वीडियो (VideoObject, Clip, BroadcastEvent) का स्ट्रक्चर्ड डेटा
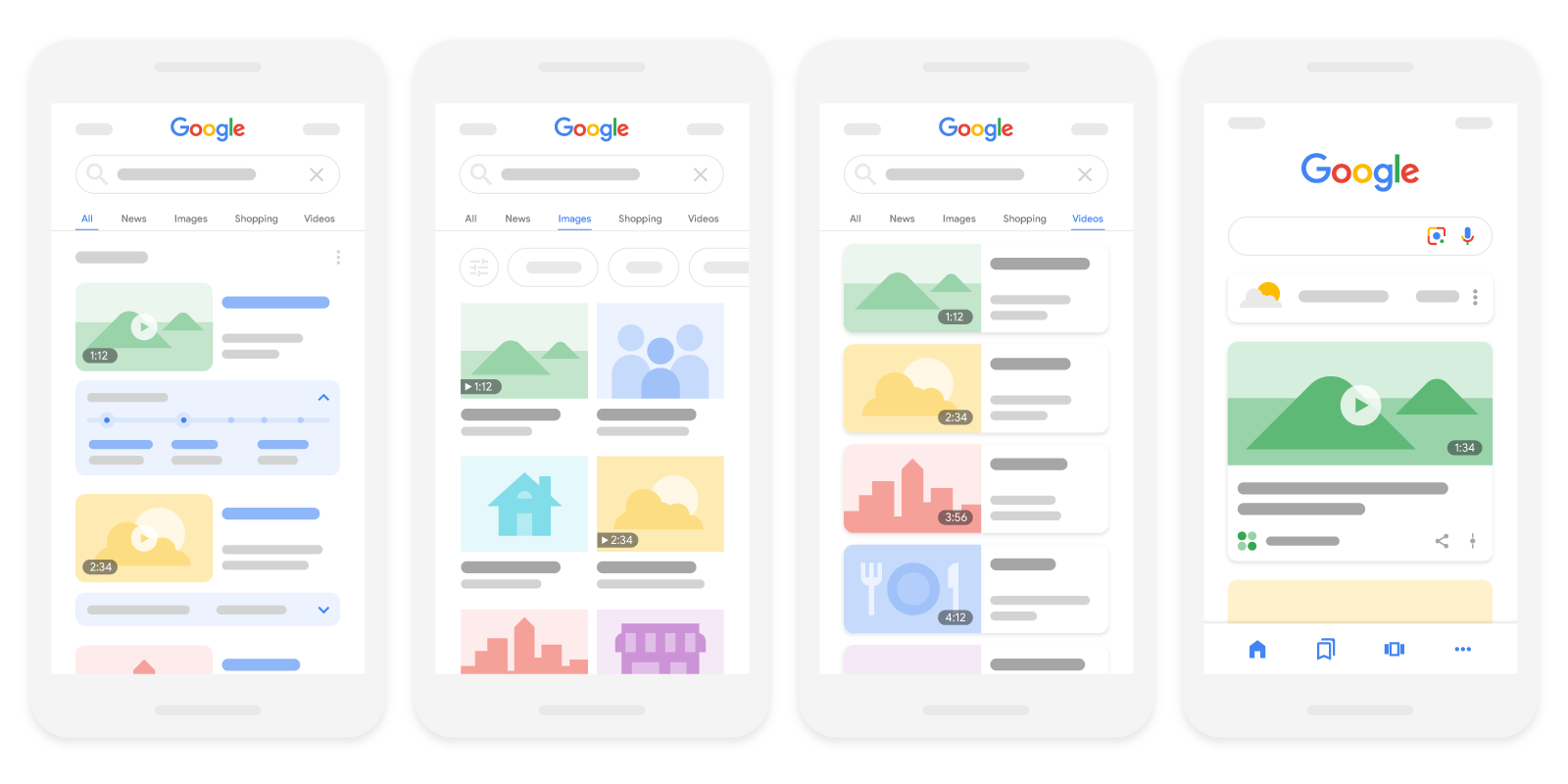
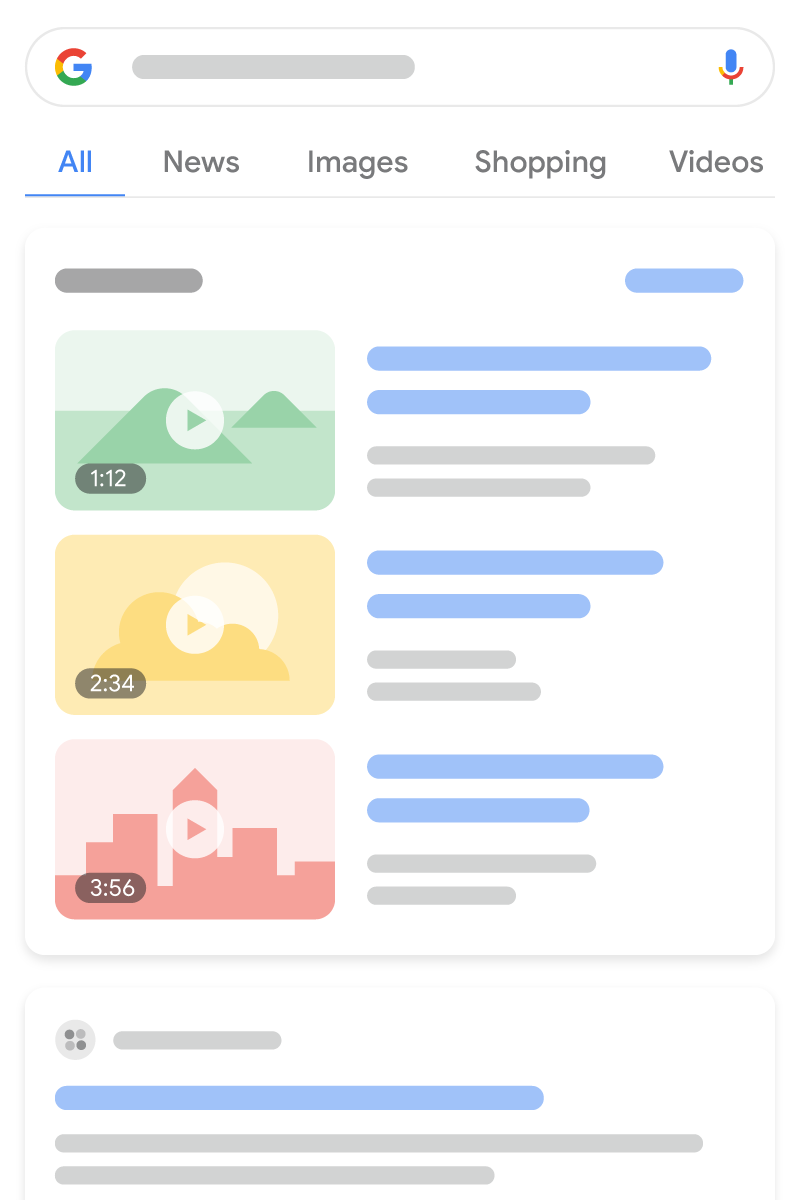
Google आपके वीडियो की जानकारी को अपने-आप समझने की कोशिश करता है. हालांकि, आपके पास वीडियो के बारे में मैन्युअल तौर पर जानकारी देने का विकल्प है. इसमें वीडियो का ब्यौरा, थंबनेल, यूआरएल, अपलोड की तारीख, और वीडियो की कुल अवधि जैसी जानकारी शामिल है. इसके लिए, वीडियो को VideoObject से मार्कअप करना होगा. वॉच पेज पर वीडियो का स्ट्रक्चर्ड डेटा जोड़ने से भी, Google को आपका वीडियो ढूंढने में आसानी होती है. वीडियो, Google पर कई अलग-अलग जगहों पर दिख सकते हैं. इनमें, खोज नतीजों वाला मुख्य पेज, वीडियो के खोज नतीजे, Google इमेज, और Google डिस्कवर शामिल हैं.

वॉच पेज को मार्कअप करने के आपके तरीके के हिसाब से, आपके वीडियो को इन तरीकों से बेहतर भी बनाया जा सकता है:
| वीडियो से जुड़ी सुविधाएं | |
|---|---|
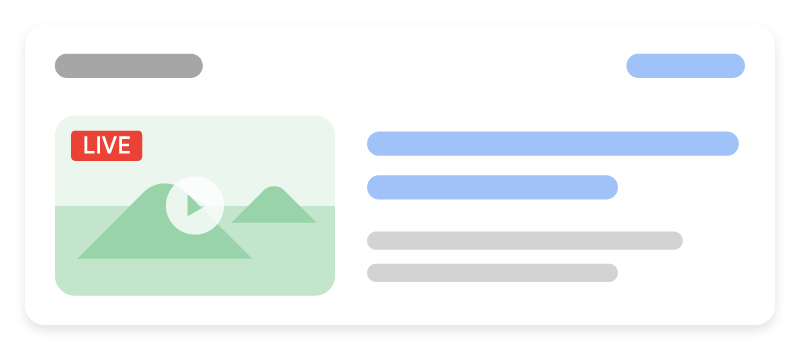
लाइव बैज: अपने वीडियो में लाइव बैज जोड़ने के लिए, वीडियो को
पक्का करें कि आपने लाइव बैज के दिशा-निर्देशों का पालन किया हो. साथ ही, Indexing API का इस्तेमाल करें, ताकि यह भी पक्का किया जा सके कि Google सही समय पर आपका पेज क्रॉल कर पाए. |

|
|
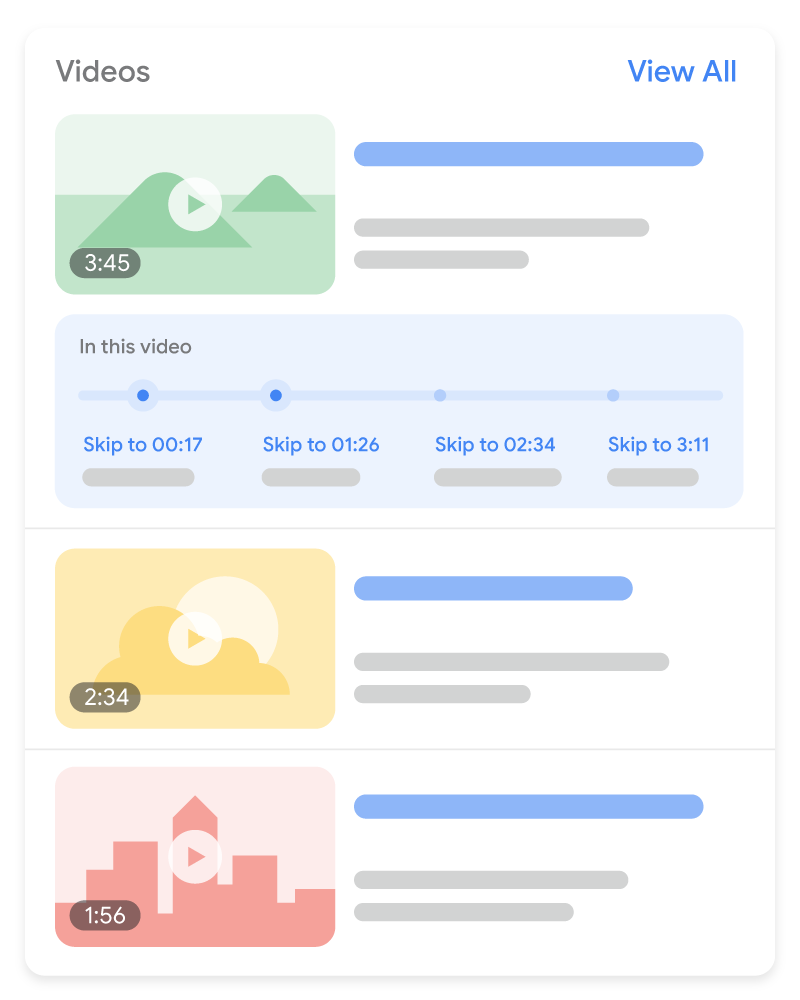
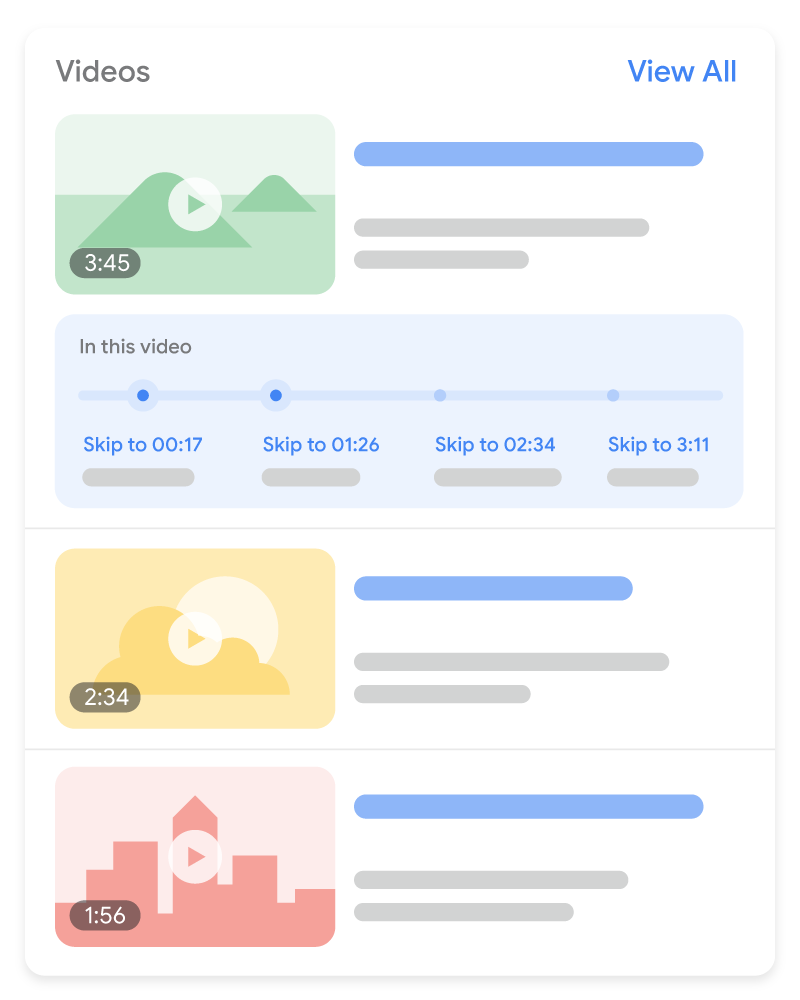
खास पल खास पलों की सुविधा से उपयोगकर्ता, वीडियो के एक सेगमेंट से दूसरे सेगमेंट पर उतनी ही आसानी से नेविगेट कर सकते हैं जितना किसी किताब के एक चैप्टर से दूसरे चैप्टर पर. इस सुविधा की मदद से उपयोगकर्ता आपके कॉन्टेंट से बेहतर तरीके से जुड़ पाते हैं. Google Search, वीडियो में से खास पलों को चुनता है और उपयोगकर्ताओं को दिखाता है. इसके लिए, आपको अलग से कुछ नहीं करना होता. इसके अलावा, Google को अपने वीडियो के अहम सेगमेंट के बारे में मैन्युअल तौर पर भी बताया जा सकता है. हम स्ट्रक्चर्ड डेटा या YouTube में दी गई जानकारी की मदद से, उन खास पलों को प्राथमिकता देंगे जिन्हें आपने सेट किया है.
खास पलों की सुविधा से पूरी तरह ऑप्ट आउट करने के लिए, |

|
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
स्टैंडर्ड वीडियो का नतीजा

यहां एक VideoObject का उदाहरण दिया गया है.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>लाइव बैज

यहां VideoObject और BroadcastEvent का एक उदाहरण दिया गया है.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

यहां VideoObject और Clip का एक उदाहरण दिया गया है.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
यहां एक VideoObject का उदाहरण दिया गया है. इसमें SeekToAction मार्कअप के लिए ज़रूरी दूसरी प्रॉपर्टी शामिल हैं.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>दिशा-निर्देश
अपने वीडियो के स्ट्रक्चर्ड डेटा को Google Search में इस्तेमाल करने के लिए, आपको Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश, और वीडियो को इंडेक्स करने से जुड़ी ज़रूरी शर्तों का पालन करना होगा.
इसके अलावा, हमारा सुझाव है कि अगर ये दिशा-निर्देश आपके वीडियो पर लागू होते हैं, तो आप उन्हें भी देखें:
- लाइव स्ट्रीम से जुड़े दिशा-निर्देश
ClipऔरSeekToActionसे जुड़े दिशा-निर्देश- YouTube पर वीडियो में टाइमस्टैंप मार्क करने के सबसे सही तरीके
लाइव बैज के लिए दिशा-निर्देश
अगर आपको लाइवस्ट्रीम वीडियो में BroadcastEvent जोड़ना है, तो इन दिशा-निर्देशों का पालन करें:
- स्ट्रक्चर्ड डेटा में अश्लील या आपत्तिजनक भाषा का इस्तेमाल न करें.
- Google आपके लाइवस्ट्रीम वीडियो को सही समय पर क्रॉल करे, यह पक्का करने के लिए Indexing API का इस्तेमाल करें. इन इवेंट के लिए,
एपीआई का इस्तेमाल करें:
- जब वीडियो लाइव हो
- जब वीडियो स्ट्रीमिंग बंद हाे जाए और
endDateबताने के लिए पेज का मार्कअप अपडेट किया जाए - जब भी मार्कअप में कुछ बदलाव हुआ हाे और Google को सूचना देना ज़रूरी हाे
YouTube पर वीडियो में टाइमस्टैंप मार्क करने के सबसे सही तरीके
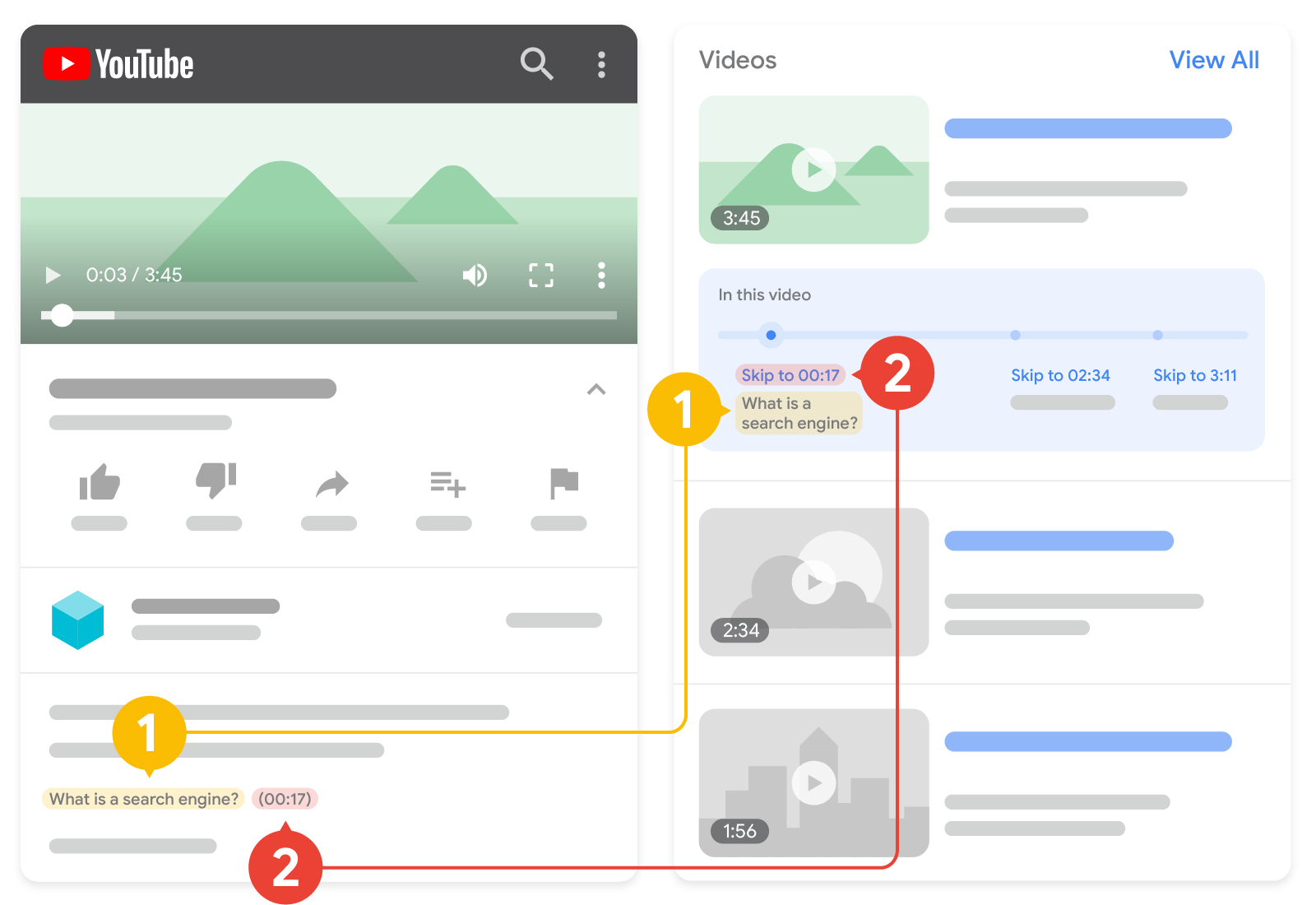
अगर आपका वीडियो YouTube पर होस्ट किया गया है, तो YouTube पर मौजूद वीडियो की जानकारी के हिसाब से, Google Search आपके वीडियो के लिए खास पल की सुविधा अपने-आप चालू कर सकता है. ऐसे में, हो सकता है कि आपको YouTube पर मौजूद वीडियो की जानकारी में खास टाइमस्टैंप न दिखाने पड़ें. हालांकि, आपके पास अपने वीडियो के अहम हिस्सों के बारे में हमें साफ़ तौर पर बताने का विकल्प है. ऐसी जानकारी हमारी प्राथमिकता रहेगी. यहां दिया गया डायग्राम दिखाता है कि YouTube वीडियो की जानकारी में दिए गए टाइमस्टैंप और लेबल, खोज के नतीजों में किस तरह दिख सकते हैं:

टाइमस्टैंप: जब कोई क्लिप शुरू होती है.
YouTube पर वीडियो की जानकारी में, टाइमस्टैंप और लेबल फ़ॉर्मैट करते समय इन दिशा-निर्देशों का ध्यान रखें:
- टाइमस्टैंप को इस फ़ॉर्मैट में रखें:
[hour]:[minute]:[second]. अगर वीडियो के टाइमस्टैंप में घंटे की जानकारी नहीं है, तो इसे शामिल करने की ज़रूरत नहीं है. - टाइमस्टैंप का लेबल, टाइमस्टैंप वाली लाइन पर ही दिखाएं.
- वीडियो की जानकारी वाले हिस्से में, हर टाइमस्टैंप को एक नई लाइन पर रखें.
- वीडियो में बताए गए पॉइंट पर टाइमस्टैंप जोड़ें.
- पक्का करें कि लेबल में कम से कम एक शब्द ज़रूर हो.
- टाइमस्टैंप को, जोड़े जाने के समय के हिसाब से सही क्रम में रखें.
अगर आपको YouTube पर वीडियो चैप्टर की सुविधा चालू करनी है, तो इन अन्य दिशा-निर्देशों का पालन करें.
Clip और SeekToAction से जुड़े दिशा-निर्देश
अगर वीडियो के सेगमेंट को मार्क करने के लिए, Clip या SeekToAction स्ट्रक्चर्ड डेटा जोड़ा जा रहा है, तो इन दिशा-निर्देशों का पालन करें:
- वीडियो में, वीडियो यूआरएल के शुरुआती पॉइंट के अलावा, किसी दूसरे पॉइंट पर डीप लिंक करने की सुविधा होनी चाहिए. उदाहरण के लिए,
https://www.example.com/example?t=30वीडियो शुरुआत के बजाय, सीधे 30 सेकंड बाद से शुरू होता है. VideoObjectस्ट्रक्चर्ड डेटा उस पेज पर जोड़ा जाना चाहिए जहां उपयोगकर्ता वीडियो देख सकते हैं. लोगों को ऐसे पेज पर ले जाना सही नहीं है जहां वे वीडियो नहीं देख सकते. इससे उन्हें खराब अनुभव मिलेगा.- वीडियो कम से कम 30 सेकंड का होना चाहिए.
- वीडियो में ऐसी प्रॉपर्टी ज़रूर शामिल होनी चाहिए जो
VideoObjectवाले स्ट्रक्चर्ड डेटा के दस्तावेज़ में मौजूद हों. - सिर्फ़
Clipवाले स्ट्रक्चर्ड डेटा के लिए: पक्का करें कि एक ही पेज पर, एक ही वीडियो से जुड़ी दो क्लिप के शुरू होने का समय एक ही न हो. - सिर्फ़
SeekToActionस्ट्रक्चर्ड डेटा के लिए: यह ज़रूरी है कि Google वीडियो कॉन्टेंट वाली आपकी फ़ाइलें फ़ेच कर पाए.
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की परिभाषा
इस सेक्शन में, Google Search में वीडियो की सुविधाओं से जुड़े अलग-अलग तरह के स्ट्रक्चर्ड डेटा के बारे में बताया गया है.
Google Search में आपका मार्कअफ इस्तेमाल किया जा सके, इसके लिए आपको उसमें ज़रूरी VideoObject प्रॉपर्टी शामिल करनी होंगी. VideoObject के बारे में ज़्यादा जानकारी जोड़ने के लिए, सुझाई गई प्रॉपर्टी भी शामिल करें. इससे, उपयोगकर्ताओं को बेहतर तरीके से नतीजे दिखाए जा सकते हैं. VideoObject के अलावा, आपके पास Google Search में वीडियो को बेहतर ढंग से दिखाने के लिए इस तरह का डेटा जोड़ने का विकल्प है:
BroadcastEvent: अपने वीडियो पर लाइव बैज की सुविधा चालू करने के लिए, लाइवस्ट्रीम वीडियो को मार्कअप करें.Clip: उपयोगकर्ताओं को वीडियो के खास पॉइंट पर तुरंत ले जाने के लिए, वीडियो में अहम सेगमेंट को मार्क करें.SeekToAction: अपने यूआरएल के काम करने का तरीका बताकर, खास पलों की सुविधा चालू करें. इससे Google अपने-आप खास पलों वाले सेगमेंट को पहचानकर, उपयोगकर्ताओं को उन सेगमेंट के शुरू और खत्म होने के सटीक समय के बारे में जानकारी दे सकता है.
VideoObject
VideoObject की पूरी जानकारी schema.org/VideoObject पर मौजूद है. ज़रूरी प्रॉपर्टी को शामिल नहीं करने पर, हो सकता है कि Google, वीडियो के बारे में किसी भी जानकारी का इस्तेमाल न कर पाए. अपने कॉन्टेंट के बारे में ज़्यादा जानकारी जोड़ने के लिए, सुझाई गई प्रॉपर्टी भी जोड़ी जा सकती है. इससे लोगों को आपका कॉन्टेंट ढूंढने और उसका इस्तेमाल करने में आसानी हो सकती है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
name |
वीडियो का शीर्षक. पक्का करें कि आपकी साइट पर मौजूद हर वीडियो के लिए, |
thumbnailUrl |
दोहराया गया वीडियो के यूनीक थंबनेल की इमेज फ़ाइल का यूआरएल. थंबनेल इमेज के दिशा-निर्देशों का पालन करें. |
uploadDate |
ISO 8601 फ़ॉर्मैट में, पहली बार लेख के पब्लिश होने की तारीख और समय. हमारा सुझाव है कि आप टाइमज़ोन की जानकारी दें; अगर ऐसा नहीं है, तो हम Googlebot के इस्तेमाल किए गए टाइमज़ोन को डिफ़ॉल्ट रूप से सेट करेंगे. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
contentUrl
|
इस्तेमाल किए जा सकने वाले फ़ाइल टाइप में से, वीडियो फ़ाइल के असल कॉन्टेंट बाइट का यूआरएल. यहां उस पेज का यूआरएल न डालें जहां वीडियो मौजूद है. यह यूआरएल, वीडियो फ़ाइल के असल कॉन्टेंट बाइट का ही होना चाहिए. "contentUrl": "https://www.example.com/video/123/file.mp4" वीडियो दिखाने के हमारे सबसे अच्छे तरीके अपनाना न भूलें. |
description |
वीडियो के बारे में जानकारी. पक्का करें कि आपकी साइट पर मौजूद हर वीडियो के लिए, |
duration |
ISO 8601 फ़ॉर्मैट में वीडियो की अवधि.
उदाहरण के लिए, |
embedUrl
|
किसी खास वीडियो के लिए, प्लेयर का यूआरएल. यहां उस पेज का यूआरएल न डालें जहां वीडियो मौजूद है. यहां वीडियो प्लेयर का यूआरएल डालें. आम तौर पर, यह जानकारी "embedUrl": "https://www.example.com/embed/123" वीडियो दिखाने के हमारे सबसे अच्छे तरीकेअपनाना न भूलें. |
expires |
DateTime
अगर लागू हो, तो ISO 8601 फ़ॉर्मैट में, वह तारीख और समय दें जिसके बाद वीडियो दिखना बंद हो जाएगा. अगर आपका वीडियो हमेशा उपलब्ध रहेगा, तो यह जानकारी न दें. हमारा सुझाव है कि आप टाइमज़ोन की जानकारी दें; अगर ऐसा नहीं है, तो हम Googlebot के इस्तेमाल किए गए टाइमज़ोन को डिफ़ॉल्ट रूप से सेट करेंगे. |
hasPart
|
अगर आपके वीडियो में अहम सेगमेंट हैं, तो अपने <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
अगर लागू हो, तो ऐसा देश/इलाका जहां किसी वीडियो को दिखाने की अनुमति नहीं है. अगर इस बारे में न बताया जाए, तो Google यह मान लेता है कि वीडियो को हर जगह
दिखाया जा सकता है. देशों के बारे में, दो या तीन अक्षरों वाले ISO 3166-1 फ़ॉर्मैट में बताएं. एक से ज़्यादा वैल्यू के लिए, देश के एक से ज़्यादा कोड का इस्तेमाल करें. उदाहरण के लिए, माइक्रोडेटा में JSON-LD कलेक्शन या एक से ज़्यादा |
interactionStatistic |
वीडियो को कितनी बार देखा गया. उदाहरण के लिए: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
अगर आपका वीडियो लाइव चल रहा है और आपको लाइव बैज पाने की ज़रूरी शर्तें पूरी करनी हैं, तो अपने <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
अगर लागू हो, तो ऐसे देश/इलाके जहां किसी वीडियो को दिखाने की अनुमति है. अगर इस बारे में न बताया जाए, तो Google यह मान लेता है कि वीडियो को हर जगह
दिखाया जा सकता है. देशों के बारे में, दो या तीन अक्षरों वाले ISO 3166-1 फ़ॉर्मैट में बताएं.
एक से ज़्यादा वैल्यू के लिए, देश के एक से ज़्यादा कोड इस्तेमाल करें. उदाहरण के लिए, JSON-LD कलेक्शन या माइक्रोडेटा में एक से ज़्यादा |
BroadcastEvent
लाइव बैज के साथ वीडियो दिखाने की ज़रूरी शर्तें पूरी करने के लिए, इन प्रॉपर्टी को अपने VideoObject में नेस्ट करें. हालांकि, BroadcastEvent प्रॉपर्टी की ज़रूरत नहीं है, लेकिन अगर आपको अपना वीडियो लाइव बैज के साथ दिखाना है, तो आपको यहां बताई गई प्रॉपर्टी जोड़नी होंगी.
BroadcastEvent की पूरी जानकारी schema.org/BroadcastEvent पर मौजूद है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
publication
|
यह बताता है कि वीडियो को कब लाइवस्ट्रीम किया जाना है. यह एक सूची या एक इंस्टेंस, कुछ भी हो सकता है. |
publication.endDate
|
ISO 8601 फ़ॉर्मैट में, वह तारीख और समय दें जब लाइवस्ट्रीम खत्म हाेनी है या उसके खत्म हाेने की संभावना है. वीडियो के खत्म होने यानी लाइवस्ट्रीम बंद हाे जाने के बाद अगर |
publication.isLiveBroadcast |
बूलियन अगर वीडियो लाइव है, लाइवस्ट्रीम किया जा चुका है या लाइवस्ट्रीम किया जाएगा, तो उसे |
publication.startDate
|
ISO 8601 फ़ॉर्मैट में, वह तारीख और समय दें जब लाइवस्ट्रीम शुरू हाेनी है या उसके शुरू हाेने की संभावना है. अगर |
Clip
अगर आपको Google को यह बताना है कि खास पलों वाली सुविधा के लिए, कौनसे टाइमस्टैंप और लेबल का इस्तेमाल करना है, तो अपने VideoObject में नीचे दी गई प्रॉपर्टी को नेस्ट करें. Clip प्रॉपर्टी ज़रूरी नहीं हैं, लेकिन अगर वीडियो के लिए, Google के अपने-आप चुनकर दिखाए जाने वाले वीडियो सेगमेंट के बजाय, आपके बताए गए टाइमस्टैंप और लेबल दिखाने हैं, तो आपको यहां बताई गई प्रॉपर्टी जोड़नी होंगी.
Clip की पूरी जानकारी schema.org/Clip पर मौजूद है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
name |
क्लिप के कॉन्टेंट की पूरी जानकारी देने वाला शीर्षक. |
startOffset |
क्लिप के शुरू होने का समय, वीडियो की शुरुआत से खत्म होने तक के कुल सेकंड के तौर पर बताया गया है. |
url |
क्लिप के शुरू होने का समय बताने वाला यूआरएल. क्लिप का यूआरएल, समय बताने वाले एडीशनल क्वेरी पैरामीटर वाले वीडियो के यूआरएल पाथ के साथ होना चाहिए. उदाहरण के लिए, इस यूआरएल का मतलब है कि वीडियो 2:00 मिनट पर शुरू होता है: "url": "https://www.example.com/example?t=120" |
| सुझाई गई प्रॉपर्टी | |
|---|---|
endOffset |
क्लिप के खत्म होने का समय, वीडियो की शुरुआत से खत्म होने तक के कुल सेकंड के तौर पर बताया गया है. |
SeekToAction
Google को आपके यूआरएल के काम करने का तरीका बताने के लिए (ताकि Google आपके वीडियो के लिए, अपने-आप पहचाने गए खास पलों को दिखा पाए), VideoObject में यहां दी गई प्रॉपर्टी को नेस्ट करें. SeekToAction प्रॉपर्टी ज़रूरी नहीं हैं, लेकिन Google आपके यूआरएल के स्ट्रक्चर का काम करने का तरीका समझ पाए, इसके लिए आपको यहां बताई गई प्रॉपर्टी जोड़नी होंगी. इनकी मदद से, Google उपयोगकर्ताओं को वीडियो के किसी खास सेगमेंट के शुरू और खत्म होने के सटीक समय के बारे में जानकारी दे सकता है.
SeekToAction की पूरी जानकारी schema.org/SeekToAction पर मौजूद है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
potentialAction
|
यह प्रॉपर्टी संभावित कार्रवाई के बारे में बताती है. नेस्ट की गई इन प्रॉपर्टी को शामिल करें उदाहरण के लिए: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
वह प्लेसहोल्डर स्ट्रिंग जिसकी पहचान, Google आपके टाइमस्टैंप के तौर पर करेगा और उसकी जगह उतने सेकंड की संख्या डाल देगा जहां से वीडियो का खास पलों वाला सेगमेंट शुरू होगा. इस वैल्यू का इस्तेमाल करें: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
उस पेज का यूआरएल जिसमें यह {seek_to_second_number}उदाहरण के लिए, यूआरएल के टाइमस्टैंप वाले हिस्से को बदलें: "target": "https://video.example.com/watch/videoID?t=30" टाइमस्टैंप अब कुछ ऐसा दिखेगा: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
