इवेंट (Event) का स्ट्रक्चर्ड डेटा
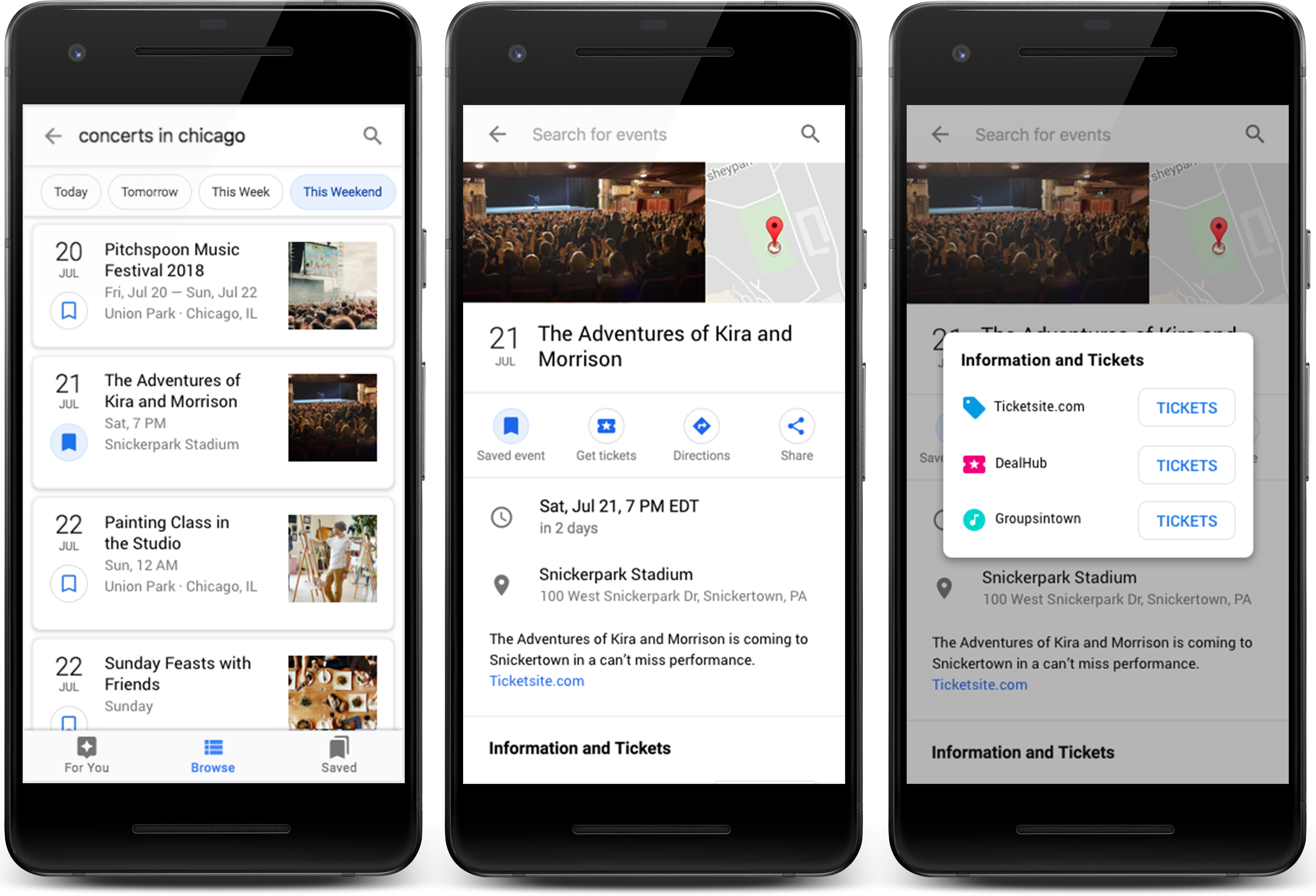
Google पर इवेंट देखने की सुविधा लोगों का काम आसान बना देती है. लोग Google Search के नतीजों में और Google Maps जैसे Google के दूसरे प्रॉडक्ट में इवेंट को खोज सकते हैं और उनमें हिस्सा ले सकते हैं. इस सुविधा के कई फ़ायदे हैं:
- ज़्यादा इंटरैक्टिव नतीजे: आपके इवेंट, Google पर इवेंट देखने की सुविधा के तहत दिखाए जा सकते हैं. इसमें आपके इवेंट का लोगो, उसका ब्यौरा, और अन्य चीज़ें शामिल हो सकती हैं.
- खोज के नतीजों में दिखने और कन्वर्ज़न बढ़ने की संभावना: लोगों को आपके पोस्ट किए गए इवेंट के साथ इंटरैक्ट करने और आपकी साइट पर पहुंचने का नया तरीका मिलता है. जानें कि Eventbrite ने ऐसा क्या किया जिससे Google Search से मिलने वाले उनके ट्रैफ़िक में साल-दर-साल के हिसाब से 100% की बढ़ोतरी हुई.

कॉन्टेंट को मार्कअप करने के आपके तरीके के आधार पर, आपके इवेंट को इन तरीकों से बेहतर भी बनाया जा सकता है:
| इवेंट को बेहतर बनाने के तरीके | |
|---|---|
घर में की जा सकने वाली गतिविधियां: घर में की जा सकने वाली गतिविधियां ढूंढने में लोगों की मदद करें. जब लोग घर में की जा सकने वाली
गतिविधियों के बारे में जानकारी खोजते हैं, तब इमर्सिव रिच रिज़ल्ट (ज़्यादा बेहतर नतीजों) में वीडियो और ऑनलाइन इवेंट दिखते हैं. सुविधा की उपलब्धता, दिशा-निर्देश, और उदाहरणों के बारे में ज़्यादा जानकारी के लिए, घर में की जा सकने वाली गतिविधियां देखें. |

|
अपने इवेंट को Google पर दिखाने के लिए, आपके पास तीन विकल्प हैं:
- इवेंट पोस्ट करने के लिए किसी तीसरे पक्ष की वेबसाइट का इस्तेमाल करने से पहले (उदाहरण के लिए, टिकट बुक करने वाली वेबसाइट या सोशल मीडिया पर इवेंट पोस्ट करने से पहले), जांच लें कि वह वेबसाइट, Google पर इवेंट खोज के अनुभव में शामिल है या नहीं. अगर आपका इवेंट पब्लिशर Google के साथ जुड़ा हुआ है, तो तीसरे पक्ष की वेबसाइट पर अपने इवेंट पोस्ट करना जारी रखा जा सकता है. आप चाहें, तो आगे पढ़ना बंद कर सकते हैं.
- अगर आप CMS (उदाहरण के लिए, WordPress) का इस्तेमाल करते हैं और आपके पास एचटीएमएल का ऐक्सेस नहीं है, तो अपने CMS में यह जांच लें कि क्या ऐसा कोई प्लग इन है जो आपके लिए आपकी साइट पर स्ट्रक्चर्ड डेटा जोड़ सके. इसके अलावा, डेटा हाइलाइटर का इस्तेमाल करके, Google को अपने इवेंट के बारे में बताया जा सकता है. इसके लिए, आपको अपनी साइट के एचटीएमएल में बदलाव करने की ज़रूरत नहीं होगी.
- अगर आपको अपने एचटीएमएल में बदलाव करने में कोई दिक्कत नहीं है, तो Google के साथ सीधे जुड़ने के लिए स्ट्रक्चर्ड डेटा का इस्तेमाल करें. आपको इवेंट पेजों के एचटीएमएल में बदलाव करना होगा.
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- पक्का करें कि Googlebot आपके इवेंट पेजों को क्रॉल कर सकता हो यानी आपके पेजों को robots.txt फ़ाइल या robots
metaटैग से सुरक्षित न किया गया हो. - यह देख लें कि आपका सर्वर बढ़ी हुई क्रॉल दर को मैनेज कर सकता हो.
- हमारे दिशा-निर्देशों का पालन ज़रूर करें.
- अगर आपकी साइट पर इवेंट के एक ही विज्ञापन की कई कॉपी अलग-अलग यूआरएल पर होस्ट की गई हैं, तो पेज की हर कॉपी पर कैननिकल यूआरएल इस्तेमाल करें.
- अपने इवेंट के पेजों में स्ट्रक्चर्ड डेटा जोड़ें. फ़िलहाल, Google पर इवेंट खोजने की सुविधा सिर्फ़ उन पेजों को दिखाती है जो एक ही इवेंट पर फ़ोकस करते हैं. हमारा सुझाव है कि आप शेड्यूल या एक से ज़्यादा इवेंट की सूची दिखाने वाले पेजों के बजाय, उन पेजों पर मार्कअप जोड़ने पर ध्यान दें जहां आपने इवेंट पोस्ट किए हैं.
- अपने स्ट्रक्चर्ड डेटा की जांच करें और उसकी झलक देखें.
- अपने यूआरएल के इंडेक्स होने की स्थिति जांचें और Search Console में यूआरएल जांचने वाले टूल की मदद से, अपने यूआरएल को क्रॉल कराने का अनुरोध करें. यह पुष्टि करने के लिए कि क्रॉलर आपके पेज पर स्ट्रक्चर्ड डेटा को ऐक्सेस कर पा रहे हैं या नहीं, लाइव टेस्ट की सुविधा का इस्तेमाल करें.
- इवेंट के मौजूदा पेजों में बदलाव या इवेंट के नए पेजों के बारे में Google को जानकारी देते रहें.
उदाहरण
स्टैंडर्ड इवेंट
यहां JSON-LD में स्टैंडर्ड Event का उदाहरण दिया गया है. स्टैंडर्ड इवेंट का मतलब है कि इवेंट
अपने तय समय के हिसाब से किसी खास जगह पर हो रहा है. माइक्रोडेटा
या RDFa सिंटैक्स का भी इस्तेमाल किया जा सकता है.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
ऑनलाइन इवेंट
ऑनलाइन हो रहे इवेंट का उदाहरण देखें.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
ऐसा इवेंट जो ऑनलाइन और ऑफ़लाइन, दोनों तरह से हो रहा है
यहां एक ऐसे इवेंट का उदाहरण दिया गया है जिसके कुछ हिस्से ऑनलाइन हो रहे हैं और कुछ हिस्से किसी खास जगह पर हो रहे हैं.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": [{
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}],
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
ऐसा इवेंट जिसकी स्थिति अपडेट की गई है
किसी इवेंट की स्थिति सेट करने के कई तरीके हैं. यहां उन इवेंट के कुछ सामान्य उदाहरण दिए गए हैं जिनकी स्थिति अपडेट की गई है. ज़्यादा जानकारी के लिए, eventStatus प्रॉपर्टी देखें.
रद्द किया गया इवेंट
यहां उस इवेंट का उदाहरण दिया गया है जिसे रद्द कर दिया गया है.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
फिर से शेड्यूल किया गया इवेंट
यहां उस इवेंट का उदाहरण दिया गया है जिसका शेड्यूल बदल दिया गया है.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
ऑफ़लाइन से ऑनलाइन में बदलकर फिर से शेड्यूल किया गया इवेंट
यहां एक ऐसे इवेंट का उदाहरण दिया गया है जिसे फिर से शेड्यूल करके, ऑफ़लाइन से ऑनलाइन में बदल दिया गया है.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"eventStatus": [
"https://schema.org/EventRescheduled",
"https://schema.org/EventMovedOnline"
],
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00-05:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
वे देश/इलाके और भाषाएं जिनमें यह सुविधा उपलब्ध है
हमें खुशी है कि हम दुनिया के ज़्यादातर देशों/इलाकों में Google पर इवेंट खोजने की सुविधा शुरू करने जा रहे हैं. फ़िलहाल, यह सुविधा इन देशों/इलाकों और भाषाओं में उपलब्ध है.
| देश/इलाका | उपलब्ध भाषाएं |
|---|---|
| ऑस्ट्रेलिया | अंग्रेज़ी |
| ब्राज़ील | पॉर्चगीज़ |
| कनाडा | इंग्लिश |
| जर्मनी | जर्मन |
| भारत | इंग्लिश |
| लैटिन अमेरिका | स्पैनिश |
| स्पेन | स्पैनिश |
| यूनाइटेड किंगडम | इंग्लिश |
| अमेरिका | इंग्लिश |
दिशा-निर्देश
अगर आपको अपनी साइट Google पर इवेंट के खोज नतीजों में दिखानी है, तो आपको इन दिशा-निर्देशों का पालन करना होगा.
- तकनीकी दिशा-निर्देश
- कॉन्टेंट से जुड़े दिशा-निर्देश
- तारीख और समय के लिए दिशा-निर्देश
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
तकनीकी दिशा-निर्देश
- टारगेट पेज में, schema.org पर मौजूद इवेंट टाइप के स्ट्रक्चर्ड डेटा आइटम होने चाहिए.
- हर इवेंट के लिए एक खास यूआरएल (जानकारी वाला पेज) ज़रूरी है, जिस पर मार्कअप होना चाहिए.
- फ़िलहाल, Google पर इवेंट खोजने की सुविधा सिर्फ़ ऐसे पेजों पर है जो एक ही इवेंट पर फ़ोकस करते हैं. हमारा सुझाव है कि आप शेड्यूल या एक से ज़्यादा इवेंट दिखाने वाले पेजों के बजाय, उन पेजों पर मार्कअप जोड़ने पर फ़ोकस करें जहां आपने इवेंट पोस्ट किए हैं.
कॉन्टेंट से जुड़े दिशा-निर्देश
- हर इवेंट में उसका नाम, शुरू होने की तारीख, और जगह की सटीक जानकारी दी जानी चाहिए.
- नॉन-इवेंट को इवेंट के तौर पर मार्क करने से बचें:
- नॉन-इवेंट प्रॉडक्ट या सेवाओं का, इवेंट के तौर पर प्रचार न करें. उदाहरण के लिए, "ट्रिप पैकेज: शिमला/मनाली, सात रातें" का इवेंट के तौर पर प्रचार न करें.
- कम समय के लिए दी जाने वाली छूट या खरीदारी के मौके न जोड़ें, जैसे कि "कॉन्सर्ट — टिकट अभी खरीदें" या "कॉन्सर्ट - शनिवार तक 50% की छूट."
- कारोबार के खुले होने के समय को इवेंट के तौर पर न दिखाएं, जैसे कि "एडवेंचर पार्क खुलने का समय सुबह आठ बजे से शाम पांच बजे तक है."
- कूपन या वाउचर को इवेंट के तौर पर न दिखाएं, जैसे कि "पहले ऑर्डर पर पांच प्रतिशत की छूट."
- एक से ज़्यादा दिन चलने वाले इवेंट को सही तरीके से मार्कअप करें:
- अगर आपको किसी ऐसे इवेंट या उसके टिकट की जानकारी देनी है जो कई दिनों तक चलेगा, तो इवेंट के शुरू होने और खत्म होने की तारीख बताएं.
- अगर अलग-अलग दिन कई अलग-अलग परफ़ॉर्मेंस होनी हैं और हर परफ़ॉर्मेंस के लिए अलग से टिकट लगेगा, तो हर
हर खास परफ़ॉर्मेंस के लिए एक अलग
Eventएलिमेंट जाेड़ें.
तारीख और समय के लिए दिशा-निर्देश
startDate, endDate, और previousStartDate प्रॉपर्टी लागू करते समय, तारीख और समय से जुड़े इन दिशा-निर्देशों का पालन करें.
समय क्षेत्र बताने का तरीका
यूटीसी या जीएमटी समय ऑफ़सेट शामिल करके, समय क्षेत्र बताएं. अगर इवेंट 5 सितंबर को शाम 7 बजे न्यूयॉर्क में शुरू होता है, तो startDate का मान, स्टैंडर्ड समय के अनुसार जीएमटी/यूटीसी-5 और डेलाइट सेविंग समय के अनुसार जीएमटी/यूटीसी-4 होगा. स्टैंडर्ड समय के अनुसार, startDate
का मान क्रमश: "2019-09-05T19:00:00-05:00"
या "2019-09-05T19:00:00-04:00" होगा. अगर कोई भी समय क्षेत्र नहीं दिया गया है, तो Google
location में बताई गई इवेंट की जगह का समय क्षेत्र इस्तेमाल करता है. ऑनलाइन इवेंट
के लिए समय क्षेत्र ज़रूरी है, क्योंकि इसके लिए ऐसी किसी भी जगह की जानकारी नहीं है जिसका इस्तेमाल Google
यह समझने के लिए कर सके कि इवेंट कब शुरू होगा.
सबसे सही तरीके
- इवेंट, एक तय तारीख पर शुरू होकर दूसरी तय तारीख पर खत्म होता है: अगर इवेंट कई दिनों तक चलता है,
तो उसके शुरू होने और खत्म होने की तारीख बताएं. अगर
आपको इवेंट का समय नहीं पता है, तो समय की जानकारी न डालें.
इस तरह लिखें
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
इस तरह लिखें
"startDate": "2019-07-01", "endDate": "2019-07-26"
इस तरह न लिखें
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- इवेंट एक तय समय पर शुरू होता है:
अगर इवेंट एक तय समय पर शुरू होता है, जैसे कि स्थानीय समय के मुताबिक शाम 5 बजे, तो
2019-07-20T17:00:00का इस्तेमाल करें. सही यूटीसी ऑफ़सेट शामिल करें (उदाहरण के लिए, अगर इवेंट कैलिफ़ॉर्निया में होना है, तो2019-07-20T17:00:00-07:00इस्तेमाल करें). - इवेंट दिन भर चलेगा: अगर इवेंट दिन भर चलने वाला है, तो
शुरू होने की तारीख के लिए कोई खास समय न बताएं. उदाहरण के लिए, दिन भर चलने वाले इवेंट के लिए आप
startDateऔरendDate, दोनों के तौर पर सिर्फ़2019-08-15इस्तेमाल कर सकते हैं. - इवेंट शुरू होने का समय नहीं पता : अगर आपको इवेंट शुरू होने का समय नहीं पता है,
तो कोई खास समय न बताएं. उदाहरण के लिए, आप
startDateऔरendDate, दोनों के तौर पर2019-08-15इस्तेमाल कर सकते हैं.इस तरह लिखें:
"startDate": "2025-07-21"इस तरह न लिखें:
"startDate": "2019-08-15T00:00:00+00:00"इस तरह न लिखें:
"startDate": "2019-07-20T00:00:00"
Google, तारीखों की जानकारी को कैसे देखता है, कुछ उदाहरण देखें
Google, शुरू होने की तारीख और समय का पता कैसे लगाता है, इसके उदाहरण देखें:
| शुरू होने की तारीख और समय का पता लगाने के बारे में जानकारी | |
|---|---|
2019-08-15T00:00:00+00:00 |
Google startTime को 2019-08-14T17:00:00-07:00 मानता है (अगर location कैलिफ़ॉर्निया पर सेट है) या 2019-08-15T09:00:00 मानता है (अगर location कोरिया पर सेट है). |
2019-08-15T23:59:59+00:00 |
इसका यह मतलब नहीं है कि 2019-08-15 खत्म हो गया है, बशर्ते वह इवेंट जीएमटी समय क्षेत्र में न हो. Google startTime को 2019-08-15T16:59:59-07:00 मानता है (अगर
location कैलिफ़ोर्निया पर सेट है) या
2019-08-16T08:59:59 मानता है (अगर location कोरिया पर सेट है). |
2019-07-10 |
इसका मतलब है तारीख. समय क्षेत्र कोई भी हो सकता है. जब startDate में इस्तेमाल किया जाता है, तो इसका मतलब है कि इवेंट location में, उस दिन किसी समय पर शुरू होगा. जब endDate में इस्तेमाल किया जाता है, तो इसका मतलब है कि इवेंट location में, उस दिन किसी समय पर खत्म हो जाएगा. |
2019-07-20T00:00:00 |
इसका मतलब है, उस समय क्षेत्र के लिए 2019-07-20 की आधी रात का समय, जहां इवेंट
आयोजित होगा. यह भी गलत हो सकता है, बशर्ते इवेंट सचमुच में आधी रात को
न शुरू हो रहा हो. |
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की जानकारी
Event की पूरी जानकारी
schema.org/Event पर दी गई है.
आपका कॉन्टेंट बेहतर खोज नतीजों में दिखाई दे, इसके लिए आपको उसमें ज़रूरी प्रॉपर्टी शामिल करनी होंगी. अपने कॉन्टेंट के बारे में ज़्यादा जानकारी जोड़ने के लिए, आप सुझाई गई प्रॉपर्टी शामिल कर सकते हैं. इससे उपयोगकर्ताओं को आपका कॉन्टेंट ढूंढने और उसे इस्तेमाल करने में आसानी हो सकती है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
location
|
इवेंट की जगह. इवेंट की शर्तें अलग-अलग होती हैं. शर्तें इस आधार पर तय होती हैं कि इवेंट ऑनलाइन है या किसी खास जगह पर हो रहा है:
|
location.address
|
इवेंट वाली जगह का पूरा पता. यह प्रॉपर्टी सिर्फ़ किसी खास जगह पर होने वाले इवेंट के लिए ज़रूरी है. इस तरह न लिखें: सिडनी इस तरह लिखें: बेंगलॉन्ग पॉइंट, सिडनी एनएसडब्लू 2000, ऑस्ट्रेलिया अमेरिका का उदाहरण
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
जापान का उदाहरण आप जापान के लिए अलग-अलग तरह से पता लिख सकते हैं. इसके बावजूद, Google उस पते को समझ लेता है. यहां अलग-अलग फ़ील्ड में मोहल्ले का पता, शहर, और देश के नाम के साथ एक उदाहरण दिया गया है.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "江東区青海1-10",
"addressLocality": "東京",
"addressCountry": "日本"
}
}
यहां अलग-अलग फ़ील्ड में मोहल्ले का पता और देश के नाम के साथ एक उदाहरण दिया गया है.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "東京都江東区青海1-10",
"addressCountry": "日本"
}
}
यहां एक लाइन में पूरे पते का उदाहरण दिया गया है.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ"
}
}
पता देने के लिए सबसे सही तरीके:
|
location.url |
ऑनलाइन इवेंट का यूआरएल, जिसका इस्तेमाल करके लोग इवेंट में शामिल हो सकते हैं. अगर आपका इवेंट ऑनलाइन हो रहा है, तो यह प्रॉपर्टी ज़रूरी है. अगर इवेंट के लिए रजिस्टर करने के बाद भी, इवेंट से जुड़ने का यूआरएल उपलब्ध नहीं है, तो लोगों को रजिस्ट्रेशन यूआरएल दें. इससे, लोग आपके इवेंट से जुड़ने के लिए अगले कदम उठा पाएंगे.
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
|
name
|
इवेंट का पूरा नाम. इस तरह न लिखें: बिल ग्राहम सिविक ऑडिटोरियम इस तरह न लिखें: **सीमित समय के लिए सेल -केशा ऐंड मैकलमोर कॉन्सर्ट - 25 डॉलर** इस तरह लिखें: द एडवेंचर्स ऑफ़ केशा ऐंड मैकलमोर इस तरह लिखें: मीट ऐंड ग्रीट: केशा ऐंड मैकलमोर सबसे सही तरीके:
|
startDate |
ISO-8601 फ़ॉर्मैट में इवेंट शुरू और खत्म होने की तारीख. इवेंट के आयोजन की तारीख और समय, दोनों शामिल करें, ताकि लोग आसानी से अपने शेड्यूल के हिसाब से इवेंट ढूंढ सकें. ऑनलाइन इवेंट के लिए, आपको यूटीसी या जीएमटी समय का ऑफ़सेट शामिल करके समय क्षेत्र बताना होगा. "startDate": "2025-07-21T19:00" |
| सुझाई गई प्रॉपर्टी | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
description
|
इवेंट के बारे में जानकारी. इवेंट के बारे में पूरी जानकारी दें, ताकि उपयोगकर्ता, इवेंट के बारे में आसानी से समझ सकें और उसमें शामिल हो सकें. सबसे सही तरीके:
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||||
endDate
|
ISO-8601 फ़ॉर्मैट में
इवेंट खत्म होने की तारीख और समय.
ऐसा "endDate": "2025-07-21T23:00" |
||||||||||
eventAttendanceMode
|
इससे पता चलता है कि इवेंट ऑनलाइन हो रहा है, किसी खास जगह पर ऑफ़लाइन हो रहा है या ऑनलाइन और ऑफ़लाइन, दोनों रूप में हो रहा है. अगर आप इस प्रॉपर्टी को शामिल नहीं करते हैं, तो Google
इवेंट मोड को
यहां एक ऐसे इवेंट का उदाहरण दिया गया है जो सिर्फ़ ऑनलाइन हो रहा है:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type":"VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
}
यहां एक ऐसे इवेंट का उदाहरण दिया गया है जिसके कुछ हिस्से ऑनलाइन और कुछ हिस्से ऑफ़लाइन हो रहे हैं:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
}
|
||||||||||
eventStatus
|
EventStatusType
इवेंट की स्थिति. अगर आप इस फ़ील्ड का इस्तेमाल नहीं करते हैं, तो Google
| ||||||||||
image
|
बार-बार इस्तेमाल होने वाला इवेंट या टूर के लिए, इमेज या लोगो का यूआरएल. इमेज जोड़ने से आपके इवेंट को लोग बेहतर तरीके से समझ पाते हैं. साथ ही, उस इवेंट में उनकी दिलचस्पी भी बढ़ती है. हमारा सुझाव है कि इमेज 1920px चौड़ी होनी चाहिए (चौड़ाई कम से कम 720px होनी चाहिए). इमेज के बारे में अन्य दिशा-निर्देश:
उदाहरण के लिए: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||||
location.name
|
उस जगह का नाम और पूरा पता जहां इवेंट आयोजित किया जा रहा है. इस प्रॉपर्टी को सिर्फ़ ऐसे इवेंट के लिए सुझाया जाता है जो किसी खास जगह पर होने वाले हैं. इस तरह न लिखें: सैन फ़्रांसिस्को, सीए इस तरह लिखें: बिल ग्राहम सिविक ऑडिटोरियम सबसे सही तरीके:
|
||||||||||
offers
|
हर तरह के टिकट के लिए, एक नेस्ट किया गया Offer.
"offers": {
"@type": "Offer"
}
|
||||||||||
offers.availability
|
इनमें से कोई एक:
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock"
}
|
||||||||||
offers.price
|
आपकी टिकट के लिए कम से कम दाम, जिसमें सेवा शुल्क और अन्य शुल्क भी शामिल हैं. कीमतें बदलने या सारे टिकट बिक जाने पर, यह वैल्यू अपडेट करना न भूलें.
अगर इवेंट किसी पेमेंट, शुल्क या सेवा शुल्क के बिना उपलब्ध है, तो
"offers": {
"@type": "Offer",
"price": "30"
}
|
||||||||||
offers.priceCurrency
|
तीन अक्षर का ISO 4217 मुद्रा कोड.
"offers": {
"@type": "Offer",
"priceCurrency": "USD"
}
|
||||||||||
offers.validFrom
|
ISO-8601 फ़ॉर्मैट में दी गई तारीख और समय, जब टिकट बिक्री के लिए उपलब्ध होगी (सिर्फ़ कुछ तारीखों पर उपलब्ध ऑफ़र के लिए ज़रूरी है).
"offers": {
"@type": "Offer",
"validFrom": "2024-05-21T12:00"
}
|
||||||||||
offers.url
|
उस पेज का यूआरएल जिस पर जाकर टिकट खरीदी जा सकती हैं.
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430"
}
यूआरएल इन शर्तों के मुताबिक होना चाहिए:
|
||||||||||
organizer
|
उस व्यक्ति या संगठन का नाम जो इवेंट होस्ट कर रहा है. यह खास तौर पर ऐसे ऑनलाइन इवेंट के लिए अहम है जिसके लिए जगह की जानकारी मौजूद नहीं है. अगर आप |
||||||||||
organizer.name
|
उस व्यक्ति या संगठन का नाम जो इवेंट होस्ट कर रहा है. |
||||||||||
organizer.url
|
इवेंट के होस्ट का डोमेन यूआरएल. |
||||||||||
performer
|
इवेंट में परफ़ॉर्मेंस देने वाले लोग, जैसे कि कलाकार और कॉमेडियन. हर कलाकार के लिए, नेस्ट किया गया
"performer": {
"@type": "PerformingGroup"
}
|
||||||||||
performer.name
|
ऐसे लोगों के नाम जो इवेंट में परफ़ॉर्म करने वाले हैं, जैसे कि कलाकारों या कमीडीयन के नाम.
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
}
|
||||||||||
previousStartDate
|
अगर इवेंट को फिर से शेड्यूल किया गया है, तो पहले वाली वह तारीख जब इवेंट शुरू होना था.
ऑनलाइन इवेंट के लिए, आपको यूटीसी या जीएमटी समय का ऑफ़सेट शामिल करके समय क्षेत्र बताना होगा.
फिर से शेड्यूल किए गए इवेंट के मामलों में,
{
"@context": "https://schema.org",
"@type": "Event",
"previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"],
"eventStatus": "https://schema.org/EventRescheduled",
"startDate": "2020-07-21T19:00-05:00"
}
|
||||||||||
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.समस्या का हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल न किए गए रिच रिज़ल्ट / सभी रिच रिज़ल्ट में मौजूद समस्या को हल करें.
- फिर से क्रॉल करने और फिर से इंडेक्स करने के लिए समय दें. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
अगर आपके इवेंट की जानकारी Google पर नहीं दिख रही है या आपको Search Console में स्पैम वाले स्ट्रक्चर्ड मार्कअप पर लिए गए किसी मैन्युअल ऐक्शन की जानकारी मिली है, तो सामान्य समस्याओं को हल करें. साथ ही, हमारे दिशा-निर्देश पढ़ें. अगर आपको अब भी समस्याएं आ रही हैं, तो इवेंट से जुड़े अक्सर पूछे जाने वाले सवाल देखें या Google Search Central फ़ोरम में पोस्ट करें.
इवेंट की जगह की जानकारी मौजूद नहीं है या गलत है
error समस्या की वजह क्या है: Google, eventLocation, addressLocality या addressRegion प्रॉपर्टी के लिए दी गई वैल्यू नहीं समझता.
Google, जगह की जानकारी का मिलान किसी जगह से करने की कोशिश करता है और पाता है कि वह जगह असल में मौजूद नहीं है या गलत है.
done समस्या को ठीक करना
- पक्का कर लें कि स्ट्रक्चर्ड डेटा में
eventLocation,addressLocalityयाaddressRegion(जगह की जानकारी के हिसाब से, क्योंकि जगह से जुड़ी सभी प्रॉपर्टी लागू नहीं होतीं) के मान दिए गए हों. - जांच लें कि
location.nameफ़ील्ड में जगह के नाम का इस्तेमाल किया गया हो. अगर कोई नाम नहीं है, तो उसे खाली छोड़ दें. एक सामान्य समस्या की वजह से इवेंट के नाम कोlocation.nameफ़ील्ड में डाल दिया गया है. - समस्या हल होने की पुष्टि करें:
- रिच रिज़ल्ट (ज़्यादा बेहतर नतीजे) टेस्ट टूल खोलें.
- यूआरएल लाएं वाले बॉक्स में इवेंट के पोस्ट का यूआरएल डालें.
- पुष्टि करें पर क्लिक करें.
- झलक देखें पर क्लिक करें.
सफल रहा : Google Search में विज्ञापन की झलक दिखाने वाले टूल में, ज़्यादा बेहतर नतीजों की जांच (रिच रिज़ल्ट टेस्ट), सही
eventLocationदिखा रही है.फिर से कोशिश करें: Google Search में विज्ञापन की झलक दिखाने वाले टूल में, ज़्यादा बेहतर नतीजों की जांच (रिच रिज़ल्ट टेस्ट), इवेंट की जगह के लिए "गलत" दिखा रही है. पक्का करें कि यह जगह असल में है या नहीं.
मेरी साइट, टिकट खरीदने के विकल्प के तौर पर नहीं दिख रही है
error समस्या की वजह क्या है:
offers.url प्रॉपर्टी मौजूद नहीं है या
यूआरएल की शर्तों को पूरा नहीं करती.
done समस्या को ठीक करना
- पक्का करें कि आपके स्ट्रक्चर्ड डेटा में
offers.urlप्रॉपर्टी शामिल हो. - पक्का करें कि आपका यूआरएल
offers.urlके लिए यूआरएल की शर्तें पूरी करता हो. - Google से अपनी साइट का यूआरएल फिर से क्रॉल कराने का अनुरोध करें.
- (फिर से) क्रॉल कराने का अनुरोध सबमिट करें.
समय या तारीख गलत है
error समस्या की वजह क्या है: समय या तारीख गलत है. सामान्य गड़बड़ियों में समय क्षेत्र के लिए समय ऑफ़सेट सेट न करना या शुरू होने का गलत समय बताना शामिल है (उदाहरण के लिए, शुरू होने का समय आधी रात बताना).
done समस्या को ठीक करना
- सही स्थानीय समय ऑफ़सेट बताएं. उदाहरण के लिए, अगर आपका इवेंट न्यूयॉर्क में
शाम को सात बजे (यूटीसी - 5) शुरू होता है और रात को नौ बजे खत्म होता है, तो
startDateका मान2019-08-15T19:00:00-05:00औरendDateका मान2019-08-15T21:00:00-05:00होता है. अगर आप अपने इवेंट के लिए ऑफ़सेट नहीं भर पाते हैं, तो समय को ऑफ़सेट न करें (उदाहरण के लिए,2019-08-15T19:00:00इस्तेमाल करें). - पक्का करें कि इवेंट शुरू होने या खत्म होने का समय बिल्कुल सही हो.
असल में आधी रात को शुरू न होने वाले किसी इवेंट के शुरू होने का समय आधी रात पर सेट करना, एक सामान्य गलती है. अगर
इवेंट दिन भर चलने वाला है या शुरू होने के समय का एलान नहीं किया गया है, तो
सिर्फ़ दिन बताएं. उदाहरण के लिए:
इस तरह लिखें:
2019-07-20इस तरह न लिखें:
2019-07-20T00:00:00इस तरह न लिखें:
2019-08-15T00:00:01+00:00इस तरह न लिखें
2019-08-15T00:00:00+00:00
