Uygulamanızın İşletme Profili API'lerine gönderdiği her istek bir yetkilendirme jetonu içermelidir. Yetkilendirme jetonu, kullanıcıyı veya uygulamayı Google'a tanımlar ve böylece Business Profile API'lerine erişim sağlar. Uygulamanız, istekleri yetkilendirmek için OAuth 2.0 protokolünü kullanmalıdır.
Bu kılavuzda, platformunuzda OAuth 2.0'ı uygulamak için kullanabileceğiniz farklı yöntemler açıklanmaktadır. Google Identity Platform, bu kılavuzun tamamında kullanılan Google ile oturum açma ve OAuth işlevini sağlar.
Web sunucusu uygulamaları için OAuth 2.0'ı nasıl kullanacağınızı daha iyi anlamak istiyorsanız lütfen buradaki kılavuzu inceleyin.
OAuth 2.0'ın uygulanması aşağıdaki avantajları sağlar:
- İşletme sahibinin verilerine erişimi korur.
- İşletme sahibinin Google Hesabı'nda oturum açtığında kimliğini belirler.
- Bir iş ortağı platformunun veya uygulamasının, işletme sahibinin açık izniyle konum verilerine erişip bunları değiştirebileceğini belirtir. Sahibi daha sonra bu erişimi iptal edebilir.
- İş ortağı platformunun kimliğini belirler.
- İş ortağı platformlarının işletme sahibi adına online veya çevrimdışı işlemler yapmasını sağlar. Yorumlara verilen yanıtlar, yayın oluşturma ve menü öğelerinde yapılan güncellemeler bu kapsamdadır.
OAuth 2.0 ile API erişimi
Başlamadan önce Google Cloud projenizi yapılandırmanız ve İşletme Profili API'lerini etkinleştirmeniz gerekir. Daha fazla bilgi için Temel kurulum dokümanlarını inceleyin.
OAuth'u ve izin ekranını yapılandırma
Kimlik bilgilerini ve izin ekranını oluşturmak için aşağıdaki adımları uygulayın:
- API Konsolu'ndaki Kimlik bilgileri sayfasında Kimlik bilgileri oluştur'u tıklayın ve açılır listeden "OAuth istemci kimliği"ni seçin.
- Uygulama türünüzü seçin, ilgili bilgileri girin ve Oluştur'u tıklayın.
- Kaydet'i tıklayın.
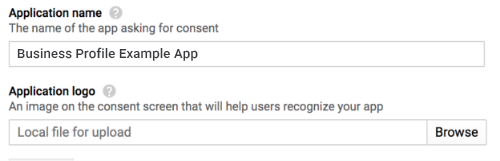
- OAuth izin ekranı ayarlarını güncelleyin. Buradan uygulama adını ve logoyu güncelleyebilir, ayrıca hizmet şartlarınızın ve gizlilik politikanızın bağlantısını ekleyebilirsiniz.
Aşağıdaki resimde, OAuth izin ekranındaki uygulama adı ve logo alanları gösterilmektedir:

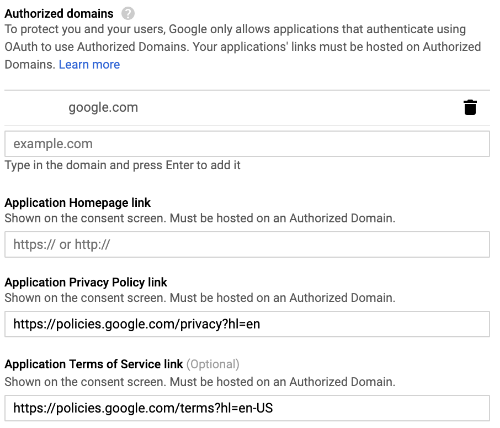
Aşağıdaki resimde, OAuth izin ekranında görünen ek alanlar gösterilmektedir:

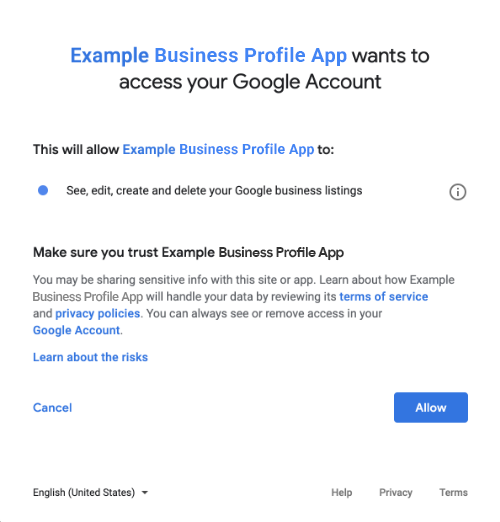
Aşağıdaki resimde, kullanıcının izin vermeden önce görebileceği bir örnek gösterilmektedir:

OAuth 2.0'ı dahil etme yöntemleri
OAuth 2.0'ı uygulamak için aşağıdaki yöntemleri kullanabilirsiniz:
Aşağıdaki içerikte, OAuth 2.0'ı uygulamanıza dahil etmeyle ilgili bu yöntemler hakkında bilgi verilmektedir.
Yetkilendirme Kapsamları
Aşağıdaki OAuth kapsamlarından birini gerektirir:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
plus.business.manage kapsamının desteği sonlandırılmıştır ve mevcut uygulamalarda geriye dönük uyumluluğu korumak için kullanılabilir.
İstemci kitaplıkları
Bu sayfada yer alan dile özgü örneklerde, OAuth 2.0 yetkilendirmesini uygulamak için Google API İstemci Kitaplıkları kullanılır. Kod örneklerini çalıştırmak için önce dilinize yönelik istemci kitaplığını yüklemeniz gerekir.
İstemci kitaplıkları aşağıdaki dillerde kullanılabilir:
Google ile Oturum Açma
OAuth'u platformunuza entegre etmenin en hızlı yolu Google ile Oturum Açma'dır. Android, iOS, web ve daha birçok platformda kullanılabilir.

Google ile oturum açma, kullanıcıların diğer Google hizmetlerinde oturum açmak için kullandıkları Google Hesabı ile oturum açmasını sağlayan güvenli bir kimlik doğrulama sistemidir. Kullanıcı oturum açtıktan sonra, uygulamanızın İşletme Profili API'lerini çağırması ve yenileme ve erişim jetonları almak için kullanılan yetkilendirme kodunu alışverişi yapması için izin verebilir.
Çevrimdışı erişim
Kullanıcı çevrimdışıyken bile İşletme Profili API'lerini kullanıcı adına çağırmak isteyebilirsiniz. Kullanıcı oturum açtıktan ve izin verdikten sonra girişleri istediğiniz zaman düzenleyebileceğiniz, görüntüleyebileceğiniz ve yönetebileceğiniz için platformların bu işlevi dahil etmesi önerilir.
Google, kullanıcının Google Hesabı ile oturum açtığını, uygulamanızın İşletme Profili API'lerini çağırmasına izin verdiğini ve daha sonra yenileme jetonu, ardından erişim jetonu almak için kullanılan bir yetkilendirme kodu alışverişinde bulunduğunu varsayar. Kullanıcı, yenileme jetonunu güvenli bir şekilde saklayabilir ve dilediğinde yeni bir erişim jetonu almak için kullanabilir. Daha fazla bilgi için Sunucu tarafı uygulamalar için Google ile oturum açma başlıklı makaleyi okuyun.
Aşağıdaki kod snippet'inde, uygulamanızda çevrimdışı erişimin nasıl uygulanacağı gösterilmektedir. Bu kodu çalıştırmak için Örneği çalıştırma bölümüne bakın.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
Yalnızca internet üzerinden erişim
Uygulama kolaylığı için İşletme Profili API'lerinden gelen çağrılar, kullanıcı yenileme jetonları önbelleğe alınmadan gerçekleştirilebilir. Ancak platformun kullanıcı olarak API çağrıları gerçekleştirebilmesi için kullanıcının oturum açmış olması gerekir.
Aşağıdaki kod snippet'inde, Google ile oturum açma akışının uygulanması ve kullanıcıya özel API çağrısının nasıl yapılacağı gösterilmektedir. Kullanıcı Google Hesabı ile oturum açıp uygulamanıza izin verdikten sonra erişim jetonu verilir. Bu erişim jetonu kullanıcıyı tanımlar ve Business Profile API'leri isteğinde başlık olarak iletilmesi gerekir.
Bu kodu çalıştırmak için Örneği çalıştırma bölümüne bakın.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
Sana Özel'i çalıştırma
Sağlanan örnek kodu çalıştırmak için aşağıdaki adımları uygulayın:
- Kod snippet'ini
index.htmladlı bir dosyaya kaydedin. Dosyada müşteri kimliğinizi ayarladığınızdan emin olun. Çalışma dizininizden aşağıdaki komutu kullanarak web sunucusunu başlatın:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
API Konsolu'ndaki Kimlik bilgileri sayfasından kullanılan istemci kimliğini seçin.
Yetkilendirilmiş JavaScript kaynakları alanına web sitenizin URL'sini girin. Bu kılavuzdaki örnek kodu çalıştırmak için
http://localhost:8000değerini de eklemeniz gerekir.Aşağıdaki URL'yi tarayıcınıza yükleyin:
http://localhost:8000/index.html
