動画(VideoObject、Clip、BroadcastEvent)の構造化データ
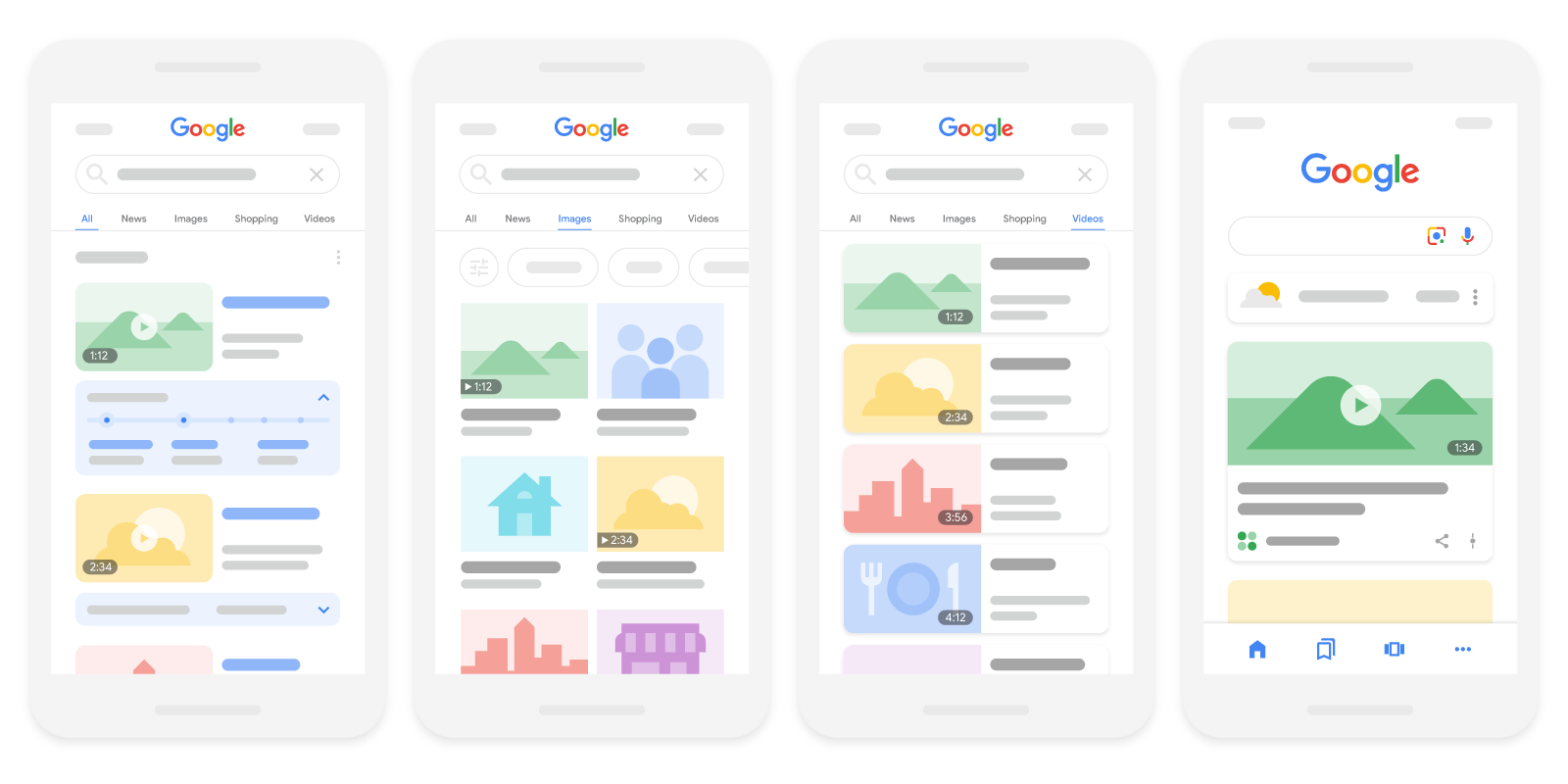
Google は動画の詳細を自動的に把握しようとしますが、VideoObject を使用して動画をマークアップすることにより、動画の検索結果に表示される情報(説明、サムネイル URL、アップロード日、再生時間など)を指定できます。また、動画再生ページに動画の構造化データを追加することで、Google が動画を見つけやすくなります。動画は、メインの検索結果ページ、動画モード、Google 画像検索、Google Discover など、さまざまな場所に表示されます。

動画再生ページのマークアップ方法によっては、動画は次のような特定の動画の機能を利用できる場合もあります。
| 動画の機能 | |
|---|---|
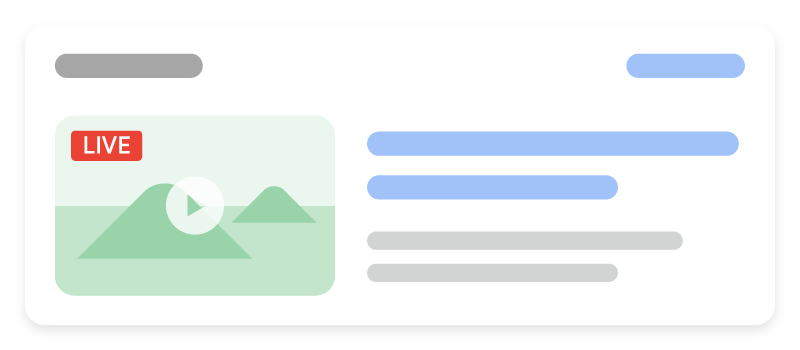
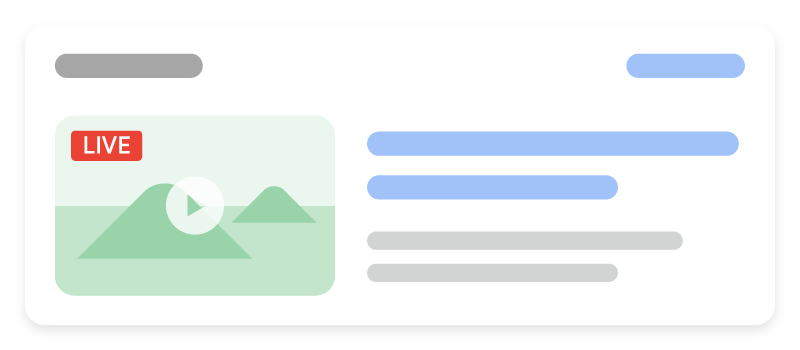
LIVE バッジ: 動画を
LIVE バッジのガイドラインを遵守し、Indexing API を使用して、Google が適切なタイミングでページをクロールできるようにしてください。 |

|
|
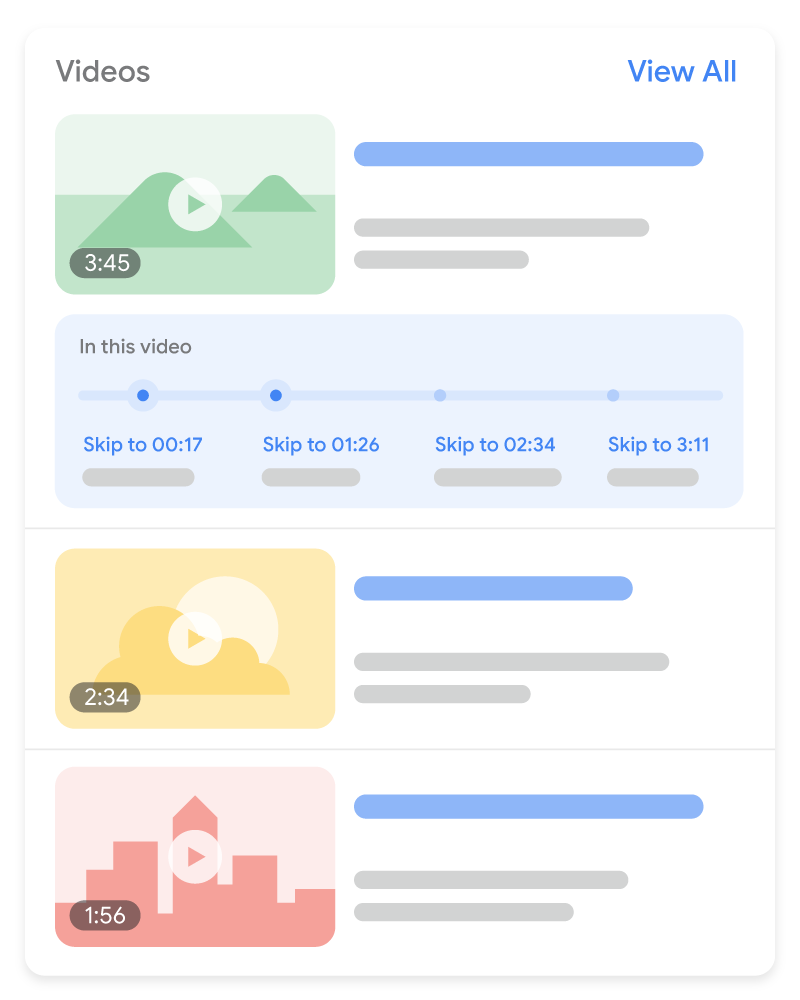
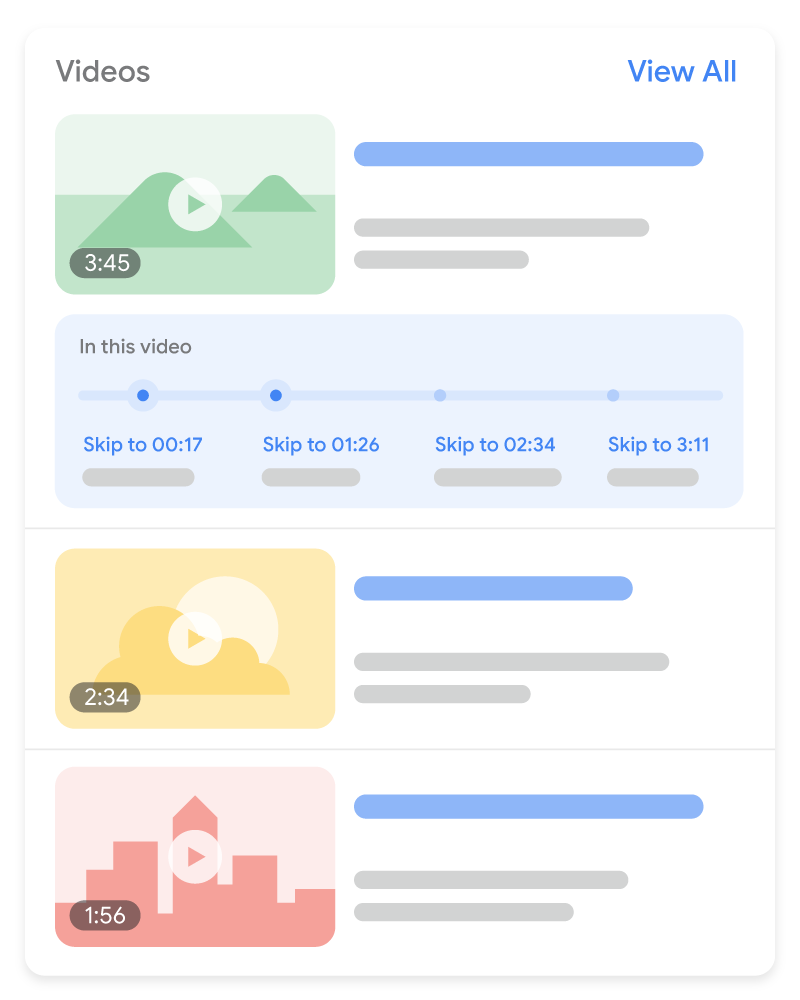
主な出来事 「主な出来事」は、ユーザーが書籍の章を読むように動画セグメント間を移動できる機能です。この機能により、ユーザーはコンテンツの内容を容易に把握できるようになります。Google 検索が動画のセグメントを自動的に検出し、ユーザーに主な出来事を表示するので、必要な手間はありません。また、動画の重要なポイントについて Google に伝えることもできます。設定した主な出来事は、構造化データまたは YouTube の説明に基づいて優先されます。
主な出来事の機能(動画に主な出来事を自動的に表示するために Google が行う処理を含む)を完全に無効にするには、 |

|
構造化データを追加する方法
構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式です。構造化データを初めて使用する場合は、構造化データの仕組みについてをご覧ください。
構造化データの作成、テスト、リリースの概要は次のとおりです。
- 必須プロパティを追加します。使用している形式に基づいて、ページ上の構造化データを挿入する場所をご確認ください。
- ガイドラインに従います。
- リッチリザルト テストでコードを検証し、重大なエラーを修正します。ツールで報告される重大ではない問題の修正も検討してください。構造化データの品質向上に役立ちます(ただし、リッチリザルトの対象となるために必ずしも必要というわけではありません)。
- 構造化データが含まれているページを数ページ導入し、URL 検査ツールを使用して、Google でページがどのように表示されるかをテストします。Google がページにアクセスでき、robots.txt ファイル、
noindexタグ、ログイン要件によってページがブロックされていないことを確認します。ページが正常に表示されたら、Google に URL の再クロールを依頼できます。 - 今後の変更について Google に継続して情報を提供するために、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
例
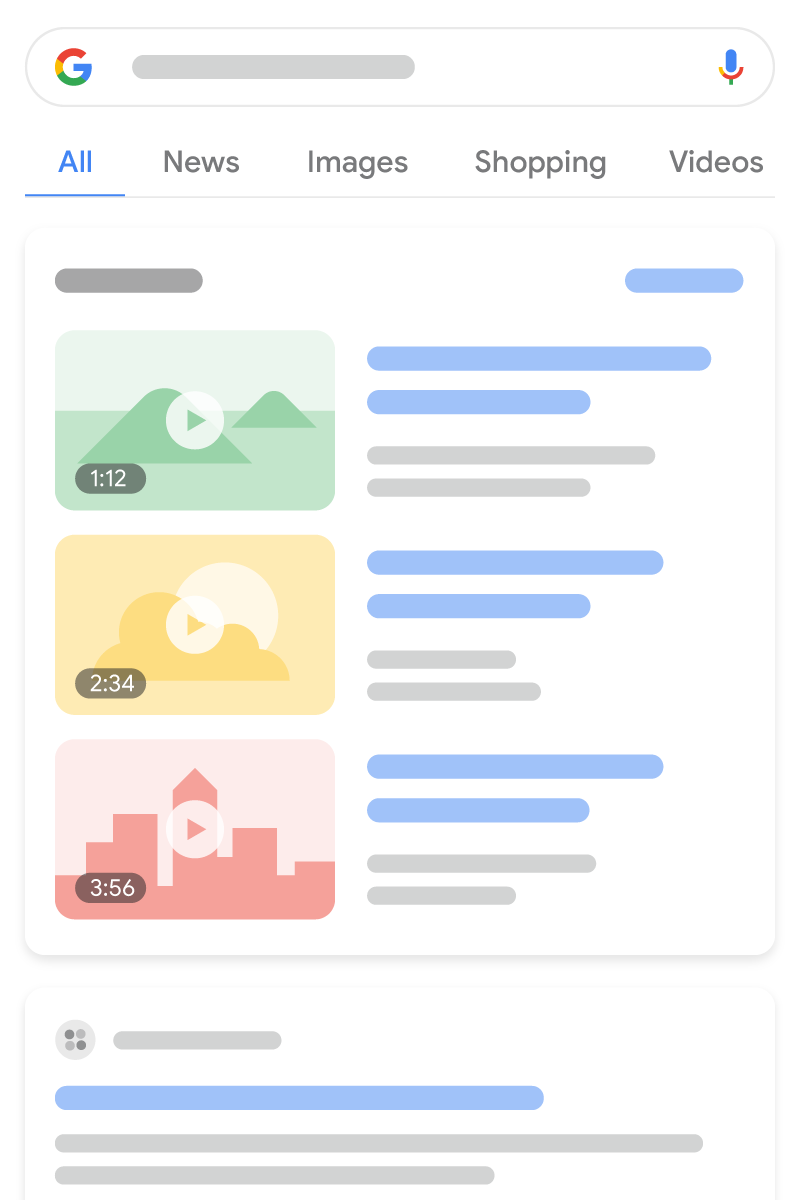
標準的な動画検索結果

VideoObject が 1 つの場合の例を示します。
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>LIVE バッジ

以下に、VideoObject と BroadcastEvent の例を示します。
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

以下に、VideoObject と Clip の例を示します。
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
以下に、SeekToAction マークアップに必要な追加プロパティを含む単一の VideoObject の例を示します。
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>ガイドライン
動画の構造化データが Google 検索で使用されるようにするには、検索の基本事項、構造化データに関する一般的なガイドライン、動画のインデックス登録の要件に沿って対応する必要があります。
また、動画コンテンツに適用する場合は、次のガイドラインを確認することをおすすめします。
LIVE バッジのガイドライン
BroadcastEvent を追加してライブ ストリーミング動画にマークを付ける場合、次のガイドラインを遵守してください。
- 構造化データに下品な言葉や不適切であると思われる言葉を使わないでください。
- Google が適切なタイミングでライブ ストリーミング動画をクロールできるようするために、Indexing API を使用します。以下のイベントに対して API を呼び出します。
- 動画が公開されたとき
- 動画の配信が停止し、ページのマークアップが
endDateを示すように更新されたとき - マークアップに変更が発生し、Google に通知する必要があるとき
YouTube のタイムスタンプを含めるおすすめの方法
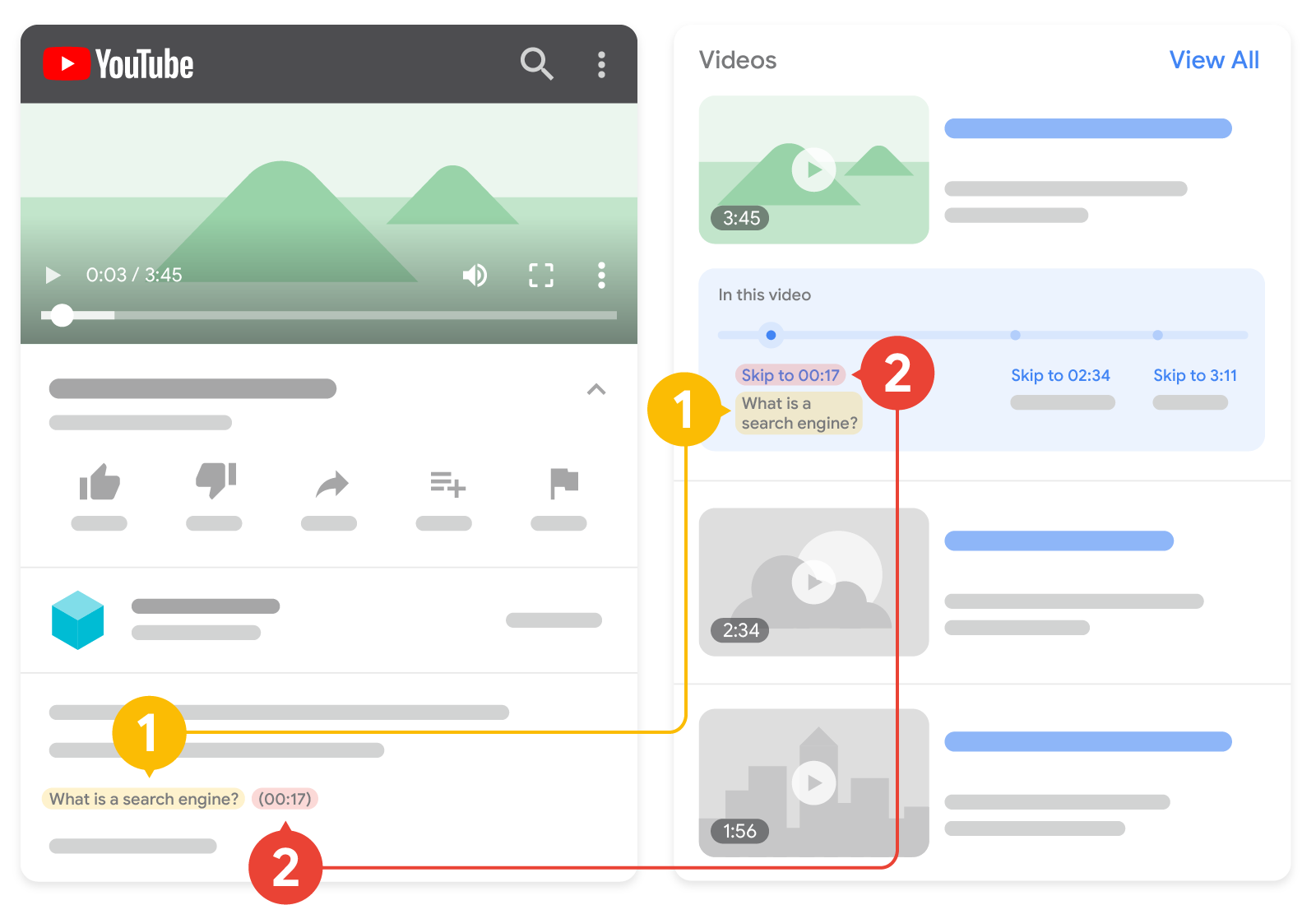
動画が YouTube でホストされている場合、Google 検索によって、YouTube の動画説明に基づいて主な出来事が自動的に有効になることがあります。この場合、YouTube の説明に特定のタイムスタンプを含める必要はありません。ただし、動画内の重要なポイントを明示しておくと、その情報が優先されるようになります。次の図は、YouTube の動画説明のタイムスタンプとラベルが検索結果でどのように表示されるかを示しています。

2. タイムスタンプ: クリップの開始点。
YouTube の説明のタイムスタンプとラベルをフォーマットするときは、次のガイドラインに注意してください。
- タイムスタンプを
[hour]:[minute]:[second]の形式でフォーマットします。「hour」がない場合、追加する必要はありません。 - タイムスタンプと同じ行でタイムスタンプのラベルを指定します。
- 各タイムスタンプを動画説明の新しい行に配置します。
- タイムスタンプを動画内の指定したポイントにリンクします。
- ラベルには少なくとも 1 つの単語が含まれている必要があります。
- タイムスタンプを時系列順でリストします。
YouTube で動画チャプターを有効にするには、こちらのガイドラインをご確認ください。
Clip と SeekToAction のガイドライン
Clip または SeekToAction 構造化データを追加して動画セグメントにマークを付ける場合、次のガイドラインを遵守してください。
- 動画には、動画 URL の開始時点以外の時点にディープリンクを設定する機能が必要です。たとえば
https://www.example.com/example?t=30は、開始後 30 秒の時点から再生されます。 VideoObject構造化データは、動画を視聴できるページに追加する必要があります。動画を視聴できないページに誘導するのは、ユーザーの利便性を損ねます。- 動画の合計再生時間は 30 秒以上にしてください。
- 動画には、
VideoObject構造化データのドキュメントに記載されている必須プロパティを含める必要があります。 Clip構造化データのみ: 同じ動画の開始時間が等しい 2 本のクリップを同一のページに設定しないでください。SeekToAction構造化データのみ: Google が動画コンテンツ ファイルを取得できるようにする必要があります。
構造化データタイプの定義
このセクションでは、Google 検索の動画機能に関連する構造化データタイプについて説明します。マークアップが Google 検索で使用されるようにするには、必須の VideoObject プロパティを含める必要があります。また、推奨プロパティを使用することで VideoObject についてさらに詳しい情報を追加できるため、ユーザー エクスペリエンスの向上につながります。VideoObject に加え、次のデータタイプを追加して、Google 検索での動画の機能強化を有効にできます。
BroadcastEvent: ライブストリーム動画をマークアップして、動画の LIVE バッジを有効にします。Clip: 動画内の重要な部分にマークを付けて、動画内の特定の時点にすばやく移動できるようにします。SeekToAction: URL 構造の仕組みを指定することで、主な出来事を有効にできます。これにより Google は、主な出来事を自動的に識別し、動画内のその時点にユーザーをリンクできるようになります。
VideoObject
VideoObject の定義の全文は schema.org/VideoObject で確認できます。必須プロパティを指定しないと、Google が動画に関する情報を抽出できない場合があります。また、推奨プロパティを使用すると、コンテンツについてさらに詳しい情報を追加できるため、ユーザー エクスペリエンスの向上につながります。
| 必須プロパティ | |
|---|---|
name |
動画のタイトル。サイト上の各動画の |
thumbnailUrl |
動画の固有のサムネイル画像ファイルを指す URL。サムネイル画像のガイドラインに準拠してください。 |
uploadDate |
動画が最初に公開された日時(ISO 8601 形式)。タイムゾーン情報を提供することをおすすめします。提供されない場合は、デフォルトで Googlebot が使用するタイムゾーンが適用されます。 |
| 推奨プロパティ | |
|---|---|
contentUrl
|
動画ファイルの実際のコンテンツ本体(サポートされているファイル形式)を指す URL。動画が存在するページへのリンクではなく、動画ファイルの実際のコンテンツ本体そのものの URL にする必要があります。 "contentUrl": "https://www.example.com/video/123/file.mp4" 動画のベスト プラクティスに沿っていることをご確認ください。 |
description |
動画の説明。サイト上の各動画の |
duration |
動画の再生時間(ISO 8601 形式)。たとえば、 |
embedUrl
|
特定の動画のプレーヤーを指定する URL。動画が存在するページへのリンクではなく、動画プレーヤーそのものの URL にする必要があります。通常、この情報は "embedUrl": "https://www.example.com/embed/123" 動画のベスト プラクティスに沿っていることをご確認ください。 |
expires |
DateTime
その日以降は動画が使用できなくなる日時(ISO 8601 形式)(該当する場合)。有効期限がない場合は、この値を指定しないでください。タイムゾーン情報を指定することをおすすめします。指定しない場合、デフォルトで Googlebot が使用するタイムゾーンが適用されます。 |
hasPart
|
動画に重要なセグメントがある場合は、必須の <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
動画を許可しない地域(該当する場合)。指定しない場合、すべての場所で動画が許可されていると見なされます。2 文字または 3 文字の ISO 3166-1 形式で国を指定します。複数の値を指定する場合は、複数の国コードを使用します(JSON-LD 配列や、microdata で複数の |
interactionStatistic |
動画が視聴された回数です。次に例を示します。 "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
動画がライブ中で、LIVE バッジの対象にする場合は、 <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
動画が許可されている地域(該当する場合)。指定しない場合、すべての場所で動画が許可されていると見なされます。2 文字または 3 文字の ISO 3166-1 形式で国を指定します。複数の値を指定する場合は、複数の国コードを使用します(JSON-LD 配列や、microdata で複数の |
BroadcastEvent
LIVE バッジを表示するには、次のプロパティを VideoObject 内でネストします。BroadcastEvent プロパティは必須ではありませんが、動画が LIVE バッジとともに表示されるようにするには、次のプロパティを追加する必要があります。
BroadcastEvent の定義の全文は schema.org/BroadcastEvent で確認できます。
| 必須プロパティ | |
|---|---|
publication
|
動画をいつライブ配信するかの説明。リストまたは 1 つのインスタンスを指定できます。 |
publication.endDate
|
ライブ配信の終了日時または終了予定日時(ISO 8601 形式)。 動画が終了してライブではなくなったら、
|
publication.isLiveBroadcast |
ブール値 動画がライブで配信されている、されていた、またはされる予定の場合は、 |
publication.startDate
|
ライブ配信の開始日時または開始予定日時(ISO 8601 形式)。 |
Clip
主な出来事機能に使用するタイムスタンプとラベルを Google に伝えるには、VideoObject 内で次のプロパティをネストします。Clip プロパティは必須ではありませんが、Google に自動的に表示される動画セグメントではなく、自分が動画に対して指定したタイムスタンプやラベルを表示させたい場合は、以下のプロパティを追加する必要があります。
Clip の定義の全文は schema.org/Clip で確認できます。
| 必須プロパティ | |
|---|---|
name |
クリップの内容を説明するタイトル。 |
startOffset |
作品の先頭からの秒数で表したクリップの開始時間。 |
url |
クリップの開始時刻を指定する URL。 クリップ URL は、動画と同じ URL パスに、時間を指定するクエリ パラメータを加えたものです。 次の URL は、2 分 00 秒から始まる動画の URL の例です。 "url": "https://www.example.com/example?t=120" |
| 推奨プロパティ | |
|---|---|
endOffset |
作品の先頭からの秒数で表したクリップの終了時間。 |
SeekToAction
URL 構造の仕組みを Google に伝えるには(動画で自動的に識別される主な出来事を Google が表示できるようにするため)、VideoObject 内で以下のプロパティをネストします。SeekToAction プロパティは必須ではありませんが、Google が URL 構造を識別して動画内の任意の時点にリンクできるようにしたい場合は、以下のプロパティを追加する必要があります。
SeekToAction の定義の全文は schema.org/SeekToAction で確認できます。
| 必須プロパティ | |
|---|---|
potentialAction
|
潜在アクションを示します。次のネストされたプロパティを含めます 次に例を示します。 { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
Google がタイムスタンプ構造として識別し、スキップする秒数に置き換えるプレースホルダ文字列。次の値を使用します。 "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
この {seek_to_second_number}たとえば、URL のタイムスタンプ部分を置き換えます。 "target": "https://video.example.com/watch/videoID?t=30" タイムスタンプは次のようになります。 "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Search Console でリッチリザルトを監視する
Search Console は、Google 検索におけるページのパフォーマンスを監視できるツールです。Search Console に登録していなくても Google 検索結果に表示されますが、登録することにより、Google がサイトをどのように認識しているかを把握して改善できるようになります。次の場合は Search Console を確認することをおすすめします。
構造化データを初めてデプロイした後
ページがインデックスに登録されたら、関連するリッチリザルトのステータス レポートを使用して、問題がないかどうかを確認します。有効な項目が増え、無効な項目が増えていない状態が理想的です。構造化データに問題が見つかった場合の手順は次のとおりです。
- 無効な項目を修正します。
- 一般公開 URL の検査を行い、問題が解決したかどうかを確認します。
- ステータス レポートを使用して検証をリクエストします。
新しいテンプレートをリリースした後やコードを更新した後
ウェブサイトに大幅な変更を加えた場合は、構造化データの無効な項目が増加しないかどうか監視します。- 無効な項目が増加した場合は、新しく公開したテンプレートが正常に機能していないか、既存のテンプレートの新しい操作方法に問題があると考えられます。
- 有効な項目が減少している(無効な項目の増加と一致しない)場合は、ページに構造化データが埋め込まれていない可能性があります。URL 検査ツールを使用して問題の原因を特定します。
トラフィックを定期的に分析する場合
パフォーマンス レポートを使用して Google 検索のトラフィックを分析します。このデータから、検索でページがリッチリザルトとして表示される頻度、ユーザーがページをクリックする頻度、検索結果におけるページの平均掲載順位がわかります。この結果は、Search Console API を使用して自動的に取得することもできます。トラブルシューティング
構造化データの実装またはデバッグで問題が発生した場合は、以下のリソースが参考になります。
- コンテンツ管理システム(CMS)を使用している場合や、別の人がサイトを管理している場合は、担当者にサポートを依頼してください。その際は、問題の詳細を含む Search Console のメッセージを必ず転送してください。
- 構造化データを使用するコンテンツが必ず検索結果に表示されるとは限りません。コンテンツがリッチリザルトに表示されないときのよくある原因については、構造化データに関する一般的なガイドラインをご覧ください。
- 構造化データにエラーがある可能性があります。構造化データエラーの一覧と解析不能な構造化データに関するレポートを確認してください。
- 構造化データへの手動による対策がページに対して行われると、ページ上の構造化データが考慮されなくなります(ただし、Google 検索結果にはページは引き続き表示されます)。構造化データの問題を修正するには、手動による対策レポートを使用します。
- コンテンツにガイドライン違反がないか、ガイドラインを再度確認してください。スパム コンテンツまたはスパム マークアップの使用が原因で、問題が発生することがありますが、これは構文の問題ではない可能性があり、リッチリザルト テストでは特定できません。
- リッチリザルトが見つからない場合やリッチリザルトの総数が減少している場合のトラブルシューティングを行ってください。
- 再クロールとインデックスの再登録にかかる時間を考慮してください。ページを公開した後、Google がそのページを検出してクロールするまで数日かかる場合があることにご注意ください。クロールとインデックス登録に関する一般的な質問については、Google 検索のクロールとインデックス登録に関するよくある質問をご覧ください。
- Google 検索セントラル フォーラムでも質問を受け付けています。
