Datos estructurados de video (VideoObject, Clip, BroadcastEvent)
Si bien Google intenta entender automáticamente los detalles de tu video, puedes influir en la
información que se muestra en los resultados de video, como la descripción, la URL de la miniatura, la fecha de carga y la duración, si marcas
tu video con VideoObject. Agregar datos estructurados de video
a tus páginas de reproducción también puede facilitar
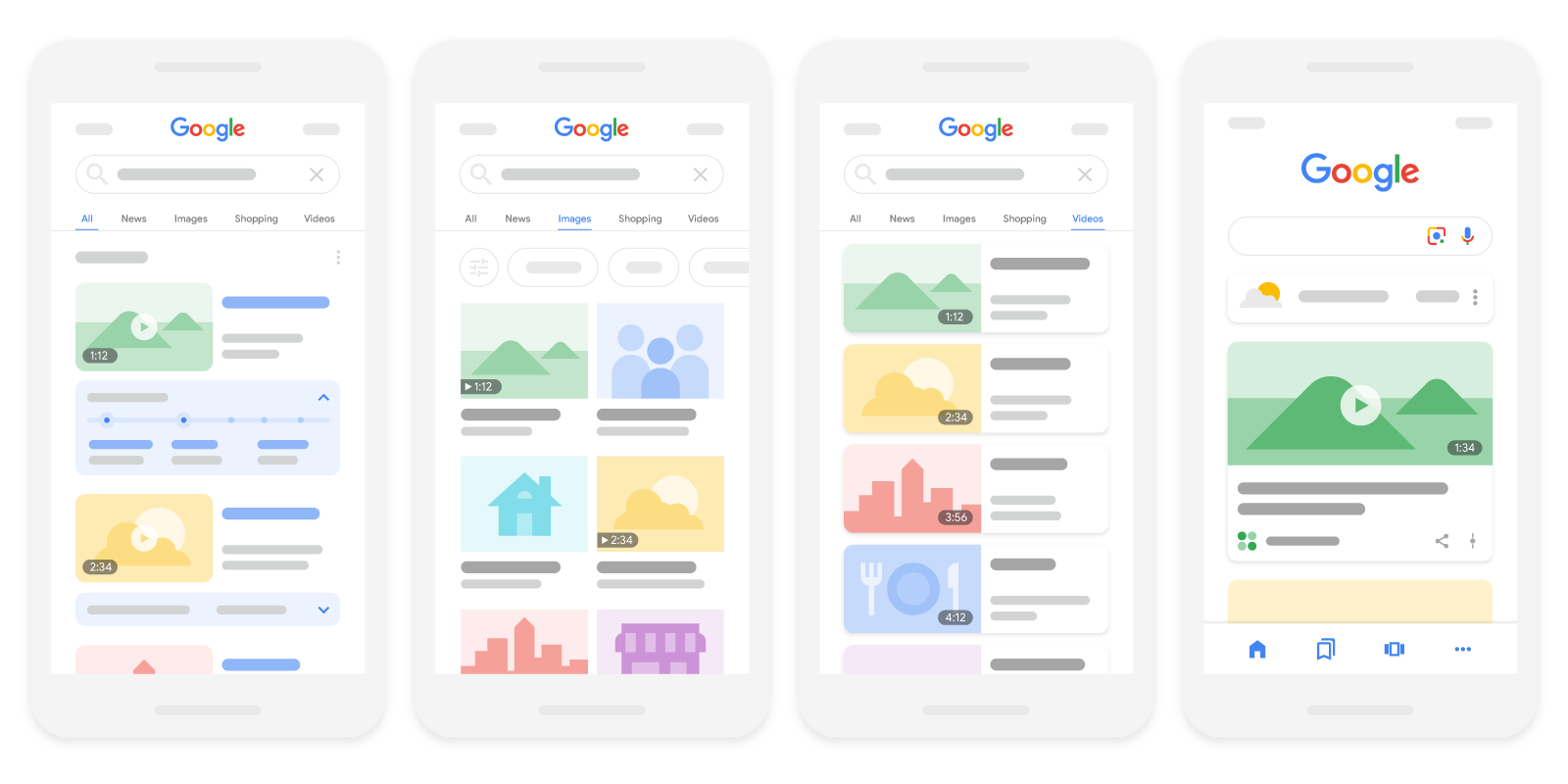
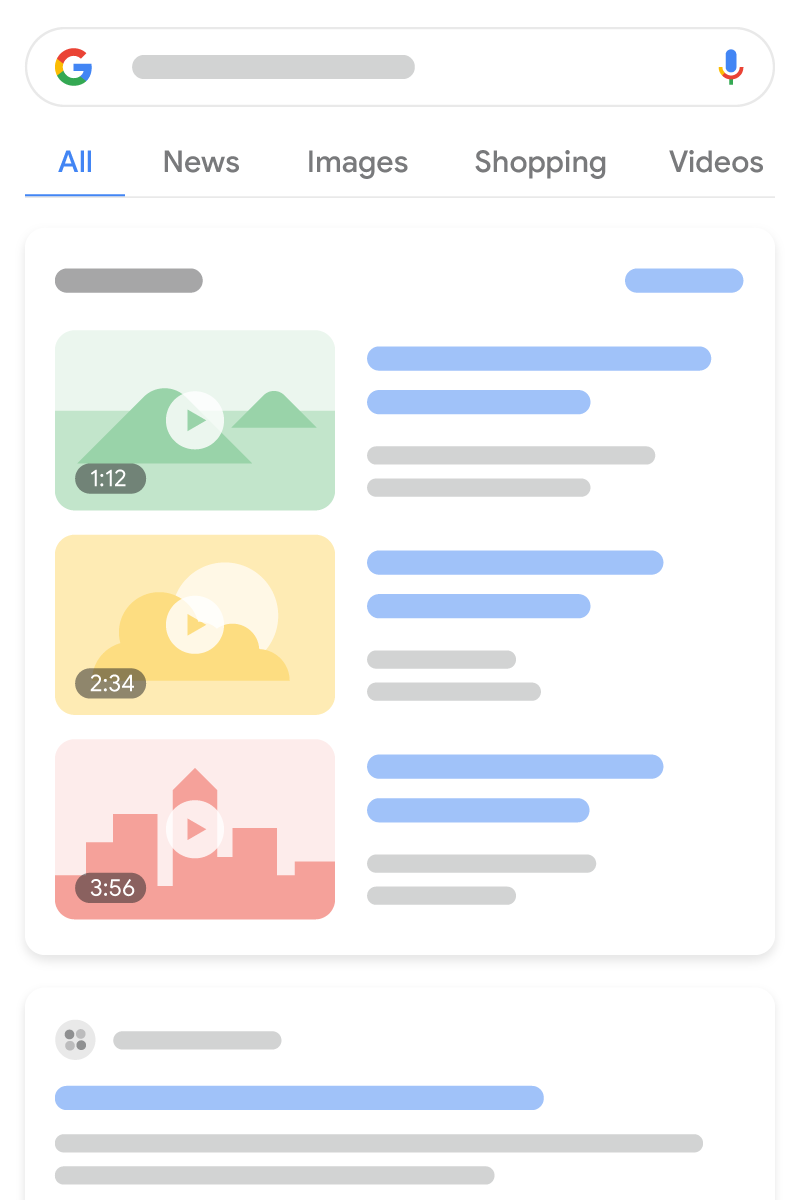
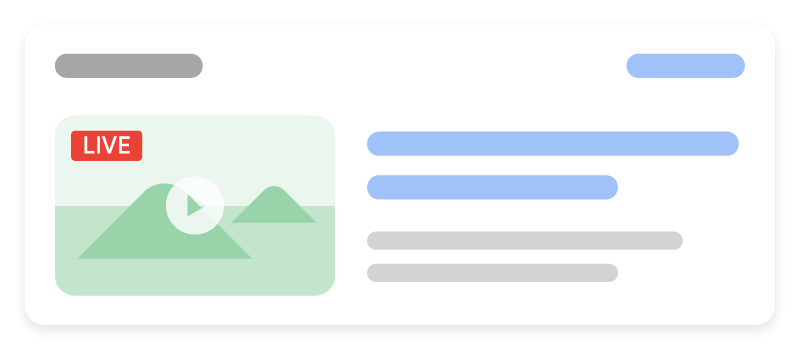
que Google encuentre tu video. Los videos pueden aparecer en diferentes ubicaciones en Google, como
la página principal de resultados de búsqueda, los resultados de búsqueda de videos, Google Imágenes y
Google Descubre:

Según el lenguaje de marcado que uses en tu página de reproducción, los videos también podrían obtener las siguientes funciones específicas:
| Funciones de video | |
|---|---|
Insignia de transmisión EN VIVO: Agrega lenguaje de marcado de
Asegúrate de seguir los Lineamientos para las insignias de transmisión EN VIVO y usar la API de Indexing para garantizar que Google rastree tus páginas en el momento indicado. |

|
|
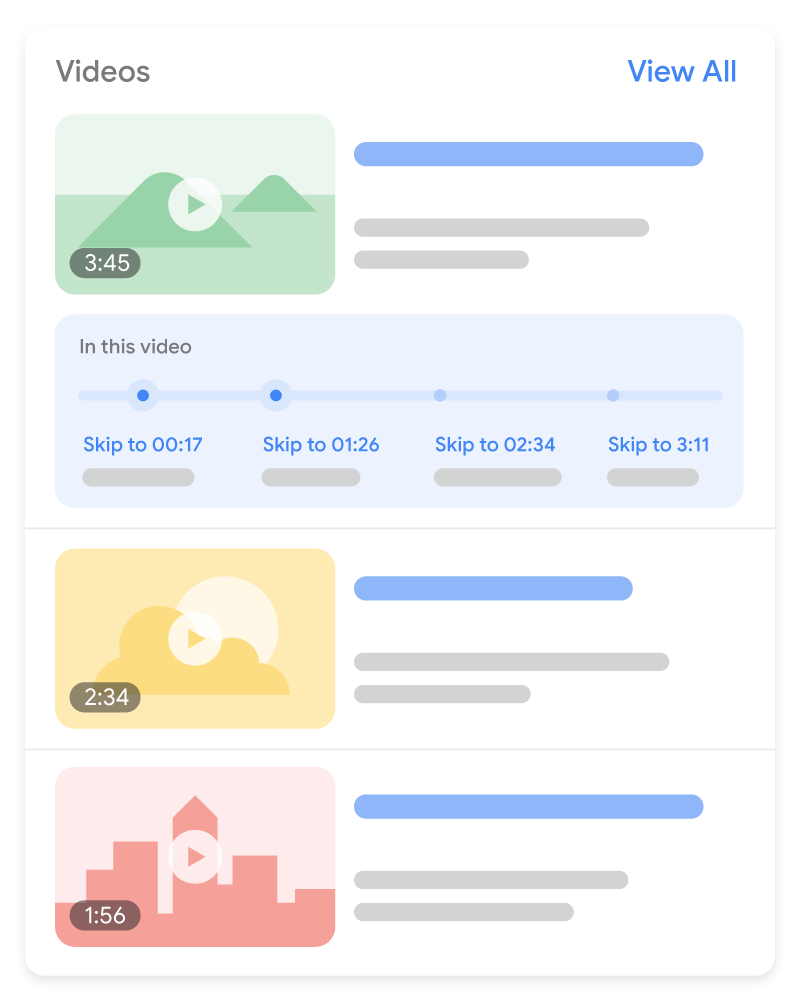
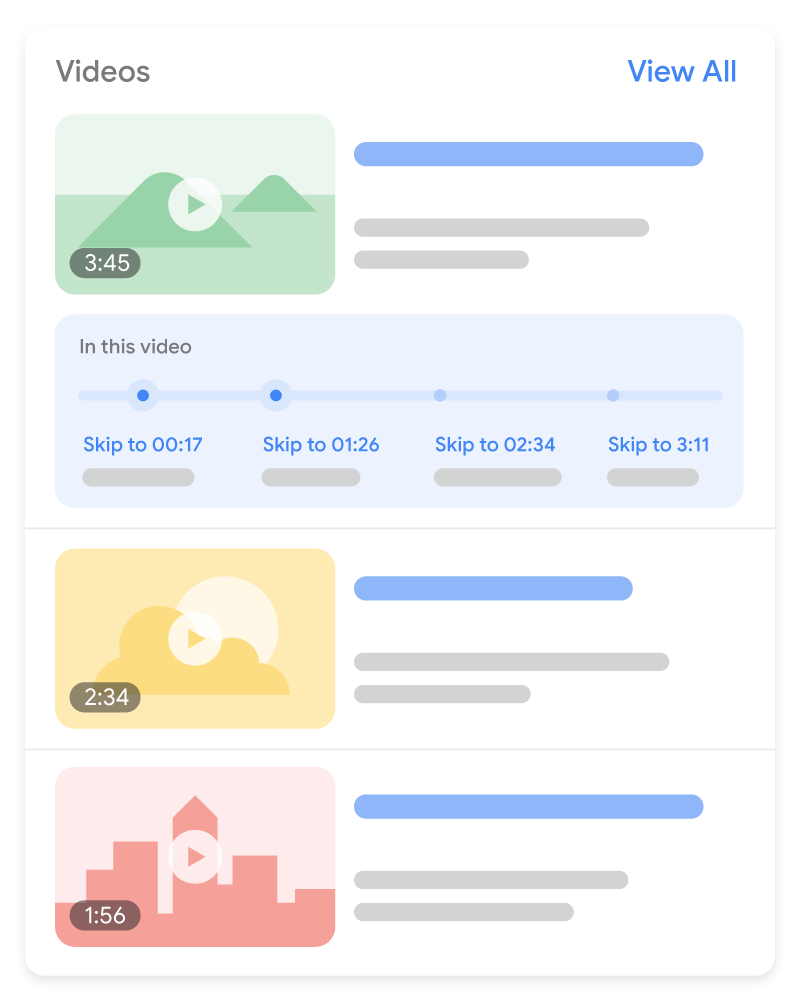
Momentos clave Con la función de momentos clave, los usuarios pueden navegar por segmentos de video como si fueran capítulos de un libro, lo que ayuda a que interactúen más con tu contenido. La Búsqueda de Google intenta detectar automáticamente los segmentos de tu video y mostrar a los usuarios los momentos clave, sin ningún esfuerzo de tu parte. Como alternativa, puedes indicarle a Google los momentos importantes de tu video. Priorizaremos los momentos clave que hayas definido, ya sea mediante datos estructurados o la descripción de YouTube.
Si quieres inhabilitar por completo la función de momentos clave (incluida la opción para que Google muestre
momentos clave de tu video automáticamente), usa
la etiqueta |

|
Cómo agregar datos estructurados
Los datos estructurados son un formato estandarizado para proporcionar información sobre una página y clasificar su contenido. Si aún no estás familiarizado con los datos estructurados, obtén más información sobre su funcionamiento.
A continuación, presentamos una descripción general para aprender a compilar, probar y actualizar datos estructurados.
- Agrega las propiedades obligatorias. Según el formato que uses, obtén información sobre las ubicaciones donde puedes insertar datos estructurados en la página.
- Sigue los lineamientos.
- Valida tu código con la Prueba de resultados enriquecidos y corrige cualquier error crítico. Procura también corregir los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URLs para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URLs. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Ejemplos
Resultado de video estándar

Este es un ejemplo de un VideoObject.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>Insignia de transmisión EN VIVO

Este es un ejemplo de VideoObject y BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

Este es un ejemplo de VideoObject y Clip.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
Aquí se muestra un ejemplo de un VideoObject único que incluye las propiedades adicionales necesarias para el lenguaje de marcado SeekToAction.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>Lineamientos
Para que los datos estructurados de tus videos sean aptos para usarse en la Búsqueda de Google, debes seguir los Conceptos básicos sobre la Búsqueda, los Lineamientos generales de datos estructurados y los requisitos de indexación de videos.
Además, te recomendamos revisar estos lineamientos si se aplican al contenido de tus videos:
- Lineamientos para la transmisión en vivo
- Lineamientos de
ClipySeekToAction - Prácticas recomendadas para incluir marcas de tiempo en YouTube
Lineamientos para las insignias de transmisión EN VIVO
Si quieres agregar BroadcastEvent a videos de transmisión en vivo, debes seguir estos lineamientos:
- No uses lenguaje vulgar o potencialmente ofensivo en los datos estructurados.
- Para asegurarte de que Google rastree tu video de transmisión en vivo en el momento oportuno, usa la API de Indexing. Llama a la API para los siguientes eventos:
- Cuando el video se transmita en vivo
- Cuando se detenga la transmisión del video y el lenguaje de marcado de la página se actualice para indicar la
endDate - Cada vez que se produzca un cambio en el lenguaje de marcado y sea necesario notificar a Google
Prácticas recomendadas para incluir marcas de tiempo en YouTube
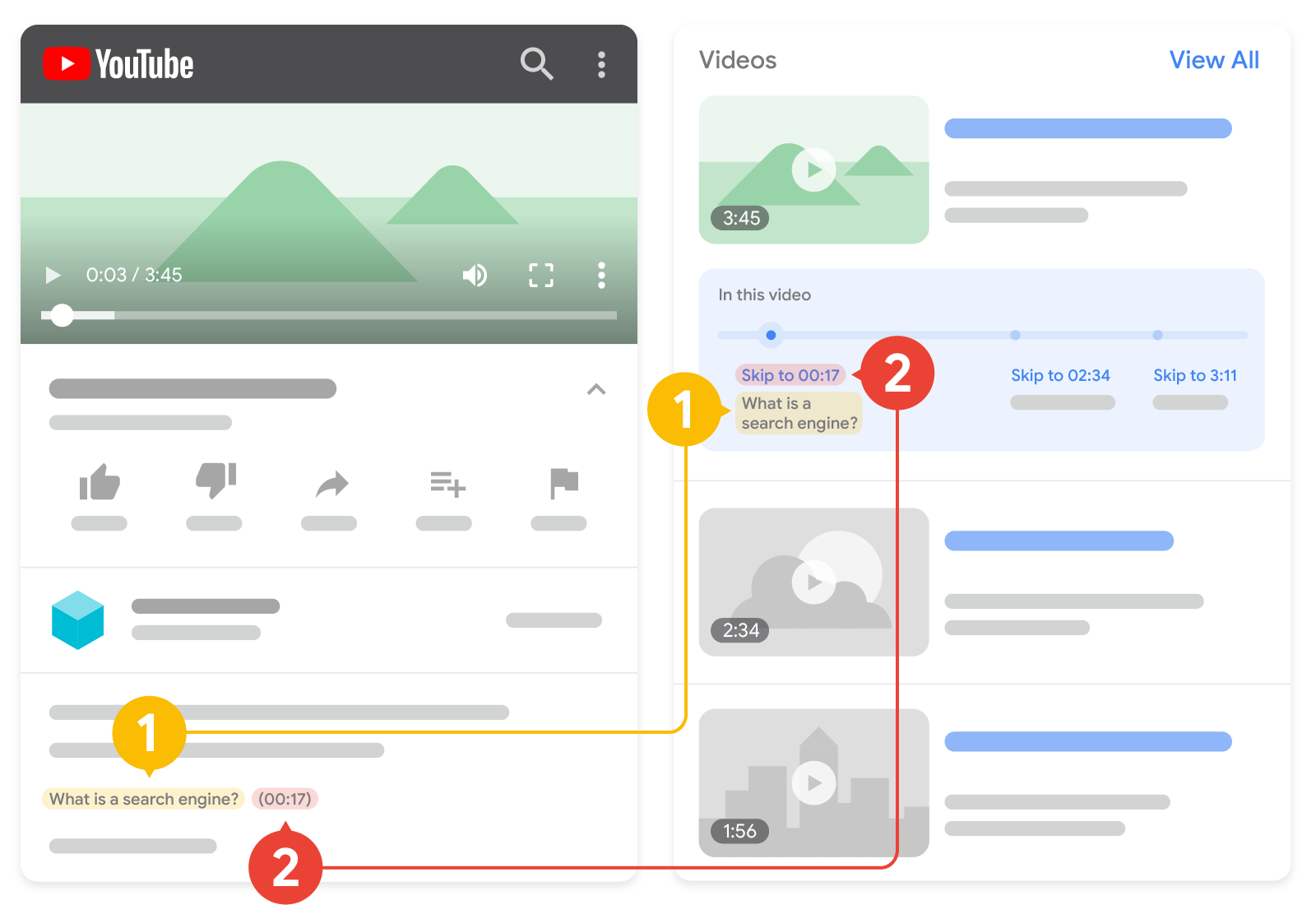
Si tu video está alojado en YouTube, la Búsqueda de Google puede habilitar momentos clave automáticamente según la descripción del video en ese servicio, y es posible que no tengas que incluir marcas de tiempo específicas en tu descripción de YouTube. Sin embargo, puedes indicarnos de manera más explícita los puntos importantes de tu video y le daremos prioridad a esa información. El siguiente diagrama muestra las diferentes maneras en las que pueden aparecer en los resultados de la búsqueda las marcas de tiempo y las etiquetas de la descripción de un video de YouTube:

2. Marca de tiempo: Indica cuándo comienza un clip.
Ten en cuenta los siguientes lineamientos cuando les des formato a las marcas de tiempo y etiquetas de las descripciones de YouTube:
- Para las marcas de tiempo, usa el siguiente formato:
[hour]:[minute]:[second]. Si no hay una hora definida, no es necesario que incluyas ese dato. - Especifica la etiqueta de la marca de tiempo en la misma línea que la propia marca de tiempo.
- Coloca cada marca de tiempo en una nueva línea en la descripción del video.
- Vincula la marca de tiempo con el punto especificado en el video.
- Asegúrate de que la etiqueta contenga al menos una palabra.
- Enumera las marcas de tiempo en orden cronológico.
Si deseas habilitar los capítulos de videos en YouTube, sigue estos lineamientos adicionales.
Lineamientos de Clip y SeekToAction
Si quieres agregar datos estructurados de Clip o SeekToAction
para marcar segmentos de video, sigue estos lineamientos:
- El video debe tener la capacidad de establecer un vínculo directo a un punto que no sea el de inicio en la URL del video. Por ejemplo,
https://www.example.com/example?t=30comienza a los 30 segundos de un video. - Los datos estructurados de
VideoObjectse deben agregar a una página en la que los usuarios puedan ver el video. Dirigir a los usuarios a una página en la que no pueden ver el video atenta contra la buena experiencia del usuario. - La duración total del video debe ser de al menos 30 segundos.
- El video debe incluir las propiedades obligatorias que se enumeran en la documentación de datos estructurados de
VideoObject. - Solo para datos estructurados de
Clip: Asegúrate de que no haya dos clips en el mismo video definidos en la misma página que compartan la misma hora de inicio. - Solo para datos estructurados de
SeekToAction: Google debe poder recuperar los archivos de contenido de video.
Definiciones de tipos de datos estructurados
En esta sección se describen los tipos de datos estructurados relacionados con las funciones de video que ofrece la Búsqueda de Google.
Debes incluir las propiedades VideoObject obligatorias para que tu
contenido sea apto para usarse en la Búsqueda de Google. También puedes incluir las
propiedades recomendadas para agregar más información sobre VideoObject, lo que podría brindar una mejor
experiencia del usuario. Además de VideoObject, puedes agregar
los siguientes tipos de datos para habilitar videos mejorados en la Búsqueda de Google:
BroadcastEvent: Agrega lenguaje de marcado en los videos de transmisión en vivo para habilitar una insignia de transmisión EN VIVO en tu video.Clip: Marca segmentos importantes en tu video para ayudar a los usuarios a navegar rápidamente a puntos específicos de él.SeekToAction: Indica cómo funciona la estructura de la URL para habilitar momentos clave y que Google pueda identificarlos automáticamente y vincular a los usuarios con esos puntos dentro del video.
VideoObject
La definición completa de VideoObject está disponible en schema.org/VideoObject.
Si no incluyes las propiedades obligatorias, es posible que Google no pueda extraer información sobre el video. También puedes incluir las propiedades recomendadas para agregar más información sobre tu contenido, lo que podría brindar una mejor experiencia del usuario.
| Propiedades obligatorias | |
|---|---|
name |
Título del video. Asegúrate de usar texto único en la propiedad |
thumbnailUrl |
Valor repetido de Es una URL que dirige al archivo de imagen de la miniatura única del video. Sigue los lineamientos para imágenes en miniatura. |
uploadDate |
Corresponde a la fecha y hora en que se publicó el artículo por primera vez, en formato ISO 8601. Te recomendamos que proporciones información sobre la zona horaria. De lo contrario, se establecerá la zona horaria que usa Googlebot de forma predeterminada. |
| Propiedades recomendadas | |
|---|---|
contentUrl
|
Una URL que dirige a los bytes de contenido real del archivo de video, en uno de los tipos de archivo compatibles. No vincules a la página donde se encuentra el video. Esta debe ser la URL de los bytes del contenido real del archivo de video. "contentUrl": "https://www.example.com/video/123/file.mp4" Asegúrate de seguir nuestras Prácticas recomendadas para videos. |
description |
Es la descripción del video. Asegúrate de usar texto único en la propiedad |
duration |
Es la duración del video en formato ISO 8601.
Por ejemplo, |
embedUrl
|
Es una URL que dirige a un reproductor para el video específico. No vincules a la página donde se encuentra el video. Esta debe ser la URL del reproductor de video. Por lo general, esta es la información que contiene el atributo "embedUrl": "https://www.example.com/embed/123" Asegúrate de seguir nuestras Prácticas recomendadas para videos. |
expires |
DateTime
Si corresponde, indica la fecha y la hora en que dejará de estar disponible el video en formato ISO 8601. No incluyas esta información si el video no va a caducar. Te recomendamos que proporciones información sobre la zona horaria. De lo contrario, se establecerá la zona horaria que usa Googlebot de forma predeterminada. |
hasPart
|
Si tu video tiene segmentos importantes, anida las propiedades <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
La región en la que no se permite reproducir el video, si corresponde Si no se especifican, Google asume que el video está permitido en todas partes. Especifica los países en formato ISO 3166-1 de dos o tres letras. Si
incluyes varios valores, usa varios códigos de país (por ejemplo, un array JSON-LD o varias
etiquetas |
interactionStatistic |
Es la cantidad de reproducciones del video. Por ejemplo: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
Si tu video se transmite en vivo y quieres que sea apto para obtener la insignia correspondiente, anida las propiedades de <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
Indica las regiones en las que se permite reproducir el video, si corresponde. Si no se especifican, Google asume que el video está permitido en todas partes. Especifica los países en formato ISO 3166-1 de dos o tres letras.
Si incluyes varios valores, usa varios códigos de país (por ejemplo, un array JSON-LD o varias
etiquetas |
BroadcastEvent
Para que el video sea apto para mostrarse con una insignia de transmisión EN VIVO, anida las siguientes propiedades en tu VideoObject. Si bien las propiedades de BroadcastEvent no son obligatorias, debes agregar las siguientes propiedades si deseas que tu video se muestre con una insignia de transmisión EN VIVO.
La definición completa de BroadcastEvent está disponible en schema.org/BroadcastEvent.
| Propiedades obligatorias | |
|---|---|
publication
|
Indica cuándo se transmitirá en vivo el video. Puede ser una lista o una sola instancia. |
publication.endDate
|
Expresa la fecha y hora de finalización conocidas o previstas de la transmisión en vivo en formato ISO 8601. Es obligatorio indicar la Si la |
publication.isLiveBroadcast |
Booleano Configúrala en |
publication.startDate
|
Hace referencia a la fecha y hora conocidas o previstas de inicio de la transmisión en vivo en formato ISO 8601. Si |
Clip
Para indicarle a Google la marca de tiempo y la etiqueta que debe usar en la función de momentos clave, anida las siguientes propiedades en el objeto
VideoObject. Si bien no son obligatorias las propiedades en el objeto Clip, debes agregar las siguientes propiedades si deseas que Google muestre las marcas de tiempo y las etiquetas que especificas para tu video, en lugar de los segmentos de video que Google podría mostrar automáticamente para tu video.
La definición completa de Clip está disponible en schema.org/Clip.
| Propiedades obligatorias | |
|---|---|
name |
Es el título descriptivo para el contenido del clip. |
startOffset |
Indica la hora de inicio del clip expresada como el número de segundos desde el principio del contenido. |
url |
Es una URL que dirige a la hora de inicio del clip. La URL del clip debe dirigir a la misma ruta de URL que el video con parámetros de búsqueda adicionales que especifiquen la hora. Por ejemplo, la siguiente URL significa que el video comienza en el minuto 2:00: "url": "https://www.example.com/example?t=120" |
| Propiedades recomendadas | |
|---|---|
endOffset |
Es la hora de finalización del clip expresada como el número de segundos desde el principio del contenido. |
SeekToAction
Para indicarle a Google cómo funciona la estructura de la URL (de modo que pueda mostrar los momentos clave que se identifican automáticamente en tu video), anida las siguientes propiedades en tu VideoObject. Si bien las propiedades SeekToAction no son obligatorias, debes agregar las siguientes si deseas que Google comprenda el modo en que funciona la estructura de la URL para que pueda vincular a los usuarios a un punto dentro del video.
La definición completa de SeekToAction está disponible en schema.org/SeekToAction.
| Propiedades obligatorias | |
|---|---|
potentialAction
|
Indica una acción potencial. Incluye las siguientes propiedades anidadas: Por ejemplo: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
Es la cadena del marcador de posición que Google identificará como la estructura de marca de tiempo y, luego, reemplazará por el número de segundos al que se debe ir. Usa el siguiente valor: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
La URL de la página que contiene este {seek_to_second_number}Por ejemplo, reemplaza la parte de la marca de tiempo de la URL: "target": "https://video.example.com/watch/videoID?t=30" La marca de tiempo se verá así: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Cómo supervisar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a supervisar el rendimiento de tus páginas en la Búsqueda de Google. Si bien no es necesario que te registres en Search Console para que se incluya tu contenido en los resultados de la Búsqueda de Google, puede ayudarte a comprender y mejorar la forma en que Google ve tu sitio. Te recomendamos que revises Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de lanzar plantillas nuevas o actualizar código
- Para analizar tráfico periódicamente
Después de implementar datos estructurados por primera vez
Después de que Google haya indexado tus páginas, busca problemas con el informe de estado de resultados enriquecidos relevante. Lo ideal es que haya un aumento de los elementos válidos y no de los elementos no válidos. Si encuentras problemas en los datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona una URL publicada para verificar si persiste el problema.
- Solicita una validación desde el informe de estado.
Después de lanzar plantillas nuevas o actualizar código
Cuando realices cambios significativos en tu sitio web, supervisa los aumentos en los elementos no válidos de datos estructurados.- Si notas un aumento en la cantidad de elementos no válidos, tal vez se deba a que implementaste una plantilla que no funciona o a que tu sitio interactúa con la plantilla actual de una forma diferente e incorrecta.
- Si notas una disminución de los elementos válidos (que no coincide con un aumento en la cantidad de elementos no válidos), es posible que ya no estés incorporando datos estructurados en tus páginas. Usa la Herramienta de inspección de URLs para saber cuál es la causa del problema.
Cómo analizar tráfico periódicamente
Analiza el tráfico de la Búsqueda de Google con el Informe de rendimiento. Los datos te mostrarán con qué frecuencia tu página aparece como resultado enriquecido en la Búsqueda, con qué frecuencia los usuarios hacen clic en ella y cuál es la posición promedio en la que apareces en los resultados de la búsqueda. También puedes extraer esos resultados automáticamente con la API de Search Console.Solución de problemas
Si tienes problemas para implementar o depurar datos estructurados, te brindamos algunos recursos que podrían resultarte útiles.
- Si usas un sistema de administración de contenido (CMS), o si alguien más se encarga de tu sitio, pídele que te ayude. Asegúrate de reenviarle cualquier mensaje de Search Console que detalle el problema.
- Google no garantiza que se muestren en los resultados de la búsqueda las funciones que consumen datos estructurados. Para obtener una lista de los motivos comunes por los que Google podría no mostrar tu contenido en un resultado enriquecido, consulta los Lineamientos generales de datos estructurados.
- Es posible que haya un error en los datos estructurados. Consulta la lista de errores de datos estructurados y el Informe de datos estructurados que no se pueden analizar.
- Si recibiste una acción manual de datos estructurados en tu página, estos datos se ignorarán (aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google). Para solucionar los problemas con datos estructurados, usa el Informe de acciones manuales.
- Vuelve a consultar los lineamientos para determinar si tu contenido no cumple con ellos. El problema puede deberse a contenido generador de spam o a un uso fraudulento del lenguaje de marcado. Sin embargo, es posible que no sea un problema de sintaxis, por lo que la prueba de resultados enriquecidos no podrá identificar estos problemas.
- Soluciona problemas de resultados enriquecidos faltantes o disminución del total de resultados enriquecidos.
- Espera un tiempo suficiente para que se vuelvan a realizar el rastreo y la indexación. No olvides que pueden transcurrir varios días después de publicar una página para que Google la encuentre y la rastree. Si tienes preguntas generales sobre el rastreo y la indexación, consulta las Preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro de la Central de la Búsqueda de Google.
