostęp offline
Możesz wywoływać interfejsy API Profilu Firmy w imieniu użytkownika, nawet gdy ten jest offline. Zalecamy, aby platformy uwzględniały tę funkcję, ponieważ możesz edytować, wyświetlać i zarządzać informacjami o produkcie w dowolnym momencie po zalogowaniu się użytkownika i uzyskaniu jego zgody.
Google zakłada, że użytkownik jest już zalogowany na swoje konto Google, wyraził zgodę na wywoływanie interfejsów API Profilu Firmy przez Twoją aplikację oraz wymienił kod autoryzacji, który jest następnie używany do uzyskania tokena odświeżania, a później tokena dostępu. Użytkownik może bezpiecznie przechowywać token odświeżania i w dowolnym momencie używać go do uzyskiwania nowych tokenów dostępu. Więcej informacji znajdziesz w artykule Logowanie w Google w aplikacjach na serwerze.
Ten fragment kodu pokazuje, jak wdrożyć dostęp offline w aplikacji. Aby uruchomić ten kod, zapoznaj się z sekcją Uruchomienie przykładu.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
Tylko dostęp online
Aby ułatwić implementację, wywołania interfejsów Business Profile API mogą być wykonywane bez przechowywania w pamięci podręcznej tokenów odświeżania użytkownika. Użytkownik musi jednak być zalogowany na platformie, aby mógł wykonywać wywołania interfejsu API w imieniu tego użytkownika.
Ten fragment kodu pokazuje, jak zaimplementować proces logowania w Google i jak wywołać interfejs API dotyczący konkretnego użytkownika. Gdy użytkownik zaloguje się na swoje konto Google i wyrazi zgodę na korzystanie z aplikacji, otrzyma token dostępu. Ten token dostępu identyfikuje użytkownika i musi być przekazany jako nagłówek w żądaniu do interfejsów API Profilu Firmy.
Aby uruchomić ten kod, zapoznaj się z sekcją Uruchamianie przykładu.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
Uruchamianie przykładu
Aby uruchomić podany przykładowy kod, wykonaj te czynności:
- Zapisz fragment kodu w pliku o nazwie
index.html. Sprawdź, czy w pliku ustawiony jest identyfikator klienta. Uruchom serwer WWW, wpisując to polecenie w katalogu roboczym:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
Na stronie Dane logowania w Konsoli interfejsu API wybierz używany identyfikator klienta.
W polu Autoryzowane źródła JavaScriptu wpisz adres URL swojej witryny. Aby uruchomić przykładowy kod w tym przewodniku, musisz też dodać
http://localhost:8000.Wczytaj w przeglądarce ten adres URL:
http://localhost:8000/index.html
